[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
[js高手之路]深入浅出webpack教程系列索引目录:
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
- [js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
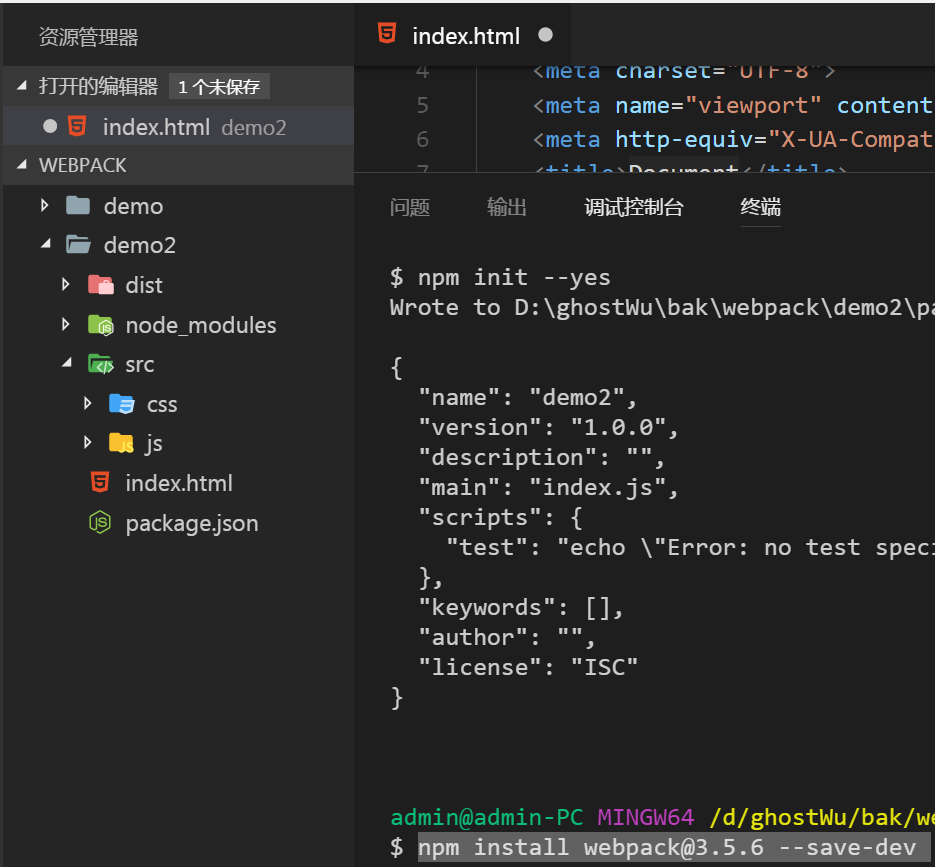
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install webpack@3.5.6 --save-dev ),然后创建基本的项目文件夹结构,好了,我们的又一个基本项目结构就搭建好了.

第一、开始通过webpack.config.js文件配置我们的webpack项目
首先在项目文件夹demo2下面,新建一个webpack.config.js文件,这个webpack.config.js文件可以简化命令行操作,主要配置webpack的四大核心:entry(项目入口), output(输出路径) loaders(加载loader), and plugins(插件使用),官网有详细配置说明:https://webpack.js.org/concepts/. 那么什么是entry(入口)呢,就是项目运行时,第一个要被执行的文件,叫入口文件

