第一篇:你不一定了解的"推荐系统"
前言
[推荐系统 - 基础教程]可能是穆晨的所有博文里,最有趣最好玩的一个系列了^ ^。
作为该系列的[入门篇],本文将轻松愉快地向读者介绍推荐系统这项大数据领域中的热门技术。
为什么要有推荐系统?
从字面意义来看,推荐系统,就是向各位读者们推荐物品的系统。于是大家自然会想到推销......

显然,这并不好玩,因为谁也不想被人打扰,而这个"推销系统"也不是本系列教程要讲解的推荐系统。
该问题的根本原因在于:传统推荐方式太low了;而一个可能让读者们感到诧异的事实是:你们已经开始频繁使用推荐系统了,而且还用得很爽。
不相信?那么我们来一一列举吧!
1. 你用过听歌软件吧?类似网易云音乐、QQ音乐、虾米音乐:

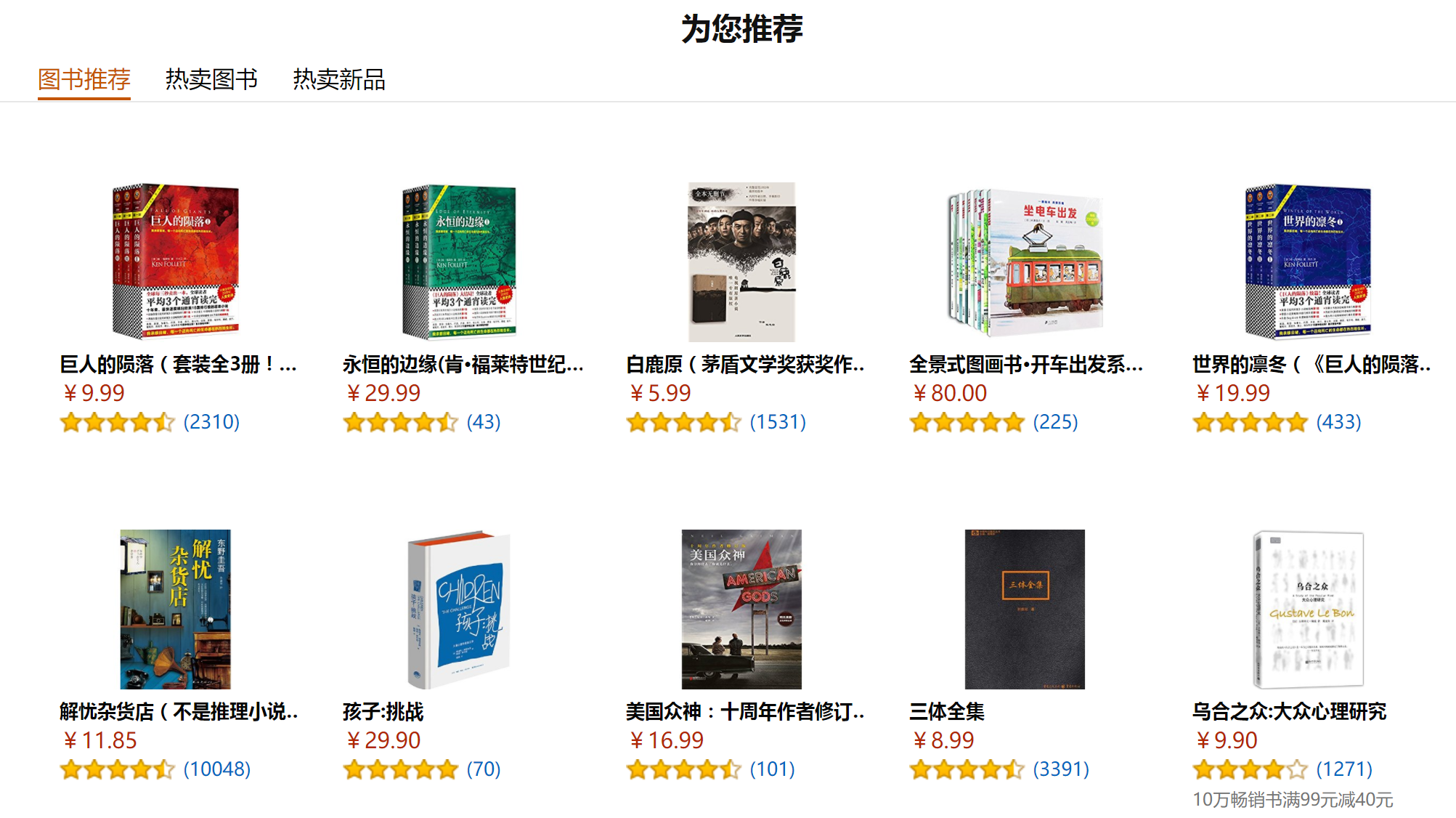
2. 你上过网上书店买书吧?类似当当、京东书城、卓越书城:

3. 来个新颖点的...你玩过王者荣耀吧?下面截图你懂的:

4. 再来个新颖点的...你还是单身吗?听说世纪佳缘、珍爱网这些婚恋网站的对象推荐系统也做得很不错:

5. 其他应用:推荐社交网络好友、推荐新闻文章、推荐美食......太多太多,这里就不一一例举了。
真的不需要推荐系统?
即使笔者举了上述例子,相信仍有读者不服,表示他们不需要推荐系统。
这群读者应该主要分为三类:
1. A类读者:我就需要那些热门物品; --- 排行榜是个好东西,但啥都和别人一样,岂非太无趣了?
2. B类读者:我喜欢自己去搜索我需要的物品; --- 难道没试过突然想看本书,但纠结买哪本好?
3. C类读者:我觉得推荐系统侵犯了我的隐私; --- 那您放弃的可能不只是推荐系统,而是整个互联网了。
不论这三类读者有没被说服,不可否认的是,对于大部分人来说,已经开始拥抱这个新生事物。
另小道消息称,亚马逊20%以上的营业额就是通过推荐系统实现的。这不单单是说明推荐系统对物品购买行为有影响,更说明对物品销售行为有影响:你也许不但能用推荐系统买东西,还能用推荐系统卖东西。
推荐系统的本质
推荐系统其本质,是为了帮助人们解决信息过载(Information Overload)问题的一项工具。
所谓信息过载,是指你所真正需要、真正感兴趣的东西,被淹没在其同类物品的海洋里。因此,为了找到它,你需要耗费巨大的时间和精力。为了解决信息过载问题,截至至今,人们经历了分类目录、搜索引擎、推荐系统三个阶段。
下文将以信息检索为例,说明人们检索方式(或者可以理解为解决信息过载方式)的演化:
● 在N年前,笔者热衷于使用类似5566这样的导航网站检索信息:

该网站将其他网站分门别类地整理好,我对哪个类标签感兴趣就可点进去浏览相关网站信息。这就是所谓"分类目录"的检索方式。
● 后来,有了百度。笔者直接往里面输入关键字,它就能提供我想要的网页,这让我觉得信息检索的效率更高了:

这就是所谓“搜索引擎”的检索方式。直至今天,它依然是信息检索的最主流方法。
● 再后来,笔者发现QQ经常给我弹出类似这样的信息:

这就是所谓“推荐系统”的方式了:我们不需要主动告诉系统我们对哪类数据感兴趣,也不需要提供关键字,系统根据我们的历史行为、偏好数据,将我们需要的信息提供给我们。
仔细一想,这不就是从海量的数据中挖掘知识,这不正是数据挖掘的定义么?等等,那推荐系统和数据挖掘有什么关系?好吧,再发散一下,大数据、数据挖掘、机器学习、人工智能、推荐系统等等这些概念又有什么关系?
哈哈,是不是有点晕了?这几个问题就留给读者自行思考吧,思考的过程,也是我们提升对大数据,或者说对数据本身理解的过程。
小结
阅读完本文,读者已经体会到了推荐系统的重要意义了吧。
那么,推荐系统的"后台"是如何通过建立"高大上"的算法模型,从海量数据中精准地为用户筛选出其感兴趣的物品,并将之推荐给用户呢?
这就是本系列博文后面将要涉及到的重点内容了。欢迎读者关注,和穆晨一起探讨研究当今火热的推荐系统技术~!
第一篇:你不一定了解的"推荐系统"的更多相关文章
- 从0开始搭建SQL Server AlwaysOn 第一篇(配置域控)
从0开始搭建SQL Server AlwaysOn 第一篇(配置域控) 第一篇http://www.cnblogs.com/lyhabc/p/4678330.html第二篇http://www.cnb ...
- Python爬虫小白入门(四)PhatomJS+Selenium第一篇
一.前言 在上一篇博文中,我们的爬虫面临着一个问题,在爬取Unsplash网站的时候,由于网站是下拉刷新,并没有分页.所以不能够通过页码获取页面的url来分别发送网络请求.我也尝试了其他方式,比如下拉 ...
- Three.js 第一篇:绘制一个静态的3D球体
第一篇就画一个球体吧 首先我们知道Three.js其实是一个3D的JS引擎,其中的强大之处就在于这个JS框架并不是依托于JQUERY来写的.那么,我们在写这一篇绘制3D球体的文章的时候,应该注意哪些地 ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- 【第一篇】ASP.NET MVC快速入门之数据库操作(MVC5+EF6)
目录 [第一篇]ASP.NET MVC快速入门之数据库操作(MVC5+EF6) [第二篇]ASP.NET MVC快速入门之数据注解(MVC5+EF6) [第三篇]ASP.NET MVC快速入门之安全策 ...
- Android基础学习第一篇—Project目录结构
写在前面的话: 1. 最近在自学Android,也是边看书边写一些Demo,由于知识点越来越多,脑子越来越记不清楚,所以打算写成读书笔记,供以后查看,也算是把自己学到所理解的东西写出来,献丑,如有不对 ...
- 深入理解ajax系列第一篇——XHR对象
× 目录 [1]创建对象 [2]发送请求 [3]接收响应[4]异步处理[5]实例演示 前面的话 ajax是asynchronous javascript and XML的简写,中文翻译是异步的java ...
- 深入理解javascript对象系列第一篇——初识对象
× 目录 [1]定义 [2]创建 [3]组成[4]引用[5]方法 前面的话 javascript中的难点是函数.对象和继承,前面已经介绍过函数系列.从本系列开始介绍对象部分,本文是该系列的第一篇——初 ...
- 深入理解this机制系列第一篇——this的4种绑定规则
× 目录 [1]默认绑定 [2]隐式绑定 [3]隐式丢失[4]显式绑定[5]new绑定[6]严格模式 前面的话 如果要问javascript中哪两个知识点容易混淆,作用域查询和this机制绝对名列前茅 ...
- 前端工程师技能之photoshop巧用系列第一篇——准备篇
× 目录 [1]作用 [2]初始化 [3]常用工具[4]快捷键 前面的话 photoshop是前端工程师无法回避的一个软件,这个软件本身很强大,但我们仅仅需要通过这个工具来完成基本的切图工作即可.本文 ...
随机推荐
- Java 消除过期的对象引用
内存泄漏的第一个常见来源是存在过期引用. import java.util.Arrays; import java.util.EmptyStackException; public class Sta ...
- 使用iscroll,无法正常滑动的原因
iscroll的dom元素的结构是固定的,swiper是容器,scroll是需要滚动的容器,list是滚动的内容 <div class="swiper"> <di ...
- win10电脑录教学视频的时候有回声或者通话的时候有回声,严重干扰录制效果,解决方式。
1.右键点击屏幕右下脚的小喇叭图标. 2.选择声音. 3.选择“录制”,出现如下 4.选择侦听 5.把侦听此设备 的打勾去掉.然后点击应用,点击确定,即可. 再也没有回声的烦恼了.
- linux之软连接,硬连接篇
作业四: 1) 建立/etc/passwd的软连接文件,放在/tmp目录下 [root@localhost 桌面]# ln -s /etc/passwd/a.txt /tmp/aa.txt 2) 建立 ...
- Ubuntu下实验安装
1.Ubuntu下安装sublime : http://www.linuxidc.com/Linux/2015-01/112137.htm 2.http://www.linuxidc.com/Linu ...
- openstack 之~horizon部署
第一:部署horizon环境: 安装部署memcache 安装软件包 yum install memcached python-memcached 启动memcache并且设置开机自启动 system ...
- 顺序栈的基本操作中Push压入后的- S.top = S.base + S.stacksize; 作用
#include <stdio.h> #include <malloc.h> #define TRUE 1 #define OK 1 #define ERROR 0 #defi ...
- .Net core的日志系统
.net core是内置了日志系统的,本文这里简单的介绍一下它的基本用法.如下是一个简单的示例: var service = new ServiceCollection() .AddLogging(l ...
- javaScript系列 [02]-javaScript对象探析
[02]-javaScript对象探析 题记:多年前,以非常偶然的方式关注了微信公众号“面向对象”,本以为这个公众号主要以分享面向对象编程的干货为主,不料其乃实实在在的猿圈相亲平台.通过查看公开资料, ...
- 解决错误:Your ApplicationContext is unlikely to start due to a @ComponentScan of the default package.
原因是代码直接放在默认包里边,比如src\main\java目录下 应该在src\main\java下建立子目录,比如src\main\java\com\test 这样的话,代码就在com.test这 ...
