windows下elasticsearch6.X安装IK分词器
文章来源:https://www.cnblogs.com/hts-technology/category/1167823.html
(一)到官网下载https://github.com/medcl/elasticsearch-analysis-ik对应版本的ik(直接下载releases版本,避免maven打包!!!如果不是这个版本,则需要进入解压后的目录使用mvn package打包,然后在target->releases目录下会生成对应的zip文件)。
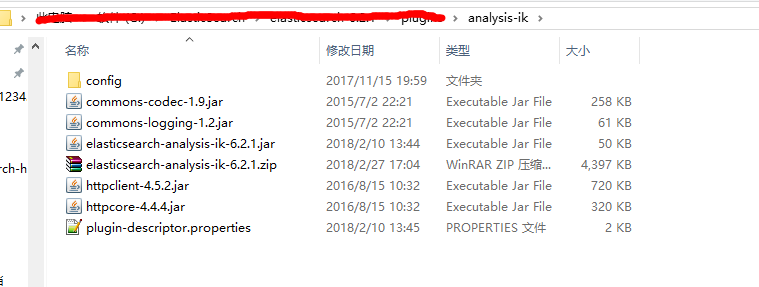
(二)在es的安装目录下->plugins目录下新建analysis-ik目录将zip压缩包解压到此
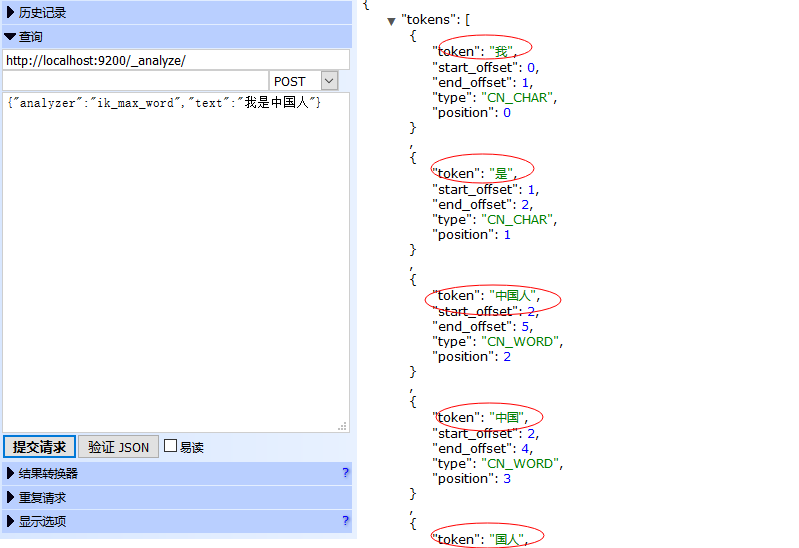
(三)在header插件中测试
注:安装ik5.x以上版本的分词器过程中发现与老版本2.x.x有两点不同:
不需要修改Elasticsearch配置文件。Elasticsearch的配置文件路径为elasticsearch.yml,之前的老版本需要在文件最后加入如下内容:index.analysis.analyzer.ik.type : "ik",新的版本不需要
测试ik分词是否安装成功时,使用的是ik_smart而不是ik。查看文档,现在支持ik_smart与ik_max_word。
windows下elasticsearch6.X安装IK分词器的更多相关文章
- windows下elasticsearch安装ik分词器后无法启动
windows下elasticsearch安装ik分词器后启动报如下图错误: 然后百度说是elasticsearch路径有空格,一看果然我的路径有空格,然后重新换个路径就好了.
- Linux下,非Docker启动Elasticsearch 6.3.0,安装ik分词器插件,以及使用Kibana测试Elasticsearch,
Linux下,非Docker启动Elasticsearch 6.3.0 查看java版本,需要1.8版本 java -version yum -y install java 创建用户,因为elasti ...
- Centos7安装elasticsearch6.3及ik分词器,设置开机自启
参考Elasticsearch 在CentOs7 环境中开机启动 建议虚拟机的内存大小为4G 1. 新建一个用户john 出于安全考虑,elasticsearch默认不允许以root账号运行. 创建用 ...
