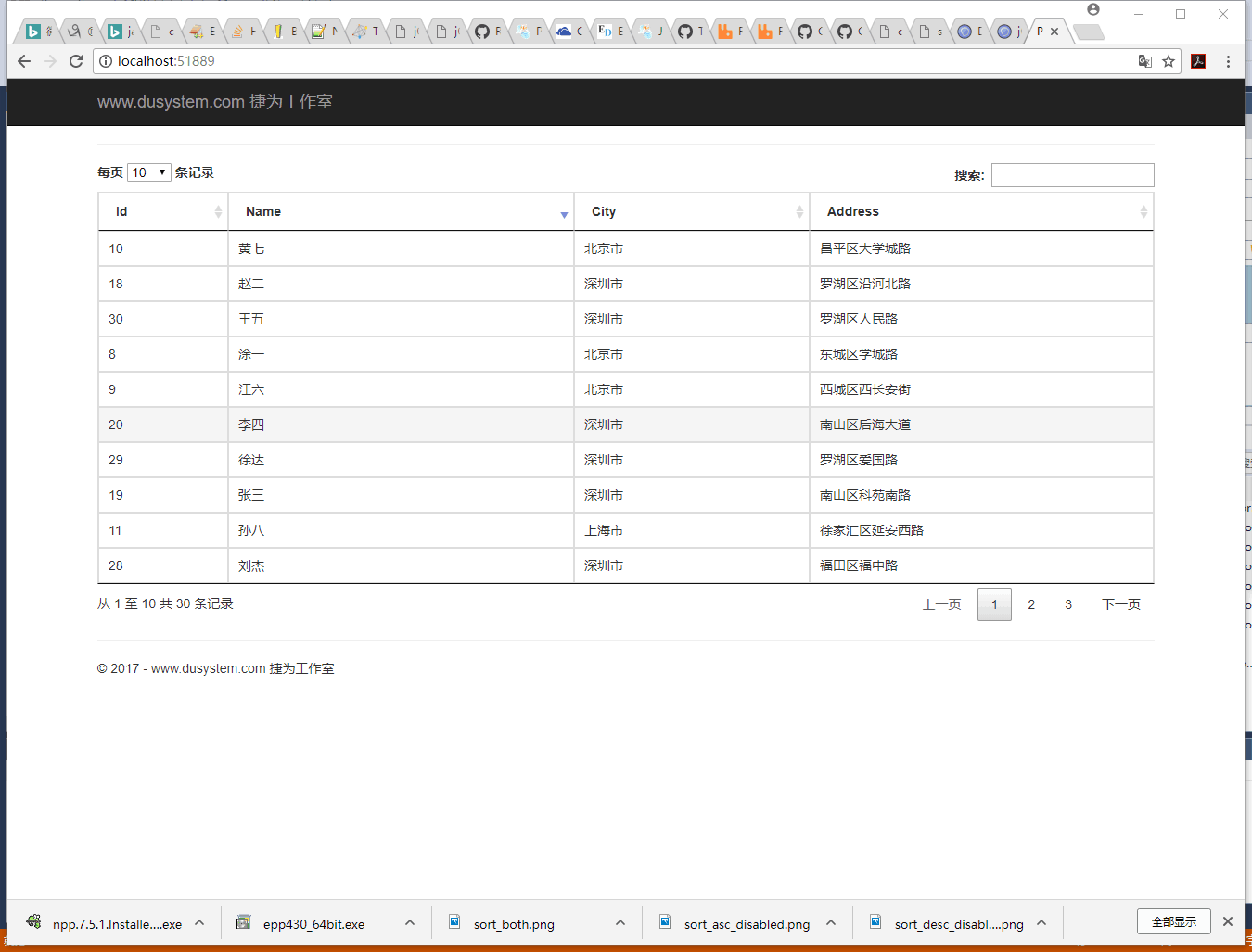
Csharp:Paging Sorting Searching In ASP.NET MVC 5

http://www.c-sharpcorner.com/UploadFile/0c1bb2/sorting-paging-searching-in-Asp-Net-mvc-5/
https://dzone.com/articles/table-sorting-pagination
https://datatables.net/
Index.cshtm:
@{
ViewBag.Title = "Paging Sorting Searching In ASP.NET MVC 5";
}
<script src="~/Scripts/jquery-1.10.2.min.js"></script>
<link rel="stylesheet" type="text/css" href="~/css/jquery.dataTables.min.css">
<script type="text/javascript" language="javascript" src="~/Scripts/jquery.dataTables.min.zh.js" charset="utf-8"></script>
<script>
$(document).ready(function () {
//Call EmpDetails jsonResult Method http://cdn.datatables.net/1.10.10/css/jquery.dataTables.min.css
$.getJSON("Home/EmpDetails",
function (json) {
var tr;
//Append each row to html table
for (var i = 0; i < json.length; i++) {
tr = $('<tr/>');
tr.append("<td>" + json[i].Id + "</td>");
tr.append("<td>" + json[i].Name + "</td>");
tr.append("<td>" + json[i].City + "</td>");
tr.append("<td>" + json[i].Address + "</td>");
$('table').append(tr);
}
$('#EmpInfo').DataTable();
});
});
</script>
<hr />
<div class="form-horizontal">
<table id="EmpInfo" class="table table-bordered table-hover">
<thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>City</th>
<th>Address</th>
</tr>
</thead>
<tbody></tbody>
</table>
</div>
_Layout.cshtml:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>@ViewBag.Title - www.dusystem.com 捷为工作室</title>
<link href="~/Content/Site.css" rel="stylesheet" type="text/css" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" type="text/css" />
<script src="~/Scripts/modernizr-2.6.2.js"></script> </head>
<body>
<div class="navbar navbar-inverse navbar-fixed-top">
<div class="container">
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse">
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
@Html.ActionLink("www.dusystem.com 捷为工作室", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" })
</div>
<div class="navbar-collapse collapse">
<ul class="nav navbar-nav">
</ul>
</div>
</div>
</div> <div class="container body-content">
@RenderBody()
<hr />
<footer>
<p>© @DateTime.Now.Year - www.dusystem.com 捷为工作室</p>
</footer>
</div> <script src="~/Scripts/bootstrap.min.js"></script>
</body>
</html>
HomeController.cs:
using PagingSoringInMVC.Models;
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace PagingSoringInMVC.Controllers
{ /// <summary>
///
/// </summary>
public class HomeController : Controller
{
// GET: Home
[HttpGet]
public ActionResult Index()
{
return View();
} [HttpGet]
public JsonResult EmpDetails()
{
//Creating List
List<Employee> ObjEmp = new List<Employee>()
{
