WPFの实现word的缩放效果
ms-word做出的效果令人十分欣喜,那么如何用wpf达到这个效果,下面我们来进行讨论。
界面上我用一个WrapPanel作为父级控件,动态添加InkCanvas作为子控件
<Grid>
<Grid.RowDefinitions>
<RowDefinition Name="disRow"/>
<RowDefinition Height=""/>
</Grid.RowDefinitions> <Slider x:Name="slider" Grid.Row="" HorizontalAlignment="Right" Width=""
Margin="10,0,100,0" VerticalAlignment="Top" TickFrequency="0.2"
TickPlacement="BottomRight" Cursor="Hand" IsSnapToTickEnabled="True"
Value="0.6" Maximum="" LargeChange="0.1" Template="{StaticResource tmp}" ValueChanged="slider_ValueChanged_1"/> <TextBlock x:Name="textBlock" Grid.Row="" Width=""
HorizontalAlignment="Right" Margin="0,0,10,0"
FontFamily="宋体" FontSize="" FontWeight="Light"
TextWrapping="Wrap" VerticalAlignment="Top">
<TextBlock.Text>
<Binding Path="Value" ElementName = "slider" StringFormat="{}{0:P1}"/>
</TextBlock.Text>
</TextBlock> <ScrollViewer x:Name="scr" Margin="" VerticalScrollBarVisibility="Auto">
