canvas刮刮乐游戏等
裁剪
ctx.clip();当前路径外的区域不再绘制
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.clip();
ctx.fillRect(200,200,200,200);
</script>
注:可在clip() 前用 save() 方法保存,后续通过 restore() 方法恢复
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
ctx.arc(200,200,100,0,Math.PI * 2,0);
ctx.stroke();
ctx.save();
ctx.clip();
ctx.beginPath();
ctx.fillRect(200,200,200,200);
ctx.restore();
ctx.fillRect(0,0,100,100);
</script>
合成
1. ctx.globalCompositeOperation = 'source-over' ; 新像素和原像素的合并方式
2. 11种值 默认 source-over w3c标准
3. 常用 source-over, destination-over, copy


全局透明度
ctx.globalAlpha = '0.5';(作用于下面的元素 (放在作用元素的上面))
绘制图片
1. ctx.drawImage();
第一个参数是img(Image,canvas,video)注:onload
2. 3个参数 (x, y) 起始点坐标
3. 5个参数 (x, y, dx, dx)
起始点坐标及图片所存区域的宽高
4. 9个参数 (x1, y1, dx1, dy1, x2, y2, w2, h2)
前四个为所绘制目标元素的起始点和宽高;
后四个为canvas绘制的起始点和大小;
将canvas内容导出
1.canvas.toDataURL() ; 是canvas自身的方法不是(ctx)上下文对象
2. 将canvas的内容抽取成⼀张图片, base64编码格式 注:同源策略的限制(开启服务器)
3. 将canvas的内容放入img元素里
<canvas id="cans" width=500 height=500></canvas>
<script>
var oCanvas = document.getElementById('cans');
var ctx = oCanvas.getContext('2d');
var img = new Image();
img.src = "";
img.onload = function (e){
ctx.drawImage(img,100,100,100,100,200,200,200,200);
console.log(oCanvas.toDataURL())//读取图片(localhost)
var imgCanvas = new Image();
imgCanvas.src = oCanvas.toDataURL();
document.body.appendChild(imgCanvas)//插入图片
}
</script>
获取canvas像素信息
1.ctx.getImageData(x, y, dx, dy) // 同源策略
2.ctx.createImageData(w, h) 创建新的空白 ImageData 对象 //一般不用
ctx.putImageData(imgData, x, y) 将图像数据放回画布上
ctx.fillStyle = 'rgba(0,0,0,0.5)';//通过改变透明度改变颜色
ctx.fillRect(100,100,100,100);
RGBA 值
R - 红色 (0-255)
G - 绿色 (0-255)
B - 蓝色 (0-255)
A - alpha 通道 (0-255; 0 是透明的,255 是完全可见的)
命中检测(检测点是否在路径内)
1.ctx.isPointInPath(x, y);检测是否在区域内,chrome 与safari的区别
(非零绕数准则)要求路径必须是闭合的
判断点p是否在多边形内,从点p向外做一条射线(可以任意方向),多边形的边从左到右经过射线时环绕数减1,多边形的边从右往左经过射线时环绕数加1,最后环数不为0,即表示在多边形内部。

2.ctx.isPointInStroke(x, y);检测是否在线上
3.还可以通过检测当前点的像素值,如果为透明,则该点不再路径上
如何解决canvas高分屏模糊问题
(面试)在分辨率比较高的屏幕,例如ip6/6s/mac等机器上,因为canvs绘制的是位图,所以会导致模糊,解决方法是根据屏幕分辨率修改canvas样式代码中的宽和高与canvas的width和height属性的比例
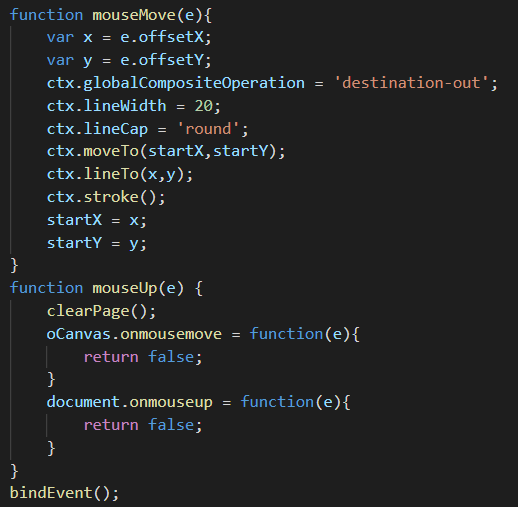
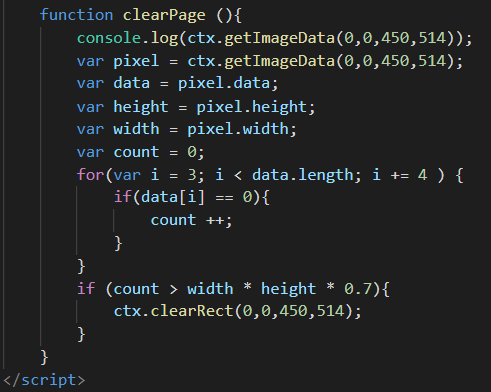
刮刮乐