//Adding records to list
new Employee
{
Id = 1, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi"
},
new Employee
{
Id = 2, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 3, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 4, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 5, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 6, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 7, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 8, Name = "涂一", City = "北京市", Address = "东城区学城路"
},
new Employee
{
Id = 9, Name = "江六", City = "北京市", Address = "西城区西长安街"
},
new Employee
{
Id = 10, Name = "黄七", City = "北京市", Address = "昌平区大学城路"
},
new Employee
{
Id = 11, Name = "孙八", City = "上海市", Address = "徐家汇区延安西路"
},
new Employee
{
Id = 12, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 13, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 14, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 15, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 16, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 17, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 18, Name = "赵二", City = "深圳市", Address = "罗湖区沿河北路"
},
new Employee
{
Id = 19, Name = "张三", City = "深圳市", Address = "南山区科苑南路"
},
new Employee
{
Id = 20, Name = "李四", City = "深圳市", Address = "南山区后海大道"
},
new Employee
{
Id = 21, Name = "Vithal Wadje", City = "Latur", Address = "Kabansangvi"
},
new Employee
{
Id = 22, Name = "Sudhir Wadje", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 23, Name = "Dinesh Beniwal", City = "New Delhi", Address = "Noida"
},
new Employee
{
Id = 24, Name = "Dhananjay Kumar", City = "New Delhi", Address = "Delhi"
},
new Employee
{
Id = 25, Name = "Jitendra Gund", City = "Pune", Address = "Pune"
},
new Employee
{
Id = 26, Name = "Anil Kumar", City = "chandigarh", Address = "chandigarh"
},
new Employee
{
Id = 27, Name = "Ramesh", City = "Mumbai", Address = "Kurla"
},
new Employee
{
Id = 28, Name = "刘杰", City = "深圳市", Address = "福田区福中路"
},
new Employee
{
Id = 29, Name = "徐达", City = "深圳市", Address = "罗湖区爱国路"
},
new Employee
{
Id = 30, Name = "王五", City = "深圳市", Address = "罗湖区人民路"
}, };
//return Json
return Json(ObjEmp, JsonRequestBehavior.AllowGet);
}
}
}
Employee.cs:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks; namespace PagingSoringInMVC.Models
{
public class Employee
{
public int Id { get; set; }
public string Name { get; set; }
public string City { get; set; }
public string Address { get; set; }
}
}
Csharp:Paging Sorting Searching In ASP.NET MVC 5的更多相关文章
- [转]Paging, Searching and Sorting in ASP.Net MVC 5
本文转自:http://www.c-sharpcorner.com/UploadFile/4b0136/perform-paging-searching-sorting-in-Asp-Net-mvc- ...
