你可能不知道的github语法——图标
概述
逛github,看到别人的仓库的description里面有各种炫丽的图标,不禁有点好奇,于是去查了下怎么写真的被我查到了,记录在下面,供以后开发时参考,相信对其他人也有用。
图标
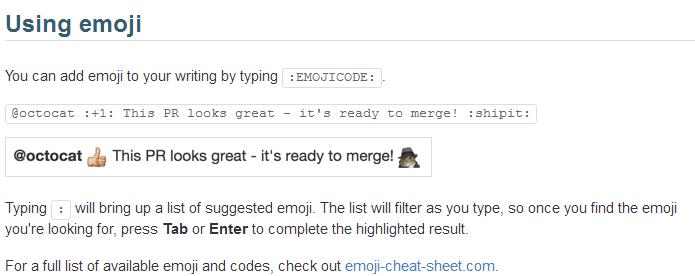
可以先看看github官方基本语法。
里面有这么一段描述:

也就是说,打开emoji-cheat-sheet.com就可以看到一堆图标,然后点击你看好的图标就会复制到剪贴板,最后直接粘贴到gitHub里面去即可。
哪里可以使用这些图标呢?
- github的仓库的description。
- github的仓库的readme文件。
- github的仓库提交语句。(你没有看错,连提交语句都可以用图标,比如下图)

其它
通过官方文档可以看到,github还支持单选框。在readme里面输入下面的代码即可看到:
- [x] Finish my changes
- [ ] Push my commits to GitHub
- [ ] Open a pull request
其中有x的表示选中状态或者已完成,没有x的表示未选中状态或者未完成。
这个符号非常适用于在readme里面写已经完成了哪些东西,待完成哪些东西。而且比划线的方法要好看的多。
你可能不知道的github语法——图标的更多相关文章
- 你可能不知道的github的秘密
github也可以使用快捷键 先举例子,如何快速查找项目中的文件? 只需要进入项目,并按下T键 在浏览代码时,如何快速跳到指定行? 只需要进入项目,并按下L键 下面是一些常用的快捷键 聚焦搜索栏 按下 ...
- 我所不知道的Makefile语法
问题一: $(CC) -c $^ -o $(ROOT_DIR)/$(OBJS_DIR)/$@ 这里的$^和$@是设么意思? 经过查找,该特殊符号的用法如下: 假如:all:library.cpp ma ...
- 你所不知道的 CSS 滤镜技巧与细节
承接上一篇你所不知道的 CSS 动画技巧与细节,本文主要介绍 CSS 滤镜的不常用用法,希望能给读者带来一些干货! OK,下面直接进入正文.本文所描述的滤镜,指的是 CSS3 出来后的滤镜,不是 IE ...
- JavaScript 优雅的实现方式包含你可能不知道的知识点
有些东西很好用,但是你未必知道:有些东西你可能用过,但是你未必知道原理. 实现一个目的有多种途径,俗话说,条条大路通罗马.很多内容来自平时的一些收集以及过往博客文章底下的精彩评论,收集整理拓展一波,发 ...
- 你所不知道的 CSS 阴影技巧与细节 滚动视差?CSS 不在话下 神奇的选择器 :focus-within 当角色转换为面试官之后 NPOI 教程 - 3.2 打印相关设置 前端XSS相关整理 委托入门案例
你所不知道的 CSS 阴影技巧与细节 关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow ...
- swift与OC之间不得不知道的21点
swift与OC之间不得不知道的21点 自6月的WWDC大会上由苹果的大神Chris Lattner向我们首次展示swift至今已经大半年时间了,虽然绝大部分软件公司代码里还都见不到一丁点swif ...
- [iOS翻译]《iOS 7 Programming Pushing the Limits》系列:你可能不知道的Objective-C技巧
简介: 如果你阅读这本书,你可能已经牢牢掌握iOS开发的基础,但这里有一些小特点和实践是许多开发者并不熟悉的,甚至有数年经验的开发者也是.在这一章里,你会学到一些很重要的开发技巧,但这仍远远不够,你还 ...
- ES6 你可能不知道的事 – 基础篇
序 ES6,或许应该叫 ES2015(2015 年 6 月正式发布),对于大多数前端同学都不陌生. 首先这篇文章不是工具书,不会去过多谈概念,而是想聊聊关于每个特性 你可能不知道的事,希望能为各位同学 ...
- 你所不知道的 CSS 阴影技巧与细节
关于 CSS 阴影,之前已经有写过一篇,box-shadow 与 filter:drop-shadow 详解及奇技淫巧,介绍了一些关于 box-shadow 的用法. 最近一个新的项目,CSS-Ins ...
随机推荐
- springcloud-知识点总结(一):Eureka
1.Spring Cloud简介 Spring Cloud是一系列框架的有序集合.它利用Spring Boot的开发便利性巧妙地简化了分布式系统基础设施的开发,如服务发现注册.配置中心.消息总线.负载 ...
- 数据库类型空间效率探索(五)- decimal/float/double/varchar
以下测试为userinfo增加一列,列类型分别为decimal.float.double.varchar.由于innodb不支持optimize,所以每次测试,都会删除表test.userinfo,重 ...
- 关于EL表达式随笔记录
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 【转载】Windows上那些值得推荐的良心软件-整理 easybcd 引导工具 easyuefi 引导工具
您查询的关键词是:清理dism知乎 以下是该网页在北京时间 2019年03月17日 21:56:16 的快照: 如果打开速度慢,可以尝试快速版:如果想更新或删除快照,可以投诉快照. 百度和网页 htt ...
- 设置angular公共样式表
一.现象 新创建的项目,是直接显示在src目录下的,假如会用到其它第三方的全局样式时,不能统一放在一个地方统一来管理,就会感觉有点乱. 二.解决 1.移动样式表. 在assets文件夹(该文件夹一般都 ...
- java【基础】多态
new 接口就会发生很有意思的现象 public class InerClassDemo { public static void main(String[] args) { // TODO Auto ...
- linux命令大全(1)
当用户使用linux系统时,其实在和Shell在打交道,当用户发出指令,其实先将这些指令发送给Shell, 然后由Shell将用户的指令翻译后传送给内核,再由内核来控制硬件的工作. 然后内核将硬件的工 ...
- 实战Python实现BT种子转化为磁力链接
经常看电影的朋友肯定对BT种子并不陌生,但是BT种子文件相对磁力链来说存储不方便,而且在网站上存放BT文件容易引起版权纠纷,而磁力链相对来说则风险小一些. 将BT种子转换为占用空间更小,分享更方便的磁 ...
- Available Captures for Rook LT999
On an 8 x 8 chessboard, there is one white rook. There also may be empty squares, white bishops, an ...
- MySQL—查询某时间范围的数据
-- 查询今天的数据 select * from `user` where to_days(birthday) = to_days(CURDATE()); -- 查询昨天的数据 select * fr ...
