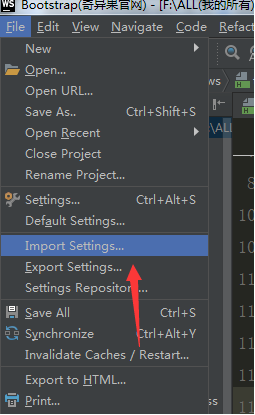
vscode/webstorm快捷键
ctrl+/ 单行
[alt+shift+A] 多行注释 (默认的 我已经修改了)



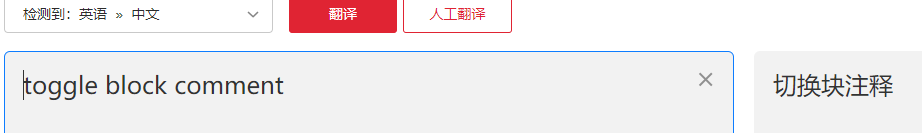
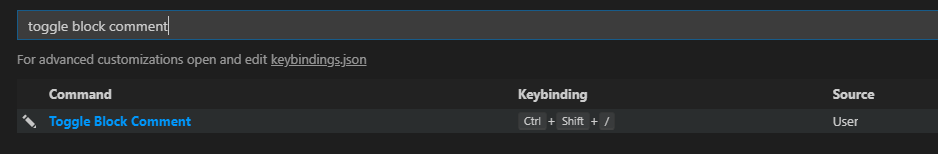
复制当前行:shift + alt +up/down(上下箭头)可以修改成ctrl+d(改成webstorm一样) 然后找到你 想要修改的东西比如多行注释,右键点击change Keybinding,(同时按住ctrl+shift+/)按enter搞定
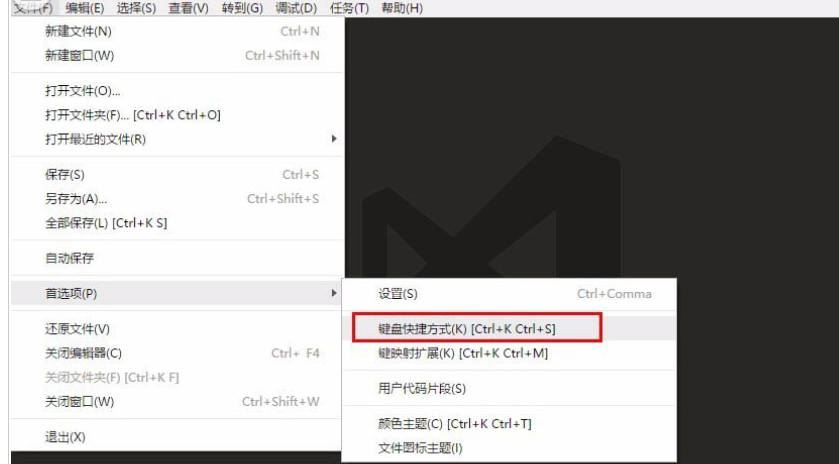
原来可以修改的--file-->Preferences(首选项)--》keyboard shortcuts(键盘快捷键)
复制当前行:shift + alt +up/down (有时候英文找不到就搜索 shift + alt +up/down搞定然后修改他)就和webstorm一样ctrl+d 复制当前行了 哈哈(我只修改了向下复制)
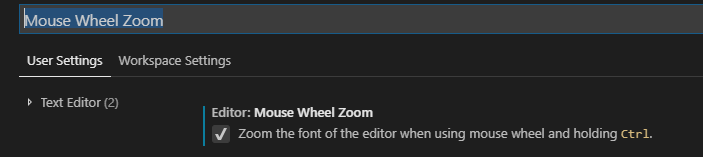
ctrl+滚轮可以放大缩小(怎么改)--》在文件-->首选项-->设置-->搜索Mouse Wheel Zoom 选中搞定

