第一行代码 -3-1 软件也要拼脸蛋-UI界面



<ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
/>


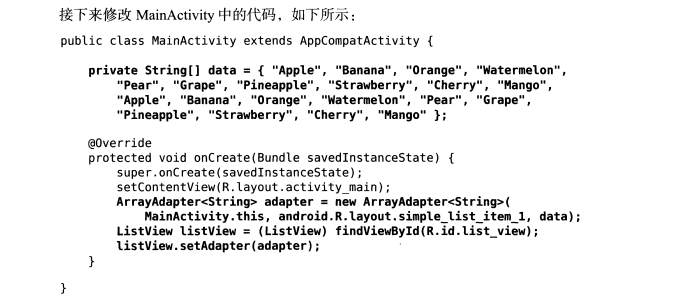
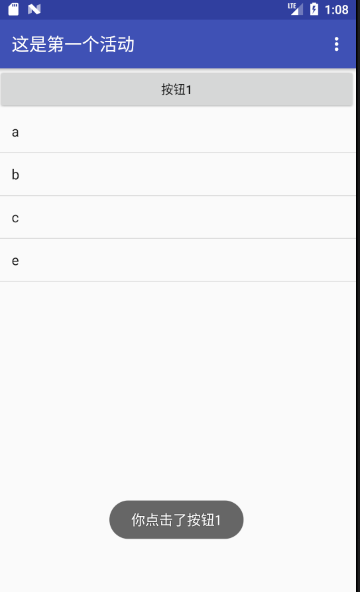
private String[] data={"a","b","c","e"};
@Override // 主界面初始构造函数
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout);
Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(FirstActivity.this,"你点击了按钮1",Toast.LENGTH_SHORT).show();
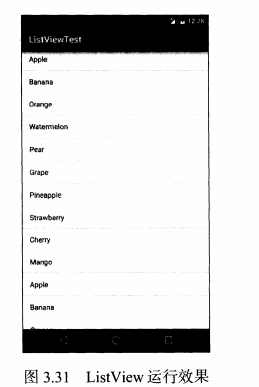
ArrayAdapter<String> adapter= new ArrayAdapter<String>(FirstActivity.this,android.R.layout.simple_list_item_1,data);
ListView listview=(ListView)findViewById(R.id.list_view);
listview.setAdapter(adapter);
}
});
}




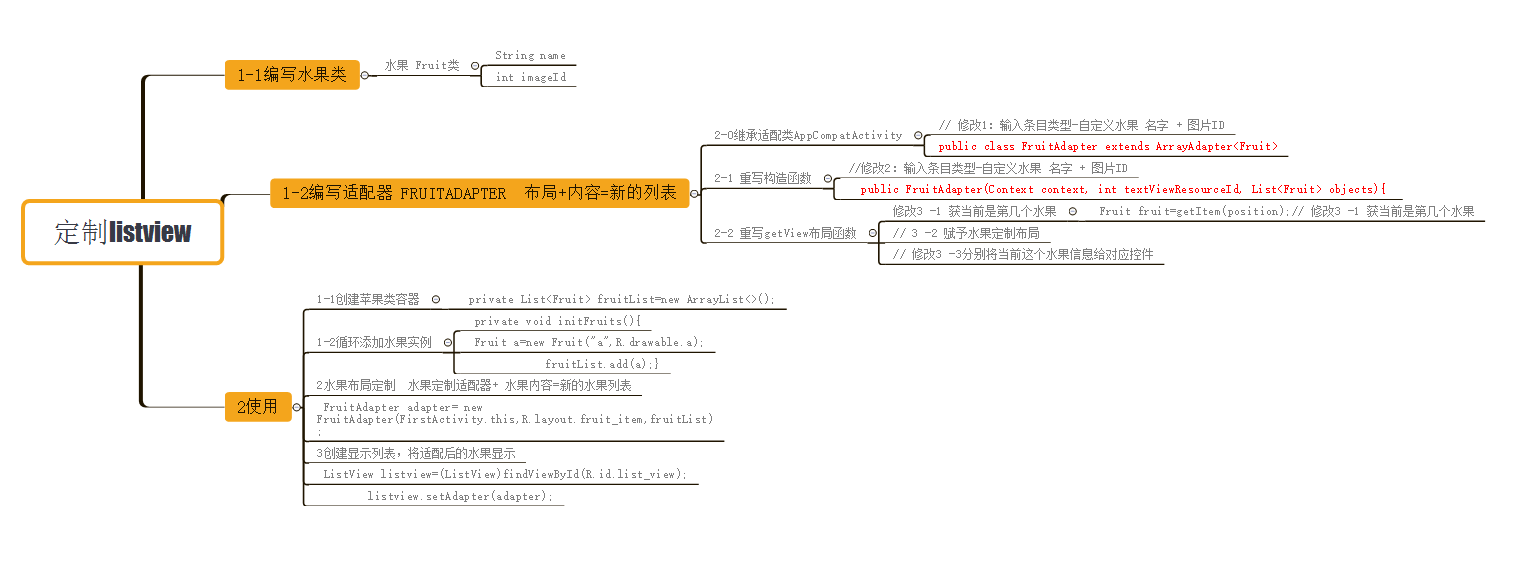
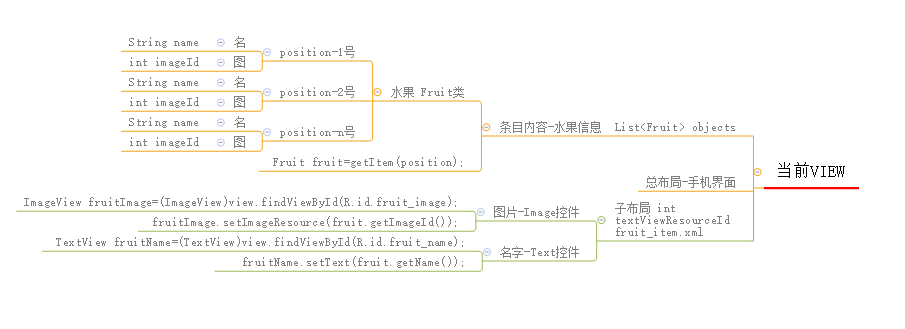
定制界面流程





package com.example.student.activitytest; /**
* Created by student on 2018/6/16.
*/ public class Fruit { private String name;
private int imageId; public Fruit(String name,int imageId){
this.imageId=imageId;
this.name=name;
} public String getName(){
return name; } public int getImageId(){
return imageId; } }



<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="match_parent"
android:layout_height="match_parent"> <ImageView android:id="@+id/fruit_image"
android:layout_height="wrap_content"
android:layout_width="match_parent"
/> <TextView android:id="@+id/fruit_name"
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:layout_gravity="center_vertical"
android:layout_marginLeft="10dp"
/> </LinearLayout>



package com.example.student.activitytest; import android.content.Context;
import android.media.Image;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView; import java.util.List; /**
* Created by student on 2018/6/16.
