Python介绍以及安装
WEB技术发展扫盲篇
作者:尹正杰
版权声明:原创作品,谢绝转载!否则将追究法律责任。
一.HTML诞生
HTML(HyperText Markup Language)超文本标记语言,它不同于编程语言。 超文本就是超出纯文本的范畴,例如描述文本的颜色、大小、字体等信息,或使用图片、音频、视频等非文本内容。 HTML由一个个标签组成,这些标签各司其职。有的提供网页信息,有的负责图片,有的负责网页布局。 超文本需要显示,就得有软件能够呈现超文本定义的排版格式,例如显示图片、表格,显示字体的大小、颜色,这个软件就是浏览器。 超文本的诞生是为了解决纯文本不能格式显示的问题,是为了好看,但是只有通过网络才能分享超文本的内容,所以制定了HTTP协议。 博主推荐阅读:
https://www.cnblogs.com/yinzhengjie/tag/HTML%E4%B8%8ECSS/
二.CSS(Cascading Style Sheets)层叠样式表
HTML本身为了格式化显示文本,但是当网页呈现大家面前的时候,需求HTML提供更多样式能力。这 使得HTML变得越来越臃肿。这促使了CSS的诞生。 1994年,W3C成立,CSS设计小组所有成员加入W3C,并努力研发CSS的标准,微软最终加入。 1996年12月发布CSS 1.0。 1998年5月发布CSS 2.0。 CSS 3采用了模块化思想,每个模块都在CSS 2基础上分别增强功能。所以,这些模块是陆续发布的。 不同厂家的浏览器使用的引擎,对CSS的支持不一样,导致网页布局、样式在不同浏览器不一样。因 此,想要保证不同用户使用不同浏览器看到的网页效果一直非常困难。 博主推荐阅读:
https://www.cnblogs.com/yinzhengjie/tag/HTML%E4%B8%8ECSS/
三.浏览器技术
1>.浏览器简介
Tim Berners-Lee:
1984年Tim Berners-Lee重返欧洲核子物理实验室,这次作为正式成员。他恢复了他过去的工作创造了万维网。
1990年,他在当时的NeXTStep网络系统上开发出了世界上第一个网络服务器(Web Server)Httpd和第一个客户端浏览编辑程序World Wide Web(WWW)。同年12月,CERN首次启动了万维网并成立了全球第一个WWW网站info. cern. ch(至今仍是CERN的官方网站),第二年万维网开始得到广泛应用。在此之后,伯纳斯·李又相继制定了互联网的URIs、HTTP、HTML等技术规范,并在美国麻省理工学院成立了非盈利性互联网组织W3C,一直致力于互联网技术的研究。 NCSA Mosaic:
或简称Mosaic,是互联网历史上第一个获普遍使用和能够显示图片的网页浏览器。它是由伊利诺伊大学厄巴纳-香槟分校的NCSA组织在1993年所发表,并于1997年1月7日正式终止开发和支持。在当时人气爆发的大受欢迎。Mosaic的出现,算是点燃了后期互联网热潮的火种之一。 网景浏览器(Netscape,第一个商业浏览器):
是一个是由Netscape通信公司开发的网页浏览器。它虽是一个商业软件,但它也提供了可在Unix,VMS,Macs,和Microsoft Windows等操作系统上运行的免费版本。994年10月13日,该公司发布了Mosaic Netscape 0.9,虽然仍是beta版本,成为当时最热门的浏览器。 Internet Explorer(顺利将网景Netscape浏览器击败,但目前也没有多少人用了,官方也宣布停止维护啦):
是微软公司推出的一款网页浏览器。原称Microsoft Internet Explorer(6版本以前)和Windows Internet Explorer(、、、、11版本),简称IE。在IE7以前,中文直译为“网络探路者”,但在IE7以后官方便直接俗称"IE浏览器"。
2015年3月微软确认将放弃IE品牌。转而在windows 10上,用Microsoft Edge取代了Internet Explorer。微软于2015年10月宣布2016年1月起停止支持老版本IE浏览器。