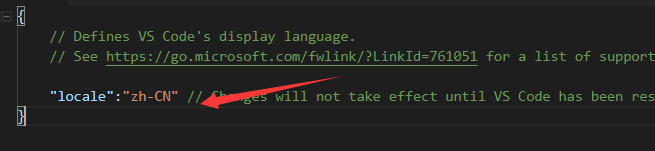
改成中文界面: Ctrl+shift+P,弹出命令行,选择"Configure Display Language"  ,然后保存,在然后安装插件搜索 chinese 安装 推出再进
,然后保存,在然后安装插件搜索 chinese 安装 推出再进
ctrl+shift+x 就是下载插件的地方
ctrl+shift+e 就是打开你当前 的项目目录(编辑器里面)
新建js文件 rcc 就是react类组件的快捷键 rcf就是函数式组件的快捷键
ctrl+·(esc下面那个) 打开终端调试
快速回到顶部 : ctrl + home
设置快捷键:ctrl+,
快速回到底部 : ctrl + end
全局替换:ctrl + shift + h
当前文件替换:ctrl + h(这个可以哟有用)
打开新的命令窗:ctrl + shift + c (打开cmd命令窗口)
打开最近打开的文件:ctrl + r
ctrl+b 切换侧边栏
常用插件
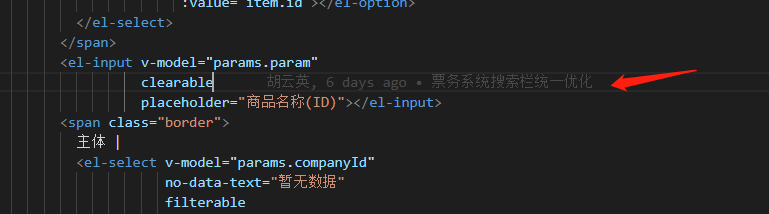
GitLens 可以看得到 谁提交的GIT 
view in browser 安装之后可以在浏览器中打开html
Auto Rename Tag 修改html标签,自动帮你完成尾部闭合标签的同步修改,和webstorm一样。
Auto Close Tag 自动闭合HTML标签
Beautiful 格式化代码的工具
HTML Snippets 超级好用且初级的H5代码片段以及提示
One Dark Theme 一个vs code的主题
HTML CSS Support 在HTML标签上写class智能提示当前项目所支持的样式
Path Intellisense 自动路径补全、默认不带这个功能
React Native Tools reactNative工具类为React Native项目提供了开发环境。
Stylelint css/sass代码审查
VueHelper Vue2代码段(包括Vue2 api、vue-router2、vuex2)
Vue 2 Snippets vue必备vue代码提示
Vue-color vue语法高亮主题
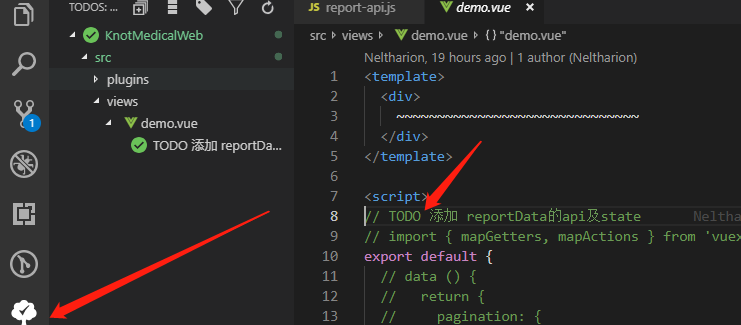
Todo Tree 咋个说呢就是注释语法,在你注释的地方前面加上TODO,然后就可以看到这个特别的注释了(安装插件后会有一棵树,然后就可以查看特殊的注释了)

设置console.log快捷键
- 打开vscode,选择文件--首选项--用户代码片段
- 选择javascript类型,打开javascript.json文件
- 按照操作,设置快捷输入
{
"Print to console": {
"prefix": "cl",
"body": [
"console.log('$1');",
],
"description": "Log output to console"
}
}
就可以log 按table就可以了哟
差不多了,想起来在补吧

