LiveCharts文档-3开始-4可用的图表
LiveCharts文档-3开始-4可用的图表
LiveCharts共有5类图表,你将会在后面的章节当中看到这些图表的使用方法。
CartesianChart笛卡尔图表
故名思议就是绘制符合笛卡尔坐标系的图表类型,也就是我们最常见的图表,每个Point都是一对(x,y);如果只传递了一组y值,那么x值就是这组y值的index。
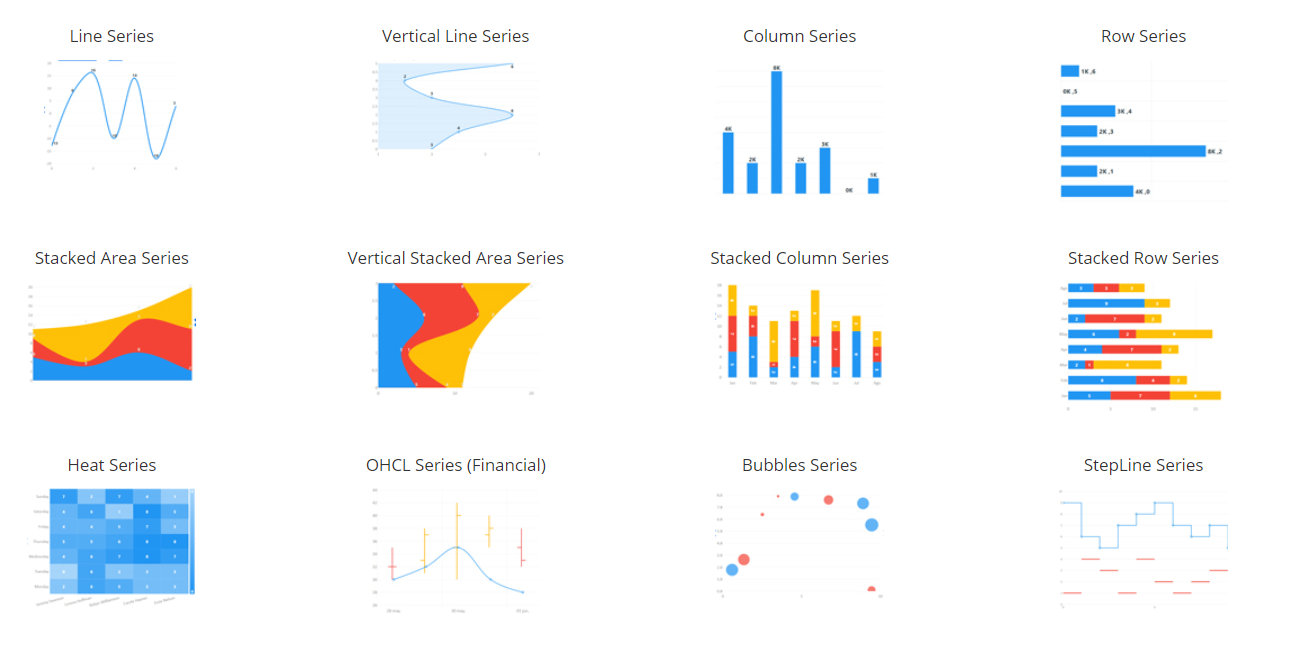
笛卡尔图表支持多种Series,你可以在一个Chart中使用多个不同的Series。

请注意下面这个例子,有些Series使用了特定的Point,LiveCharts知道如何绘制很多类型的数据,如果你需要自定义,请阅读后面的相关章节,非常简单。
using LiveCharts;
using LiveCharts.Defaults; //Contains the already defined types
LiveCharts.SeriesCollection series = new LiveCharts.SeriesCollecion
{
new LineSeries
{
//The ObservableValue class notifies the chart to update when value changes
Values = new ChartValues<LiveCharts.Defaults.ObservableValue>
{
new LiveCharts.Defaults.ObservableValue(4),
new LiveCharts.Defaults.ObservableValue(4),
// ...
}
},
new ColumnSeries
{
Values = new ChartValues<ObservableValue>
{
new ObservableValue(4),
new ObservableValue(2),
// ...
}
},
//这个是金融图,貌似类似于蜡烛图一样的东西
new OhlcSeries
{
Values = new ChartValues<OhlcPoint>
{
new OhlcPoint(32, 35, 30, 32),
new OhlcPoint(33, 38, 31, 37),
// ..
}
}
}PieChart扇形图
绘制扇形图和甜甜圈图
Gauge仪表图
绘制仪表图
Angular Gauge
指针式仪表图,在某个量程内显示一个值,比如速度表
Maps地图
支持地理热能地图,值对应地理坐标。
本节完。
LiveCharts文档-3开始-4可用的图表的更多相关文章
- LiveCharts文档-4基本绘图-3其他
原文:LiveCharts文档-4基本绘图-3其他 4基本绘图-3其他 因为每个图表的使用方法大同小异,所以不再啰嗦重复,具体直接看这个链接里的介绍.原文链接 其他的图表类型有 基本堆叠图 基本条形图 ...