2016年1月12日,微软公司宣布于这一天停止对Internet explorer //10三个版本的技术支持,用户将不会再收到任何来自微软官方的IE安全更新;作为替代方案,微软建议用户升级到IE 11或者改用Microsoft Edge浏览器。 Mozilla Firefox(基于网景公司开源的源代码编写的Firefox浏览器,目前使用很火热):
Mozilla Firefox,中文俗称“火狐”(正式缩写为Fx或fx,非正式缩写为MF),是一个自由及开放源代码的网页浏览器,使用Gecko排版引擎,支持多种操作系统,如Windows、Mac OS X及GNU/Linux等。该浏览器提供了两种版本,普通版和ESR(Extended Support Release,延长支持)版,ESR版本是 Mozilla 专门为那些无法或不愿每隔六周就升级一次的企业打造。Firefox ESR 版的升级周期为42周,而普通 Firefox 的升级周期为6周。
根据2013年8月浏览器统计数据,Firefox在全球网页浏览器市占率76%至81%,用户数在各网页浏览器中排名第三,全球估计有6450万位用户。在印度尼西亚、德国和波兰的占有率最高,分别为97.%、86.41%和84.%。
自Firefox 29起,浏览器界面有很大程度改变。
由于该浏览器开放了源代码,因此还有一些第三方编译版供使用。如pcxFirefox,苍月浏览器,tete009等
根据英国防病毒公司Sophos的最新调查数据显示,Firefox连续三年成为互联网用户最受信赖的浏览器 Google Chrome(目前使用很火热):
Google Chrome是一款由Google公司开发的网页浏览器,该浏览器基于其他开源软件撰写,包括WebKit,目标是提升稳定性、速度和安全性,并创造出简单且有效率的使用者界面。
软件的名称是来自于称作Chrome的网络浏览器GUI(图形使用者界面)。软件的beta测试版本在2008年9月2日发布,提供50种语言版本,有Windows、OS X、Linux、Android、以及iOS版本提供下载。谷歌将在谷歌浏览器Chrome上推出“小程序”增强型网页应用( Progressive Web Apps,简称 PWA)。2018年11月,Google宣布,将从2018年12月份开始在其Chrome 71网络浏览器上移除持续提供滥用使用体验的网站上的所有广告。 360安全浏览器( Security Browser):
是360安全中心推出的一款基于IE和Chrome双内核的浏览器,是世界之窗开发者凤凰工作室和360安全中心合作的产品。
和360安全卫士、360杀毒等软件产品一同成为360安全中心的系列产品。360安全浏览器拥有全国最大的恶意网址库,采用恶意网址拦截技术,可自动拦截挂马、欺诈、网银仿冒等恶意网址。独创沙箱技术,在隔离模式即使访问木马也不会感染。
2>.在网景公司诞生的技术
HTTP Cookie:
解决HTTP无状态
JavaScript:
前端的编程语言
SSL协议
非对称密钥加密技术,
JAR格式文件:
将Java的class文件打包压缩,并加上签名 2012年4月9日,微软以10亿5千6百万美元购买800项美国在线的专利或专利授权,专家们认为网景的SSL、Cookie等专利可能是微软愿意出高价的理由之一。
3>.浏览器技术
浏览器是一种特殊的客户端,能够基于HTTP(s)、FTP等协议和WEB服务器进行交互,呈现网页内容的软件。 可以简单的认为浏览器软件分为2个部分:
外壳:
外壳提供用户交互的界面
内核(引擎Engine)
提供HTML、CSS、图像的渲染引擎,提供DOM编程接口
提供JavaScript引擎(简称JS引擎,不同浏览器内核中也使用不同的JS引擎,常见的JS引擎有JScript、TraceMonkey(Firefox)、V8等。 这些引擎差异不小,实现ECMA标准不同,甚至有不按照标准实现的。 使用jQuery等框架来解决兼容性问题,抹平平台差异。)
提供浏览器内建对象 其他国内浏览器,一般都是采用了以下的一个或两个内核加上外壳实现。
|
排版(渲染) 引擎 |
浏览器 |
说明 |
|
Gecko |
Firefox |
C++开发并最早开源,可以支持复杂的网页效果,提供强大的 浏览器扩展接口 |
|
Trident |
IE、AOL |
早期未按照W3C标准实现,兼容性很差,IE9之后内核升级以 符合标准 |