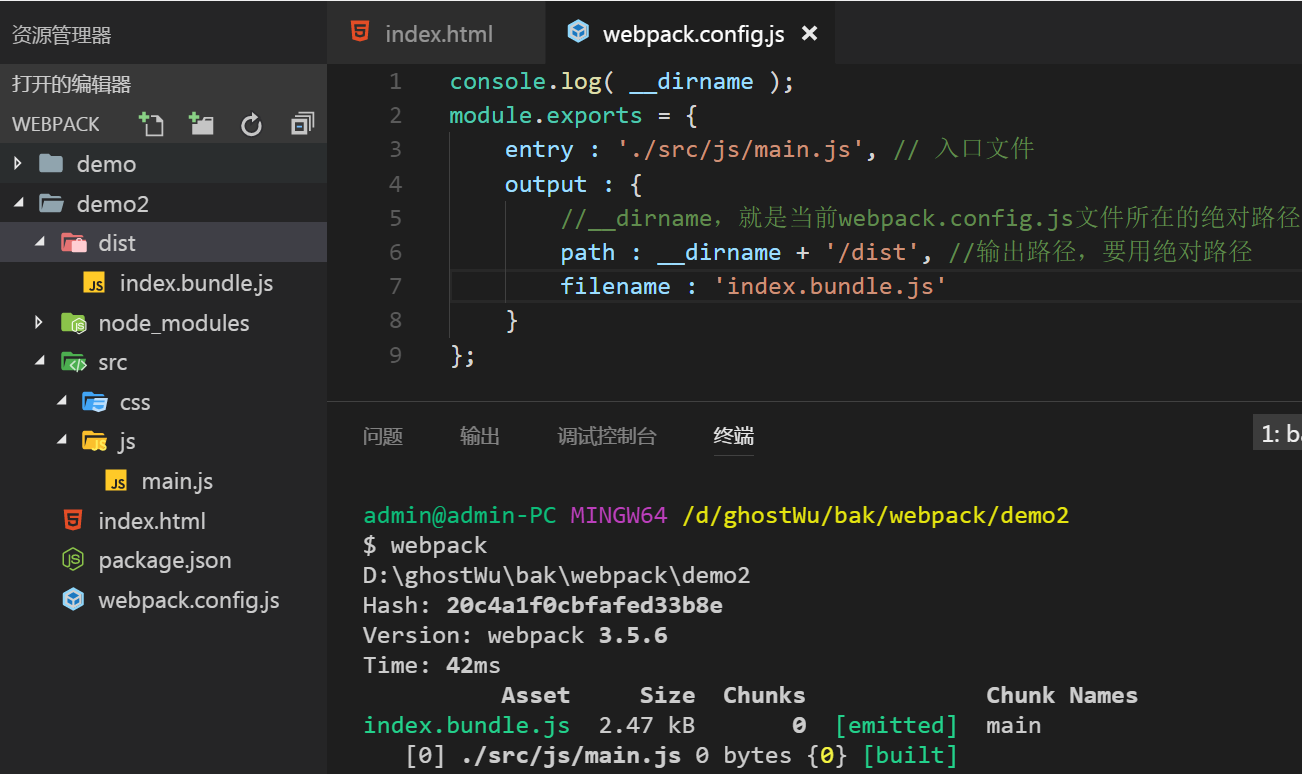
webpack.config.js 文件:
console.log( __dirname ); //D:\ghostWu\bak\webpack\demo2
module.exports = {
entry : './src/js/main.js', // 入口文件
output : {
//__dirname,就是当前webpack.config.js文件所在的绝对路径
path : __dirname + '/dist', //输出路径,要用绝对路径
filename : 'index.bundle.js' //打包之后输出的文件名
}
};
配置文件写好之后,执行webpack打包命令,就会去当前目录下寻找webpack.config.js文件,把main.js文件 打包到dist/index.bundle.js,如果main.js输入以下代码,再执行webpack打包一次
function say(){
alert( 'ghostwu告诉你怎么学习webpack' );
}
say();
然后在index.html文件通过<script src="./dist/index.bundle.js"></script>引入打包后的文件,那么就会弹出say函数中的内容
