造轮子,模仿WPF的UI框架,还没完善。。。
Wtf(暂时命名,随便起的 = _=),模仿WPF的框架,还没有完善,只有简单的基础元素,支持数据绑定。虽然支持mono但是mono有bug
写这个只是兴趣爱好,感觉也没多大意义了,如果这个UI框架完善了,有多少人愿意用?毕竟Windows上有WPF,而且C#跨平台需求也不多啊。我对WPF也不算熟悉,要完善的话,还有很多要写。一大堆常用控件和设计器。不过我不用XML来描述,而是直接用C#来定义,设计器直接生成C#代码,因为我觉得,如果有强大的设计器,写XML就是多余的,而且解析XML还影响性能,对于WPF,我觉得Xaml太啰嗦了。
WtfObject 相当于WPF里的DependencyObject依赖对象。继承该类的对象,所有属性默认都是依赖属性
属性写法:
/// <summary>
/// 绑定的数据上下文
/// </summary>
[UIPropertyMetadata(null, true)]
public virtual object DataContext
{
get { return GetValue<object>(); }
set { SetValue(value); }
}
属性上的特性可以是 PropertyMetadata或者UIPropertyMetadata 中的一个,默认值可以通过这两个特性来设置。如果不加这两个特性,那默认值就是null或者0
如果是复杂属性类型默认值,可以通过重写 OnOverrideMetadata 来设置
protected override void OnOverrideMetadata(OverrideMetadata overridePropertys)
{
base.OnOverrideMetadata(overridePropertys);
overridePropertys.Override("StrokeStyle", new UIPropertyMetadataAttribute(new Stroke(), false, false, true));
}
数据绑定:
var bind = label["Text"] <= "Test";//右到左数据绑定,数据源是DataContext的属性 var bind = label["Text"] >= "Test";//左到右数据绑定,数据源是DataContext的属性 var bind = label["Text"] != "Test";//右到左数据绑定,只传递一次 ,数据源是DataContext的属性 var bind = label["Text"] == "Test";//双向绑定,数据源是DataContext的属性,双向绑定需要对象实现INotifyPropertyChanged var bind = label["Text"] <= button["Test"];//右到左数据绑定 var bind = label["Text"] >= button["Test"];//左到右数据绑定 var bind = label["Text"] != button["Test"];//右到左数据绑定,只传递一次 var bind = label["Text"] == button["Test"];//双向绑定
命令绑定:
当事件触发或者属性变化的时候调用方法
label.AddCommand("MouseDown","button1_Click","CommandContext", Wtf.Windows.CommandParameter.EventArgs);
/// <summary>
/// 添加处理命令,命令方法在CommandContext或者其他属性的对象上
/// </summary>
/// <param name="eventName">触发的事件名或者属性名</param>
/// <param name="methodName">命令方法名</param>
/// <param name="propertyName">命令对象所在的属性名</param>
