Xamarin.Android 使用ListView绑定数据
使用ListView进行数据绑定
第一步:新建一个类,用于存储显示字段。
namespace ListViewDataBIndDemo
{
public class Person
{
public int Id { get; set; }
public string Name { get; set; }
public string IdCard { get; set; }
public string Sex { get; set; }
public string Age { get; set; }
}
}
第二步:在Mian.axml 中绘制界面
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:layout_marginTop="10dp">
<TextView
android:text="姓名"
android:textSize="23sp"
android:layout_width="150dp"
android:layout_height="match_parent" />
<EditText
android:id="@+id/personName"
android:layout_width="280dp"
android:layout_height="wrap_content"
android:singleLine="true" />
</LinearLayout>
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="10dp">
<LinearLayout
android:id="@+id/LinearLayoutdasb2"
android:layout_width="wrap_content"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:id="@+id/LinearLayoutdasb3"
android:layout_width="wrap_content"
android:orientation="horizontal"
android:layout_height="27dp"
android:background="#C0C0C0">
<TextView
android:text="序号"
android:layout_width="50dp"
android:gravity="center"
android:textColor="#000000"
android:textSize="20sp"
android:layout_height="wrap_content" />
<TextView
android:text="姓名"
android:layout_width="100dp"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000000"
android:layout_height="wrap_content" />
<TextView
android:text="身份证号"
android:layout_width="250dp"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000000"
android:layout_height="wrap_content" />
<TextView
android:text="性别"
android:layout_height="wrap_content"
android:gravity="center"
android:textSize="20sp"
android:textColor="#000000"
android:layout_width="80dp" />
<TextView
android:text="年龄"
android:layout_width="80dp"
android:gravity="center"
android:textColor="#000000"
android:textSize="20sp"
android:layout_height="wrap_content" />
</LinearLayout>
<LinearLayout
android:id="@+id/LinearLayout54"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFAF0">
<ListView
android:id="@+id/listViewPerson"
android:minWidth="30dp"
android:minHeight="30dp"
android:layout_width="550dp"
android:layout_height="match_parent"
android:divider="#000000"
android:dividerHeight="1dp" />
</LinearLayout>
</LinearLayout>
</HorizontalScrollView>
</LinearLayout>
第三步:创建一个 Person_Items.axml 用于存放数据
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="5dip">
<TextView
android:id="@+id/item_id"
android:layout_width="40dp"
android:layout_height="wrap_content"
android:textColor="#000000"
android:layout_marginLeft="20dp"
android:gravity="left"
android:textSize="20sp" />
<TextView
android:id="@+id/item_name"
android:layout_width="90dp"
android:layout_height="wrap_content"
android:textColor="#000000"
android:layout_marginLeft="20dp"
android:gravity="left"
android:textSize="20sp" />
<TextView
android:id="@+id/item_idcard"
android:layout_width="240dp"
android:layout_height="wrap_content"
android:textColor="#000000"
android:gravity="left"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
<TextView
android:id="@+id/item_sex"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:textColor="#000000"
android:gravity="left"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
<TextView
android:id="@+id/item_age"
android:layout_width="70dp"
android:layout_height="wrap_content"
android:textColor="#000000"
android:gravity="left"
android:layout_marginLeft="10dp"
android:textSize="20sp" />
</LinearLayout>
第四步:创建一个继承于BaseAdapter的类名为ListViewAdapter
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text; using Android.App;
using Android.Content;
