Postman插件使用
Postman插件:模拟前端请求后台,用于后台对外接口测试
POSTMAN解决。。先解压Postman_v4.1.3.rar

然后按自己实际解压的文件夹里面的这个文件夹_metadata前面的_去掉

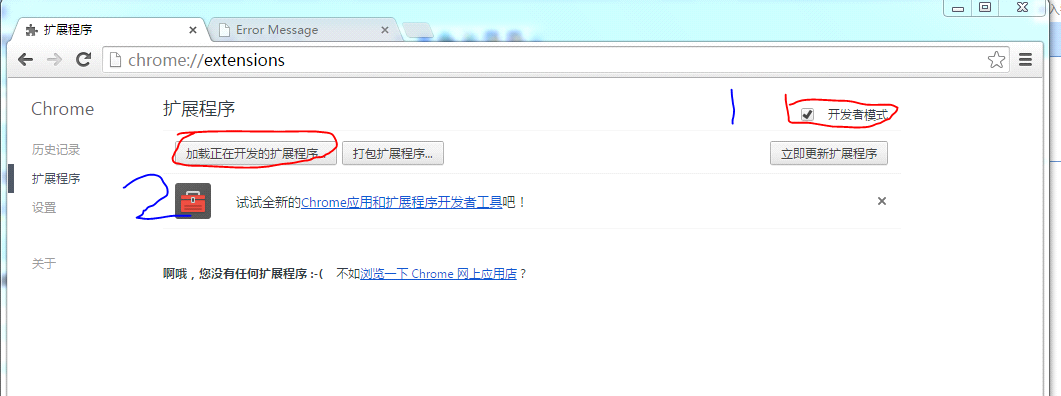
然后打开谷歌地址栏上输入该地址chrome://extensions/如下图

先勾选上开发者模式,然后加载正在开发的扩展程序

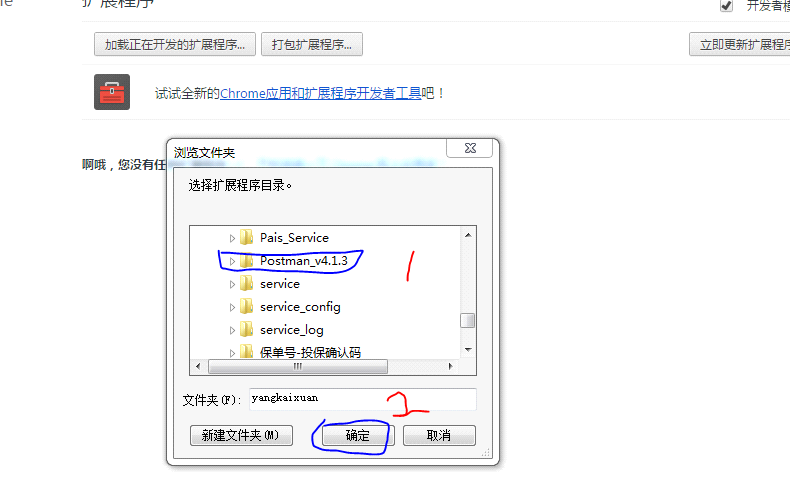
选上刚刚解压并且改过文件夹名字的文件夹

成功添加
点击界面的启动,启动后直接点击圈圈的地方跳过登陆
测试看看。。。请求方式、地址请求参数写入的地方、发送请求返回请求。这里都可以看到。大家可以自己玩去了。。
Postman插件使用的更多相关文章
- 谷歌postman插件用不了的命令行指令
谷歌postman插件用不了,想测试通过post提交传过来的参数测试,打开所在目录,shift右键,打开命令窗口,输入一下指令,即可获取到提交的值curl -X POST -d 'name=kpf&a ...
- postman插件部分Header设置无效的解决办法
在使用chrome的postman插件模拟http请求的时候,碰到了设置的部分Headers无效的问题,比如说Referer设置后就无效,经过查询发现了问题原因,原因的具体说明参考postman官网的 ...
- chrome postman插件手动安装
注:转自 http://blog.csdn.net/u010246789/article/details/51481134 1.下载postman插件,可以自己到网上下载,也可以点击http://do ...
- win10系统goole浏览器安装postMan插件
1. 首先是下载PostMan工具,可以通过谷歌插件网站查询下载postman插件工具.解压文件 2. 解压压缩包 3. 修改_metadata文件重命名为metadata文件,保存待用.修改后为: ...
- Postman Google浏览器离线安装Postman插件
Google浏览器离线安装Postman插件 by:授客 QQ:1033553122 解决无法通打开谷歌web商店安装Postman插件的问题,文章参考网络. 测试环境:ChromeStandalon ...
- 谷歌postman插件的安装与使用
下载地址:http://pan.baidu.com/s/1kTh1g4B 安装方法: 1.下载并解压 2.解压后.打开谷歌浏览器.选择很多其它工具→扩展程序,如图 3.勾选开发人员模式 4.选择载入正 ...
- Postman插件如何安装
我们chrome插件网热门推荐的软件之一就是postman.但是postman的适应平台分为:postman chrome应用程序,postman应用程序,postman插件.谷歌应用商店从2018年 ...
- chrome浏览器postman 插件安装
postman 软件功能 模拟各种HTTPrequests 从常用的GET.POST到RESTful的PUT.DELETE…等等.甚至还可以发送文件.送出额外的header. Collection功能 ...
- postman插件的安装以及简单介绍