/// <param name="ps">方法参数,可以是自定义的数据或者相关属性或者事件的数据</param>
public void AddCommand(string eventName, string methodName, string propertyName = "CommandContext", params object[] ps)
一些类型的隐式转换
Brush, Color : "#0000ff" "#ff0000ff" “255,255,255” “255,255,255,255” 颜色字符串转换,按顺序是r,g,b、a,r,g,b
FloatValue: "10%" “100” "zero" "auto" 100 100.5 数字或者百分比字符串转换,整形,浮点数据自动转换
触发器样式例子
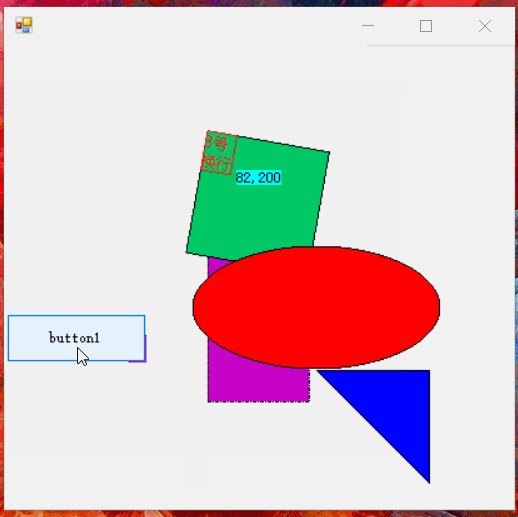
按钮的鼠标操作效果,鼠标移入移出按下背景色变化
Styling.Trigger hover = new Styling.Trigger { Condition = Styling.Conditions.Equals, Property = "IsMouseOver", Value = true };
hover.Setters.Add("Background", Drawing.Brush.Parse("#ff0000"));
Styling.Trigger normal = new Styling.Trigger { };
normal.Setters.Add("Background", Drawing.Brush.Parse("#00ff00"));
Styling.Trigger press = new Styling.Trigger { Condition = Styling.Conditions.Equals, Property = "IsMouseCaptured", Value = true };
press.Setters.Add("Background", Drawing.Brush.Parse("#ffff00"));
label.Triggers.Add(normal);
label.Triggers.Add(hover);
label.Triggers.Add(press);
label.MouseDown += delegate
{
label.CaptureMouse();
};
label.MouseUp += delegate
{
label.ReleaseMouseCapture();
};
WtfObject 的属性设置的值优先级比触发器样式设置的值要高,所以当你设置了属性值,触发器样式可能没有效果
添加UI元素,UI元素可以互相嵌套
var root = testControl1.RootUIElement;
root.Foreground = "#ff0000";
root.FontFamily = "微软雅黑";
root.FontSize = ;
root.Children.Add(label);
root.Children.Add(new Windows.Shapes.Ellipse
{
Stroke = "#0000ff",
Fill = "white",
Width = ,
Height = ,
MarginLeft = ,
MarginTop =
}); root.Children.Add(new Windows.Shapes.Ellipse
{
Stroke = "#0000ff",
Fill = "white",
Width = ,
Height = ,
MarginRight = "30%",
MarginTop = });
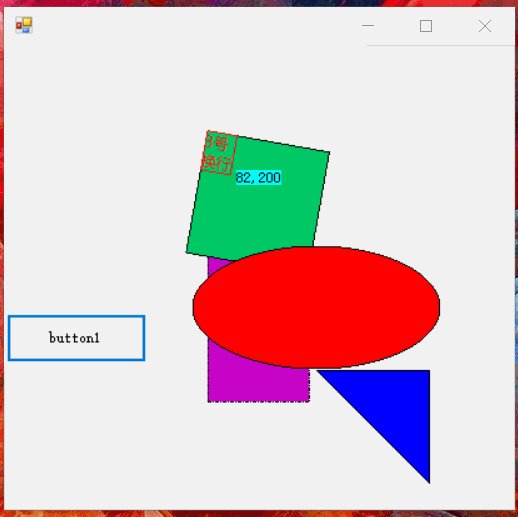
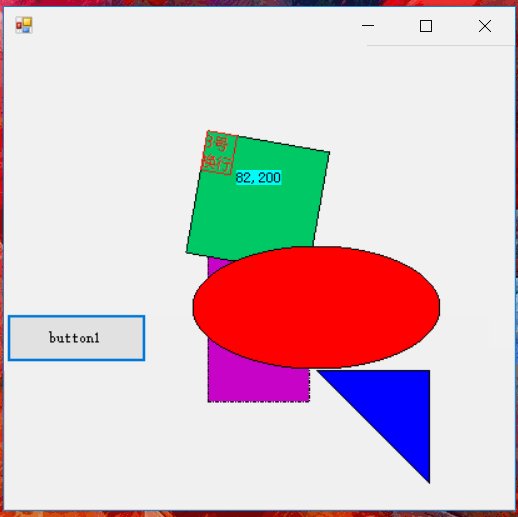
元素布局,支持百分比布局,margin调整定位,默认居中。
