js:捕获冒泡和事件委托

1、什么叫事件委托呢?
它还有一个名字叫事件代理,JavaScript高级程序设计上讲:事件委托就是利用事件冒泡,只指定一个事件处理程序,就可以管理某一类型的所有事件。那这是什么意思呢?网上的各位大牛们讲事件委托基本上都用了同一个例子,就是取快递来解释这个现象,我仔细揣摩了一下,这个例子还真是恰当,我就不去想别的例子来解释了,借花献佛,我摘过来,大家认真领会一下事件委托到底是一个什么原理:
有三个同事预计会在周一收到快递。为签收快递,有两种办法:一是三个人在公司门口等快递;二是委托给前台MM代为签收。现实当中,我们大都采用委托的方案(公司也不会容忍那么多员工站在门口就为了等快递)。前台MM收到快递后,她会判断收件人是谁,然后按照收件人的要求签收,甚至代为付款。这种方案还有一个优势,那就是即使公司里来了新员工(不管多少),前台MM也会在收到寄给新员工的快递后核实并代为签收。
这里其实还有2层意思的:
第一,现在委托前台的同事是可以代为签收的,即程序中的现有的dom节点是有事件的;
第二,新员工也是可以被前台MM代为签收的,即程序中新添加的dom节点也是有事件的。
2、为什么要使用事件委托?
一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?
在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;
每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率就越大,自然性能就越差了,比如上面的100个li,就要占用100个内存空间,如果是1000个,10000个呢,那就顶不住了,如果用事件委托,那么我们就可以只对它的父级(如果只有一个父级)这一个对象进行操作,这样我们就需要一个内存空间就够了,是不是省了很多,自然性能就会更好。
3、事件委托原理
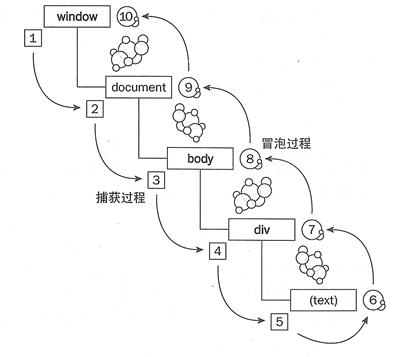
事件委托是利用事件的冒泡原理来实现的,何为事件冒泡呢?就是事件从最深的节点开始,然后逐步向上传播事件,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
4、事件委托实现
子节点实现相同的功能:

<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>

实现功能是点击li,弹出123:

window.onload = function(){
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
for(var i=0;i<aLi.length;i++){
aLi[i].onclick = function(){
alert(123);
}
}
}

上面的代码的意思很简单,相信很多人都是这么实现的,我们看看有多少次的dom操作,首先要找到ul,然后遍历li,然后点击li的时候,又要找一次目标的li的位置,才能执行最后的操作,每次点击都要找一次li;
那么我们用事件委托的方式做又会怎么样呢?

window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(){
alert(123);
}
}

这里用父级ul做事件处理,当li被点击时,由于冒泡原理,事件就会冒泡到ul上,因为ul上有点击事件,所以事件就会触发,当然,这里当点击ul的时候,也是会触发的,那么问题就来了,如果我想让事件代理的效果跟直接给节点的事件效果一样怎么办,比如说只有点击li才会触发,不怕,我们有绝招:
Event对象提供了一个属性叫target,可以返回事件的目标节点,我们成为事件源,也就是说,target就可以表示为当前的事件操作的dom,但是不是真正操作dom,当然,这个是有兼容性的,标准浏览器用ev.target,IE浏览器用event.srcElement,此时只是获取了当前节点的位置,并不知道是什么节点名称,这里我们用nodeName来获取具体是什么标签名,这个返回的是一个大写的,我们需要转成小写再做比较(习惯问题):

window.onload = function(){
var oUl = document.getElementById("ul1");
oUl.onclick = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
alert(123);
alert(target.innerHTML);
}
}
}

这样改下就只有点击li会触发事件了,且每次只执行一次dom操作,如果li数量很多的话,将大大减少dom的操作,优化的性能可想而知!
上面的例子是说li操作的是同样的效果,要是每个li被点击的效果都不一样,那么用事件委托还有用吗?

