nodejs获取post请求发送的formData数据
前端post请求发送formData的类型数据时,需要服务端引入中间件body-parser,主要原因是post请求发送的数据,是在http的body里面,所以需要进行解析,否则获取不到数据(数据为空)
注意:对于使用Requst Payload(以“流“的方式传递数据时,不要要这个中间件)
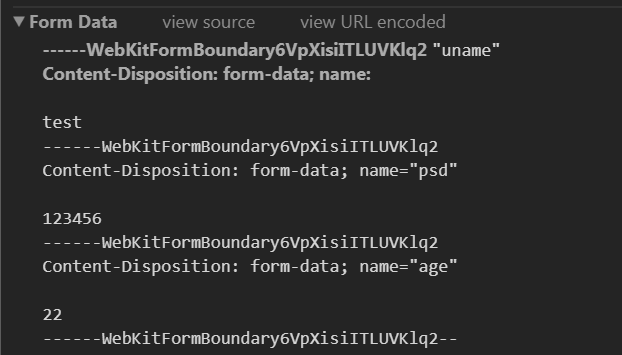
即便是前端浏览器能够看到数据(如下图所示)已发送并且请求成功,status==200;

前端代码:
let forms= new FormData();
forms.append('uname','test');
forms.append('psd',123456);
forms.append('age','22');
let xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
if(xhr.status>=200&&xhr.status<=300||xhr.status==304){
console.log(xhr.response)
}
}else{
console.log(xhr.status)
}
}
xhr.open('POST','http://localhost:99/formdata',true);
xhr.setRequestHeader("Content-Type","application/x-www-form-urlencoded"); //formdata数据请求头需设置为application/x-www-form-urlencoded
console.log(forms);
xhr.send(forms);
后端node.js代码:
let express = require('express');
let app = express();
const bodyParser = require('body-parser');
app.use(bodyParser.json());//数据JSON类型
app.use(bodyParser.urlencoded({ extended: false }));//解析post请求数据
app.all('*',function(req,res,next){
let origin=req.headers.origin;
res.setHeader('Access-Control-Allow-Origin',"*");
res.setHeader('Access-Control-Allow-Headers','Content-Type');
next();
})
app.post('/formdata',function(req,res){
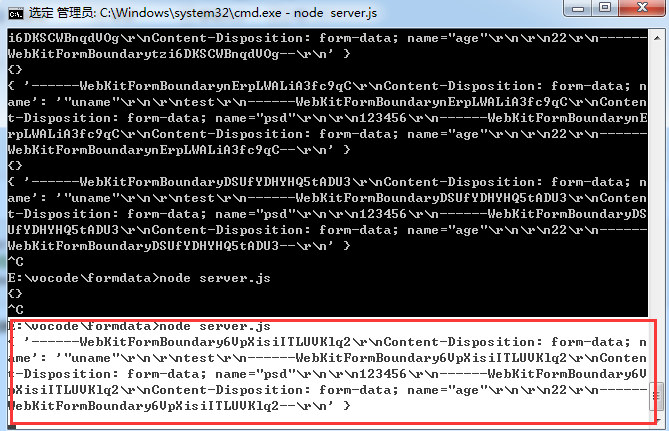
console.log(req.body);
res.send('POST发送成功了')
})
app.listen(99);
其中三行代码很关键:
const bodyParser = require('body-parser');
app.use(bodyParser.json());//数据JSON类型
app.use(bodyParser.urlencoded({ extended: false }));//解析post请求数据
加入这三行代码,既可以在req.body内打印出前端请求的formdata数据

关于body-parser介绍比较详细的一个网站:https://www.cnblogs.com/chyingp/p/nodejs-learning-express-body-parser.html
nodejs获取post请求发送的formData数据的更多相关文章
- 【转】nodejs获取post请求发送的formData数据
前端post请求发送formData的类型数据时,需要服务端引入中间件body-parser,主要原因是post请求发送的数据,是在http的body里面,所以需要进行解析,否则获取不到数据(数据为空 ...
