Lodop如何设置预览后导出带背景的图,打印不带背景图
Lodop中的ADD_PRINT_SETUP_BKIMG,可以加载上背景图,该背景图在预览的时候可以显示也可以不显示,打印可以打印出来也可以不打印出来。
一般套打,都是不打印背景图的,比如一些快递的快递单,通常预览和导出图片会放在两个按钮里,如果想要打印预览和导出图片都执行,也可以,但是需要放在两个任务里。
什么是一个任务,可查看本博客的另一篇博文:Lodop打印语句最基本结构介绍(什么是一个任务)
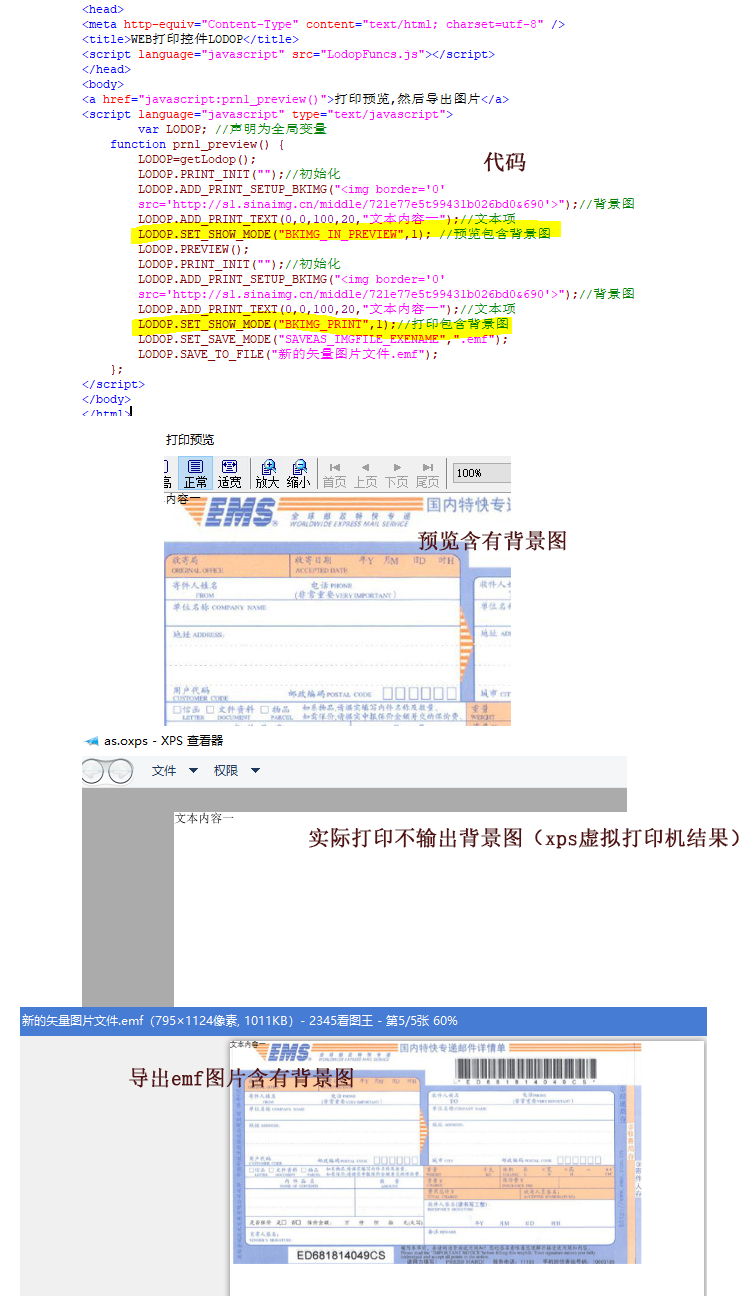
想要设置,预览包含背景图,打印不包含背景图,预览后弹窗导出图片,可以用如下方法设置:
LODOP.PRINT_INIT("");
不带背景图的打印
预览语句
LODOP.PRINT_INIT("");
带背景图的打印
LODOP.SET_SHOW_MODE("BKIMG_PRINT",1);//打印包含背景图
导出图片语句。
导出图片导出的是所有打印内容,而不是预览的内容,所以要设置打印包含背景图该句,然后进行导出。
<script language="javascript" type="text/javascript">
var LODOP; //声明为全局变量
function prn1_preview() {
LODOP=getLodop();
LODOP.PRINT_INIT("");//初始化
LODOP.ADD_PRINT_SETUP_BKIMG("<img border='0' src='http://s1.sinaimg.cn/middle/721e77e5t99431b026bd0&690'>");//背景图
LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容一");//文本项
LODOP.SET_SHOW_MODE("BKIMG_IN_PREVIEW",1); //预览包含背景图
LODOP.PREVIEW();
LODOP.PRINT_INIT("");//初始化
LODOP.ADD_PRINT_SETUP_BKIMG("<img border='0' src='http://s1.sinaimg.cn/middle/721e77e5t99431b026bd0&690'>");//背景图
LODOP.ADD_PRINT_TEXT(0,0,100,20,"文本内容一");//文本项
LODOP.SET_SHOW_MODE("BKIMG_PRINT",1);//打印包含背景图
LODOP.SET_SAVE_MODE("SAVEAS_IMGFILE_EXENAME",".emf");
LODOP.SAVE_TO_FILE("新的矢量图片文件.emf");
};
</script>

Lodop如何设置预览后导出带背景的图,打印不带背景图的更多相关文章
- 关闭rdlc报表打印预览后,关闭客户端,抛出异常“发生了应用程序级的异常 将退出”
问题:关闭rdlc报表打印预览后,关闭客户端,抛出异常“发生了应用程序级的异常 将退出” 办法:在容纳ReportViewer的窗体后台代码中,添加如下代码即可 protected override ...