1:postman是干什么的? Postman官网上这么介绍的:“Modern software is built on APIs,Postman helps you develop APIs fas ...
随机推荐
- Collections.sort 的日期排序
public static void main(String[] args) throws ParseException { // sort降序排列 List<Date> dates = ...
- idea 报错 :error:java:Compilation failed:internal java compiler error
当使用Tomcat运行项目时报错 翻译一下是 错误:Java:编译失败:内部Java编译器错误 这样看来更不理解了 其实原因是Java的版本不一致 查看项目的jdk版本是否一致: file----pr ...
- 【双目备课】OpenCV例程_stereo_calib.cpp解析
stereo_calib是OpenCV官方代码中提供的最正统的双目demo,无论数据集还是代码都有很好实现. 一.代码效果: 相关的内容包括28张图片,1个xml和stereo_calib.cpp的代 ...
- 网站基础html javascript jquery
第二章HTML HBuilder的使用 边改边看模式 chrome浏览器看. HTML的基本格式 超文本标记语言 HyperText Markup Language HyperText 超文本 Mar ...
- P4726 【模板】多项式指数函数
思路 按照式子计算即可 \[ F(x)=F_0(x)(1-\ln F_0(x) +A(x)) \] 代码 // luogu-judger-enable-o2 #include <cstdio&g ...
- --save 与--save-dev的区别
一.模式 运行webpack命令时,一定要指定模式. webpack --mode developmentwebpack --mode production二.--save -dev --save:将 ...
- Mac redis安装
Download, extract and compile Redis with: #进入下载目录 $ cd ... $ wget http://download.redis.io/releases/ ...
- 二叉树放置照相机 Binary Tree Cameras
2019-03-27 15:39:37 问题描述: 问题求解: 很有意思的问题,问题描述简单,求解过程也可以非常的简洁,是个难得的好题. 求解的过程是自底向上进行分析,对于叶子节点,如果在叶子上放置照 ...
- Cookiecutter 使用
1.需求 ①make ②gcc 4.7以上 ③python2.7 应用于Linux/Unix 或者OS X 系统 2.安装 ①减压缩 ②git clone http://github.com/ad30 ...
- ES6之Array数组
定义数组 ,]; const arr = new Array(1,2,3,4); const array1 = new Array(); array1[]="test"; 给数组不 ...
