JS膏集02
JS膏集02
1、复习
函数也是对象
2、贪食蛇案例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>title</title>
<style>
.map {
width: 800px;
height: 600px;
background-color: #CCC;
position: relative;
}
</style>
</head>
<body>
<!--画出地图,设置样式-->
<div class="map"></div>
<script src="food.js"></script>
<script src="Snake.js"></script>
<script src="Game.js"></script>
<script>
//初始化游戏对象
var gm = new Game(document.querySelector(".map"));
//初始化游戏---开始游戏
gm.init();
//外部测试代码
// var fd = new Food();
// fd.init(document.querySelector(".map"));
// //创建小蛇
// var snake = new Snake();
// snake.init(document.querySelector(".map"));//先在地图上看到小蛇
//
//
//
// setInterval(function () {
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// }, 150);
// snake.move(fd, document.querySelector(".map"));//走一步
// snake.init(document.querySelector(".map"));//初始化---重新画一条小蛇(先删除之前的小蛇,把现在的小蛇显示出来)
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
//
// snake.move(fd, document.querySelector(".map"));
// snake.init(document.querySelector(".map"));
// fd.init(document.querySelector(".map"));
// fd.init(document.querySelector(".map"));
// fd.init(document.querySelector(".map"));
// fd.init(document.querySelector(".map"));
//console.log(fd.x+"====>"+fd.y);
//console.log(fd.width);
</script>
</body>
</html>
JS膏集02的更多相关文章
- JS膏集05
JS膏集05 1.复习 闭包内的函数也可以使用参数 闭包的建议写法 ) 2.浅拷贝 相当于把一个对象中的所有的内容复制一份给另一个对象.直接复制. 或者说,就是把一个对象的地址给了另一个对象,它们指向 ...
- JS膏集04
JS膏集04 1.apply和call方法 可以改变this的指向,可以用于函数的调用 apply和call方法中如果没有传入参数,或者传入null,那么调用该方法的函数中的this就是window ...
- JS膏集03
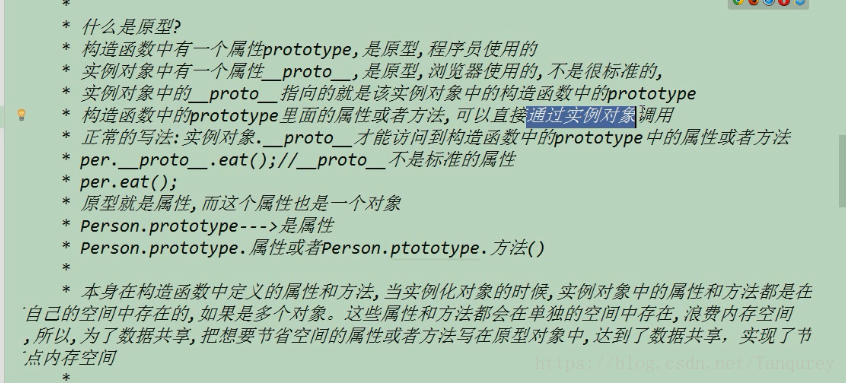
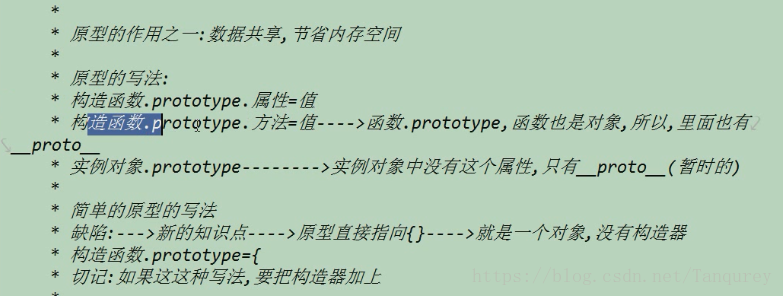
JS膏集03 1.复习 原型: * 在构造函数中有一个属性:prototype,是原型,也是一个对象,程序员使用的 * 在实例对象中有一个属性:__proto__,是原型,也是一个对象,浏览器使用的, ...