using Android.OS;
using Android.Runtime;
using Android.Views;
using Android.Widget; namespace ListViewDataBIndDemo
{
public class ListViewAdapter:BaseAdapter<Person>
{
Activity context;
public List<Person> mings; public ListViewAdapter(Activity context, List<Person> mings)
{
this.context = context;
this.mings = mings;
} public override int Count
{
get
{
return this.mings.Count;
}
} public override long GetItemId(int position)
{
return position;
} public override Person this[int position]
{
get
{
return this.mings[position];
}
} public override View GetView(int position, View convertView, ViewGroup parent)
{
var itme = this.mings[position]; convertView = LayoutInflater.From(context).Inflate(Resource.Layout.Person_Items, parent, false); TextView item_id = convertView.FindViewById<TextView>(Resource.Id.item_id);
TextView item_name = convertView.FindViewById<TextView>(Resource.Id.item_name);
TextView item_idcard = convertView.FindViewById<TextView>(Resource.Id.item_idcard);
TextView item_sex = convertView.FindViewById<TextView>(Resource.Id.item_sex);
TextView item_age = convertView.FindViewById<TextView>(Resource.Id.item_age); item_id.Text = (position + ).ToString();
item_name.SetText(itme.Name, TextView.BufferType.Normal);
item_idcard.SetText(itme.IdCard, TextView.BufferType.Normal);
item_sex.SetText(itme.Sex, TextView.BufferType.Normal);
item_age.SetText(itme.Age, TextView.BufferType.Normal); return convertView;
}
}
}
第五步:在MainActivity进行对数据绑定
using Android.App;
using Android.Widget;
using Android.OS;
using System.Collections.Generic;
using System; namespace ListViewDataBIndDemo
{
[Activity(Label = "ListViewDataBIndDemo", MainLauncher = true, Theme = "@android:style/Theme.Holo.Light")]
public class MainActivity : Activity
{
private List<Person> main_data = new List<Person>();
private Person person; ListView lv_Person;
EditText personName;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
SetContentView(Resource.Layout.Main); lv_Person = FindViewById<ListView>(Resource.Id.listViewPerson);
personName = FindViewById<EditText>(Resource.Id.personName); for (int i = ; i <= ; i++)
{
person = new Person();
person.Id = i;
person.Name = "张三" + i.ToString();
person.IdCard = "" + new Random().Next(, ).ToString();
person.Sex = new Random().Next(, ).ToString() == "" ? "男" : "女";
person.Age = new Random().Next(, ).ToString();
main_data.Add(person);
}
lv_Person.Adapter = new ListViewAdapter(this, main_data); lv_Person.ItemClick += (s, e) =>
{
Toast.MakeText(this, "姓名:"+main_data[e.Position].Name +"\n身份证号:"+main_data[e.Position].IdCard, ToastLength.Long).Show();
}; //搜索姓名
personName.TextChanged += (s, e) =>
{
List<Person> per = selectList(main_data, personName.Text);
lv_Person.Adapter = new ListViewAdapter(this, per);
};
} private List<Person> selectList(List<Person> list, string value)
{
return list.FindAll(delegate (Person info)
{
if ((!string.IsNullOrEmpty(info.Name) && info.Name.Contains( value)))
{
return true;
}
else
{
return false;
}
});
}
}
}
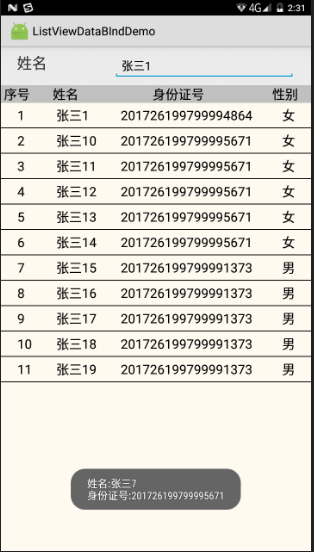
效果图:

链接: https://pan.baidu.com/s/1MRQjgvAuY5M96cbBi895-g
密码: i4fh
Xamarin.Android 使用ListView绑定数据的更多相关文章
- Android ListView绑定数据
ListView绑定数据的三层: ListView绑定数据源从逻辑上可以分为三层:UI层,逻辑层,数据层. UI层:UI层即是ListView控件. 数据层:要展示到ListView控件上面的数据. ...
- xamarin.android listview绑定数据及点击事件
前言 listview是用来显示数据列表的一个控件,今天给大家带来如何使用cursor进行数据绑定以及点击事件. 导读 1.如何创建一个listview 2.如何使用cursor进行绑定数据 3.li ...
- Xamarin.Android之ListView和Adapter
一.前言 如今不管任何应用都能够看到列表的存在,而本章我们将学习如何使用Xamarin去实现它,以及如何使用适配器和自定义适配器(本文中的适配器的主要内容就是将原始的数据转换成了能够供列表控件显示的项 ...
