JS_高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript
HTML4.01中<script>标签有6个属性:
(1)async:可选。表示立即下载脚本,不影响页面中其他资源的下载。只对外部脚本文件有效。
(2)charset:可选。表示通过scr属性指定的代码的字符集。(因为大多数浏览器会忽略它,所以很少人用)
(3)defer:可选。表示脚本会延迟到文档完全被解析和显示之后在执行。只对外部脚本有效。IE7及更早的嵌入式脚本也支持该属性。
(4)language:已废弃。原来表示编写代码使用的脚本语言。
(5)scr:可选。表示包含要执行代码的外部文件。
(6)type:可选。表示编写代码使用的脚本语言的内容类型(MIME类型)
MIME(Multipurpose Internet Mail Extensions)多用途互联网邮件扩展类型。是设定某种扩展名的文件用一种应用程序来打开的方式类型,当该扩展名文件被访问的时候,浏览器会自动使用指定应用程序来打开。多用于指定一些客户端自定义的文件名,以及一些媒体文件打开方式。
MIME (Multipurpose Internet Mail Extensions) 是描述消息内容类型的因特网标准。
注:实际上服务器在传送Javascript文件时使用的MIME类型通常是application/x-javascript,但是在type中设置这个值可能导致脚本被忽略。
在非IE浏览器还可以使用:application/javascript和application/ecmascript。
考虑到浏览器的兼容性问题,目前的type属性用text/javascript,但是这个属性并不是必需的,没有指定时,其默认值仍是text/javascript。
2.使用<script>元素的两种方式:
(1)直接在HTML页面中嵌入Javascript代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
6 <script type="text/javascript">
function sayHi(){
alert("Hi !");
}
</script>
</head>
<body>
<button type="button" onclick="sayHi()">Try it</button>
</body>
</html>
包含在<script>元素内部的Javascript将从从上到下依次解释,在解释器对<script>元素内部的所有内代码求值完毕以前,页面中的其余内容都不会被浏览器加载或是显示。
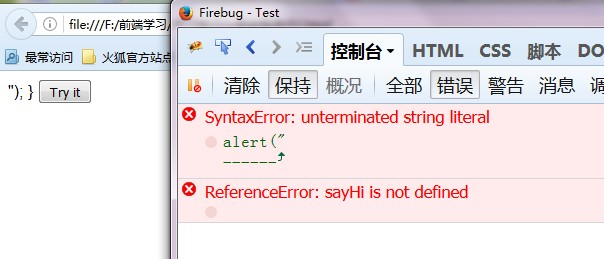
在使用<script>嵌入Javascript代码时,不能再代码中的任何地方出现</script>字符串。
eg:<script type="text/javascript">
function sayHi(){
alert("</script>");
}
</script>

出现错误的原因:按照解析嵌入式代码的规则,当浏览器遇到字符串“</script>”时,会认为是结束的</script>标签。通过加转义字符“\”可以解决这个问题
<script type="text/javascript">
function sayHi(){
alert("<\/script>");
}
</script>
(2)使用src引用外部文件
<script type="text/javascript" src="example.js"></script>
与解析嵌入式Javascript代码一样,在解析外部Javascript文件,包括下载该文件时,页面的处理也会暂时停止。
(在XHTML中可以写成<script type="text/javascript" src="example.js"/>)
注:
(1)在带有src属性的<script>元素不应该在其<script>和<script/>标签之间在包含有额外的Javascript代码。如果包含了嵌入式代码,则只会下载并执行外部脚本文件,嵌入式的代码会被忽略。
(2)<script>元素的src属性还可以包含来自外部域的Javascript文件。
eg:
<script type="text/javascript" src="http://www.some.com/li.js"></script>
(3)无论如何包含代码,只要不存在defer和async属性,浏览器都会按照<script>元素在页面中出现的先后顺序对它们依次进行解析。
3.<script>标签的位置
传统的做法是吧script标签放在head头部内,这意味着必须等全部的Javascript代码都被下载,解析和执行完成以后,才开始呈现页面的内容,即body标签里的内容,所以当需要很多的Javascript代码时,会导致浏览器页面加载会出现明显的延迟情况,导致浏览器窗口将是一片空白。为了避免这样的情况,现代web应用程序一般都把Javascript引用放在body元素中页面内容的后面。
eg:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
</head>
<body>
<!--这里放内容-->
<script type="text/javascript" src="example1.js"></script>
<script type="text/javascript" src="example2.js"></script>
</body>
</html>
这样,在解析包含Javascript代码之前,页面的内容将完全呈现在浏览器中。用户也会因为浏览器显示空白页面的时间缩短而感到打开页面的速度加快了。
JS_高程2.在HTML中使用Javascript(1)的更多相关文章
- JS_高程2.在HTML中使用Javascript(2)
1.延迟脚本defer 在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行.<script>中的脚本会延迟到浏览器遇到</html> ...
