【PyTorch深度学习60分钟快速入门 】Part2:Autograd自动化微分
在PyTorch中,集中于所有神经网络的是autograd包。首先,我们简要地看一下此工具包,然后我们将训练第一个神经网络。
autograd包为张量的所有操作提供了自动微分。它是一个运行式定义的框架,这意味着你的后向传播是由你的代码运行方式来定义的,并且每一个迭代都可以是不同的。
下面,让我们使用一些更简单的术语和例子来解释这个问题。
0x01 变量(Variable)
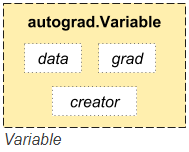
autograd.Variable是autograd包的核心类,它封装了一个张量,并支持几乎所有在该张量上定义的操作。一旦完成了你的计算,你可以调用.backward(),它会自动计算所有梯度。
你可以通过.data属性访问原始的张量,而梯度w.r.t.这个变量被累积到.grad。

还有一个类对于autograd的实现非常重要——一个函数。
变量和函数是相互联系的,并建立一个非循环图,它编码了计算的一个完整历史。每个变量都有一个.grad_fn属性,该属性引用了一个创建了该变量的函数(除了由用户创建的变量之外,它们的grad_fn是None)。
如果你想计算导数,你可以在一个变量上调用.backward()。如果变量是一个标量(也就是说它包含一个元素数据),那么你不需要为backward()指定任何参数,但是如果它有更多元素,那么你需要指定一个grad_output参数,该参数是一个匹配形状的张量。
import torch
from torch.autograd import Variable
创建一个变量:
x = Variable(torch.ones(2, 2), requires_grad=True)
print(x)
输出结果:
Variable containing:
1 1
1 1
[torch.FloatTensor of size 2x2]
做一个变量操作:
y = x + 2
print(y)
输出结果:
Variable containing:
3 3
3 3
[torch.FloatTensor of size 2x2]
y是由于操作而创建的,所以它有一个grad_fn。
print(y.grad_fn)
输出结果:
<AddBackward0 object at 0x7ff91b4f0908>
对y做更多操作:
z = y * y * 3
out = z.mean()
print(z, out)
输出结果:
Variable containing:
27 27
27 27
[torch.FloatTensor of size 2x2]
Variable containing:
27
[torch.FloatTensor of size 1]
0x02 梯度(Gradients)
现在我们介绍后向传播,out.backward()等效于做out.backward(torch.Tensor([1.0]))
out.backward()
打印梯度d(out)/dx:
print(x.grad)
输出结果:
Variable containing:
4.5000 4.5000
4.5000 4.5000
[torch.FloatTensor of size 2x2]
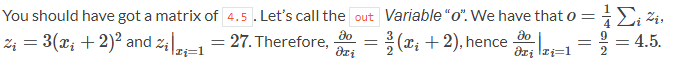
你应该得到一个元素为4.5的矩阵。我们将这个变量叫做"o"。此时,我们有:

你可以利用梯度做很多疯狂的事情!
x = torch.randn(3)
x = Variable(x, requires_grad=True)
y = x * 2
while y.data.norm() < 1000:
y = y * 2
print(y)
输出结果:
Variable containing:
164.9539
-511.5981
-1356.4794
[torch.FloatTensor of size 3]
gradients = torch.FloatTensor([0.1, 1.0, 0.0001])
y.backward(gradients)
print(x.grad)
输出结果:
Variable containing:
204.8000
2048.0000
0.2048
[torch.FloatTensor of size 3]
扩展阅读: 变量和函数的文档在这里http://pytorch.org/docs/autograd
以上脚本的总运行时间为:0分0.009秒。
本文中所使用的Python代码:autograd_tutorial.py
【PyTorch深度学习60分钟快速入门 】Part2:Autograd自动化微分的更多相关文章
- 【PyTorch深度学习60分钟快速入门 】Part1:PyTorch是什么?
0x00 PyTorch是什么? PyTorch是一个基于Python的科学计算工具包,它主要面向两种场景: 用于替代NumPy,可以使用GPU的计算力 一种深度学习研究平台,可以提供最大的灵活性 ...
- 【PyTorch深度学习60分钟快速入门 】Part0:系列介绍
说明:本系列教程翻译自PyTorch官方教程<Deep Learning with PyTorch: A 60 Minute Blitz>,基于PyTorch 0.3.0.post4 ...