- Android之listview添加数据篇
一.ListView: 1. ListView通常有两个职责: 1.向布局填充数据 2.处理选择点击等操作 2.ListView的创建需要3个元素: 1. ListView中的每一列的View. 2. ...
- Android之ListView分页数据加载
1.效果如下: 实例如下: 上图的添加数据按钮可以换成一个进度条 因为没有数据所以我加了一个按钮添加到数据库用于测试:一般在服务器拉去数据需要一定的时间,所以可以弄个进度条来提示用户: 点击加载按 ...
- AlertDialog中使用ListView绑定数据
在实际工作过程中,单单使用AlertDialog的单选功能不一定能满足我们的需求,需要绑定数据到 listview 1. 自定义Layout LayoutInflater factory = Layo ...
- 大叔也说Xamarin~Android篇~ListView里的Click事件并获取本行的其它元素
回到目录 我原创,我贡献,我是仓储大叔 本篇大叔原创,本着对技术的热爱去研究它,把成果分享给国人!大叔始终相信一句话:你只有选择一个感兴趣的工作,你才能更好的发挥你的潜力,而这一切都建立在你不断研究, ...
- Android在ListView滑动数据混乱
我相信做过Android应用程序开发或多或少都遇到了这个问题.或者是在ListView数据损坏幻灯片事件.要么GridView数据损坏幻灯片事件. 让我们来看看一个网友写的文章,个人感觉还不错的文章: ...
- Android 自定义ListView 修改数据
当我们修改了 自定义ListView,如何更新界面上的控件呢? 两种方法: 1 重新绑定adapter (不推荐) Adapter_InboundPO adapter =(Adapter_Inboun ...
随机推荐
- 微信H5支付 遇到坑的一些解决方法
解决办法 1. 商家参数格式有误,请联系商家解决 a.对于前后端分离的开发模式 前端发起请求 服务端请求微信h5支付统一下单接口 返回参数mweb_url 给前端 然后前端调起微信h5支付 b.注意的 ...
- oracle随机数(转)
1.从表中随机取记录SELECT * FROM (SELECT * FROM STUDENT ORDER BY DBMS_RANDOM.RANDOM) WHERE ROWNUM < 4--表示从 ...
- 小强学渲染之OpenGL渲染管线详析
什么是OpenGL? OpenGL是一套图形硬件的软件API接口库,它直接和GPU交互,将3D场景渲染绘制到2D屏幕上.总结说,OpenGL的功能是将程序中定义的各种2D或3D模型绘制到帧缓存中,或者 ...
- CentOS7 firewalld防火墙配置
[root@ecs ~]# firewall-cmd --version //查看版本0.3.9 [root@ecs ~]# firewall-cmd --state //查 ...
- 【转载】SQL Server - 使用 Merge 语句实现表数据之间的对比同步
原文地址:SQL Server - 使用 Merge 语句实现表数据之间的对比同步 表数据之间的同步有很多种实现方式,比如删除然后重新 INSERT,或者写一些其它的分支条件判断再加以 INSERT ...
- python实现FTP服务器
https://www.cnblogs.com/huangxm/p/6274645.html
- java基础面试(上)
面向对象的特征 答:抽象.继承.封装.多态 short s1 = 1; s1 = s1 + 1;有错吗?short s1 = 1; s1 += 1;有错吗? 答:对于short s1 = 1; s1 ...
- HTML第二篇
1>压缩文件格式:使用.zip格式较好 2>charset(字符集) 国内最新字符集格式为:gb18030 国际上通用的字符集是:UTF-8 3>添加图片 <img sr ...
- windows远程桌面连接时,显示发生身份验证错误,给函数提供的身份无效
摘自:https://www.landui.com/help/show-7787 初次看到这个错误的时候懵了.访问给的地址一看,发现大概意思是不安全了,微软要更新一下 凭据安全支持提供程序协议 (Cr ...
- bittorrent 学习(一) 种子文件分析与bitmap位图
终于抽出时间来进行 BITTORRENT的学习了 BT想必大家都很熟悉了,是一种文件分发协议.每个下载者在下载的同时也在向其他下载者分享文件. 相对于FTP HTTP协议,BT并不是从某一个或者几个指 ...