|
KHTML |
KDE,于1998年开发,开源 |
|
|
Presto |
Opera |
目前公认的网页浏览速度最快的内核,但牺牲一部分兼容性 |
|
WebKit |
Safari、 Chrome |
WebKit基于KHTML开发。网页浏览速度较快,但网页容错性 不高 |
|
Blink |
Chrome、 Opera |
基于WebKit WebCore |

四.JavaScript
1>.JS简史

Javascript简称JS,是一种动态的弱类型脚本解释性语言,和HTML、CSS并称三大WEB核心技术,得到了几乎所有主流浏览器的支持。
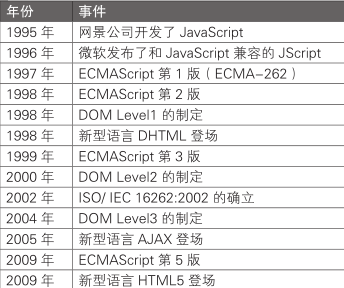
JavaScrip诞生于1995年,它的出现主要是用于处理网页中的前端验证。所谓前端验证就是值检查用户输入的内容是否符合一定的规则(比如用户名的长度,密码的长度,邮箱的格式等)。 JavaScript是由网景公司发明,起初命名为LiveScript,后来由于SUN公司的介入更名为了JavaScript。 1996年微软公司在其最新的IE3浏览器中引入了自己对JavaScript的实现JScript。 于是市面上存在两个版本的JavaScript,一个网景公司的JavaScript和微软的JScript。为了确保不同的浏览器上运行的Javascript标准一致,1997年,网景、微软、SUN、Borland公司和其他组织在ECMA确定了ECMAScript语言标准。JS就成为ECMAScript标准的实现之一。
博主推荐阅读:
https://tc39.es/ecma262/

就在IE浏览器市场一家独大的时候,Firefox、chrome异军突起。 2008年9月2日,Google的chrome浏览器发布,一并发布的Js引擎,就是V8引擎。V8使用BSD协议开源。 V8引擎使用C++开发,将JavaScript编译成了机器码,而不是字节码,还用很多优化方法提高性能,因此V8引擎速度非常快。 V8引擎还可以独立运行,可以嵌入到其他任何C++程序中。 V8引擎的诞生使得服务器端运行JS成为了可能且方便的事情。 2009年,基于V8引擎,诞生了Nodejs,这是服务器端运行JS的运行环境。
2>.ECMAScript(简称"ES")实现
ES是由ECMA国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。该语言被广泛的应用于互联网。 JavaScript是商品名,目前商标权在Oracle公司手中。
ECMAScript是一个标准,而这个标准需要由各个厂商去实现。不同的浏览器厂商对该标准会有不同的实现。根据ES标准,有很多实现引擎,其中包括JavaScript、JScript等,它们都是ECMA-262标准的实现和扩展。 为什么之前浏览器兼容是个大问题?
HTML、CSS、JS技术都在发展,标准版本很多。浏览器内嵌的引擎实现不太一致,甚至有不按照标准实 现,或减少实现,或改变实现,或增加功能的实现,比如IE,这就导致了开发人员负担,很难做到一套 代码可以兼容地跑在多种浏览器中,甚至都不能跑在同一种浏览器的不同版本中。
1997年,制定首个版本ECMA-。
1999年12月,ES ,支持更强大的正则表达式等。
ES4太激进,最终放弃。
2009年,ES5发布,得到广泛支持。支持严格模式,支持Json
2015年,ES6发布,引入非常多的新的语言特性,还兼容旧版本特性。ES6之前按照版本号命名,从 ES6开始使用年份作为版本号,ES6即ECMAScript 。
JavaScript 的标准是ECMAScript。截至 年,所有的现代浏览器都完整的支持 ECMAScript 5.1,旧式的浏览器至少支持 ECMAScript 标准。2015年6月17日,ECMA国际组织发布了 ECMAScript 的第六版,该版本正式名称为 ECMAScript ,但通常被称为 ECMAScript 或者 ES6。自此,ECMAScript 每年发布一次新标准。本文档目前覆盖了最新 ECMAScript 的草案,也就是ECMAScript2019。 我们知道ECMAScript是JavaScript标准,所以一般情况下这两个词我们认为是一个意思。但是实际上JavaScript的含义却要更大一些,一个完整的JavaScript实现应该由以下三个部分组成。