<WrapPanel Name="parent" Grid.Row="" Width="{Binding Path=Width,ElementName=disRow}"
Height="{Binding Path=Height,ElementName=disRow}"
HorizontalAlignment="Center" Margin="0,0,0,0" VerticalAlignment="Top"/>
</ScrollViewer>
</Grid>
后台添加:
double SH;
double SW;
const int A4_H = ;
const int A4_W = ;
static double rate; public MainWindow()
{
InitializeComponent();
//SH = SystemParameters.PrimaryScreenHeight; //实际宽高
//SW = SystemParameters.PrimaryScreenWidth; SW = SystemParameters.WorkArea.Width; //工作区
SH = SystemParameters.WorkArea.Height; rate = SH / A4_H;
} private void test_Loaded(object sender, RoutedEventArgs e)
{
parent.Width = A4_W * rate;
for (int i=; i<; i++)
{
InkCanvas temp = new InkCanvas();
temp.Width = A4_W*rate;
temp.Height = A4_H * rate; temp.Background= new SolidColorBrush(Color.FromArgb(0xFF, 0xF1, 0xE2, 0x9E));
temp.Margin = new Thickness(,,,);
parent.Children.Add(temp);
}
}
ValueChange的代码:
private void slider_ValueChanged_1(object sender, RoutedPropertyChangedEventArgs<double> e)
{
if (e.NewValue == e.OldValue||(e.OldValue==&&e.NewValue!=0.2))
{
return;
} switch (e.NewValue.ToString())
{
case "":
parent.Width = A4_W * rate * + ;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate / ;
c.Height = A4_H * rate / ;
}
break;
case "0.2":
parent.Width = A4_W * rate * + ;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate/;
c.Height = A4_H * rate / ;
}
break;
case "0.3":
break;
case "0.4":
parent.Width = A4_W * rate * +;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate;
c.Height = A4_H * rate;
}
break;
case "0.5":
break;
case "0.6":
parent.Width = A4_W * rate;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate;
c.Height = A4_H * rate;
}
break;
case "0.7":
break;
case "0.8":
parent.Width = A4_W * rate * 1.5;
foreach (InkCanvas c in parent.Children)
{
c.Width= A4_W * rate * 1.5;
c.Height = A4_H * rate*1.5;