<div id="box">
<input type="button" id="add" value="添加" />
<input type="button" id="remove" value="删除" />
<input type="button" id="move" value="移动" />
<input type="button" id="select" value="选择" />
</div>


window.onload = function(){
var Add = document.getElementById("add");
var Remove = document.getElementById("remove");
var Move = document.getElementById("move");
var Select = document.getElementById("select");
Add.onclick = function(){
alert('添加');
};
Remove.onclick = function(){
alert('删除');
};
Move.onclick = function(){
alert('移动');
};
Select.onclick = function(){
alert('选择');
}
}

很简单,4个按钮,点击每一个做不同的操作,那么至少需要4次dom操作,如果用事件委托,能进行优化吗?

window.onload = function(){
var oBox = document.getElementById("box");
oBox.onclick = function (ev) {
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLocaleLowerCase() == 'input'){
switch(target.id){
case 'add' :
alert('添加');
break;
case 'remove' :
alert('删除');
break;
case 'move' :
alert('移动');
break;
case 'select' :
alert('选择');
break;
}
}
}
}

用事件委托就可以只用一次dom操作就能完成所有的效果,比上面的性能肯定是要好一些的
现在讲的都是document加载完成的现有dom节点下的操作,那么如果是新增的节点,新增的节点会有事件吗?
看一下正常的添加节点的方法:

<input type="button" name="" id="btn" value="添加" />
<ul id="ul1">
<li>111</li>
<li>222</li>
<li>333</li>
<li>444</li>
</ul>

现在是移入li,li变红,移出li,li变白,这么一个效果,然后点击按钮,可以向ul中添加一个li子节点

window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
//鼠标移入变红,移出变白
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '#fff';
}
}
//添加新节点
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
};
}

这是一般的做法,但是你会发现,新增的li是没有事件的,说明添加子节点的时候,事件没有一起添加进去,这不是我们想要的结果,那怎么做呢?一般的解决方案会是这样,将for循环用一个函数包起来,命名为mHover,如下:

window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
function mHover () {
//鼠标移入变红,移出变白
for(var i=0; i<aLi.length;i++){
aLi[i].onmouseover = function(){
this.style.background = 'red';
};
aLi[i].onmouseout = function(){
this.style.background = '#fff';
}
}
}
mHover ();
//添加新节点
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
mHover ();
};
}

虽然功能实现了,看着还挺好,但实际上无疑是又增加了一个dom操作,在优化性能方面是不可取的,那么有事件委托的方式,能做到优化吗?

window.onload = function(){
var oBtn = document.getElementById("btn");
var oUl = document.getElementById("ul1");
var aLi = oUl.getElementsByTagName('li');
var num = 4;
//事件委托,添加的子元素也有事件
oUl.onmouseover = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "red";
}
};
oUl.onmouseout = function(ev){
var ev = ev || window.event;
var target = ev.target || ev.srcElement;
if(target.nodeName.toLowerCase() == 'li'){
target.style.background = "#fff";
}
};
//添加新节点
oBtn.onclick = function(){
num++;
var oLi = document.createElement('li');
oLi.innerHTML = 111*num;
oUl.appendChild(oLi);
};
}

看,上面是用事件委托的方式,新添加的子元素是带有事件效果的,我们可以发现,当用事件委托的时候,根本就不需要去遍历元素的子节点,只需要给父级元素添加事件就好了,其他的都是在js里面的执行,这样可以大大的减少dom操作,这才是事件委托的精髓所在。
三、JS事件练习
1、在HTML中增加上面的代码,然后通过JavaScript编写如下功能:
- 当点击按钮
submit-btn时,在console中输出name中的内容 - 在输入过程中,如果按回车键,则同样执行上一条的需求
- 在输入过程中,如果按 ESC 键,则把输入框中的内容清空

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="utf-8" />
5 <title>与页面对话1</title>
6 </head>
7 <body>
8 <!-- // 使用 JavaScript 来向 HTML 元素分配事件 -->
9 <!-- <input id="name" type="text" >
10 <button id="submit-btn">Submit</button>
11 <script>
12 var btn=document.getElementById("submit-btn");
13 btn.onclick=function(){
14 var intext=document.getElementById("name").value;
15 console.log("ID为name的内容为:"+intext);
16 }
17 //全局按键响应
18 document.onkeydown=function getkey(){
19 if(event.keyCode==13){
20 var intext=document.getElementById("name").value;
21 console.log("ID为name的内容为:"+intext);
22 }
23 if(event.keyCode==32){
24 var intext=document.getElementById("name");
25 intext.value="";
26 }
27 }
28 </script> -->
29 <!-- // HTML 元素分配 事件,您可以使用事件属性 -->
30 <input id="name" type="text" onkeydown="getkey()">
31 <button id="submit-btn" onclick="getname()">Submit</button>
32 <script>
33
34 function getname(){
35 var intext=document.getElementById("name").value;
36 console.log("ID为name的内容为:"+intext);
37 }
38 //仅为输入框响应按键
39 //注意kedCode要驼峰写法
40 function getkey(){
41 if(event.keyCode==13){
42 var intext=document.getElementById("name").value;
43 console.log("ID为name的内容为:"+intext);
44 }
45 if(event.keyCode==32){
46 var intext=document.getElementById("name");
47 intext.value="";
48 }
49 }
50 </script>
51 </body>
52 </html>

