problem: vue之数组元素中的数组类型值数据改变却无法在子组件视图更新问题
问题:给父组件上的一个数组中的某个元素中的数组类型值,添加值后,数据没有在子组件上更新。
对元素添加值之后,vue的数据其实已经更新了并传给了子组件,子组件中没有立即更新。
那么这里有个问题,在子组件中到底是如何渲染从父组件中传来的数据的?
解决思路
1、用子组件中用watch,确保子组件拿到值
子组件中watch到了数组的变化,将父组件传来的值赋值到子组件上定义的新变量上,子组件再去渲染。没用
2、watch中加nextTick或setTimeout解决异步渲染的问题
没用
3、子组件渲染的变量定义在computed中,依赖父组件传递的这个数据,return直接返回,数据变化,就渲染最新数据
没用
前面三者都是子组件向父组件抛添加事件,在父组件中做添加操作(或在子组件中做添加操作然后数据传给父组件再传给子组件这种骚操作写法),先将数组改变然后再将改变后的值传给子组件去渲染,子组件中容易出现拿到数据不及时渲染的情况。(这里可以研究一下vue是如何在子组件中去渲染拿到的数据的)
4、将子组件要渲染的变量定义在computed中,并设置set/get方法,初始时拿到父组件传到props中的数据通过在get中返回,因为在computed中定义了set方法所以可以对变量赋值,子组件中直接对数组添加新值,渲染,然后再通过emit把最新数据抛给父组件。目前想到的最优写法,思路也很清晰。

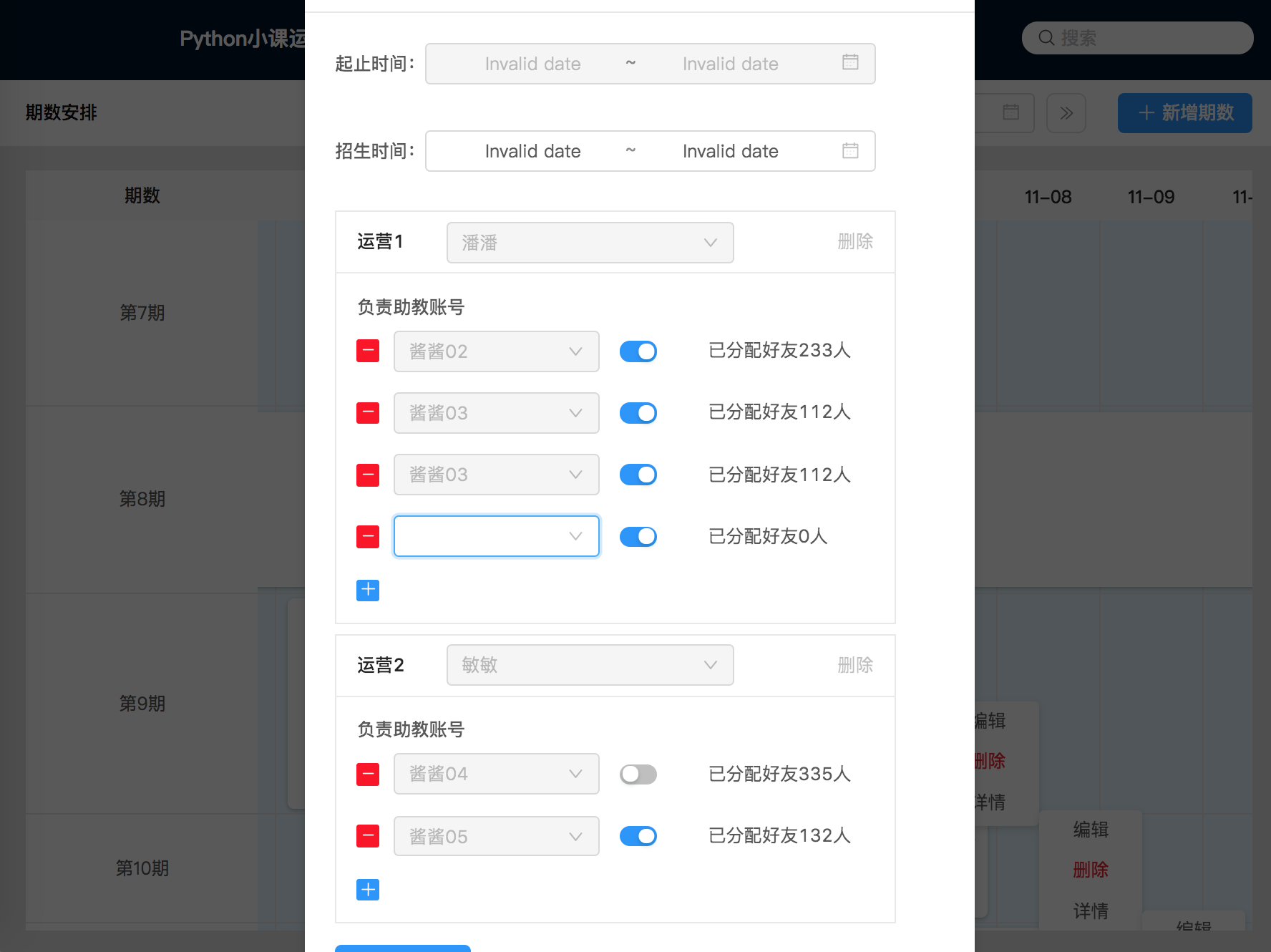
实际场景:点击弹窗组件中蓝色添加按钮,添加一项表单框,因为这里包含一个二维数组,用第四种方法做是最稳妥的,

参考资料:
vue中如何监听数组的变化:https://juejin.im/post/5ade0e3df265da0b8e7f050b
vue之数据变更没有触发视图更新问题:https://www.cnblogs.com/yy95/p/9872534.html
problem: vue之数组元素中的数组类型值数据改变却无法在子组件视图更新问题的更多相关文章
- mongodb更新数组元素中的字段,数组$占位符
pppCodes为数组,PPPCode,expiredOn为数组元素中的字段 db.getCollection('users').findOneAndUpdate({ _id: userId, 'pp ...
