Html表单标签:
表单用于收集不同的类型的用户输入,表单由不同类型的标签组成,相关标签及属性如下:
(1)<form>标签 定义整体的表单区域
-- action属性 定义表单数据提交址址
-- method属性 定义表单提交方式,一般有”get”方式和”post”方式
(2)<label>标签 为表单元素定义文字标注
(3)<input>标签 定义通用的表单元素
-- type属性:
--- type=”text” 定义单行文本输入
--- type=”password” 定义密码输入值
--- type=”radio” 定义单选框
--- type=”checkbox” 定义复选框
--- type=”file” 定义上传文件
--- type=”submit” 定义提交按钮
--- type=”reset” 定义重置按钮
--- type=”image” 定义图片作为提交按钮,用src属性定义图片地址
--- type=”hidden” 定义一个隐藏的表单域,用来存储值
-- value属性 定义表单元素的值
-- name属性 定义表单元素的名称,此名称是提交数据时的键名
(4)<textarea>标签 定义多行文本输入框
(5)<select>标签 定义下拉表单元素
(6)<option>标签 与<select>标签配合,定义下拉表单元素中的选项
代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表单</title>
</head>
<body>
<h1>注册表单</h1>
<!-- 表单 -->
<form action="" method="get">
<!-- action为空,提交到当前页面
action为具体的某地址,提交到某地址 method 如果不写,默认为get方式
少量、不敏感的数据可以用get;
大量、敏感的数据要用post方式
-->
<div>
<label for="username">用户名:</label>
<input type="text" name="username" id="username" placeholder="请输入用户名" />
<!-- 表单中是通过 name 属性来提交数据的,或者叫键名/数据库字段名
name 属性也比较重要
value 下面代码中的属性是键值 input中添加id属性,label标签的for属性值设置为id的值,
可以实现页面中点击 label 激活 input输入框
-->
</div> <br /> <div>
<label for="password">密 码:</label>
<input type="password" name="password" id="password" placeholder="请输入密码" />
</div> <br /> <div>
<label>性 别:</label>
<input type="radio" name="gender" value="0" id="male"> <label for="male">男</label> <!-- 单选框 设置点击label,激活input -->
<input type="radio" name="gender" value="1" id="female"> <label for="female">女</label>
</div> <br /> <div>
<label>爱 好:</label>
<input type="checkbox" name="like" value="study" id="study"><label for="study">学习</label>
<input type="checkbox" name="like" value="book" id="book"><label for="book">看书</label>
<input type="checkbox" name="like" value="travel" id="travel"><label for="travel">旅行</label>
<input type="checkbox" name="like" value="sports" id="sports"><label for="sports">健身</label>
</div> <br /> <div>
<label>照 片:</label>
<input type="file" name=""> <!-- 上传照片,用文件类型 -->
</div> <br /> <div>
<label>个人介绍:</label>
<textarea name="introduce"></textarea>
</div> <br /> <div>
<label>籍 贯:</label>
<select name="site" > <!-- 定义下拉框 -->
<option value="0">北京</option> <!-- 设置选项值 -->
<option value="1">上海</option>
<option value="2">天津</option>
<option value="3">河北</option>
<option value="4">河南</option>
</select>
</div> <br /> <!-- type="hidden" 存值,可用于提交数据,不在页面展示 -->
<input type="hidden" name="hid01" value="01"> <input type="submit" name="login" value="提交" />
<input type="reset" name="clear" value="重置" /> <br />
<br /> <!--
<h4>图片提交</h4> 可以用图片控件代替submit按钮提交,一般会导致提交两次,不建议使用,如下:
<br />
不建议使用 <br />
<input type="image" src="data:images/点这里.png" name="" />
-->
</form> </body>
</html>
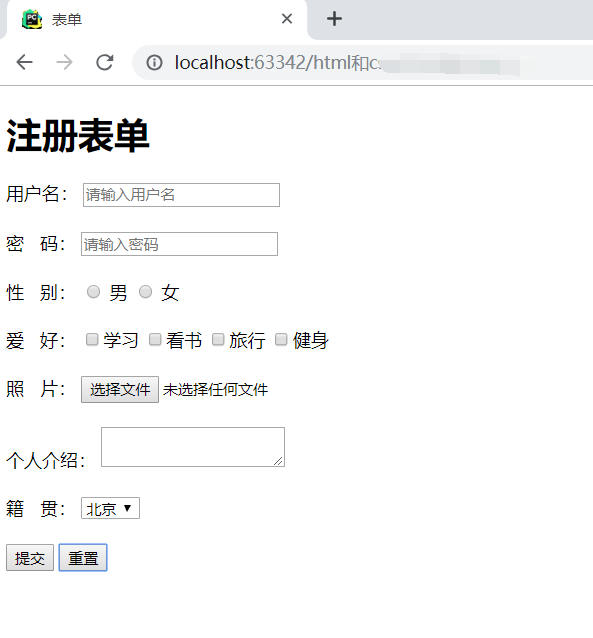
页面显示效果:

Html表单标签:的更多相关文章
- SpringMVC 表单标签 & 处理静态资源
使用 Spring 的表单标签 通过 SpringMVC 的表单标签可以实现将模型数据中的属性和 HTML 表单元素相绑定,以实现表单数据更便捷编辑和表单值的回显. form 标签 一般情况下,通过 ...
