前后端交互json字符串

//将需要的参数转成json字符串,然后用utf-8编码
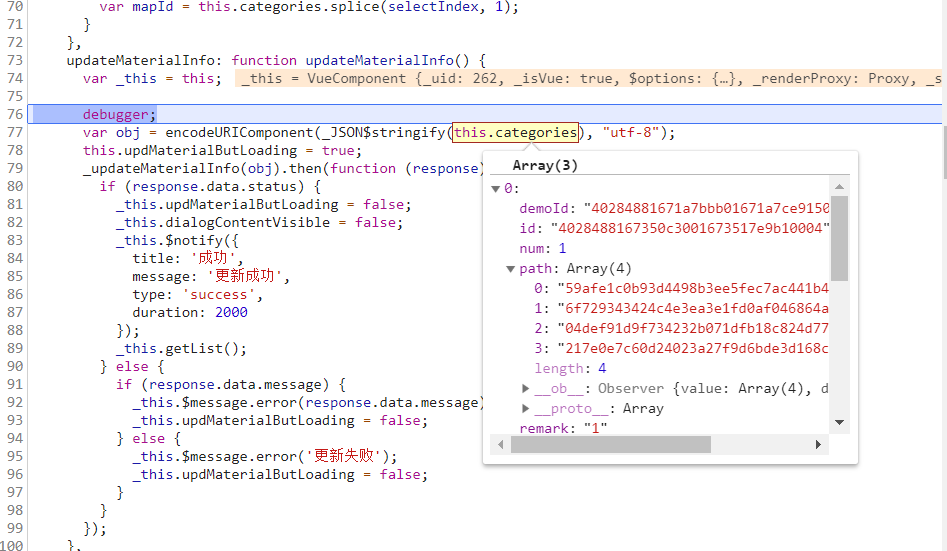
var obj = encodeURIComponent(JSON.stringify(this.categories),"utf-8")
//后台将前台的json字符串按照utf-8的格式解码,然后进行转换
@RequestMapping(value = "/updateMaterialDemoInfo.do", method = RequestMethod.POST)
@ResponseBody
public Map<String, Object> updateMaterialDemoInfo(String obj){ List<MaterialDemoInfoDTO> list = new ArrayList<MaterialDemoInfoDTO>();
try {
String param = URLDecoder.decode(obj,"utf-8");
list = (List<MaterialDemoInfoDTO>)JSonUtil.json2Obj(param, MaterialDemoInfoDTO.class);
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
} return materialDemoService.updateMaterialDemoInfo(list);
}
public class MaterialDemoInfoDTO {
// 主键ID
private String id;
//路径
private String [] path;
//物资器材模板id
private String demoId;
//数量
private String num;
//序号
private String sort;
//类型备注
private String remark;
前后端交互json字符串的更多相关文章
- ajax学习----json,前后端交互,ajax
json <script> var obj = {"name": "xiaopo","age": 18,"gender ...
- 前后端交互实现(nginx,json,以及datatable的问题相关)
1.同源问题解决 首先,在同一个域下搭建网络域名访问,需要nginx软件,下载之后修改部分配置 然后再终端下cmd nginx.exe命令,或者打开nginx.exe文件,会运行nginx一闪而过, ...
- Django之META与前后端交互
Django之META与前后端交互 1 提交表单之GET 前端提交数据与发送 1)提交表单数据 2)提交JSON数据 后端的数据接收与响应 1)接收GET请求数据 2)接收POST请求数据 3)响应请 ...
- content-type常见类型辨析(以ajax与springmvc前后端交互为例)
博客搬家: content-type常见类型辨析(以ajax与springmvc前后端交互为例) 在http报文的首部中,有一个字段Content-type,表示请求体(entity body)中的数 ...
- 三、vue前后端交互(轻松入门vue)
轻松入门vue系列 Vue前后端交互 六.Vue前后端交互 1. 前后端交互模式 2. Promise的相关概念和用法 Promise基本用法 then参数中的函数返回值 基于Promise处理多个A ...
- Node之简单的前后端交互
node是前端必学的一门技能,我们都知道node是用的js做后端,在学习node之前我们有必要明白node是如何实现前后端交互的. 这里写了一个简单的通过原生ajax与node实现的一个交互,刚刚学n ...
- 百度ueditor的图片上传,前后端交互使用
百度ueditor的使用 一个文本编辑器,看了网上很多文档写的很乱,这里拾人牙慧,整理下怎么使用. 这个东西如果不涉及到图片附件上传,其实很简单,就是几个前端文件,直接引用,然后配置下ueditor. ...
- 【开源.NET】 轻量级内容管理框架Grissom.CMS(第二篇前后端交互数据结构分析)
这是 CMS 框架系列文章的第二篇,第一篇开源了该框架的代码和简要介绍了框架的目的.作用和思想,这篇主要解析如何把sql 转成标准 xml 配置文件和把前端post的增删改数据规范成方便后台解析的结构 ...
- thinkphp+jquery+ajax前后端交互注册验证
thinkphp+jquery+ajax前后端交互注册验证,界面如下 register.html <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1. ...
随机推荐
- Python 简单的远程执行命令
client端执行命令,server端返回命令结果 # server 端 import socket, subprocess sk = socket.socket() address=('127.0. ...
- HTML-CSS写抽屉网的置顶区域
1.在pycharm的已有工程中新建一个html文件. 2.在<body></body>标签内部写入要内容: <div class='head-box' > < ...
- JS日期Date详解与实例扩展
一:Date类型介绍 要创建一个日期对象,使用new操作符和Date构造函数即可: var now = new Date(); Date.parse()方法 其中Date.parse()方法接收一个表 ...
- 从输入url到页面展示到底发生了什么
阅读目录 1.输入地址 2.浏览器查找域名的 IP 地址 3.浏览器向 web 服务器发送一个 HTTP 请求 4.服务器的永久重定向响应 5.浏览器跟踪重定向地址 6.服务器处理请求 7.服务器返回 ...
- Flume初入门简单配置与使用
1.Flume在集群中扮演的角色 Flume.Kafka用来实时进行数据收集,Spark.Storm用来实时处理数据,impala用来实时查询. 2.Flume框架简介 1.1 Flume提供一个分布 ...
- [VUE ERROR] Duplicate keys detected: 'tab-user'. This may cause an update error.
错误消息如图: 如果你看到此错误消息,则说明 v-for 指令的 key值 重复了,只需修改你的 key值 让其不会重复即可.
- Salesforce DX 简介
Salesforce DX Salesforce DX (Salesforce Developer Experience) 是 Salesforce 推出的一个新的开发和部署模式,旨在提供更好的开发者 ...
- 将mssql数据库高版本迁移到低版本
将mssql数据库高版本迁移到低版本 在低版本目标数据库中创建目标空数据库[TargetDb] ,注意新建数据库即可,不要创建任何表 在低版本数据库中,选中[服务器对象=>链接服务器] 右键[新 ...
- 让bootstrap-table支持高度百分比
更改BootstrapTable.prototype.resetView 方法,以支持高度百分比定义,适应不同高度屏幕 BootstrapTable.prototype.resetView = fun ...
- 代理ARP--善意的欺骗
1. 代理ARP(Proxy ARP)是什么? 顾名思义,它指通过中间设备(通常为Router)代替其他主机响应ARP请求.对于没有配置默认网关的主机想要与其他网络的另一台主机通信时,网关收到源主机的 ...