2、基于HTML,实现以下功能:
- 当用户选择了 School 的单选框时,显示 School 的下拉选项,隐藏 Company 的下拉选项
- 当用户选择了 School 的单选框时,显示 Company 的下拉选项,隐藏 School 的下拉选项

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>与页面对话2</title>
6 <style>
7 select {
8 display: none;
9 }
10 </style>
11 </head>
12 <body>
13 <label>
14 <input id="school" name="status" type="radio">
15 School
16 </label>
17 <label>
18 <input id="company" name="status" type="radio">
19 Company
20 </label>
21
22 <select id="school-select">
23 <option>北京邮电大学</option>
24 <option>黑龙江大学</option>
25 <option>华中科技大学</option>
26 </select>
27
28 <select id="company-select">
29 <option>百度</option>
30 <option>爱奇艺</option>
31 </select>
32
33 <script>
34 //普通写法 内存占用较多 与dom交互次数较多
35 var schoolRadio = document.querySelector('#school');
36 var companyRadio = document.querySelector('#company');
37 var schoolSelect = document.querySelector('#school-select');
38 var companySelect = document.querySelector('#company-select');
39 schoolRadio.onclick = function () {
40 schoolSelect.style.cssText = "display:block"
41 companySelect.style.cssText = 'display:hide';
42 }
43 companyRadio.onclick = function () {
44 schoolSelect.style.cssText = 'display:hide';
45 companySelect.style.cssText = "display:block"
46 }
47 //事件代理写法,减少与dom的交互次数,提高性能
48 // function checkSelect(e) {
49 // if (e.target.checked) {
50 // console.log(1);
51 // if (e.target.id.indexOf('school') >= 0) {
52 // schoolSelect.style.cssText = "display:block";
53 // companySelect.style.cssText = 'display:hide';
54 // } else if (e.target.id.indexOf('company') >= 0) {
55 // schoolSelect.style.cssText = 'display:hide';
56 // companySelect.style.cssText = "display:block";
57 // }
58 // }
59 // }
60 // schoolRadio.addEventListener('click', checkSelect);
61 // companyRadio.addEventListener('click', checkSelect);
62 </script>
63 </body>
64 </html>

