vue 注册全局组件
注册全局组件有啥好处呢? 提高代码的复用性;哪里需要写哪里,贼方便,就写一个标签;减少代码量;可以再配合slot一起使用,咦~~,舒服
为了让整个项目的可读性,我创建一个文件统一存放全局组件
1、创建common文件夹,文件夹用来存放我们所需要的注册的全局组件
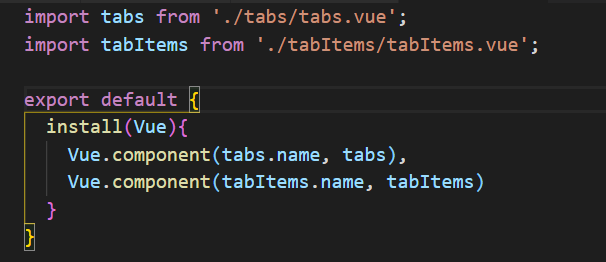
此时我们需要一个index.js文件。上代码 【脑补】我已经再common文件夹下创建好了我引入的这两个文件
这里值得注意的是tabs.name 和 tabItems.name 是啥玩意呀! 诶呀 就是组件命名呗 嗯?需要注意吗?

2、上面已经ojbk了,我去到main.js文件中 翻云覆雨一番

么得错,怼上这两行代码,你就完成了注册全局组件
vue 注册全局组件的更多相关文章
- VUE注册全局组件和局部组件
全局组件 第一步:在components文件夹下建立一个子文件Users.vue <template> <div class="users"> {{msg} ...
- vue注册全局组件
在项目开发中能不能自己写一个组件可以像iview或者element那样可以不必引用就可以直接用呢?答案是可以的. 首先,写一个组件mainHeader. 接着在vue中注册这个组件,代码如下: Vue ...
- 优雅的处理vue注册全局组件
使用情景: 有频繁使用的组件 需要进行全局注册 可以将这些组件都放在components下同一个文件夹下,在此文件夹中建立 一个js文件 代码如下: import Vue from 'vue'; // ...
- vue 自动注册全局组件
vue 自动注册全局组件 vue 注册全局组件的方式 const plugins = { install(Vue) { const requireComponent = require.context ...
- vue 中注册全局组件
1 全局注册组件 建一个 js 文件, 注册全局组件, 并且暴露出去 然后再在 main.js 中引入 在页面就可以直接使用了 2 全局注册过滤器 建立文件, 包含所有过滤器方法 ...
- vue 的全局组件和 局部组件
vue组件局部与全局注册的区别 //局部注册 var mycomponent = new extend({ <!--Vue.extend()是Vue构造器的扩展,调用Vue.e ...
- vue中全局组件与局部组件的注册,以及动态绑定props值
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue 复习篇. 注册全局组件,和 组件库
初篇 ============================================================== 1. 编写loading组件(components/Loading/ ...
- vue(3)—— vue的全局组件、局部组件
组件 vue有局部组件和全局组件,这个组件后期用的会比较多,也是非常重要的 局部组件 template与components属性结合使用挂载 其中 Vmain.Vheader.Vleft.Vconte ...
随机推荐
- linux下jdk的安装和配置
一.首先依据自己的系统位数在网上下载对应的jdk安装包 下载地址例如以下:http://www.oracle.com/technetwork/java/javase/downloads/jdk8-do ...
- 一条SQL面试题
求其中同一个主叫号码的两次通话之间间隔大于10秒的通话记录ID 例如:6,7,8,9,10条记录均符合 ID 主叫号码 被叫号码 通话起始时间 通话结束时间 ...
- 使用SetTimer函数为Delphi的Win控件设置时钟
procedure Timertodo(var messag:Tmessage);message WM_TIMER; procedure TForm1.FormCreate(Sender: TObje ...
- 集成CCFlow工作流与GPM的办公系统驰骋CCOA介绍(二)
GPM怎样控制菜单权限以及菜单的增删显示 因为CCOA中仅仅有属于admin才干够进行权限管理与流程设计.password为pub. 1.加入CCOA功能菜单 进入GPM后,找到编号为CCOA的信息后 ...
- Codeforces--630D--Hexagons(规律)
D - Hexagons! Crawling in process... Crawling failed Time Limit:500MS Memory Limit:65536KB ...
- 【撸码caffe四】 solver.cpp&&sgd_solver.cpp
caffe中solver的作用就是交替低啊用前向(forward)算法和后向(backward)算法来更新参数,从而最小化loss,实际上就是一种迭代的优化算法. solver.cpp中的Solver ...
- Tool-Java:Spring Tool Suite
ylbtech-Tool-Java:Spring Tool Suite Spring Tool Suite 1.返回顶部 2.返回顶部 3.返回顶部 4.返回顶部 5.返回顶部 0. ...
- Spark入门之DataFrame/DataSet
目录 Part I. Gentle Overview of Big Data and Spark Overview 1.基本架构 2.基本概念 3.例子(可跳过) Spark工具箱 1.Dataset ...
- E20170830-mk
translation n. 翻译; 译本; 转化; 转变; calculate vt. 计算; 估计; 打算,计划; 旨在; erase vt. 抹去; 清除; 擦掉;
- 洛谷P1040 加分二叉树(区间dp)
P1040 加分二叉树 题目描述 设一个n个节点的二叉树tree的中序遍历为(1,2,3,…,n),其中数字1,2,3,…,n为节点编号.每个节点都有一个分数(均为正整数),记第i个节点的分数为di, ...
