Easy UI combogrid动态加载数据
场景:
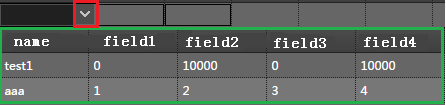
datagrid的每一行允许编辑,一行中有一个字段,编辑时,提供下拉框选项,供选择。
下拉框选项有多个列。如下图所示:(点击红框内的下拉按钮,会弹出绿框内的内容)

要求:
每行弹出的下拉框内容并不完全一致,需要根据某些变化的条件,随机获取。
代码:
path是datagrid的一个字段,这个字段在编辑时,需要以下拉选项的形式出现。
这里只展示一个字段的编辑选项,是如何配置combogrid动态加载下拉框选项值的。
{
// datagrid的其他字段...
},
{
field : 'path', // 实际属性
title : 'Path', // 页面显示的列名
editor : {
type:'combogrid', // 指定使用combogrid组件
options:{ // combogrid组件的属性设置
panelWidth : 450,
panelHeight : 250,
idField : 'id', // 选中下拉选项时,实际保存的值,来自columns
textField : 'path', // 选中下拉选项时,框中显示的值,来自columns
method : "GET", // ajax动态请求的方式
url : '/rest/test?id=' + $('#id_select').val(), // 在这里配置url,并不好用。url的值需要在每次请求前动态修改才可以。
mode : 'remote', // 指定是调用远程方法获取
fitColumns : true,
multiple: false,
editable: false, // 不可编辑
columns : [[
{
field : 'id',
title : 'id',
width : 50,
hidden : true
},
{
field : 'path',
title : 'Path',
width : 150
},
]],
onBeforeLoad : function(){
// 关键代码:在每次ajax请求前,修改url的值
$(this).datagrid('options').url = '/rest/test?id=' + $('#id_select').val();
},
loadFilter: function (respose){
// 关键代码:将返回的值,转为combogrid可识别的数据。
// combogrid只要两个字段:total,总数;rows,所有列的数据,是一个数组。
// response.data是一个对象list
respose.total = respose.data.length;
respose.rows = respose.data;
return respose;
},
}
},
},
{
// datagrid的其他字段...
}
Easy UI combogrid动态加载数据的更多相关文章
- AppCan学习笔记----关闭页面listview动态加载数据
AppCan页面关闭 AppCan 的页面是由两个HTML组成,如果要完全关闭的话需要在主HTML eg.index.html中关闭,关闭方法:appcan.window.close(-1); 管道 ...
- [JS前端开发] js/jquery控制页面动态加载数据 滑动滚动条自动加载事件
页面滚动动态加载数据,页面下拉自动加载内容 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样的效果:进入qq空间,向下拉动空 ...
- 微信小程序(五) 利用模板动态加载数据
利用模板动态加载数据,其实是对上一节静态数据替换成动态数据:
- mui 动态加载数据出现的问题处理 (silder轮播组件 indexedList索引列表 下拉刷新不能继续加载数据)
mui-slider 问题:动态给mui的图片轮播添加图片,轮播不滚动. 解决:最后把滚动轮播图片的mui(".mui-slider").slider({interval: 300 ...
- ASP.NET MVC动态加载数据
ASP.NET MVC动态加载数据,一般的做法是使用$.each方法来循环产生tabel: 你可以在html时先写下非动态的部分: Source Code 上图中,有一行代码: <tbody ...
- js实现滚动条来动态加载数据
主要angular2+es6 data:Array<any> //展示的数据 allData:Array<any> //全部的数据 size:number = 10 //每次动 ...
- js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的
js/jquery控制页面动态加载数据 滑动滚动条自动加载事件--转他人的 相信很多人都见过瀑布流图片布局,那些图片是动态加载出来的,效果很好,对服务器的压力相对来说也小了很多 有手机的相信都见过这样 ...
- js动态加载数据并合并单元格
js动态加载数据合并单元格, 代码如下所示,可复制直接运行: <!DOCTYPE HTML> <html lang="en-US"> <head> ...
- 爬虫--selenuim和phantonJs处理网页动态加载数据的爬取
1.谷歌浏览器的使用 下载谷歌浏览器 安装谷歌访问助手 终于用上谷歌浏览器了.....激动 问题:处理页面动态加载数据的爬取 -1.selenium -2.phantomJs 1.selenium 二 ...
随机推荐
- web界面直连MySql数据库
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding= ...
- 多个ip以逗号分隔
/^(((?:(?:1[0-9][0-9]\.)|(?:2[0-4][0-9]\.)|(?:25[0-5]\.)|(?:[1-9][0-9]\.)|(?:[0-9]\.)){3}(?:(?:1[0-9 ...
- python之多态与多态性
1.多态的概念:多态指的是一类事物有多种形态,(一个抽象类有多个子类,因而多态的的概念依赖于继承) 比如:序列类型有多种形态:字符串,列表,元组 动物有多种形态:人,狗,猪 import abc cl ...
- JAVA自学笔记03
1.三目运算符 1)格式:(关系表达式)?表达式1:表达式2 true则执行表达式1,false则执行表达式2 @ 例题1 :求两数中的较大值 System.out.println(x>y?x: ...
- poj1328 Radar Installation(贪心 策略要选好)
https://vjudge.net/problem/POJ-1328 贪心策略选错了恐怕就完了吧.. 一开始单纯地把island排序,然后想从左到右不断更新,其实这是错的...因为空中是个圆弧. 后 ...
- 咏南新CS三层开发框架
咏南新CS三层开发框架 咏南WEB桌面框架演示:47.106.93.126:9999 咏南WEB手机框架本地:47.106.93.126:8077 咏南CS框架下载:https://pan.baidu ...
- mount: wrong fs type, bad option, bad superblock
mount: wrong fs type, bad option, bad superblock on 125.64.41.244:/data/img, missing codepage ...
- springboot拦截器@Autowired为null解决
问题原因 拦截器加载的时间点在springcontext之前,所以在拦截器中注入自然为null 文件解决 在spring配置文件中这样写 @Bean public HandlerInterceptor ...
- spring rest 容易被忽视的后端服务 chunked 性能问题
spring boot 容易被忽视的后端服务 chunked 性能问题 标签(空格分隔): springboot springmvc chunked 作者:王清培(Plen wang) 沪江Java资 ...
- 单片机成长之路(51基础篇) - 009 关于sdcc的多文件编译范例(一)
本文是续 单片机成长之路(51基础篇) - 006 在Linux下搭建51单片机的开发烧写环境编写的. 本范例主要由(main.c ,delay.h,delay.c,makefile)4个文件组成,s ...