}
break;
case "0.9":
parent.Width = A4_W * rate * ;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate * ;
c.Height = A4_H * rate*;
}
break;
case "":
parent.Width = A4_W * rate * 2.5;
foreach (InkCanvas c in parent.Children)
{
c.Width = A4_W * rate * 2.5;
c.Height = A4_H * rate*2.5;
}
break; }
}
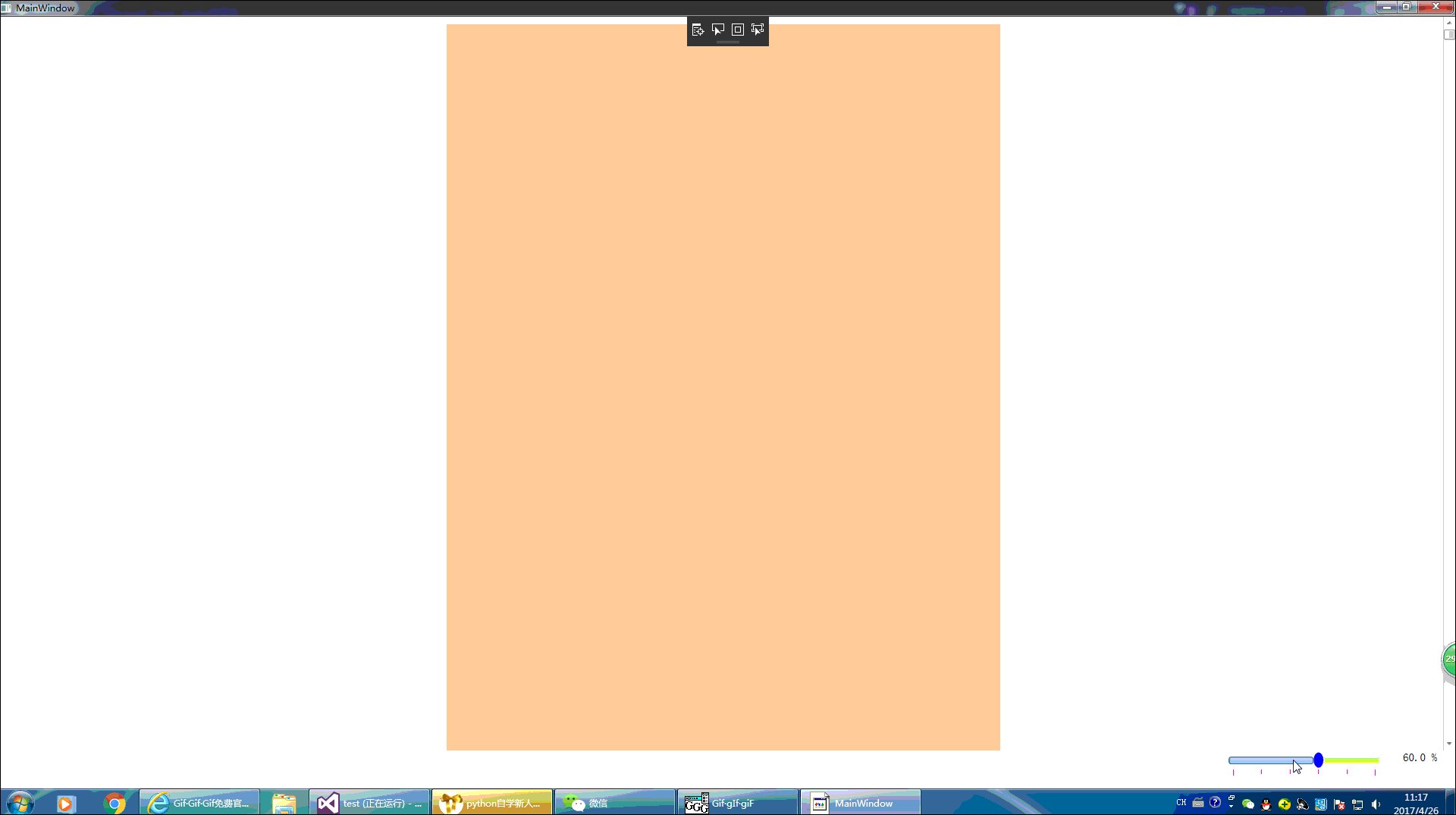
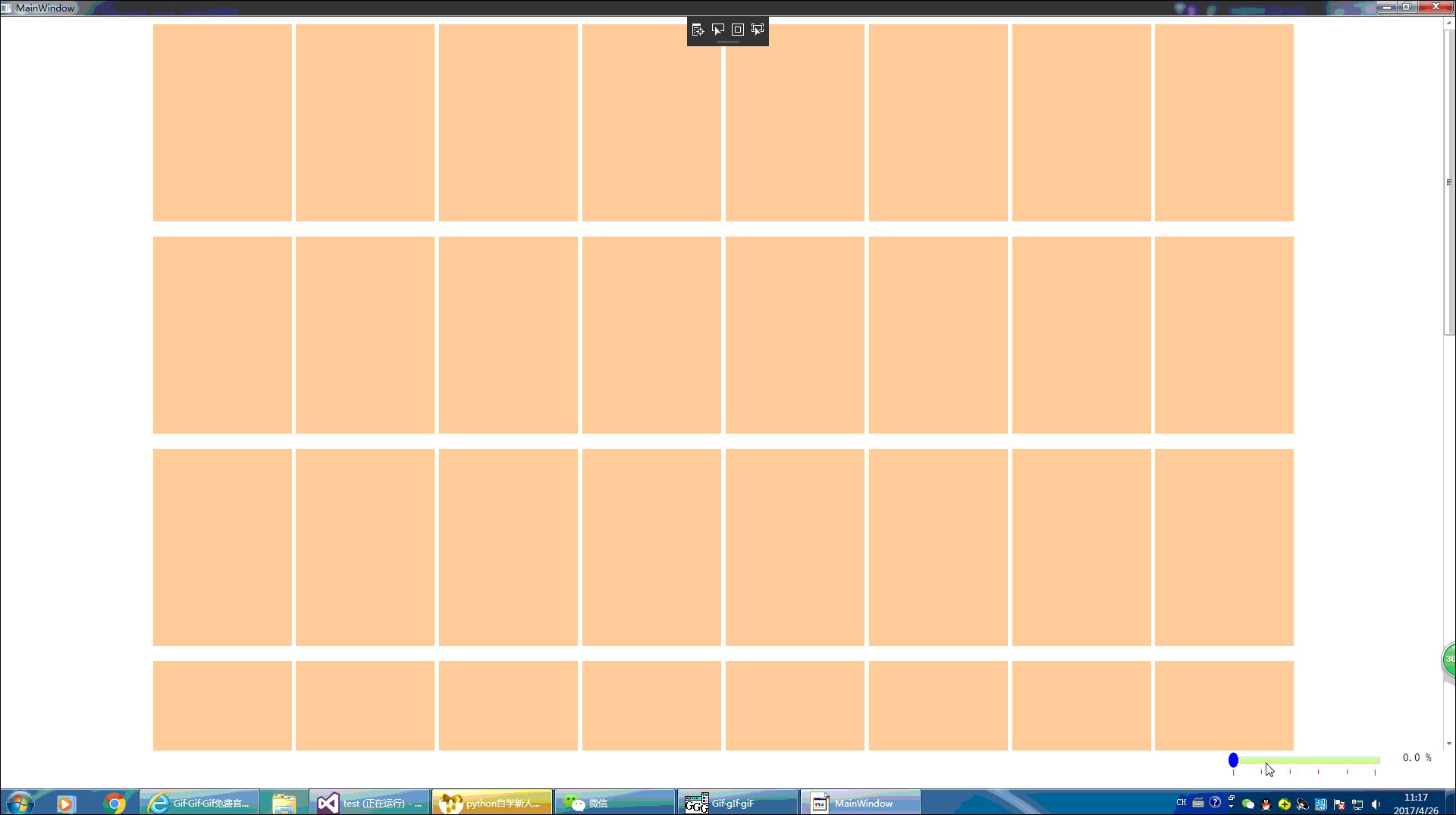
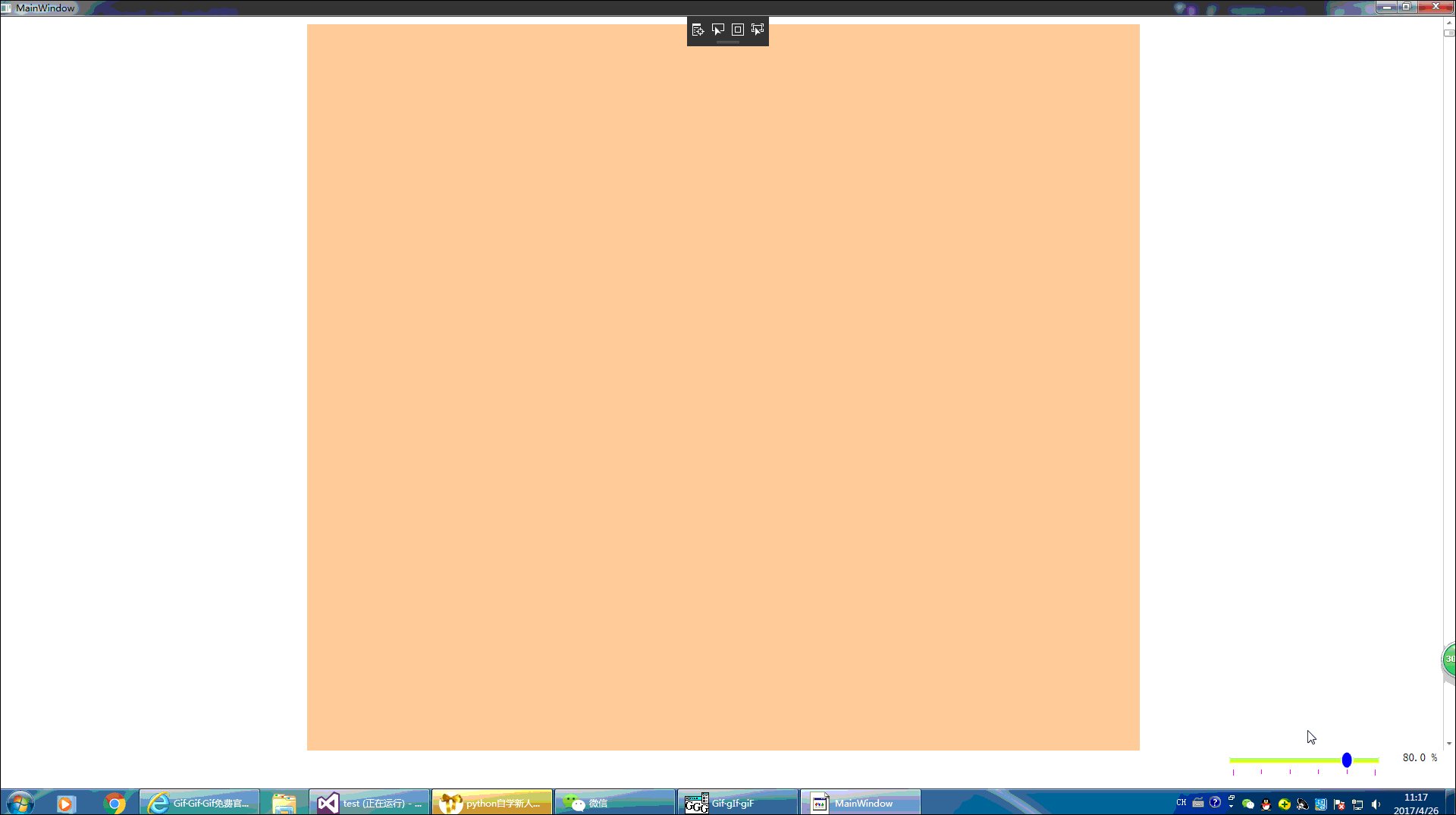
实现的效果:

WPFの实现word的缩放效果的更多相关文章
- WPF中的平移缩放和矩阵变换(TranslateTransform、ScaleTransform、MatrixTransform)
在WPF中的平移缩放都是通过RenderTransform这个类来实现这些效果的,在这个类中,除了平移和缩放还有旋转.扭曲变换.矩阵变换.这些都差不多的,都是坐标的变换. 这里我就先简单弄个平移和缩放 ...
- Android 四种简单的动画(淡入淡出、旋转、移动、缩放效果)
最近在Android开发当中,用到的动画效果. public void onClick(View arg0) { // TODO 自动生成的方法存根 switch (arg0.getId()) { c ...
- WPF Multi-Touch 开发:惯性效果(Inertia)
原文 WPF Multi-Touch 开发:惯性效果(Inertia) 从上一篇实例可以发现在图片移动过程中如果将手指移开屏幕则图片会立刻停止,根据这种情况WPF 提供另外一种惯性效果(Inertia ...