- JS高程2.在HTML中使用Javascript(1)
1.使用<script>元素向HTML页面中插入Javascript HTML4.01中<script>标签有6个属性: (1)async:可选.表示立即下载脚本,不影响页面中 ...
- JS高程2.在HTML中使用Javascript(2)
1.延迟脚本defer 在<script>元素中设置defer属性,相当于告诉浏览器立即下载,但是延迟执行.<script>中的脚本会延迟到浏览器遇到</html> ...
- JavaScript高级程序设计-(1)html中使用JavaScript
html中使用JavaScript 1.延迟脚本 script标签定义了defer属性,脚本会被延迟到整个页面都解析完毕后运行 详细内容如下: 2.异步脚本 script标签定义了async属性,as ...
- 在HTML中使用JavaScript元素
script属性<script async = async charset="utf-8" defer="defer" src="index.h ...
- 2在HTML中使用JavaScript
像HTML页面中插入JavaScrip的主要方法,就是使用<script>元素.HTML4.01为<script>定义了6个属性:async:可选,表示应该立即下载脚本,当不妨 ...
- javascript高级编程3第二章:在html中使用javascript
2.1 <script>元素 向html页面中插入javascript的主要方法,就是使用<script>元素.这个元素被加入到正式的html规范中.html4.01为< ...
- 在Swift中使用JavaScript的方法和技巧
本文作者Nate Cook是一位独立的Web及移动应用开发者,是继Mattt大神之后NSHipster的主要维护者,也是非常知名活跃的Swift博主,并且还是支持自动生成Swift在线文档的Swift ...
- js002-在HTML中使用JavaScript
js002-在HTML中使用JavaScript 2.1 <script>元素 定义了以下6个属性 async: 可选.表示应该立即下载脚本,但不妨碍页面中的 ...
随机推荐
- alpha冲刺3/10
目录 摘要 团队部分 个人部分 摘要 队名:小白吃 组长博客:hjj 作业博客:冲刺3 团队部分 后敬甲(组长) 过去两天完成了哪些任务 文字描述 组织第一次团队编程 继续阅读小程序开发文档 接下来的 ...
- List接口相对于Collection接口的特有方法
[添加功能] 1 void add(int index,Object element); // 在指定位置添加一个元素. [获取功能] 1 Object get(int index); // 获取指定 ...
- P1373 小a和uim之大逃离 二维dp
题目背景 小a和uim来到雨林中探险.突然一阵北风吹来,一片乌云从北部天边急涌过来,还伴着一道道闪电,一阵阵雷声.刹那间,狂风大作,乌云布满了天空,紧接着豆大的雨点从天空中打落下来,只见前方出现了一个 ...
- jquery开发插件提供的几种方法
http://caibaojian.com/jquery-extend-and-jquery-fn-extend.html
- json数组,前后端传值问题,与data时间转毫秒
从json数组到ArrayList Gson gson = new Gson(); Car cars = gson.fromJson(result,new TypeToken<ArrayList ...
- 爬虫3 requests之json 把json数据转化为字典
#json 将json数据转化为字典,方便操作数据 res = requests.get('http://httpbin.org/get') print(res.json()) #res.json() ...
- phpstorm自定义代码片段
右上角file--settings--Editor--Live Templates---+
- JetBrain(Pycharm,Clion...)的使用优化
我们知道,在JetBrain系列软件中,另起一行继续编辑的快捷是Shift+Enter,这样即使指针没有到达当前行结尾,也可以另起一行,如图1中的情况: >>> Shift+ ...
- .NET Core 2.0应用程序大小减少50%
.NET Core 2.0应用程序减小体积瘦身官方工具 IL Linker. IL Linker 来源于mono的linker https://github.com/mono/linker,目前还是 ...
- linux学习笔记 yum 在线管理软件包
-y 如果yum在工作过程中需要使用者响应.这个参数可以直接回答yes #yum list 列出资源库中所有可安装或者可更新的rpm包 #yum perl 列出为perl的包 #yum perl* ...