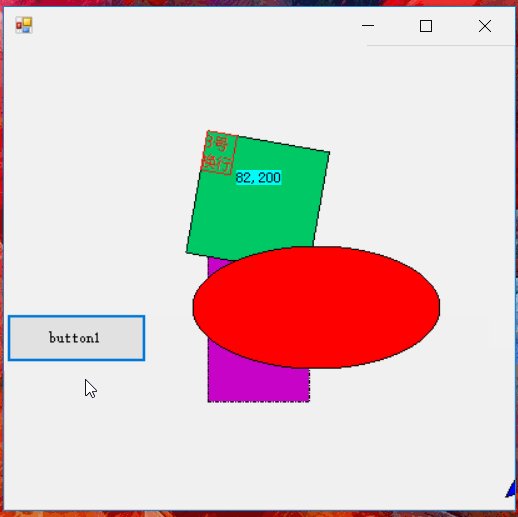
触发器绑定动画
var t = new Trigger();
Storyboard ss = new Storyboard();
ss.Duration = new TimeSpan(, , , , );
var tl = new Timeline();
tl.KeyFrames.Add(new KeyFrame<FloatValue> { Property = "Height", Value = , Ease = new BounceEase(), AnimateMode = AnimateMode.EaseIn });
tl.KeyFrames.Add(new KeyFrame<FloatValue> { Property = "Width", Value = "30%", Ease = new BounceEase(), AnimateMode = AnimateMode.EaseIn });
tl.KeyFrames.Add(new KeyFrame<GeneralTransform> { Property = "RenderTransform", AnimateMode = AnimateMode.EaseOut, Value = new GeneralTransform { Angle = }, Ease = new ElasticEase() });
//tl.KeyFrames.Add(new KeyFrame<SolidColorBrush> { Property = Shape.FillProperty, Value = "White" });
ss.Timelines.Add(tl);
t.Property = "IsMouseOver";
t.Value = true;
t.Animation = ss;
t.Setters.Add("Fill", Brush.Parse("#fff"));
v.Triggers.Add(t);
如果写自定义控件,继承Wtf.Windows.Controls.Control 然后重写InitializeComponent 把样式定义代码写在里面,如果再次继承修改的话,可以重写覆盖。
dll暂时不提供下载

造轮子,模仿WPF的UI框架,还没完善。。。的更多相关文章
- 手动造轮子——基于.NetCore的RPC框架DotNetCoreRpc
前言 一直以来对内部服务间使用RPC的方式调用都比较赞同,因为内部间没有这么多限制,最简单明了的方式就是最合适的方式.个人比较喜欢类似Dubbo的那种使用方式,把接口层单独出来,作为服务的契约 ...
- WPF开源UI框架推荐 Modern UI
稍后追加,详细教程 http://mui.codeplex.com/
- Haxe UI框架StablexUI的使用备忘与心得(序)
最近在手上的项目开发中,从原来的使用Sprite全手写UI,开始逐步使用StablexUI,感觉还是相当不错的,强大.高效.轻量.灵活,非常适应我当前的实际需求. 不过作为小种语言的一个小众第三方开源 ...
- WPF相关UI库
免费控件库: 1.Extended WPF Toolkit 官方拓展控件 http://wpftoolkit.codeplex.com/ 2.avalondock 可停靠布局(wpf toolkit包 ...
- 避免重复造轮子的UI自动化测试框架开发
一懒起来就好久没更新文章了,其实懒也还是因为忙,今年上半年的加班赶上了去年一年的加班,加班不息啊,好了吐槽完就写写一直打算继续的自动化开发 目前各种UI测试框架层出不穷,但是万变不离其宗,驱动PC浏览 ...
- 造轮子了!NETCore跨平台UI框架,CPF
CPF(暂时命名)(Cross platform framework),模仿WPF的框架,支持NETCore的跨平台UI框架,暂时不够完善,只用于测试,暂时只支持Windows和Mac.支持数据绑定, ...