- LiveCharts文档-3开始-7标签
原文:LiveCharts文档-3开始-7标签 LiveCharts文档-3开始-7标签 Label就是Chart中表示数值的字符串,通常被放置在轴的位置和提示当中. 下图中的这些字符串显示的都是标签 ...
- LiveCharts文档-3开始-8自定义工具提示
原文:LiveCharts文档-3开始-8自定义工具提示 LiveCharts文档-3开始-8自定义工具提示 默认每个需要tooltip或者legend的chart都会初始化一个DefaultLeng ...
- LiveCharts文档-4基本绘图-1基本线条图
原文:LiveCharts文档-4基本绘图-1基本线条图 4基本绘图-1基本线条图 using System; using System.Windows.Forms; using System.Win ...
- LiveCharts文档-4基本绘图-2基本柱形图
原文:LiveCharts文档-4基本绘图-2基本柱形图 4基本绘图-2基本柱形图 using System.Windows.Forms; using LiveCharts; using LiveCh ...
- LiveCharts文档-3开始-6轴Axes
原文:LiveCharts文档-3开始-6轴Axes LiveCharts文档-3开始-6轴Axes 通常来说,你可以自定义LiveChart里的任何东西,Axes也不例外.下面这幅图展示了Axes. ...
- LiveCharts文档-3开始-5序列Series
原文:LiveCharts文档-3开始-5序列Series LiveCharts文档-3开始-5序列Series Strokes和Fills 笔触和填充 所有的Series都有笔触和填充属来处理颜色, ...
- LiveCharts文档-3开始-2基础
原文:LiveCharts文档-3开始-2基础 LiveCharts文档-3开始-2基础 基本使用 LiveCharts设计的很容易使用,所有的东西都可以自动的实现更新和动画,库会在它觉得有必要更新的 ...
- LiveCharts文档-3开始-3类型和设置
原文:LiveCharts文档-3开始-3类型和设置 LiveCharts文档-3开始-3类型和设置 类型和设置 这一部分非常的重要,涉及到LiveCharts的基本构成单元的介绍 LiveChart ...
随机推荐
- Html5画钟表盘/指针实时跳动
1.最终效果 时钟.分钟.秒指针连续移动2.完整代码 <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml&q ...
- loadrunner 脚本开发-执行操作系统命令
脚本开发-执行操作系统命令 by:授客 QQ:1033553122 思路: 用loadrunner system()函数 函数原型: int system( const char *string ); ...
- (网页)JS实现alert中显示换行的方法
转自脚本之家: 这篇文章主要介绍了JS实现alert中显示换行的方法,实例分析了两种实现alert换行的实现技巧,非常简单实用,需要的朋友可以参考下 本文实例讲述了JS实现alert中显示换行的方法. ...
- python:序列化与数据持久化
数据持久化的方式有: 1.普通文件无格式写入:将数据直接写入到文件中 2.普通序列化写入:json,pickle 3.DBM方式:shelve,dbm 相关内容: json pickle shelve ...
- Django的认证系统—auth模块
Django的认证系统 auth模块的知识点总结: 1. 创建超级用户 python manage.py createsuperuser from django.contrib import auth ...
- postgresql-JSON使用
json,jsonb区别 json和jsonb,而两者唯一的区别在于效率,json是对输入的完整拷贝,使用时再去解析,所以它会保留输入的空格,重复键以及顺序等.而jsonb是解析输入后保存的二进制,它 ...
- kettle 合并记录步骤中的 关键字段和 比较字段的说明
该步骤用于将两个不同来源的数据合并,这两个来源的数据分别为旧数据和新数据,该步骤将旧数据和新数据按照指定的关键字匹配.比较.合并. 需要设置的参数: 旧数据来源:旧数据来源的步骤 新数据来源.新数据来 ...
- shell脚本之数组
变量:存储单个元素的内存空间. 数组:存储多个元素的连续的内存空间. 数组名:整个数组只有一个名字: 数组索引:编号从0开始: 数组名[索引]: 引用数组中的某个元素:${ ARRAY_NAME [ ...
- Python-数学篇之计算方法的目录:
目录: 1.出本专题的初衷: 2.参考计算方法的书籍: 3.具体算法的实现: (一)出本专题的初衷: 在我们机械专业的大二上学期课程中,能与计算机沾上边的科目就数<计算方法>了.简化为&q ...
- 学生&部门智能匹配程序
Github链接 结对成员: 031502308 付逸豪 031502113 胡俊钦 数据生成 样例链接: 来点我啊 由于在生成数据的时候做了很多符合实际情况的限制,所以生成的数据都挺好的,就随便选了 ...