- SpringMVC学习系列(11) 之 表单标签
本篇我们来学习Spring MVC表单标签的使用,借助于Spring MVC提供的表单标签可以让我们在视图上展示WebModel中的数据更加轻松. 一.首先我们先做一个简单了例子来对Spring MV ...
- (转载)SPRINGMVC表单标签简介
SpringMVC表单标签简介 在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍Spri ...
- 第五节:表单标签的用法——value绑定和修饰符
1.表单标签的用法--value绑定和修饰符 value绑定的写法:v-bind:value 或者简写 :value 修饰符: lazy , Number , trim . 用法如: v-model ...
- 第四节:Vue表单标签和组件的基本用法,父子组件间的通信
vue表单标签和组件的基本用法,父子组件间的通信,直接看例子吧. <!DOCTYPE html> <html> <head> <meta charset=&q ...
- SpringMVC 表单标签
引入标签库 <%@ taglib prefix="form" uri="http://www.springframework.org/tags/form" ...
- SpringMVC表单标签简介
在使用SpringMVC的时候我们可以使用Spring封装的一系列表单标签,这些标签都可以访问到ModelMap中的内容.下面将对这些标签一一介绍. 在正式介绍SpringMVC的表单标签之前,我们需 ...
- struts2:非表单标签
非表单标签主要用于输出在Action中封装的信息,这在实际运用中是很常见的. 1. actionerror标签 <s:actionerror>标签主要用于输出错误信息到客户端,该标签将Ac ...
- [原创]java WEB学习笔记62:Struts2学习之路--表单标签:form,表单标签的属性,textfield, password, hidden,submit ,textarea ,checkbox ,list, listKey 和 listValue 属性,select ,optiongroup ,checkboxlist
本博客的目的:①总结自己的学习过程,相当于学习笔记 ②将自己的经验分享给大家,相互学习,互相交流,不可商用 内容难免出现问题,欢迎指正,交流,探讨,可以留言,也可以通过以下方式联系. 本人互联网技术爱 ...
- Struts2的标签库(五)——表单标签
Struts2的标签库(五) --表单标签 几个特殊的表单标签的使用: 1.checkboxlist标签 该标签用于创建多个复选框,用于同时生成多个<input type="check ...
随机推荐
- 如何设置Navicat的显示字体与字体大小?
方法/步骤 打开Navicat 点击[工具]菜单,再选择[选项] 在[选项]界面,点击[外观]下的[字体] 设置网格字体和大小 设置编辑器字体和大小 设置命令列界面字体和大 ...
- php BCMath高精度计算
Php: BCMath bc是Binary Calculator的缩写.bc*函数的参数都是操作数加上一个可选的 [int scale],比如string bcadd(string right_ ...
- la 4490
题解: 这道思路还是比较水的 我们可以等价变形成hi<=7 我们的最优决策是把抽出来的那些相同颜色的书最后插在一起(所以要统计序列中还有没有相同元素的书) f[i][j][k][x]表示前i本书 ...
- 数论算法 剩余系相关 学习笔记 (基础回顾,(ex)CRT,(ex)lucas,(ex)BSGS,原根与指标入门,高次剩余,Miller_Rabin+Pollard_Rho)
注:转载本文须标明出处. 原文链接https://www.cnblogs.com/zhouzhendong/p/Number-theory.html 数论算法 剩余系相关 学习笔记 (基础回顾,(ex ...
- beautiful number 数位dp
题意: 求高位往低位递减且 高位%低位==0(相邻) 数字数量 唯一要注意的就是前导零!!!!!!(正因为这个前导零 一开始的pre设置为0 ) 比如 11 10 09 08 ...
- mybatis提示Invalid bound statement (not found)错误的可能原因
https://www.cnblogs.com/liaojie970/p/8034525.html
- Jupyter运行时出现下面的错误:Unexpected error while saving file: arma/Untitled.ipynb [Errno 13] Permission denied:
运行环境:Ubuntu16.04+Python2.7执行如下代码修改Jupyter的一部分文件的权限(执行完之后重新启动即可): sudo chmod ~/.local/share/jupyter/ ...
- mysql 分区 1526错误
mysql 分区 原文:http://fyzjhh.blog.163.com/blog/static/1694442262012544429953/ 参考:https://bugs.mysql.com ...
- Stall Reservations POJ - 3190(贪心)
Oh those picky N (1 <= N <= 50,000) cows! They are so picky that each one will only be milked ...
- zoj 1002 Fire Net 碉堡的最大数量【DFS】
题目链接 题目大意: 假设我们有一个正方形的城市,并且街道是直的.城市的地图是n行n列,每一个单元代表一个街道或者一块墙. 碉堡是一个小城堡,有四个开放的射击口.四个方向是面向北.东.南和西.在每一个 ...