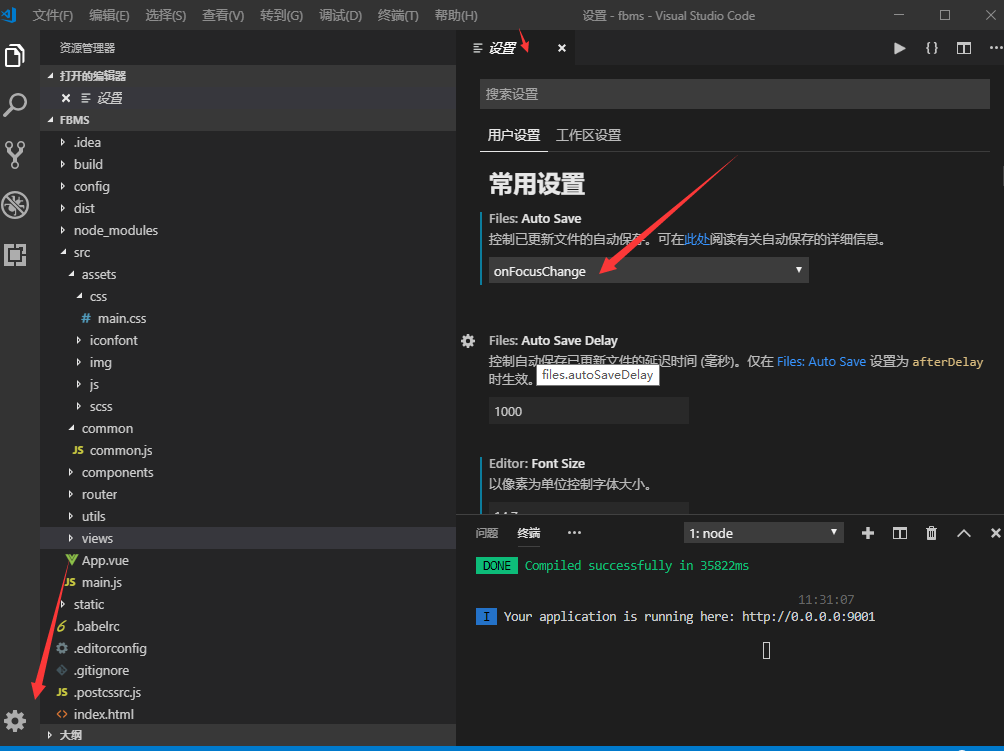
设置自动保存,选择当光标不再时

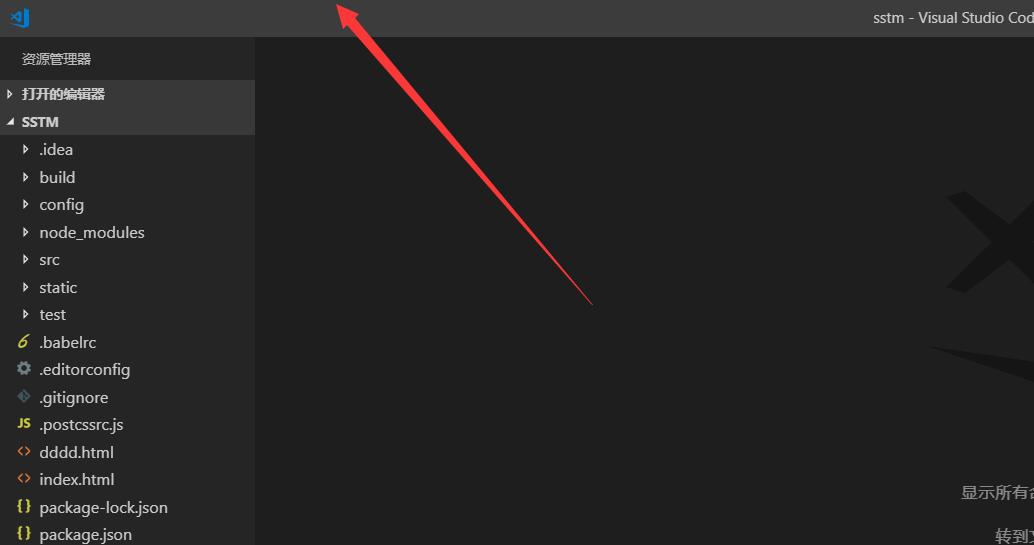
菜单栏不见了,按alt可以出来菜单栏;按下alt 查看====>外观=======>切换菜单栏 在执行这个步骤就可以了
旁边的侧边栏也不见了,找到设置,然后搜索settings.json,
"workbench.activityBar.visible": true 设置为true就显示出来了,
*************************************************************************************************************************
webstorm快捷键(两个我都用过 vs更轻便,打开项目速度快,推vs 配置配得跟webstorm一样一样的)
*************************************************************************************************************************
- 如果有自己的配置的话,File-->Export Settings到处配置文件,在新的webstorm导入配置文件就可以了,以免重复
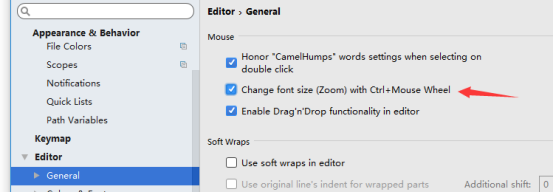
- citl+滚轮 缩小放大代码
步奏:File-->Setting-->Editor-->General-->勾选上滚轮滑动改变字体大小(附图一张)