- WPF 图片浏览 伪3D效果
原文:WPF 图片浏览 伪3D效果 首先上效果图: 因项目要求,需要把图片以"好看"."炫"的效果展示出来,特地研究了一下WPF关于3D方面的制作,奈何最终成果 ...
- Egret 按钮点击缩放效果
非代码设计,exml直接操作 设计模式下选中对象,之后[源码],会直接定位到该对象在exml源码中的位置 width.down = "100%" 表示当按钮按下的时候宽度为 100 ...
- 【WPF】两则动画效果
原文:[WPF]两则动画效果 引言 利用WPF的动画可以轻而易举的实现各种各样的特效,如擦除,滑动进入等,先看两个效果图 第一个效果 这个动画其实利用了OpacityMask和LinearGradie ...
- Cocos2dx 小技巧(十四)ScrollView实现缩放效果
这阶段心绪比較乱,所以这篇开头就不扯淡了.(谁说大姨夫来了我跟谁急!~~)说到大姨夫我突然想到英雄联盟有个美女讲解叫伊芙蕾亚,她的堂弟ID居然叫:姨夫累呀,好笑吧(呵呵,有点冷~~额,我都说不扯淡了) ...
- 《JavaScript 实战》:JavaScript 实现拖拽缩放效果
拖拉缩放效果,实现通过鼠标拖动来调整层的面积(宽高)大小,例如选框效果.这里的拖拉缩放比一般的选框复杂一点,能设置八个方位(方向)的固定触发点,能设置最小范围,最大范围和比例缩放. 跟拖放效果一样,程 ...
- 用WPF轻松打造iTunes CoverFlow效果
原文:用WPF轻松打造iTunes CoverFlow效果 用WPF轻松打造iTunes CoverFlow效果 ...
随机推荐
- thinkphp的自动生成
第一,在index.php里定义 define('BIND_MODULE','Admin'); //自动生成Admin目录下的结构(默认生成IndexController) define('BUILD ...
- 负载均衡+session共享(memcached-session-manager实现)
前言 先给大家伙拜个年,祝大家:新的一年健健康康,平平安安! 本文的形成参考了很多人的博客,最多的应该是青葱岁月兄的这篇博客,大家可以先去看下,熟悉一些内容,因为本文是直接实践,一些理论性的知识就需要 ...
- 基于vue2.0实现仿百度前端分页效果(二)
前言 上篇文章中,已经使用vue实现前端分页效果,这篇文章我们单独将分页抽离出来实现一个分页组件 先看实现效果图 代码实现 按照惯例,我们在冻手实现的时候还是先想一想vue实现组件的思路 1.需要提前 ...
- JavaWeb学习(二十九)———— 事务
一.事务的概念 事务指逻辑上的一组操作,组成这组操作的各个单元,要不全部成功,要不全部不成功. 例如:A——B转帐,对应于如下两条sql语句 update from account set mone ...
- Java进阶之JDBC
一.相关概念 1.什么是JDBC JDBC(Java Data Base Connectivity,java数据库连接)是一种用于执行SQL语句的Java API,可以为多种关系数据库提供统一访问,它 ...
- tensorflow入门指南
TensorFlow是Google公司2015年11月开源的第二代深度学习框架,是第一代框架DistBelief的改进版本. TensorFlow支持python和c/c++语言, 可以在cpu或gp ...
- [牛客小白月赛4 H] 相邻的糖果
Description 有n个盒子摆成一排,每个盒子内都有ai个糖果. 现在你可以执行以下操作: ·你可以选择任意一个盒子,在选择的盒子内吃掉一个糖果. 对你的要求如下: ·任何m个相邻的盒子内糖果数 ...
- ASP.NET上传时间超过4M失败(超时)的解决方法
https://blog.csdn.net/shan1774965666/article/details/20836851 在web.config中的<system.web></sy ...
- JavaSE Map集合
Map集合 在Map集合中保存的数据为一组数据,其中:一个数据为key,另外一个数据为value.而key和value具备对应的关系,在集合中它们属于一组(一对)数据.而每个key只能对应唯一的一个v ...
- Rarely executed and almost empty if statement drastically reduces performance in C++
Question: Editor's clarification: When this was originally posted, there were two issues: Test perfo ...