- 类型:JQuery;问题:ajax调用ashx文件;结果:ashx文件怎么获取$.ajax()方法发送的json数据
ashx文件怎么获取$.ajax()方法发送的json数据 作者:careful 和ajax相关 新浪微博QQ空间QQ微博百度搜藏腾讯朋友QQ收藏百度空间人人网开心网0 $.ajax({ t ...
- PHP如何通过Http Post请求发送Json对象数据?
因项目的需要,PHP调用第三方 Java/.Net 写好的 Restful Api,其中有些接口,需要 在发送 POST 请求时,传入对象. Http中传输对象,最好的表现形式莫过于JSON字符串了, ...
- vue-resource发送multipart/form-data数据
//add headers this.$http.post('/api', data, { headers: { 'Content-Type': 'multipart/form-data' } }) ...
- angularjs和jquery前端发送以http请求formdata数据
formdata是比较常见的前端发送给后端的请求,不仅可以上传数据,而且同时可以上传文件. jquery使用http请求上传formdata数据的方法: var formdata = new Form ...
- nodejs接收post请求参数
原文 https://blog.csdn.net/u013263917/article/details/78682270#1.2 nodejs接收post请求参数1.1-浏览器发送post请求参数的方 ...
- python使用requests发送multipart/form-data请求数据
def client_post_mutipart_formdata_requests(request_url,requestdict): #功能说明:发送以多部分表单数据格式(它要求post的消息体分 ...
- 16 react 发送异步请求获取数据 和 使用Redux-thunk中间件进行 ajax 请求发送
1.发送异步请求获取数据 1.引入 axios ( 使用 yarn add axios 进行安装 ) import axios from 'axios'; 2. 模拟 在元素完成挂载后加载数据 并初始 ...
- 获取到jqgrid发送的请求得到的数据
loadComplete: function (data) { console.log(data); }, 例: var jgGrid = $("#jgTable").jqGrid ...
随机推荐
- TiDB(1): server測试安装
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/50600352 未经博主同意不得转载. 博主地址是:http://blog.csd ...
- JS容易犯错的this和作用域
var someuser = { name: 'byvoid', func: function() { console.log(this.name); } }; var foo = { name: ' ...
- hdoj-看病要排队
看病要排队 Problem Description 看病要排队这个是地球人都知道的常识. 不过经过细心的0068的观察,他发现了医院里排队还是有讲究的.0068所去的医院有三个医生(汗,这么少)同时看 ...
- .Net-ASP.NET Web API:目录
ylbtech-.Net-ASP.NET Web API:目录 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 0. https://www.asp.net/we ...
- python关于文件的操作
总是记不住API.昨晚写的时候用到了这些,但是没记住,于是就索性整理一下吧: python中对文件.文件夹(文件操作函数)的操作需要涉及到os模块和shutil模块. 得到当前工作目录,即当前Pyth ...
- PCB 生产周期计算逻辑与代码实现
PCB生产周期计算逻辑: 代码实现: 调用代码: getWeek(DateTime.Now.Date, ); 周期计算逻辑: /// <summary> /// 获取周期 /// < ...
- Constructing Roads In JGShining's Kingdom(LIS)
http://acm.hdu.edu.cn/showproblem.php?pid=1025 题意:富人路与穷人路都分别有从1到n的n个点,现在要在富人点与穷人点之间修路,但是要求路不能交叉,问最多能 ...
- B - Magnets
Problem description Mad scientist Mike entertains himself by arranging rows of dominoes. He doesn't ...
- animation与transition的简单讲述
CSS动画分为两大组成部分:transition和animation 在CSS 3引入Transition(过渡)这个概念之前,CSS是没有时间轴的.也就是说,所有的状态变化,都是即时完成. tran ...
- VMWare linux 打印太多,看不到之前的记录的解决方法总结
1.在命令后面加 | more. 可以每次按空格键或是回车键后翻.2.命令后面加| less ,可以前后翻.3.用重定向到文件 > 文件名,之后慢慢看 ----待补充 ------