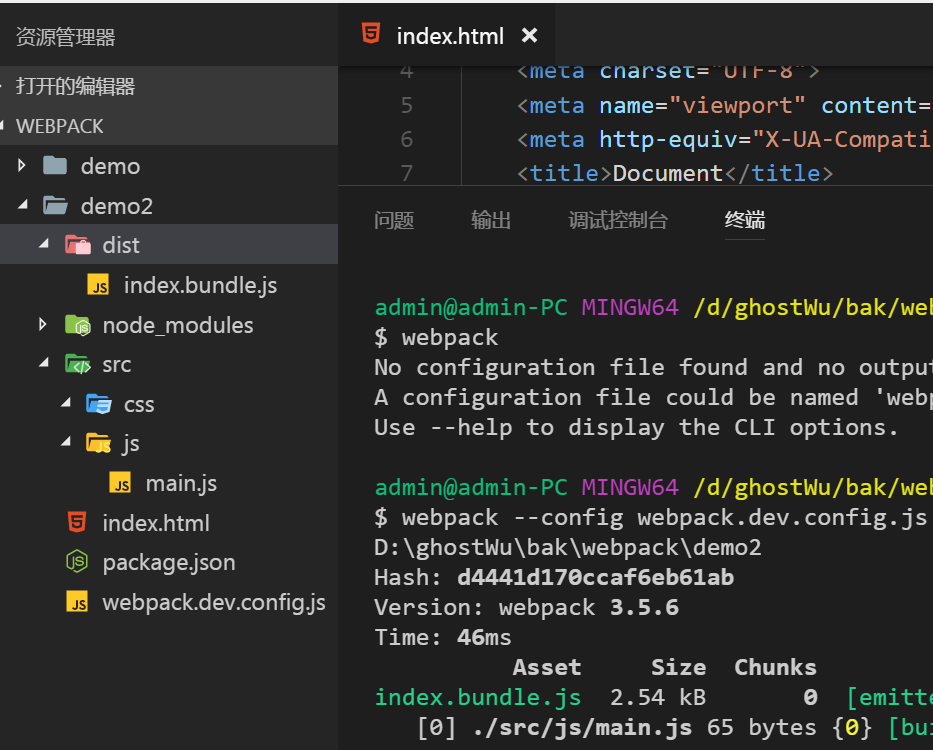
第二、如果配置文件webpack.config.js被修改成别的名字(如webpack.dev.config.js),执行webpack打包命令,是不能正常打包的(命令行会提示,找不到配置文件),所以需要在打包的时候,通过--config指定配置文件的名字(webpack --config webpack.dev.config.js)才能正常打包

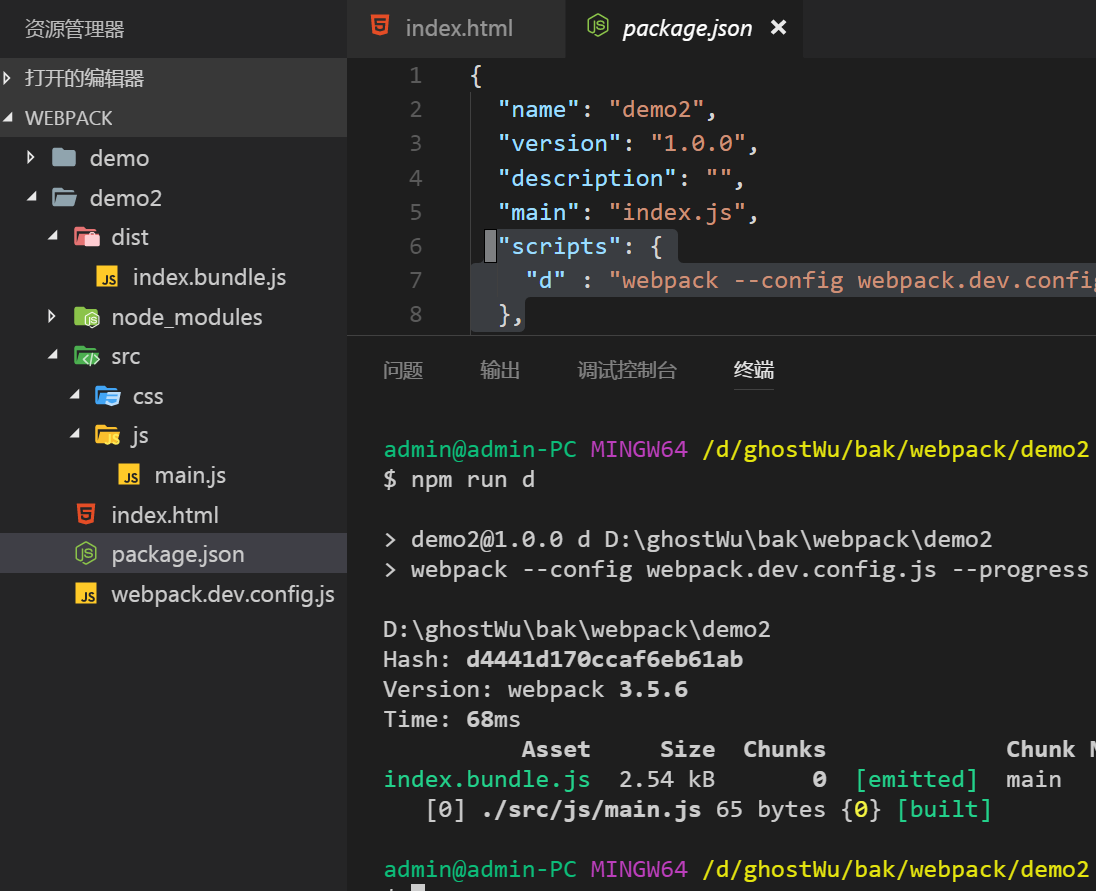
第三、通过package.json文件的script部分,简化打包操作
把package.json文件的scripts部分修改成:
然后在命令行下用 npm run d 这个快捷方式就可以执行scripts添加的"d"项对应的命令

[js高手之路]深入浅出webpack教程系列2-配置文件webpack.config.js详解(上)的更多相关文章
- [js高手之路]深入浅出webpack教程系列6-插件使用之html-webpack-plugin配置(下)
上文我们对html-webpack-plugin的实例htmlWebpackPlugin进行了遍历分析,讲解了几个常用属性( inject, minify )以及自定义属性的添加,本文,我们继续深入他 ...