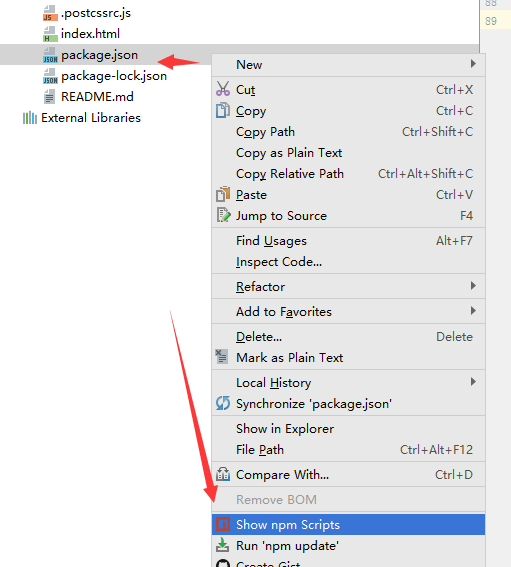
- 怎么设置快捷键,npm run dev这种 不用自己手动输入这种,在依赖包右键就可以设置,附图

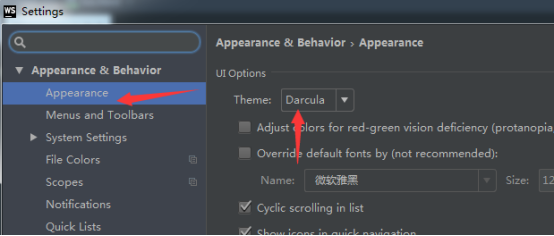
- 设置黑色背景以及高亮显示
先搜索这个--》

第一步完成后(外部导入一个文件)或者去下载http://pan.baidu.com/s/1nuKSBZ7


就搞定
vscode/webstorm快捷键的更多相关文章
- WebStorm快捷键收集
1.webstorm快捷键: IntelliJ-Idea 的快捷键 Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*…*/ ) Shift+F6 重构-重命名 Ctrl+X 删除行 C ...
- webstorm快捷键收集【转发】
WebStorm快捷键收集 1.webstorm快捷键: IntelliJ-Idea 的快捷键 Ctrl+/ 或 Ctrl+Shift+/ 注释(// 或者/*…*/ ) Shift+F6 重构- ...
- mac系统webstorm快捷键
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具.被广大中国JS开发者誉为"Web前端开发神器"."最强大的HTML5编辑器". ...
- Webstorm 快捷键大全 整理收录
"工欲善其事,必先利其器" 作为一名开发人员,好用的工具能让你效率更高,剩下的时间用来偷懒吹牛逼吧... 以下整理Webstorm快捷键大全 Windows版本 注释(// 或 ...
- webStorm 快捷键 + 浏览器
webStorm 快捷键 shift + enter 不管光标在哪个位置 新建一行 Ctrl + G 查找行Ctrl + B 查找函数Ctrl + D ...
- VSCode之快捷键和常用插件
前言 介绍一下我在VSCode中常用的一些快捷方式: ctrl+上下箭头 上下滚动页面 Ctrl+Shift+K 删除某一行 Alt+ ↑ / ↓ 移动某一行 Shift+Alt + ↓ / ↑ 复制 ...
- vscode 自定义快捷键
vscode 自定义快捷键 这两天用vscode写了下Python,感觉很舒服,只是快捷键不如人意,略作修改,放上来作为备份.smile~ 主要更改: 代码格式化 ctrl+alt+l 执行代码 ct ...
- webstorm快捷键汇总
查找替换 Webstorm快捷键 Eclipse快捷键 说明 ctrl+shift+N ctrl+shift+R 通过文件名快速查找工程内的文件(必记) ctrl+shift+alt+N ctrl+s ...
- 转-webstorm快捷键
默认配置-Eclipse的常用快捷键对照表 查找/代替 Webstorm快捷键 Eclipse快捷键 说明 ctrl+shift+N ctrl+shift+R 通过文件名快速查找工程内的文件(必记) ...