- arcgis python 使用光标和内存中的要素类将数据加载到要素集 学习:http://zhihu.esrichina.com.cn/article/634
学习:http://zhihu.esrichina.com.cn/article/634使用光标和内存中的要素类将数据加载到要素集 import arcpy arcpy.env.overwriteOu ...
- c#:判断一个数组元素中否有重复元素
给定一个数组,判定该数组中是否有重复元素. 判定该数组中是否有重复元素总结出以下实现方案: using System; using System.Collections.Generic; using ...
- js删除数组元素、清空数组的简单方法
一.清空数组 ? 1 2 3 var ary = [1,2,3,4]; ary.splice(0,ary.length);//清空数组 console.log(ary); // 输出 [],空数组,即 ...
- IT兄弟连 Java语法教程 数组 深入数组 内存中的数组
数组是一种引用数据类型,数组引用变量只是一个引用,数组元素和数组变量在内存里是分开存放的.下面将深入介绍数组在内存中的运行机制. 内存中的数组 数组引用变量只是一个引用,这个引用变量可以指向任何有效的 ...
- vue中.sync修饰符,实现子组件实时更新父组件的值
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定. 不过它有一个前身,先来看看.sync出现之前是如何实现的 父组件中(传递给子组件一个值:p ...
- 在iOS中求数组元素中最大数与最小数
之前求数组中某个数中的最大值与最小值.还真一个个比較,后来看到这种方法后,我就醉了 NSArray *testArray = [NSArray arrayWithObjects:@"-2.0 ...
- Vue 获取dom元素中的自定义属性值
方法一: HTML <div id="app"> <button @click="getData($event,'100')">点我&l ...
- 读取SequenceFile中自定义Writable类型值
1)hadoop允许程序员创建自定义的数据类型,如果是key则必须要继承WritableComparable,因为key要参与排序,而value只需要继承Writable就可以了.以下定义一个Doub ...
随机推荐
- Luffy之结算订单页面(订单模型表的创建,订单的生成,以及订单详情展示等)
订单页面 在前面我们已经构建了,购物车的页面,接下来到了结算页面 1.首先,在购物车页面点击去结算按钮时,我们需要做如下动作 .前端发送生成订单的请求,点击标签内触发事件 create_order t ...
- 『TensorFlow』数据读取类_data.Dataset
一.资料 参考原文: TensorFlow全新的数据读取方式:Dataset API入门教程 API接口简介: TensorFlow的数据集 二.背景 注意,在TensorFlow 1.3中,Data ...
- Gitlab CR
Gitlab 进行 CR 的强限制,原理很简单. 实现起来,利用的是 git 自身的 custom_hooks 的支持,以及需要对 gitlab 做一点操作,对它的数据库开放一个只读权限的账号,来处理 ...
- Linq(一)
概述 LINQ是.NET框架的扩展,它允许我们以使用SQL查询数据库的方式来查询数据集合. 使用LINQ,你可以从数据库.程序对象集合以及XML文档中查询数据. 需要注意的是,对于比较简单的功能,与其 ...
- netty源码分析之二:accept请求
我在前面说过了server的启动,差不多可以看到netty nio主要的东西包括了:nioEventLoop,nioMessageUnsafe,channelPipeline,channelHandl ...
- AWK入门
AWK类型 AWK:源于AT&T实验室的AWK NAWK:AWK的升级版 GAWK:GNU AWK,兼容AWK和NAWK 程序结构 BEGIN语句块,可选 ...
- python异常处理机制
python有五种异常处理机制,分别是 1.默认异常处理器. 如果我们没有对异常进行任何预防,那么程序在执行过程中发生异常就会中断程序,调用python默认的异常处理器,并在终端输出异常信息,如图所示 ...
- String 类型equals方法和int == 方法效率比较
最近写了一个递归方法,在进行比较判断的时候,因为都是integer类型,而integer类型在大于127或者小于-128时会在新建一个,这是因为integer类型的拆装箱机制, 之前没有考虑过equa ...
- select 取value值
<md-select ng-model="alarmSelect" style="margin: 0px 0px 0px 0px;" ng-change= ...
- 《JavaScript Dom 编程艺术》读书笔记-第5章
上一篇随笔中记录了用JavaScript建一个基础图片库,但实际上还有很多地方可以改进.第五章将逐步进行改进,这一章里需要明白的道理是达到目标的过程和达到目标同样重要~ 第五章:最佳实践 5.1 过去 ...