- JS膏集01
JS膏集01 1.动态页面: 向服务器发送请求,服务器那边没有页面,动态生成后,返回给客户端 由html/css/js组成. js还不是面向对象的语言,是基于对象的语言.js中没有类的概念,js的继承 ...
- JS自学笔记02
JS自学笔记02 1.复习 js是一门解释性语言,遇到一行代码就执行一行代码 2.查阅mdn web文档 3.提示用户输入并接收,相比之下,alert只有提示的作用: prompt(字符串) 接收: ...
- 使用PM2将Node.js的集群变得更加容易
介绍 众所周知,Node.js运行在Chrome的JavaScript运行时平台上,我们把该平台优雅地称之为V8引擎.不论是V8引擎,还是之后的Node.js,都是以单线程的方式运行的,因此,在多核心 ...
- JS方法集
数组方法集 Angela.array = { //# 数组方法 // index, 返回位置! 不存在则返回 -1: index: function (t, arr) { //# 返回当前值所在数组的 ...
- vue.js插件使用(02) vue-router
概述 vue-router是Vue.js官方的路由插件,它和vue.js是深度集成的,适合用于构建单页面应用.vue的单页面应用是基于路由和组件的,路由用于设定访问路径,并将路径和组件映射起来.传统的 ...
- 【 D3.js 选择集与数据详解 — 5 】 处理模板的应用
在[选择集与数据 - 4]一文中,介绍了一个update.enter.exit的处理模板,这个模板很常用,本文将通过一个例子来讲解其使用方法. 1. 模板 复习一下上一章提到的模板. //绑定数据后, ...
随机推荐
- HTML文本格式化与HTML 超链接
文本格式化<b>加粗文本</b><i>斜体文本</i><code>电脑自动输出</code><sub> 下标< ...
- 在CentOS 7+ 安装Kubernetes入门(单Master)
TL;DR; ***,***,***,重要的事情说三次.如果不会***,这篇文章就没有看下去的意义.作为一个技术人员如果不愿意折腾,很难有所作为.作为一个单纯的技术人员,最好把心思放在技术上,做到真正 ...
- [转]PO BO VO DTO POJO DAO概念及其作用(附转换图)
来源:http://www.blogjava.net/vip01/archive/2013/05/25/92430.html J2EE开发中大量的专业缩略语很是让人迷惑,尤其是跟一些高手讨论问题的时候 ...
- Codeforces 873E Awards For Contestants ST表
原文链接https://www.cnblogs.com/zhouzhendong/p/9255885.html 题目传送门 - CF873E 题意 现在要给 $n(n\leq 3000)$ 个学生颁奖 ...
- 063 SparkStream数据接收方式
1.两种方式 2.Basic Source 由StreamingContext可以提供的API 上面做的wordcount中的方式就算是第一种方式. 3.Advanced Source 使用数据接收器 ...
- day43 mysql 基本管理,[破解密码以及用户权限设置]以及慢日志查询配置
配置文件:详细步骤, 1,找到mysql的安装包,然后打开后会看到一个my.ini命名的程序,把它拖拽到notepad++里面来打开,(应该是其他文本形式也可以打开,可以试一下),直接拖拽即可打开该文 ...
- day 34 编程之补充内容
生产消费者模型(必须要理解并且牢记,默写内容): from multiprocessing import Process,Queue import time,random,os def procduc ...
- Sublime Text3配置Lua运行环境
Sublime Text3配置Lua运行环境 前言 要问现在哪个编译器最能扛得住潮流,要数Sublime Text3了,由于它的轻量,插件丰富,美观,造就了一大批粉丝(本菜鸡也是哦) 在以前的工作中使 ...
- HDU 1022 火车进站【栈】
题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1022 题目大意: 题目大概意思:有N辆火车,以序列1方式进站,判断是否能以序列2方式出栈.进站不一定 ...
- [ 严重 ] my系统核心数据库sql注入
某网注入 注入点 : xxx.maoyan.com/xxxager.php username存在注入 POST: adminLogin=XX&username=-1&userpwd=X ...