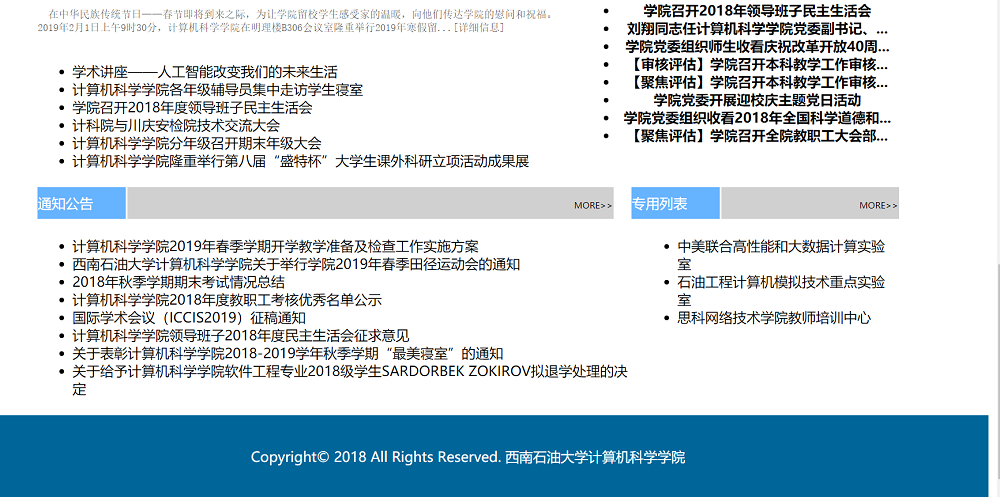
用HTML+CSS实现一个计科院网站首页静态页面
链接:https://pan.baidu.com/s/1akwyc89q3nzKDQQulaFelQ
提取码:s6ys


用HTML+CSS实现一个计科院网站首页静态页面的更多相关文章
- 用HTML+CSS编写一个计科院网站首页的静态网页
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 北工大耿丹学院16级计科院3班C语言课程助教学期总结
很荣幸得到邹老师,周老师,以及北工大耿丹学院各位老师的认可,担任计科院3班C语言课程助教,班主任为李光杰老师,很感谢李老师一学期的帮助,使得我更好的担任助教一职.我班学生31名,很愉快的与同学们度过一 ...
- 使用SSM重新开发计科院网站
一.游览 在游览器地址栏输入:http://localhost:8080/index,即访问计科院首页,由于前期对数据库以及JavaBean的设计考虑不够充分,导致后期的代码臃肿,所以项目启动时对首页 ...
- html+css实现小米商城首页静态页面
学了一个星期的html和css,用新学的东西写点东西,仿照小米商城的首页按照它的页面布局盗用它的图片写了个小米商城的静态页面. 源代码:链接:https://pan.baidu.com/s/1qf63 ...
- HTML和CSS的静态页面
链接:https://pan.baidu.com/s/1fGajigyQJDLIHqxJn2LXsQ 提取码:7sry 复制这段内容后打开百度网盘手机App,操作更方便哦 设计思路,把网页分成几个模块 ...
- ssm重新开发计科院新闻网站
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"% ...
- HTML&CSS——使用DIV和CSS完成网站首页重构
1.DIV 相关的技术 Div 它是一个 html 标签,一个块级元素(单独显示一行).它单独使用没有任何意义,必须结合CSS来使用.它主要用于页面的布局. Span 它是一个 html 标签,一个内 ...
- IT兄弟连 HTML5教程 DIV+CSS网站首页布局示例
首页的设计直接影响网站的整体形象,虽然没有一个统一的规范,但最好将其设计为大众化的,只要信息内容能够合理地编排即可,使用户可以方便地找到需要的信息.另外,首页的高度最好不要超过三个屏幕,页面中使用的颜 ...
- 根据一个旅游网站的psd素材还原的静态页面
自学web前端的html.css和jquery两个月,想检验下自己的学习成果,遂从网上下了个关于旅游网站的psd素材,自己照着素材还原网站的静态页面. 这是我制作好的静态页面的压缩文件:旅游网站首页. ...
随机推荐
- IE 浏览器不支持 ES6 Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性
[转]解决老浏览器不支持ES6的方法 现象: Array.from(new Set( )) SCRIPT438: 对象不支持“from”属性或方法 解决方法: 安装babel 引入browser. ...
- ifconfig 中的 eth0 eth0:1 eth0.1 与 lo
1. eth0 eth0:1 eth0.1 eth0 eth0:1 和eth0.1三者的关系对应于物理网卡.子网卡.虚拟VLAN网卡的关系:物理网卡:物理网卡这里指的是服务器上实际的网络接口设备,这里 ...
- 最简单的方式离线部署Python依赖包
最简单的方式离线部署Python依赖包 SHOW ME CODE! 打包: $ tempdir=$(mktemp -d /tmp/wheelhouse-XXXXX) $ pip wheel -r re ...
- ganglia问题汇总
1.有数据,不出图 排查方法: 1)确保 php-gd 插件已安装 2) 确保rrdtool 的命令路径是正确的 3)确保php.ini中passthru函数是否开启,参数safe_mode 是否为o ...
- 【Static Program Analysis - Chapter 3】Type Analysis
类型分析,个人理解就是(通过静态分析技术)分析出代码中,哪些地方只能是某种或某几种数据类型,这是一种约束. 例如,给定一个程序: 其中,我们可以很直接地得到一些约束: 最后,经过简化可以得到: 对 ...
- HashTab---Windows资源管理器的文件属性窗口中添加了一个叫做”文件校验”的标签
HashTab 是一个优秀的 Windows 外壳扩展程序,它在 Windows 资源管理器的文件属性窗口中添加了一个叫做”文件校验”的标签.该标签可以帮助你方便地计算文件的 MD5.SHA1 与 C ...
- iOS - 集成高德SDK解决Marker点重复点击无效问题
场景: 在处理Marker点击事件时,此时地图上有Marker点A及Marker点B,当选中Marker点A后,SDK方法 "didSelectAnnotationView"响应了 ...
- Spark Distributed matrix 分布式矩阵
RowMatrix行矩阵 import org.apache.spark.rdd.RDD import org.apache.spark.mllib.linalg.Vectors import org ...
- web.py框架之高级应用
二.高级应用 2.1 web.ctx 获取客户端信息,比如:来源页面.客户端浏览器类型等. web.ctx基于 threadeddict类,又被叫做 ThreadDict.这个类创建了一个类似字典(d ...
- 在node环境使用axios发送文件
yarn add form-data (async () => { const l = console.log; const axios = require("axios") ...