随机推荐
- Matlab信号处理基础
一. 简介 离散傅立叶.离散余弦和离散小波变换是图像.音频信号常用基础操作,时域信号转换到不同变换域以后,会导致不同程度的能量集中,信息隐藏利用这个原理在变换域选择适当位置系数进行修改,嵌入信息,并确 ...
- 【交换机】交换机RLDP(环路检测&链路检测)功能介绍及配置说明
功能简介RLDP 全称是Rapid Link Detection Protocol,是锐捷网络自主开发的一个用于快速检测以太网链路故障的链路协议.一般的以太网链路检测机制都只是利用物理连接的状态,通过 ...
- 常用MQ及其原理
mq为了解决什么问题?1.异步通信 有些业务不想也不需要立即处理消息.消息队列提供了异步处理机制,允许用户把一个消息放入队列,但并不立即处理它.想向队列中放入多少消息就放多少,然后在需要的时候再去 ...
- Java多线程:多线程基础知识
一.线程安全性 定义:多个线程之间的操作无论采用何种执行时序或交替方式,都要保证不变性条件不被破坏 “共享”:变量可以由多个线程同时访问: “可变”:变量的值在其生命周期内可以发生改变 ...
- Java编程的逻辑 (90) - 正则表达式 (下 - 剖析常见表达式)
本系列文章经补充和完善,已修订整理成书<Java编程的逻辑>,由机械工业出版社华章分社出版,于2018年1月上市热销,读者好评如潮!各大网店和书店有售,欢迎购买,京东自营链接:http:/ ...
- 在Java路上,我看过的一些书、源码和框架(转)
原文地址:http://www.jianshu.com/p/4a41ee88bd82 物有本末,事有终始,知所先后,则近道矣 面试经历 关于Java面试,你应该准备这些知识点关于Java面试,你应该准 ...
- php -- 类对象调用静态方法
以前一直以为 静态方法的调用:类名::静态方法 非静态方法的调用:类对象->非静态方法 最近研究一个类,发现一个比较奇怪的问题,用“类对象->静态方法”这种方式居然成功的调用了静态方法.很 ...
- ABBYY PDF Transformer+ 给你好看
ABBYY PDF Transformer+是一个新的.全面的巧妙解决PDF文档的工具,它将泰比的光学字符识别(OCR)技术和Adobe®PDF技术完美结合,以确保实现便捷地处理任何类型的PDF文件, ...
- 编译器处理警告、错误 #pragma GCC diagnostic ignored "-Wunused"
各个层次的gcc警告从上到下覆盖 变量(代码)级:指定某个变量警告 int a __attribute__ ((unused));指定该变量为"未使用的".即使这个变量没有被使用, ...
- js this指向理解
1.如果调用this的函数上级有多个对象,this只会指向上一级对象 下面实例fn函数调用this时,this指向b对象,如果b里面有a属性就输出值: 如果没有就是undefined 在来看下下面的实 ...