3>.JS的特点
解释型语言
JavaScript是一门解释型语言,所谓解释性指的是语言不需要被编译为机器码在执行,而是直接执行;
由于少了编译这一步骤,所以解释性语言开发起来尤为轻松,但是解释器语言运行较慢也是它的劣势;
不过解释性语言中使用了JIT技术,使得运行速度得以改善。
类似于C和Java的语法结构
JavaScript的语法结构与C和Java很像,如for,if,while等语句和Java的基本上是一模一样的;
所以有过C和Java的同学学习起来会很轻松的啦;
不过JavaScript和Java的关系也仅仅是看起来像而已。
动态语言
JavaScript是一门动态语言,所谓动态语言可以暂时理解为在语言中的一切内容都是不确定的。比如一个变量,这一时刻是个整形,下一时刻可能会变成字符串了。当然这个问题我们以后再谈。
不过在补充一句,动态语言相比静态语言性能上要差一些,不过由于JavaScript中应用的JIT技术,所以JS可能是允许速度最快的动态语言了。 基于原型的面
JavaScript是一门面向对象的语言,啥是对象?后面的博客笔记继续聊。
Java,Python,Golang,C++也是一门面向对象的语言,但是与Java等面向对象的语言不同,JavaScript是基于原型的面向对象。啥事原型?后面的博客笔记继续聊。
五.动态网页技术
JS的引入使得浏览器可以显示动态的效果,但这不是动态网页。 发明WEB技术的初衷是为了分享文档,而这些内容是静态的,就是写好的不变的文件。通过URL定位到这些文档,将内容下载到浏览器上,由浏览器呈现。 互联网发展,网民的需求增加,大家希望提供交互式访问。用户提交需求,服务端找到需求匹配的资源并发回浏览器端显示。这就是动态网页。 动态网页指的是网页的内容是动态的,URL不变,里面的内容变化。例如访问一个查询页面,提交的关键字不同,下面表格的内容变化。 动态网页,表现的是浏览器端内容的变化,而本质上它是一种服务端动态网页技术server-side dynamic web page。 最早诞生的动态网页技术有ASP、JSP、PHP等,后来几乎所有流行的高级语言都提供了开发动态网页的能力。
六.网页布局
早期的网页只需要简单的显示标题、正文、图片,使用 <P> 标签分段。 后来有人大量使用表格标签,可以做到很好的内容布局,也出现结构化的布局方案。但随着页面内容的堆积,出现了成百上千个表格嵌套的情况,浏览器绘制很慢。 后来出现了Div + CSS布局风格,舍弃了表格布局,加上JavaScript,使得前后端开发分离,而且可以做 到很好的自适应布局。例如流式瀑布一样的布局。
七.同步和异步
1>.同步
早期,网页就是一页页的文本,没什么图片、样式。 后来,互联网时代到来,网页内容越来越多,页面文件越来越大。 浏览器渲染HTML,需要先下载CSS加载,为的是准备渲染网页。之后,下载网页内容,并逐步渲染。 还要构建DOM树,加载JS脚本并执行,JS可能需要修改DOM,网页就要重新渲染。 如果JS放在网页HEAD中,还需要等待JS下载并加载。图片使用 <img> 标签,是发起新的HTTP请求,如果图片返回,需要重新绘制网页。 好不容易,一张网页绘制完毕。这里面发起了很多的HTTP请求。 交互式网页,用户提交了请求,就是想看到查询的结果。服务器响应到来后是一个全新的页面内容,哪 怕URL不变,整个网页都需要重新渲染。例如,用户填写注册信息,只是2次密码不一致,提交后,整个注册页面重新刷新,所有填写项目重新填写(当然有办法让用户减少重填)。这种交互非常不友好。 从代价的角度看,就是为了注册的一点点信息,结果返回了整个网页内容,不但浪费了网络带宽,还需 要浏览器重新渲染网页,太浪费资源了,影响了用户体验和感受。 上面这些请求的过程,就是同步过程,用户发起请求,页面整个刷新,直到服务器端响应的数据到来并重新渲染。
2>.异步