*/ public class FruitAdapter extends ArrayAdapter<Fruit>{ // 修改1:输入条目类型-自定义水果 名字 + 图片ID private int resourceId;// 水果定制布局 实参 fruit_item.xml
// 输入
// 参数1:总布局
// 参数2:水果定制布局 实参 fruit_item.xml
// 参数3:水果内容信息 名 + 图片Id
public FruitAdapter(Context context, int textViewResourceId, List<Fruit> objects){ //修改2:输入条目类型-自定义水果 名字 + 图片ID
super(context,textViewResourceId);
resourceId=textViewResourceId;// 水果定制布局 实参 fruit_item.xml } @Override
public View getView(int position, View convertView , ViewGroup parent){ Fruit fruit=getItem(position);// 修改3 -1 获当前是第几个水果 View view= LayoutInflater.from(getContext()).inflate(resourceId,parent,false);// 3 -2 赋予水果定制布局 ImageView fruitImage=(ImageView)view.findViewById(R.id.fruit_image);// 修改3 -3分别将当前这个水果信息给对应控件
TextView fruitName=(TextView)view.findViewById(R.id.fruit_name);
fruitImage.setImageResource(fruit.getImageId());
fruitName.setText(fruit.getName());
return view; } }







// 1-1水果内容
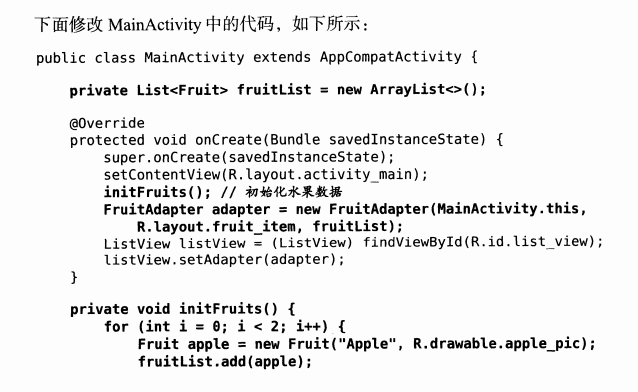
private List<Fruit> fruitList=new ArrayList<>();
// 1-2水果内容赋值
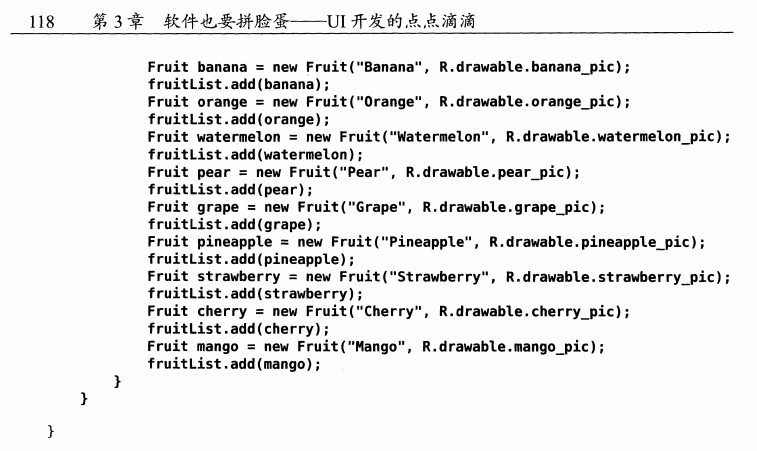
private void initFruits(){ for(int i=0;i<4;i++){ Fruit a=new Fruit("a",R.drawable.a);
fruitList.add(a);