- 自己造轮子系列之OOM框架AutoMapper
[前言] OOM框架想必大家在Web开发中是使用频率非常之高的,如果还不甚了解OOM框架,那么我们对OOM框架稍作讲解. OOM顾名思义,Object-Object-Mapping实体间相互转换.常见 ...
- 「造个轮子」——cicada(轻量级 WEB 框架)
前言 俗话说 「不要重复造轮子」,关于是否有必要不再本次讨论范围. 创建这个项目的主要目的还是提升自己,看看和知名类开源项目的差距以及学习优秀的开源方式. 好了,现在着重来谈谈 cicada 这个项目 ...
- 重复造轮子系列——基于FastReport设计打印模板实现桌面端WPF套打和商超POS高度自适应小票打印
重复造轮子系列——基于FastReport设计打印模板实现桌面端WPF套打和商超POS高度自适应小票打印 一.引言 桌面端系统经常需要对接各种硬件设备,比如扫描器.读卡器.打印机等. 这里介绍下桌面端 ...
随机推荐
- 2019.02.27 bzoj4556: [Tjoi2016&Heoi2016]字符串(二分答案+sam+线段树合并)
传送门 题意:给一个字符串SSS. 有mmm次询问,每次给四个参数a,b,c,da,b,c,da,b,c,d,问s[a...b]s[a...b]s[a...b]的所有子串和s[x...y]s[x... ...
- vue操作的填坑之旅
1.渲染时图片存在,但损坏,会出现破损图,界面很丑呀 解决方案:调用vue显示的图片的时候会有一些图片404的问题,为了界面的美观,这里进行图片错误是显示默认图片的处理,下面贴出代码 data: { ...
- hdu 1290_献给杭电五十周年校庆的礼物
Description 或许你曾经牢骚满腹或许你依然心怀忧伤或许你近在咫尺或许你我天各一方 对于每一个学子母校 永远航行在生命的海洋 今年是我们杭电建校五十周年,这是一个值得祝福的日子.我们该送给母校 ...
- OpenCV2.4.10 + VS2010开发环境配置
原文转载自:qinyang8513 一.开发环境 1.操作系统:Windows 7(64位) 2.编程环境:Microsoft Visual Studio 2010 3.OpenCV版本:2.4.10 ...
- ubuntu下chrome浏览器安装flash插件(pepperflashplugin-nonfree)
安装前说明: ubuntu的Google 已经不能使用Adobe Flash了,需要用PepperFlashPlayer来替代 Adobe Flash才行. 安装步骤: 1.安装pepperflash ...
- kernel解析dtb为节点
title: 解析dtb为节点 date: 2019/4/26 14:02:18 toc: true --- kernel解析dtb为节点 head.s入口传递 回顾 看以前的笔记 kernel(二) ...
- ajax跨域问题小结
跨域:跨域名的访问,是浏览器对ajax的一种限制,这样可以有效的房子跨站攻击 跨域的范畴: 域名不同 或 端口不同 或 二级域名不同 解决方案: 第一种:由于前端基础薄弱,且该方式老掉牙,不讲解: ...
- JavaScript对象编程-第3章
目录 Date对象 Math对象 数组对象 字符串对象 正则表达式对象 什么是对象 对象拥有属性和方法,属性各种数据类型,方法对属性中的数据进行操作. JavaScript的对象 内置对象 Date. ...
- 如何用impress.js写有逼格的ppt
概述 这是我学习课程impress让你的内容"舞"起来而做的总结和练手. 你可以点这里在线预览我做的ppt 注意:等加载完了之后,点击空格键翻页! 简化模板 下面是一个简化的模板 ...
- itext7知识点研究(PDF编辑)
取出pdf文档文字 String sourceFolder2 = "E:\\picture2\\租赁合同2.pdf"; PdfDocument doc = new PdfDocum ...