canvas刮刮乐游戏等的更多相关文章
- 游戏的套路你知道吗? H5 Canvas刮刮乐
玩游戏的人 很多时候都会遇到翻牌子 开宝箱. 总有人傻傻的在哪里还纠结很久到底点哪一个! 纠结 指不定翻哪一个会多一点,你明明看到那个卡片的奖项多 . 那我就告诉你好了 其实很多时候在你点开那个 ...
- H5 Canvas刮刮乐
玩游戏的人 很多时候都会遇到翻牌子 开宝箱. 总有人傻傻的在哪里还纠结很久到底点哪一个! 纠结 指不定翻哪一个会多一点,你明明看到那个卡片的奖项多 . 那我就告诉你好了 其实很多时候在你点开那个 ...
- Android 撕衣服(刮刮乐游戏)
项目简单介绍: 该项目为撕衣服,相似刮刮乐游戏 具体介绍: 用户启动项目后.载入一张图片,当用户点击图片的时候,点击的一片区域就会消失.从而显示出在这张图片以下的图片 这个小游戏相似与刮奖一样,刮开涂 ...
- canvas刮刮乐
这周有点迷茫,不知道干嘛了,一天天就过去了!我在博客右侧公告栏加了qq交流,各位有好的主题,或者有趣的技术,欢迎交流!今天突发奇想,就写了2个h5 canvas的demo玩玩! demo一:刮刮乐 舍 ...
- 菜鸟做HTML5小游戏 - 刮刮乐
继上篇翻翻乐之后,又来刮刮乐.还是先上效果图: 开始demo的世界: 1.css去绘制界面效果.(源码提供) 2.原理:要实现刮刮卡内容的出现,我用div做了背景层去显示刮出的内容结果[重点].中间C ...
- 【Android界面实现】使用Canvas对象实现“刮刮乐”效果
在淘宝.京东等电商举办活动的时候,常常能够看到在移动client推出的各种刮奖活动,而这样的活动也受到了非常多人的喜爱.从client的体验来说,这样的效果应该是通过网页来实现的,那么,我们使用And ...
- HTML5 CSS3 诱人的实例 :canvas 模拟实现电子彩票刮刮乐
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/34089553 今天给大家带来一个刮刮乐的小例子~基于HTML5 canvas的, ...
- canvas 写一个刮刮乐抽奖
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas之刮刮乐
效果图: 代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
随机推荐
- 选择器(ID选择器)
ID选择器: 为HTML标签添加ID属性: <p id="p1">内容1</p> <p id="p2">内容2</p& ...
- Oracle使用笔记(三)
在使用oracle过程中,总会遇到用户锁定,密码失效等问题,对于这些问题,总结了以下经验: 一.用户被锁定原因及解锁 对于用户被锁定,有以下几种原因: 1.密码过期: Oracle数据库的用户密码有效 ...
- “轻量级JavaEE”之新学期目标
我以后的职业目标是做一名Java开发工程师.之前学了一些JAVA的基础知识,也学了一些C,但以现在的知识储备和实战能力是不能胜任企业开发实战的要求的,所以这门“轻量级JavaEE企业应用实战”对我的提 ...
- java获取泛型类型
import com.alibaba.fastjson.TypeReference; return JSON.parseObject(str, new TypeReference<BaseRes ...
- 使用deb 打包开发的postgres extension 另外一种方法
已经写过一个deb 包打包的方法,我们同时也可以使用dpkg-deb 命令 安装依赖工具包 推荐安装全点的 sudo apt-get install build-essential autoconf ...
- JAVA面向对象设计中类关系
现在看以前描述有点小问题:类之间关系分为继承.泛化.依赖.关联.聚合.聚合关系几种.继承是is a关系,泛化(类实现接口)表示like a关系. 类之间的关系种类: Generalization(泛化 ...
- Synchronized 有几种用法?
我们都知道 Synchronized 是线程安全同步用的,大部分程序可能只会用到同步方法上面.其实 Synchronized 可以用到更多的场合. 1.同步普通方法(锁实例对象) 这个也是我们用得最多 ...
- 原生JS怎样给div添加链接
html: <div href="http://www.atigege.com" target="_blank">个人网站</div> ...
- 强制找回gitlab管理员密码
强制找回gitlab管理员密码 最近使用gitlab的时候发现管理员密码忘记,现将找回密码的操作过程记录下来. 1.在gitlab登录窗口 如果密码忘记了登录不进入,可以先尝试点击登录框下方的Forg ...
- ByteToByte64String、Base64StringToBytes
public string ByteToByte64String(byte[] bytes) { return Convert.ToBase64String(bytes); } public byte ...