1996年微软实现了iframe标签,可以在一个网页使用iframe标签局部异步加载内容。 1999年微软推出异步数据传输的ActiveX插件技术,太笨重了,但是也火了很多年。有一个组件 XMLHttpRequest被大多数浏览器支持。 AJAX即“Asynchronous Javascript And XML”(异步JavaScript和XML),使用XMLHttpRequest组件,结合JS,数据格式采用XML(可扩展标记语言),将这三者结合,实现网页的异步请求。AJAX是一种技术的组合,技术的重新发现,而不是发明,但是它深远的影响了整个WEB开发。 ,google在Gmail和地图中应用Ajax,使它大受欢迎并推广开来。 有了异步请求,就可以动态的从浏览器发起请求到服务器端,服务器端返回响应的数据封装成 XML(JSON)返回给浏览器,浏览器只需要使用JS把内容加入到DOM中,局部渲染就可以了。这个过程中,整个网页不用重新刷新,只需要局部动态改变即可。
八.前端开发
早期前端开发使用网页三剑客:Dreamweaver、Firework、Flash。微软的有Frontpage。 不管使用什么工具,都不能改变JS兼容、CSS兼容、浏览器版本兼容问题,非常头疼。 2006年jQuery库诞生,出现了JS框架,抹平了平台差异。基于它产生了众多的插件,前端开发终于轻松了些。 2008年V8引擎伴随着Chrome浏览器发布。 2009年ES5标准发布。 2009年Nodejs发布,服务器端也可以使用JavaScript了。 2009年AngularJS诞生,之后被谷歌收购。 2010年Backbone.js诞生。 2011年React和ember诞生,React于2013年5月开源。 2014年国人尤雨溪的Vue.js诞生。 2014年HTML5标准发布。 前端工具和框架越来越多,前端开发已经不是随便使用一个什么文本编辑器就可以完成的了。如果使用框架,需要很多工具的配合,配置好一个开发环境非常重要。
九.硬件发展
最初,网页就是简单的文本,计算机轻松胜任。 后来,网页对多媒体的支持,动态效果的支持,都需要使用大量的CPU、内存资源,甚至是显卡的渲染能力。 所以,个人PC需要不断升级,否则浏览网页很困难。 移动互联网到来的早期,手机看的网页,都需要单独处理。 手机屏幕小、CPU弱、内存小,能看的网页纯文本加小图。这样产生的流量也小,2G时代谈不上网速。 2007年第一代IPhone诞生,2008年安卓手机诞生,3G的移动互联网时代到来了。 手机硬件水平不断提升,手机的开发平台可以让众多开发者开发APP,用户可以下载安装使用这些APP。 对于开发者来说,开发就是个问题了,是不是需要开发一套IPhone版本、再开发一套安卓,再开发一套网页的版本呢? 2013年,中国开始进入4G时代。手机硬件水平也得到了很大的提升。 众多平台都在思考是否能够一套架构,解决所有前端问题。使用的还是最通用的技术"网页+JS"。 如今的前端开发已经不是以前的几个js文件、几百行代码了。为了适应需求,新框架、新编程模式不断 涌现,这些工具都大大方便了协作开发,同时解决平台兼容性问题。
Python介绍以及安装的更多相关文章
- Python介绍、安装、使用
Python介绍.安装.使用 搬运工:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.Python语言介绍 说到Python语言,就不得不说一下它的创始人Guido van Rossu ...
- Python介绍和安装
python介绍和安装 目录 python介绍和安装 1. Python简介 2. 解释器 2.1 Python解释器的种类 2.2 Python解释器版本 3. Windows下安装Python 3 ...
- PythonDay02——编程语言、python介绍以及安装解释器、运行程序的两种方式、变量
一.编程语言 1.1 机器语言:直接用计算机能理解的二进制指令编写程序,直接控制硬件 1.2 汇编语言:用英文标签取代二进制指令去编写程序,本质也是直接控制硬件 1.3 高级语言:用人能理解的表达方式 ...
- python基础1之python介绍、安装、变量和字符编码、数据类型、输入输出、数据运算、循环
开启python之路 内容概要: 一.python介绍 二.安装 三.第一个python程序 四.变量和字符编码 五.用户输入 六.数据类型 七.一切皆对象 八.数据运算 九.if else 流程判断 ...