- Lodop代码设置打印机等信息后 设置预览可重选
Lodop打印控件默认在代码里指定了打印.纸张.纸张方向.份数等信息,在预览的界面的设置里是无法重新选择的,默认是禁止重选的,如果重选会提示,例如:“打印方向”已由程序控制,无法改变!“纸张大小”已由 ...
- .NET网页打印以及使用打印需要注意的事项(可能会引起VS崩溃的现象、打印预览后关闭功能不管用)
这两天进行给网页添加打印.打印预览.页面设置的功能.遇到了以下几个问题 [1]在网上查找了一些打印方法,一开始还可以用,后来不知道动到了哪里,点击vs中拆分或者切换到另一个设计和源代码显示方式,就会引 ...
- android开发里跳过的坑——camera调用setDisplayOrientation设置预览显示旋转无效
问题原因,在surfaceview没有设置给camera之前调用了,所以,这个方法一定要在camera.setPreviewDisplay(surfaceHolder)这个之后,启动相机预览之前调用.
- WPF打印、预览、导出PDF
本人很懒,已找到可使用样例 例: http://www.cnblogs.com/guogangj/archive/2013/02/27/2934733.html
- FastReport预览后直接邮件发送
- Lodop打印设计、维护、预览、直接打印简单介绍
四者的区别和联系:(其中PRINT_DESIGN打印设计是提供给开发人员的,另外三个可开放给用户)PRINT_DESIGN打印设计:辅助开发人员设计,图形化拖动插入修改等,设计完成后,生成代码拷贝到程 ...
- MWeb 1.4 新功能介绍一:引入文件夹到 MWeb 中管理,支持 Octpress、Jekyll 等静态博客拖拽插入图片和实时预览
之前在 MWeb 中打开非文档库中的 Markdown 文档,如果文档中有引用到本机图片,是没办法在 MWeb 中显示出来和预览的.这是因为 Apple 规定在 Mac App Store(MAS) ...
- 基于Metronic的Bootstrap开发框架经验总结(9)--实现Web页面内容的打印预览和保存操作
在前面介绍了很多篇相关的<Bootstrap开发框架>的系列文章,这些内容基本上覆盖到了我这个Bootstrap框架的各个主要方面的内容,总体来说基本达到了一个稳定的状态,随着时间的推移可 ...
随机推荐
- Photoshop 基础三 制作简单按钮
要求知识点:移动工具.选择工具.套索工具.多边行工具.文本工具.路径选择工具.裁剪.填充 一.制作简单按钮 1)新建画布,大小随便 2)画圆角矩形工具(同时定义背景色.边框是否需求.边框颜色) 3)打 ...
- 使用Webuploader大文件分片传输
背景:50G大文件的HTTP上传至服务器. 好了,根据这个命题,可以开始研究我们怎么做才能把这么大的文件上传成功. 分片上传是肯定的,断点续传也是要有的,进度可视化那就更好了,基于这些,我选择了Web ...
- CF633H Fibonacci-ish II 莫队、线段树、矩阵乘法
传送门 这题除了暴力踩标程和正解卡常数以外是道很好的题目 首先看到我们要求的东西与\(Fibonacci\)有关,考虑矩阵乘法进行维护.又看到\(n \leq 30000\),这告诉我们正解算法其实比 ...
- python中和生成器协程相关的yield之最详最强解释,一看就懂(一)
yield是python中一个非常重要的关键词,所有迭代器都是yield实现的,学习python,如果不把这个yield的意思和用法彻底搞清楚,学习python的生成器,协程和异步io的时候,就会彻底 ...
- python第二周
第二周,PYTHON图形绘制 一,计算机技术的演进发展 1946-1981.从第一台计算机的诞生到IBM的PC机的出现,我们称之为”计算机系统结构时代“.————这个时代重点在解决计算能力问题 198 ...
- JVM规范系列第6章:Java虚拟机指令集
一条 Java 虚拟机指令由一个特定操作的操作码和零至多个操作所使用到的操作数所构成. 虚拟机指令 = 操作码 + 操作数. 其中,操作码值分别为 254(0xfe)和 255(0xff),助记符分别 ...
- Ionic 入门与实战之第三章:Ionic 项目结构以及路由配置
原文发表于我的技术博客 本文是「Ionic 入门与实战」系列连载的第三章,主要对 Ionic 的项目结构作了介绍,并讲解了Ionic 中的路由概念以及相关配置. 原文发表于我的技术博客 1. Ioni ...
- Nginx支持WebSocket反向代理-学习小结
WebSocket是目前比较成熟的技术了,WebSocket协议为创建客户端和服务器端需要实时双向通讯的webapp提供了一个选择.其为HTML5的一部分,WebSocket相较于原来开发这类app的 ...
- vue 动态修改 css
<div v-for="i in resultDate" v-if="i.ProjectId>='4'" @click=EveyTesttInfo( ...
- rabbitMq实现与zookeeper类似的watcher功能
场景:A.B.C.D(可以是一个机器的不同进程,也可以是不同机器的进程)启动了相同的项目,使用同一个数据库.但是,如果A修改了数据库的数据,需要B.C.D在很短的时间能够知道数据库发生了修改.当然可以 ...