- [转]Sorting, Filtering, and Paging with the Entity Framework in an ASP.NET MVC Application (3 of 10)
本文转自:http://www.asp.net/mvc/overview/older-versions/getting-started-with-ef-5-using-mvc-4/sorting-fi ...
- ASP.NET MVC WebGrid – Performing true AJAX pagination and sorting 【转】
ASP.NET MVC WebGrid – Performing true AJAX pagination and sorting FEBRUARY 27, 2012 14 COMMENTS WebG ...
- ASP.NET MVC with Entity Framework and CSS一书翻译系列文章之目录导航
ASP.NET MVC with Entity Framework and CSS是2016年出版的一本比较新的.关于ASP.NET MVC.EF以及CSS技术的图书,我将尝试着翻译本书以供日后查阅. ...
- 【jqGrid for ASP.NET MVC Documentation】.学习笔记.2.jqGrid Model-View-Controller 分离
1 基本 分离代码 和 描述 ,在ASP.NET MVC 应用程序中是非常重要的.因此,jqGrid 的 mvc 模式使用一个共同的网格安装设置,包括 Model ,Controller 和 View ...
- ASP.NET MVC 5 實作 GridView 分頁
本文用 ASP.NET MVC 5 實作一個 GridView,功能包括: 分頁(paging).關鍵字過濾(filtering).排序(sorting).AJAX 非同步執行,外觀上亦支援 Resp ...
- ASP.NET MVC搭建项目后台UI框架—5、Demo演示Controller和View的交互
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—6、客户管理(添加、修改、查询、分页)
目录 ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NE ...
- ASP.NET MVC搭建项目后台UI框架—7、统计报表
ASP.NET MVC搭建项目后台UI框架—1.后台主框架 ASP.NET MVC搭建项目后台UI框架—2.菜单特效 ASP.NET MVC搭建项目后台UI框架—3.面板折叠和展开 ASP.NET M ...
随机推荐
- Git 的一个教程网站(中文、GUI)
交互教学网站:http://learngitbranching.js.org/ Github Repositry (fork)https://github.com/pcottle/learnGitBr ...
- 9.indicate、xutils、json
json数据 页签详情页数据 public class TabData { public int retcode; public TabDetail data;//不是数组的话类型就是这个 pu ...
- Swift5 语言指南(十四) 下标
类,结构和枚举可以定义下标,下标是用于访问集合,列表或序列的成员元素的快捷方式.您可以使用下标按索引设置和检索值,而无需单独的设置和检索方法.例如,您可以访问在元素Array实例作为someArray ...
- 【Spark调优】:结合业务场景,优选高性能算子
聚合操作使用reduceByKey/aggregateByKey替代groupByKey 参见我的这篇博客说明 [Spark调优]:如果实在要shuffle,使用map侧预聚合的算子 内存充足前提下使 ...
- 使用pyenv来管理python版本
使用pyenv可以很方便的切换python版本,而不会影响系统的python版本,对需要使用supervisor(仅支持python2)托管程序,项目使用python3开发的情况十分有用 pyenv的 ...
- Python函数——列表推导式、生成器与迭代器
列表推导式 产生背景 现在有个需求,看列表[0, 1, 2, 3, 4, 5, 6, 7, 8, 9],要求你把列表里的每个值加1,你怎么实现? 第一种方法: a = [1,3,4,6,7,7,8,9 ...
- [EXP]Adobe ColdFusion 2018 - Arbitrary File Upload
# Exploit Title: Unrestricted # Google Dork: ext:cfm # Date: -- # Exploit Author: Pete Freitag of Fo ...
- web自动化测试---自动化脚本设置百度搜索每页显示条数
前面学的都是基础知识,本篇将进入实战练习 以百度“搜索设置”为对象进行测试用例的写作: 百度的搜索设置在首页的“设置”里面,鼠标悬停之后即可显示,如下图红框位置: 测试目标是,修改每页的显示条数为50 ...
- Linux Shell常用shell命令
Linux Shell常用shell命令 一.文件.目录操作命令 1.ls命令 功能:显示文件和目录的信息 ls 以默认方式显示当前目录文件列表 ls -a 显示所有文件包括隐藏文件 ls -l 显示 ...
- MySQL 中的数字类型
MySQL 中数据类型常用的就三大类: 数字类型/numeric types 日期和时间/date and time types 字符类型/string (character and byte) ty ...