- 002 python介绍/解释器安装/变量/常量/内存管理
编程语言介绍 机器语言 :直接用计算机二进制指令编写程序,直接控制硬件 汇编语言:用英文标签取代二进制指令编写程序,本质也是直接控制硬件 高级语言:用人能理解的表达方式来编写程序,无需考虑硬件的操作细 ...
- python介绍、安装及相关语法、python运维、编译与解释
1.python介绍 Python(英国发音:/ˈpaɪθən/ 美国发音:/ˈpaɪθɑːn/)是一种广泛使用的解释型.高级编程.通用型编程语言,由吉多.范罗苏姆创造,第一版发布于1991年.可以视 ...
- py-2 python介绍与安装
一.python介绍 1.python背景 python的创始人为吉多·范罗苏姆(Guido van Rossum).1989年的圣诞节期间,Guido开始写能够解释Python语言语法的解释器.Py ...
- 零基础学Python-第一章 :Python介绍和安装-03.Python的安装
官方版本的python下载以及安装方法,以及pycharm的安装和打开. 社区版就可以完全支持我们的需求了. 点击左侧的图片到右边. 在命令行输入python3 exit() 退出命令行的编辑器. p ...
- Python学习笔记之基础篇(-)python介绍与安装
Python学习笔记之基础篇(-)初识python Python的理念:崇尚优美.清晰.简单,是一个优秀并广泛使用的语言. python的历史: 1989年,为了打发圣诞节假期,作者Guido开始写P ...
- Python介绍与安装
Python 是一种面向对象的解释型程序设计语言,支持支持面向过程.函数式和面向对象编程.另外,Python可以在Windows.UNIX等多个操作系统上使用. 为什么学编程 编程是一种工具,可以实现 ...
随机推荐
- win10下安装GLPK
认识GLPK GLPK是一个解决线性规划问题的工具.是GNU计划下一个用于解线性规 划(Linear Programming)的工具包.它可以方便的描述线性规划问题,并给出相应解. 因此在linux系 ...
- 探秘Java中的String、StringBuilder以及StringBuffer(转载)
探秘Java中String.StringBuilder以及StringBuffer 相信String这个类是Java中使用得最频繁的类之一,并且又是各大公司面试喜欢问到的地方,今天就来和大家一起学习一 ...
- [转帖]以Windows服务方式运行.NET Core程序
以Windows服务方式运行.NET Core程序 原作者blog:https://www.cnblogs.com/guogangj/p/10093102.html 里面使用了NSSM 工具 但是自己 ...
- Docker 执行nginx以及简单进入container
1. docker run -d --name mynginx nginx 运行起来nginx镜像之后 2. docker exec -ti mynginx /bin/bash 能够进入操作界面 发现 ...
- [日常工作] Linux与Windows的连接访问以及数据共享等方法 vncserver smb xshell xftp winscp mount等
日常办公机器是用 windows, 但是越来越多的测试和工作需求需要使用linux. 这里以最常用的系统centos为例进行说明 1. 远程连接 ssh的方式 建议使用xmange 系列的 xshel ...
- linux_查看磁盘与目录容量
一.查看磁盘容量命令df(report file system disk space usage) 终端运行 $ df 输出结果 我的物理主机上的 /dev/sda5 是对应着主机硬盘的分区,字母 a ...
- 初学者学习C++的50条忠告
1.把C++当成一门新的语言学习(和C没啥关系!真的.); 2.看<Thinking In C++>,不要看<C++变成死相>; 3.看<The C++ Programm ...
- Ajax 新建对象
XMLHttpRequest对象是Ajax的基础,用于后台与服务器进行数据交互. 新的浏览器支撑XMLHttpRequest,而旧的浏览器不支持. var vari; if(window.XMLHtt ...
- jquery 語法
基本形式: $(selector).action() 文檔加載函數: $(document).Ready{ function(){ //將所有的函數寫到文檔加載函數里,可以防止頁面未加載完全,就執行j ...
- selenium之截图
selenium支持对当前页面保存截图,使用方法: driver.get_screenshot_as_file(file_path) 代码举例: ...... def get_screenshot(d ...