Fruit b=new Fruit("a",R.drawable.c);
fruitList.add(b);
Fruit c=new Fruit("a",R.drawable.d);
fruitList.add(c);
} }
@Override // 主界面初始构造函数
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.first_layout); // 1-2水果内容赋值
initFruits();
// 2-1水果布局定制 水果定制适配器+ 水果内容=新的水果列表
FruitAdapter adapter= new FruitAdapter(FirstActivity.this,R.layout.fruit_item,fruitList);
// 3 创建显示列表,将适配后的水果显示
ListView listview=(ListView)findViewById(R.id.list_view);
listview.setAdapter(adapter); Button button1=(Button)findViewById(R.id.button1);
button1.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View v){
Toast.makeText(FirstActivity.this,"你点击了按钮1",Toast.LENGTH_SHORT).show();}
});
}
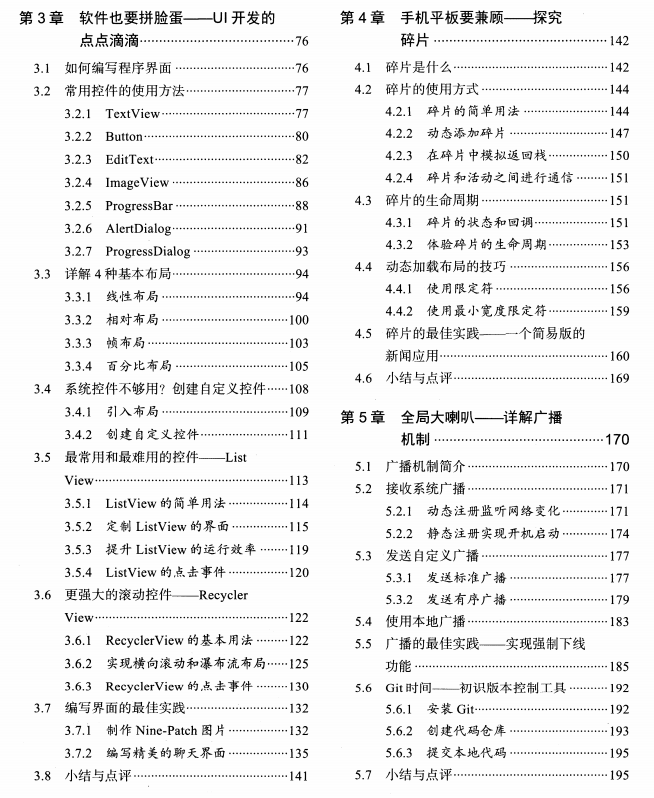
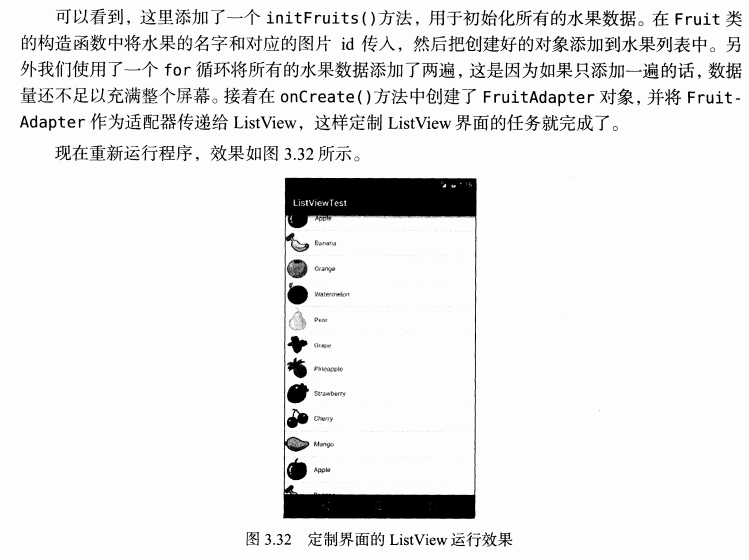
第一行代码 -3-1 软件也要拼脸蛋-UI界面的更多相关文章
- 第一行代码 -3-2 软件也要拼脸蛋-UI界面-更强大的滚动条-RecyclerView
简述教程:https://www.jianshu.com/p/4fc6164e4709 一 基础准备 1 添加RecyclerView控件引用库文件 2 总布局添加RecyclerView控件 3 R ...
- 第一行代码 3-2-2 软件也要拼脸蛋-UI界面-更强大的滚动条- 卡片
<LinearLayout android:orientation="vertical" android:layout_width="match_parent&qu ...
- 第一行代码 3-5 软件也要拼脸蛋-UI界面-更强大的滚动条- 聊天室
动画 https://www.jianshu.com/p/4fc6164e4709 前面说过,RecyclerView可以设置列表中Item删除和添加的动画,在v7包中给我们提供了一种默认的Item删 ...