- 【PyTorch深度学习60分钟快速入门 】Part4:训练一个分类器
太棒啦!到目前为止,你已经了解了如何定义神经网络.计算损失,以及更新网络权重.不过,现在你可能会思考以下几个方面: 0x01 数据集 通常,当你需要处理图像.文本.音频或视频数据时,你可以使用标准 ...
- 【PyTorch深度学习60分钟快速入门 】Part5:数据并行化
在本节中,我们将学习如何利用DataParallel使用多个GPU. 在PyTorch中使用多个GPU非常容易,你可以使用下面代码将模型放在GPU上: model.gpu() 然后,你可以将所有张 ...
- 【PyTorch深度学习60分钟快速入门 】Part3:神经网络
神经网络可以通过使用torch.nn包来构建. 既然你已经了解了autograd,而nn依赖于autograd来定义模型并对其求微分.一个nn.Module包含多个网络层,以及一个返回输出的方法f ...
- pytorch深度学习60分钟闪电战
https://pytorch.org/tutorials/beginner/deep_learning_60min_blitz.html 官方推荐的一篇教程 Tensors #Construct a ...
- Vue.js 60 分钟快速入门
Vue.js 60 分钟快速入门 转载 作者:keepfool 链接:http://www.cnblogs.com/keepfool/p/5619070.html Vue.js介绍 Vue.js是当下 ...
- 不会几个框架,都不好意思说搞过前端: Vue.js - 60分钟快速入门
Vue.js——60分钟快速入门 Vue.js是当下很火的一个JavaScript MVVM库,它是以数据驱动和组件化的思想构建的.相比于Angular.js,Vue.js提供了更加简洁.更易于理 ...
- Vue.js——60分钟快速入门(转)
vue:Vue.js——60分钟快速入门 <!doctype html> <html lang="en"> <head> <meta ch ...
随机推荐
- 201621123002《JAVA程序设计》第四周学习总结
1. 本周学习总结 1.1 写出你认为本周学习中比较重要的知识点关键词 继承 多态 覆盖 抽象 重载 1.2 尝试使用思维导图将这些关键词组织起来.注:思维导图一般不需要出现过多的字. 1.3 可选: ...
- shiro的rememberMe不生效
问题描述:已经设置了map.put("/**", "user"),但是查看网页Cookie没有值. 问题查思路: 1.确定使用UserFilter过滤器,因为只 ...
- 解决win10系统无法安装.NET Framework 3.5
方法1:“我的电脑”,单击右键选择“管理” 在打开的“计算机管理”窗口中依路径“服务和应用程序—服务”打开,在列表中找到“Windows Update”并双击打开. 启动类型:自动. 服务状态下面点击 ...
- Java-static关键字解析
static关键字是很多朋友在编写代码和阅读代码时碰到的比较难以理解的一个关键字,也是各大公司的面试官喜欢在面试时问到的知识点之一.下面就先讲述一下static关键字的用法和平常容易误解的地方,最后列 ...
- IIS7部署网站遇到的问题
1.web.config文件中更改配置项时: 因为 IIS 7 采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改. 运行命令行 %windir%\system32\ ...
- ABP框架系列之四十五:(Quartz-Integration-Quartz-集成)
Introduction Quartz is a is a full-featured, open source job scheduling system that can be used from ...
- 源码管理工具Git-客户端GitBash常用命令
1.配置用户名和邮箱地址(第一次启动程序时配置,以后使用不用配置)git config --global user.name "dolen"git config --global ...
- fork()函数、进程表示符、进程位置
linux.centos6.5 fork()函数:作用于创建子进程.返回值有两个,一个是向父进程返回它的pid,一个是返回0: eg1: #include<stdio.h> #includ ...
- 进程控制(Note for apue and csapp)
1. Introduction We now turn to the process control provided by the UNIX System. This includes the cr ...
- 三菱蓝瑟CK4A
日本JDM蓝瑟,而且还是MR的性能版,避震行程也是这么长的.证明这个车子就是这样设计的. 90年代拉力血统的车就这样? 东南厂国产的蓝瑟,原装避震是厦门开发生产,来自于台湾开发工业集团的全资子公司,而 ...