3、基于如上 HTML,实现如下功能:
- 点击某一个 Li 标签时,将 Li 的背景色显示在 P 标签内,并将 P 标签中的文字颜色设置成 Li 的背景色

1 <!DOCTYPE html>
2 <html>
3 <head>
4 <meta charset="UTF-8">
5 <title>与页面对话3</title>
6 <style>
7 .palette {
8 margin: 0;
9 padding: 0;
10 height: 400px;
11 list-style: none;
12 background-color: #c0c0c0;
13 width: 100px;
14 }
15 .palette li {
16 width: 40px;
17 height: 40px;
18 border: 1px solid #000;
19 cursor: pointer;
20 }
21 </style>
22 </head>
23 <body>
24 <ul class="palette">
25 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
26 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
27 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
28 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
29 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
30 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
31 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
32 <li style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">></li>
33 <p style=" padding: 0px; color: rgb(0, 0, 255); line-height: 1.5 !important;">>joe</p>
34 </ul>
35 <p class="color-picker"></p>
36 <script>
37 //普通写法 内存占用较多 与dom交互次数较多
38 // var list = document.querySelectorAll("li");
39 // for (var i = 0, len = list.length; i < len; i++) {
40 // list[i].onclick = function(e) {
41 // var t = e.target;
42 // var c = t.style.backgroundColor;
43 // var p = document.getElementsByClassName("color-picker")[0]
44 // p.innerHTML = c;
45 // p.style.color = c;
46 // }
47 // }
48 //事件代理写法,减少与dom的交互次数,提高性能
49 var oUl = document.querySelector("ul");
50 var p = document.querySelector(".color-picker");
51 console.log("p");
52 oUl.onclick = function (e) {
53 var e = e || window.event;
54 var target = e.target || e.srcElement;
55 var bgColor = target.style.backgroundColor;
56 //增加判断是否为li标签,其他标签不响应。
57 if (target.nodeName.toLowerCase() == "li") {
58 console.log("joe");
59 p.innerHTML = bgColor;
60 p.style.color = bgColor;
61 }
62 }
63 </script>
64 </body>
65 </html>
js:捕获冒泡和事件委托的更多相关文章
- JS之捕获冒泡和事件委托
一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体顺序是怎样的呢?冒 ...
- JS中的事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
转载请注明出处:http://www.cnblogs.com/zhangmingze/p/4864367.html ● 事件分为三个阶段: 事件捕获 --> 事件目标 --> ...
- 【JavaScript】事件捕获、事件冒泡与事件委托
2018年12月18日 最近在学习js时,遇到了三个名词:事件捕获.事件冒泡.事件委托. 一.事件捕获和事件冒泡 事件捕获和事件冒泡是为了解决网页中的事件流(事件发生的顺序)而提出的概念. 事件捕获是 ...
- 事件绑定,事件捕获,事件冒泡以及事件委托,兼容IE
● 事件分为三个阶段: 事件捕获 --> 事件目标 --> 事件冒泡 ● 事件捕获:事件发生时(onclick,onmouseover……)首先发生在document上,然后依次传 ...
- JavaScript事件冒泡和事件委托
JavaScript事件冒泡和事件委托 付建宇 - 2 条评论 接触JavaScript不久,学的东西也不是特别多.小雨就是习惯把平时学到的东西拿出来分享.一方面加强自己的印象,一方面可以让自己的经验 ...
- js事件捕获,事件冒泡,事件委托以及DOM事件流
一:DOM事件流: 事件流是从页面接收事件的顺序,DOM2级事件规定事件流包括三个阶段: ①事件捕获阶段:用意在于事件达到目标之前捕获它,在事件捕获阶段事件流模型:document→html→body ...
- js事件冒泡和事件委托
js事件冒泡 js所谓的事件冒泡就是子级元素的某个事件被触发,它的上级元素的该事件也被递归执行 html: <ul class="clearfix" data-type=&q ...
- js之捕捉冒泡和事件委托
以下为转载内容 一.事件流(捕获,冒泡) 事件流:指从页面中接收事件的顺序,有冒泡流和捕获流. 当页面中发生某种事件(比如鼠标点击,鼠标滑过等)时,毫无疑问子元素和父元素都会接收到该事件,可具体 ...
- DOM事件机制(事件捕获和事件冒泡和事件委托)
内容: 1.事件复习 2.事件冒泡与事件捕获 3.事件委托 1.事件复习 (1)事件 事件是用来处理响应的一个机制,这个响应可以来自于用户(点击, 鼠标移动, 滚动), 也可以来自于浏览器 下面的链接 ...
随机推荐
- 剑指Offer 28. 数组中出现次数超过一半的数字 (数组)
题目描述 数组中有一个数字出现的次数超过数组长度的一半,请找出这个数字.例如输入一个长度为9的数组{1,2,3,2,2,2,5,4,2}.由于数字2在数组中出现了5次,超过数组长度的一半,因此输出2. ...
- selenium-java,selenium版本和火狐浏览器版本对应关系
selenium3.5.0,firefox57,geckodriver-v0.19.1
- CodeForces - 455D
Serega loves fun. However, everyone has fun in the unique manner. Serega has fun by solving query pr ...
- 阻塞I/O、非阻塞I/O和I/O多路复用
一.阻塞I/O 首先,要从你常用的IO操作谈起,比如read和write,通常IO操作都是阻塞I/O的,也就是说当你调用read时,如果没有数据收到,那么线程或者进程就会被挂起,直到收到数据.阻塞的意 ...
- 笔记本使用control线连接交换机
要求: 1.一台笔记本 2.一条usb转rj45串口线 (一端是usb口一端是网口) 连接步骤: usb口插入笔记本,网口插入交换机控制口(交换机上面一般会有标注) 直连步骤: 首先查看是哪个com口 ...
- linux kernel driver debug
1. print printk(): never pr_debug(): always good dev_dbg(): prefered when you have a struct device o ...
- .htaccess FollowSymlinks影响rewrite功能
Thinkphp的框架的根目录的.htaccess是这样写的: <IfModule mod_rewrite.c> Options +FollowSymlinks RewriteEngine ...
- 机顶盒安装apk系列
1.湖南移动九州PTV-8508机顶盒安装第三方apk包 1.先把安装包放入U盘根目录下,插入机顶盒usb口 2.查看8508机顶盒IP地址 3.使用adb工具连接机顶盒,这款盒子的adb默认端口是8 ...
- 我发起并创立了一个 C 语言编译器 开源项目 InnerC
本文是 VMBC / D# 项目 的 系列文章, 有关 VMBC / D# , 见 <我发起并创立了一个 VMBC 的 子项目 D#>(以下简称 <D#>) https: ...
- centos 7.5安装docker-CE 18
1.查看系统版本 cat /etc/centos-release CentOS Linux release 7.5.1804 (Core) uname -r 3.10.0-862.el7.x86_64 ...