- Elasticsearch下安装ik分词器
安装ik分词器(必须安装maven) 上传相应jar包 解压到相应目录 unzip elasticsearch-analysis-ik-master.zip(zip包) cp -r elasticse ...
- Linux使用Docker启动Elasticsearch并配合Kibana使用,安装ik分词器
注意事项 这里我的Linux虚拟机的IP地址是192.168.1.3 Docker运行Elasticsearch容器之后不会立即有反应,要等一会,等待容器内部启动Elasticsearch,才可以访问 ...
- ElasticSearch5.3安装IK分词器并验证
ElasticSearch5.3安装IK分词器 之前使用Elasticsearch安装head插件成功了,但是安装IK分词器却失败了.貌似是ElasticSearch5.0以后就不支持直接在elast ...
- 如何开发自己的搜索帝国之安装ik分词器
Elasticsearch默认提供的分词器,会把每个汉字分开,而不是我们想要的根据关键词来分词,我是中国人 不能简单的分成一个个字,我们更希望 “中国人”,“中国”,“我”这样的分词,这样我们就需要 ...
- Elasticsearch入门之从零开始安装ik分词器
起因 需要在ES中使用聚合进行统计分析,但是聚合字段值为中文,ES的默认分词器对于中文支持非常不友好:会把完整的中文词语拆分为一系列独立的汉字进行聚合,显然这并不是我的初衷.我们来看个实例: POST ...
- 【ELK】【docker】【elasticsearch】1. 使用Docker和Elasticsearch+ kibana 5.6.9 搭建全文本搜索引擎应用 集群,安装ik分词器
系列文章:[建议从第二章开始] [ELK][docker][elasticsearch]1. 使用Docker和Elasticsearch+ kibana 5.6.9 搭建全文本搜索引擎应用 集群,安 ...
随机推荐
- c++中虚函数和多态性
1.直接看下列代码: #include <iostream> using namespace std; class base{ public: void who(){ cout<&l ...
- Linux进程间通信(System V) --- 共享内存
共享内存 IPC 原理 共享内存进程间通信机制主要用于实现进程间大量的数据传输,下图所示为进程间使用共享内存实现大量数据传输的示意图: 共享内存是在内存中单独开辟的一段内存空间,这段内存空间有自己特有 ...
- 用JDOM解析XML文件时如何解决中文问题?如何解析?
import javax.xml.parsers.DocumentBuilder; import javax.xml.parsers.DocumentBuilderFactory; import ja ...
- C# ValueTuple 原理
本文告诉大家一些 ValueTuple 的原理,避免在使用出现和期望不相同的值.ValueTuple 是 C# 7 的语法糖,如果使用的 .net Framework 是 4.7 以前,那么需要使用 ...
- API网关【gateway 】- 3
最近在公司进行API网关重写,公司内采用serverMesh进行服务注册,调用,这里结合之前学习对API网关服务进行简单的总结与分析. 由于采用了大量的nginx相关的东西,所以在此记录一下: 在ng ...
- 用JS来实现的第一个简单游戏 :贪吃蛇
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 6个顶级Python NLP库的比较!
6个顶级Python NLP库的比较! http://blog.itpub.net/31509949/viewspace-2212320/ 自然语言处理(NLP)如今越来越流行,在深度学习开发的背景下 ...
- MySQL数据库导入错误:ERROR 1064 (42000) 和 ERROR at line xx: Unknown command '\Z'.
使用mysqldump命令导出数据: D:\Program Files\MySQL\MySQL Server 5.6\bin>mysqldump -hlocalhost -uroot -proo ...
- LeanCloud云引擎相关问题
(1).Windows 用户可以在 Github releases 页面 根据操作系统版本下载最新的 32 位 或 64 位 msi 安装包进行安装,安装成功之后在 Windows 命令提示符(或 P ...
- Jni 线程JNIEnv,JavaVM,JNI_OnLoad(GetEnv返回NULL?FindClass返回NULL?)
此文章是关于NDK线程的第二篇理论知识笔记.主要有两个点,如下: 1.pthread_create(Too many arguements, expected 1) ?2.线程中如何获取JNIEnv? ...