- [js高手之路]深入浅出webpack教程系列5-插件使用之html-webpack-plugin配置(中)
上文我们讲到了options的配置和获取数据的方式,本文,我们继续深入options的配置 一.html-webpack-plugin插件中的options除了自己定义了一些基本配置外,我们是可以任意 ...
- [js高手之路]深入浅出webpack教程系列4-插件使用之html-webpack-plugin配置(上)
还记得我们上文中的index.html文件吗? 那里面的script标签还是写死的index.bundle.js文件,那么怎么把他们变成动态的index.html文件,这个动态生成的index.htm ...
- [js高手之路]深入浅出webpack教程系列3-配置文件webpack.config.js详解(下)
本文继续接着上文,继续写下webpack.config.js的其他配置用法. 一.把两个文件打包成一个,entry怎么配置? 在上文中的webpack.dev.config.js中,用数组配置entr ...
- [js高手之路]深入浅出webpack教程系列7-( babel-loader,css-loader,style-loader)的用法
什么是loader呢,官方解释为文件的预处理器,通俗点说webpack在处理静态资源的时候,需要加载各种loader,比如,html文件,要用html-loader, css文件要用css-loade ...
- [js高手之路]深入浅出webpack教程系列9-打包图片(file-loader)用法
我们还是接着上文继续,本文我们要讲的是图片资源的打包,图片在静态排版中,经常出现的两个位置是css通过background引入背景,还有一种就是在html模板文件中用img标签引入的方式,如果要在we ...
- [js高手之路]深入浅出webpack教程系列8-(postcss-loader,autoprefixer,html-loader,less-loader,ejs-loader)用法
我们接着上文,那么在上篇文章的最后,写到了css-loader的用法,如果你用心发现,就能看到我在style.css样式文件中写了一个这样的样式: div { transition: all ease ...
- [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数
[js高手之路]深入浅出webpack教程系列索引目录: [js高手之路]深入浅出webpack教程系列1-安装与基本打包用法和命令参数 [js高手之路]深入浅出webpack教程系列2-配置文件we ...
- [js高手之路]深入浅出webpack系列2-配置文件webpack.config.js详解
接着上文,重新在webpack文件夹下面新建一个项目文件夹demo2,然后用npm init --yes初始化项目的package.json配置文件,然后安装webpack( npm install ...
随机推荐
- 有关PHPhash算法
https://www.cnblogs.com/shangzekai/p/4444169.html
- MySQL与SQL语句的操作
MySQL与SQL语句的操作 Mysql比较轻量化,企业用的是Oracle,基本的是熟悉对数据库,数据表,字段,记录的更新与修改 1. mysql基本信息 特殊数据库:information_sche ...
- ASP.NET MVC下使用AngularJs语言(七):Cookie的使用
网站开发,使用Cookie对暂存数据进行读写,可以使用C#,javascript,jQuery,也可以使用angularjs等等来读写...... 本篇实现angularjs环境之下对Cookie时行 ...
- 微信小程序之自定义模态弹窗(带动画)实例
1.基本需求. 实现用户自定义弹框 带动画(动画可做参靠,个人要是觉得不好看可以自定义动画) 获取弹出框的内容,自定义事件获取 2.案例目录结构 二.程序实现具体步骤 1.弹框index.wxml代码 ...
- 《机器学习实战(基于scikit-learn和TensorFlow)》第四章内容的学习心得
本章主要讲训练模型的方法. 线性回归模型 闭式方程:直接计算最适合训练集的模型参数 梯度下降:逐渐调整模型参数直到训练集上的成本函数调至最低,最终趋同与第一种方法计算出的参数 首先,给出线性回归模型的 ...
- ubuntu环境下编译linux内核问题解决备忘
在使用比较新的gcc编译内核时,经常遇到这个问题: 问题一: 提示: mkimage" command not found - U-Boot images will not be built ...
- Linux - 常用网络操作
001 - Linux CentOS网络配置 CentOS---网络配置详解 002 - Linux查看端口状态 检测本机8080端口状态:netstat –apn | grep 8080 检测192 ...
- 爬虫--反爬--css反爬---大众点评爬虫
大众点评爬虫分析,,大众点评 的爬虫价格利用css的矢量图偏移,进行加密 只要拦截了css 解析以后再写即可 # -*- coding: utf- -*- """ Cre ...
- python 怎样获取toast?
toast是什么? 想要获取toast的小伙伴们,肯定知道这个是一个什么玩意,例行还是加一个图,加以解释,下图的就是传说中的toast,它有一个特点,出现时间特别短,很难通过定位元素去获取这个toas ...
- springboot创建统一异常拦截器全局处理 异常
1.创建Exception类 public class MyException extends RuntimeException { private ErrorCodeEnum errorCode; ...
