css3属性中background-clip与background-origin的用法释疑
困惑在哪里?
background-clip 与 background-origin是css3中引入的两个跟元素背景相关的属性,它们有相同的可选值,即border、padding、content 三种,而且这两个属性表示的都是元素背景与元素边框、补白(padding)和内容区域之间的某种关系。
比如,我们想要在边框上显示背景,我们可以使用background-origin帮我们实现(前提是边框要是透明的,不然它会覆盖住背景)

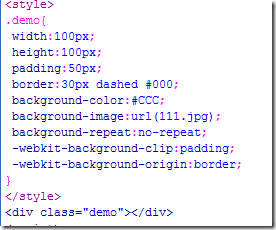
这里为了既体现出边框,又体现出边框中的背景,我特意使用了虚线的边框。(我是在chrome上做的demo,所以css3属性只使用了webkit前缀)
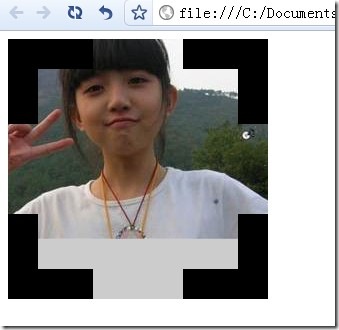
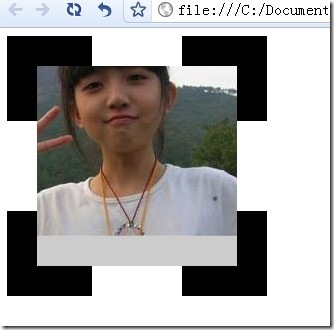
运行效果如下:

我们看到黑色部分是虚线的边框(因为边宽宽度很大,所以虚线看起来怪怪的),虚的地方正好露出了背景。
所以使用background-origin能够把背景显示的边框上。那background-clip又是做什么滴捏?
很多书上或文章上的解释是background-clip是用来控制背景的显示范围的,那么是不是background-clip也可以让背景显示在边框上呢?那就试试咯
还是用上面的代码,不过这回是把里面的background-origin改为background-clip

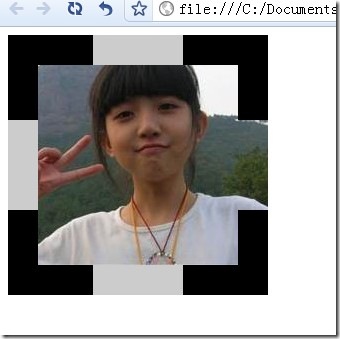
然后看下运行结果:

我们看到背景并没有在边框上显示,看来background-clip并没有这个功能。那这货到底有什么用呢?
元芳,关于background-clip与background-origin这两个东西,你怎么看?
大人,经过明察暗访,卑职已经摸清了这二人的底细,容卑职慢慢道来。
首先来看background-clip, mozilla官网上的解释是:

这解释还是很让人蛋疼,义译过来大概就是规定背景图片或颜色是否能在边框下显示。但前面已经说了,把background-clip设为border是没任何效果的。事实上,background-clip的默认值就是border
其实background-clip的真正作用是决定背景在哪些区域显示。如果它的值为border,则背景在元素的边框、补白和内容区域都会显示;如果值为padding,则背景只会在补白和内容区域显示;如果值为content,则背景只会在内容区域显示。
那为毛前面的background-clip:border不起作用?这就得说说background-origin了
这回还是不看什么官网啊手册啊什么的了,我直接说说我的理解。
background-origin是指背景显示的区域,或者说背景是从哪个区域开始绘制的(边框、补白或内容区域)。
还不理解的话那就这么来说吧,background-position总该知道吧?它指定了背景的位置,比如background-position:0px 0px ;那这个0像素是指相对于哪里来说的呢?这就涉及到一个参照点的问题了。background-origin的 作用就是指定background-position的参照点是在边框区域的左上角,还是在补白区域的左上角,或是在内容区域的左上角,对应的三个值就分 别是border、padding、content. background-position的也可以是left、right等方向词语,这时候就不能说参照点了,而应该说参照面,如果值为 background-origin的值为border,则参照面包括边框区域、补白区域、内容区域三个部分,如果值为padding,则参照面只包括补 白区域和内容区域,如果值为content,则不用我讲了吧。
这个时候再来看看前面那个问题就豁然开朗了,你把background- clip设为border,这时候边框里是能显示背景的,但问题是背景并不是从边框的左上角开始绘制的,它是从补白区域才开始绘制的,女神背景压根就没想 要搭理屌丝边框,你屌丝摆出一个怀抱来迎接女神又有个屁用啊,赶紧细软跑吧。background-origin的默认值是padding,也就是默认从 补白区域开始绘制背景。
但屌丝终有逆袭日,木耳再无回粉时,当变成黑木耳女神再来投怀送抱时,屌丝也完全可以说一声:不!
所 以当background-origin的值为border,而background-clip的值为padding时,虽然背景是从边框区域开始绘制 的,但因为设定了边框不显示背景,所以本来属于边框的那一部分背景就不会显示出来,就好像背景图片被裁剪了一部分一样。看下代码:

效果如下:

最后总结一下
background-clip:border|padding|content
该属性指定了背景在哪些区域可以显示,但与背景开始绘制的位置无关,背景的绘制的位置可以出现在不显示背景的区域,这时就相当于背景图片被不显示背景的区域裁剪了一部分一样。
background-origin:padding|border|content
该属性指定了背景从哪个区域(边框、补白或内容)开始绘制,但也仅仅能控制背景开始绘制的位置,你可以用这个属性在边框上绘制背景,但边框上的背景显不显示出来那就要由background-clip来决定了
css3属性中background-clip与background-origin的用法释疑的更多相关文章
- 今天我们来讨论一下CSS3属性中的transition属性;
transition属性是CSS3属性:顾名思义英文为过渡的意思:主要有四个值与其一一对应:分别是property(CSS属性名称),duration过渡的时长,timimg-function转速曲线 ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS3属性1
通过CSS选择器找到元素,就要使用CSS属性给找到的元素设置样式.尽管现在的浏览器已经支持了众多的CSS3属性,但作为初学者,最应该关注的就是一些“主流”的属性,如border-radius.box- ...
- css3-background clip 和background origin
1.background-origin background-origin 里面有3个参数 : border-box | padding-box | content-box; border-box,p ...
- html5常用属性text-shadow、vertical-align、background如何使用
html5常用属性text-shadow.vertical-align.background如何使用 一.总结 一句话总结: 1.text-shadow:[x轴(X Offset) y轴(Y Offs ...
- CSS3 animation属性中的steps实现GIF动图(逐帧动画)
相信 animation 大家都用过很多,知道是 CSS3做动画用的.而我自己就只会在 X/Y轴 上做位移旋转,使用 animation-timing-function 规定动画的速度曲线,常用到的 ...
- Django中CSS加载background url('')问题
Django中CSS加载background url('')问题 在django中, 默认CSS中如果有 background url('images/a.jpg') 这类的属性,会被django ...
- CSS3 属性组参考资料
CSS 属性组: 动画 背景 边框和轮廓 盒(框) 颜色 内容分页媒体 定位 可伸缩框 字体 生成内容 网格 超链接 行框 列表 外边距 Marquee 多列 内边距 分页媒体 定位 打印 Ruby ...
- 常用CSS3属性整理
常用CSS3属性整理 文本 文本超出部分折叠 white-space:nowarp; overflow:hidden; text-overflow:ellipsis word-warp 边界换行 no ...
- 实用的CSS3属性和使用技巧
CSS可以改进网站的设计并且开拓网站设计更多的可能性,可以令你的网页更具吸引力.对于前端开发者.网站设计师来说,掌握并熟练应用CSS是一项必不可少的技能. 下面列出了一些非常实用的CSS3属性和使用技 ...
随机推荐
- Python JSON 基本使用
JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,简洁和清晰的层次结构使得 JSON 成为理想的数据交换语言. 易于人阅读和编写,同时也易于机器解析和生成, ...
- 修改任务显示WrkTaskIp.aspx页面
环境:Sharepoint2010 需求:在审批任务页面中插入或显示表单或列表内容,让内容与审核在同一页面上. 修改文件:WrkTaskIp.aspx(改前记得备份) 文件所在的路径:C:\Progr ...
- c# 获取当前绝对路径
/// <summary> /// 获得当前绝对路径 /// </summary> /// <param name="strPath">指定的路 ...
- 理解es6中的const与“不变”
const实际上保证的,并不是变量的值不得改动,而是变量指向的那个内存地址不得改动. 效果 对于简单类型的数据(数值.字符串.布尔值),值就保存在变量指向的那个内存地址,因此等同于常量. 对于复合类型 ...
- 通过IEnumerable接口遍历数据
使用IEnumerable接口遍历数据,这在项目中会经常的用到,这个类型呢主要是一个枚举器. 1.首先需要让该类型实现一个名字叫IEnumerable的接口,实现该接口的主要目的是为了让当前类型中增加 ...
- API接口规范V1.0——制定好规范,才好合作开发
返回码规范: 统一六位 000000 表示成功! 参数相关返回码预留100000-199999:系统相关返回码预留200000-299999:数据中心310000-319999后续项目以此类推,后续根 ...
- 洛谷P4555 [国家集训队]最长双回文串(manacher 线段树)
题意 题目链接 Sol 我的做法比较naive..首先manacher预处理出以每个位置为中心的回文串的长度.然后枚举一个中间位置,现在要考虑的就是能覆盖到i - 1的回文串中 中心最靠左的,和能覆盖 ...
- DNS协议总结
1.DNS用于根据域名返回ip地址. 2.一般情况下,DNS-server是通过在UDP协议与客户端之间交互的,UDP端口号是53. 特别注意.DNS有时会使用TCP 53端口与客户端进行交互,所以, ...
- Android中处理崩溃闪退错误
Android中处理崩溃闪退异常 大家都知道,现在安装Android系统的手机版本和设备千差万别,在模拟器上运行良好的程序安装到某款手机上说不定就出现崩溃的现象,开发者个人不可能购买所有设备逐个调试, ...
- memcached分析
memcache介绍 memcache是一个高性能的分布式的内存对象缓存系统,用于动态Web应用以减轻数据库负担.它通过在内存中缓存数据和对象,来减少读取数据库的次数.从而提高动态.数据库驱动网站速度 ...