- 《第一行代码 android》 读书笔记:找出当前界面对应的Activity
在android开发中找出当前界面对应的Activity,步骤如下: 新建一个BaseActivity继承自Activity,然后在BaseActivity中重写onCreate()方法,通过getC ...
- 第三章:软件也要拼脸蛋-UI 开发的点点滴滴
常用控件 常用控件有:按钮 Button.文本显示框 TextView.图片显示框 ImageView.文本编辑框 EditText.进度条 ProgressBar.提示框 AlertDialog.进 ...
- 第一行代码 Android 第二版到货啦
今日android第一行代码[第二版]已到,收获的季节到了 先看一下封面 书签: 以后就把空闲时间送给它吧 先来看一下本书的目录: 第1章 开始启程--你的第1行Android代码 第2章 先从看得到 ...
- 通过《第一行代码》学习 Android 开发
第一行代码 Android --第 2 版-- 郭霖 著 第 1 章:开始启程--你的第一行 Android 代码 •1.2 手把手带你搭建开发环境 Android Studio 的安装及配置 A ...
- 第一行代码 Android (郭霖 著)
https://github.com/guolindev/booksource 第1章 开始启程----你的第一行Android代码 (已看) 第2章 先从看得到的入手----探究活动 (已看) 第3 ...
- HTML5 & CSS3初学者指南(1) – 编写第一行代码
介绍 网络时代已经到来.现在对人们来说,每天上网冲浪已经成为一种最为常见的行为. 在网页浏览器中输入一段文本地址,就像http://www.codeproject.com,等待一下,网页就加载到浏览器 ...
随机推荐
- java界面设计(swing)
1.Swing基本组件 窗体控件 JFrame.容器控件 JPanel .标签控件 JLabe.按钮控件 JButton.文本框控件 JTextField 与 JTextArea(注意JScrollP ...
- dom操作------获取长/宽/距离等值的若干方法
1.offsetLeft:获取元素边框以外至文档顶的距离:若其祖先元素有定位属性position则返回值为元素到该定位元素的距离,不包括祖先元素的三宽(padding,border,margin),且 ...
- SQL Server 2008 management studio 无法连接到(local)解决方法
背景:安装VS2010之后,自带的 SQL Server 2008 Express 不具备management studio,于是下载了SQL Server 2008 Express 版本并全新安装 ...
- c# 封装 Request操作类
/// <summary> /// 判断当前页面是否接收到了Post请求 /// </summary> /// <returns>是否接收到了Post请求</ ...
- php编程规范整理
该规范对其他语言,部分是通用的标准....好吧,废话不多说啦,直入正题: 1.PHP 编程规范与编码习惯最主要的有以下几点: 1 文件说明 2 function 函数体说明 3 代码缩进 4 if省略 ...
- 设计模式之访问者模式(Visitor )
访问者模式是一种将数据操作和数据结构分离的设计模式,可以说是面向数据密集型的一种设计方式,数据的结构相对稳定,有明显的分层和分类,而对数据对象的相关操作进行分组.分析等二次加工,这些操作都是由访问者来 ...
- blfs(systemv版本)学习笔记-使用apache创建简单的网页服务器
我的邮箱地址:zytrenren@163.com欢迎大家交流学习纠错! apache项目地址:http://www.linuxfromscratch.org/blfs/view/stable/serv ...
- 小程序和PHP学习笔记 ----- 不定期更新。
学习tp5和小程序过程需要记住的重点记录 1,box-sizing: border-box; 规定两个并排的带边框的框 border-box 为元素设定的宽度和高度决定了元素的边框盒. 就是说,为元素 ...
- 2017-11-26 编程语言试验之Antlr4+Java实现"圈2"
"中文编程"知乎专栏原文 此文涉及的源码版本: program-in-chinese/quan2 声明 代码来源 How to Create Language Using Antl ...
- springboot 监控 Actuator
springboot 提供了对项目的监控功能. 1.首先添加依赖包 <!-- https://mvnrepository.com/artifact/org.springframework.boo ...
