js面向对象3-继承
一、了解继承
首先我们一起了解下js中继承,其实继承就是后辈继承前辈的属性和方法。
二、继承的方法
- 从父类继承属性和方法
这是对象冒充的方法,模仿java的继承方法。实现的原理是,通过改变父类的执行环境(也就是this指向子类)进行继承;
// 从父类中继承属性和方法
function Father() {
this.say = 'hi';
this.fn = function () {
return this.say;
}
}
function Son() {
this.name = "a";
//这一条把Father当中了普通的函数,变量赋值给了Son的f属性。其实得到的是Father函数的指针。
//需要注意的是,函数中的this,是谁调用指向谁。此时Father函数内的this指向了子类Son
this.f = Father;
/*继承的关键代码。等价于Father(),得到的结果将会有两个:
1. say="hi" 2. fn=function(){return this.say;}。
从而实现了Son继承Father属性和方法的功能。从而实现了Son继承Father属性和方法的功能。
*/
this.f();
//删除这个指针链接。为了避免后续修改对Father构造函数造成影响
delete this.f;
}
var s = new Son();
//打印结果是"hi"。Son中存在了Father的方法fn,return了say属性。
console.log(s.fn());
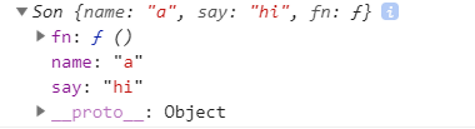
console.log(s);
继承效果展示:
通多console.log(s); 打印结果,即实例s,可以看出子类的继承效果,子类Son继承了父类Father的属性say和方法fn。

2 通过原型链继承
原型链的查找顺序: 先自身查找, 找到就结束, 没有找到就沿着原型链向上查找, 直到找到Object.prototype.proto
function A() {
this.a = "A";
this.fn = function () {
return this.a;
}
}
function B() {
this.a = "B";
}
B.prototype = new A(); //将构造函数A的实例作为B的原型,原来存在于A实例的所有方法和属性,存在于B原型prototype中
var b = new B(); //创建一个构造函数B的实例
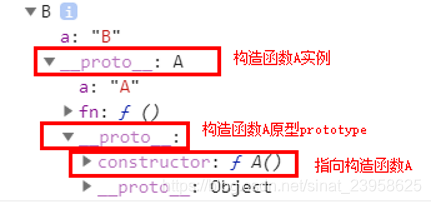
console.dir(b);//结果如下图
通过dir方法可以查看到b的实例所有属性和方法。
b实例不但拥有构造函数B的属性a="B",还继承了构造函数A的属性a="A"和方法fn();
并且constructor指向的是构造函数A。

3 class继承extends
class C {
constructor(name) {
//构造函数
this.name = name; //给新的对象添加一个name属性
}
// sayName相当于 A.prototype.sayName = function(){return this.name}
sayName() {
return this.name;
}
}
class D extends C { //D类,该类通过extends关键字,继承了C类的所有属性和方法
}
var newc = new D("haode");
//通过打印结果可以看出,实例继承了C类的属性和方法
console.log(newc.name); //"haode"
console.log(newc.sayName()); //"haode"
js面向对象3-继承的更多相关文章
- js面向对象之继承那点事儿根本就不是事
继承 说道这个继承,了解object-oriented的朋友都知道,大多oo语言都有两种,一种是接口继承(只继承方法签名):一种是实现继承(继承实际的方法) 奈何js中没有签名,因而只有实现继承,而且 ...
- 捋一捋js面向对象的继承问题
说到面向对象这个破玩意,曾经一度我都处于很懵逼的状态,那么面向对象究竟是什么呢?其实说白了,所谓面向对象,就是基于类这个概念,来实现封装.继承和多态的一种编程思想罢了.今天我们就来说一下这其中继承的问 ...
- JS面向对象组件 -- 继承的其他方式(类式继承、原型继承)
继承的其他形式: •类式继承:利用构造函数(类)继承的方式 •原型继承:借助原型来实现对象继承对象 类 : JS是没有类的概念的 , 把JS中的构造函数看做的类 要做属性和方法继承的时候,要分开继 ...
- JS——面向对象、继承
创建对象的方式: 1)单体 <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- JS 面向对象之继承 -- 原型链
ECMAScript只支持实现继承,其实现继承主要是靠原型链来实现. 原型链的基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法. 简单回顾下构造函数.原型和实例的关系: 每个构造函数都有 ...
- js面向对象之继承-原型继承
//animal 父类 超类 var Animal = function(name) { this.name = name; this.sayhello = function() { alert(&q ...
- JS 面向对象之继承---多种组合继承
1. 组合继承:又叫伪经典继承,是指将原型链和借用构造函数技术组合在一块的一种继承方式. 下面来看一个例子: function SuperType(name) { this.name = name; ...
- Js面向对象构造函数继承
构造函数继承 <!-- 创建构造函数 --> function Animal(){ this.species= '动物'; } function Dog(name,color){ this ...
- JS面向对象(封装,继承)
在六月份找工作中,被问的最多的问题就是: js面向对象,继承,封装,原型链这些,你了解多少? 额,,,我怎么回答呢, 只能说,了解一些,不多不少,哈哈哈哈,当然,这是玩笑话. 不过之前学过java,来 ...
- JS面向对象笔记二
菜单导航,<JS面向对象笔记一>, 参考书籍:阮一峰之<JavaScript标准参考教程> 一.构造函数和new命令 二.this关键字 三.构造函数和new命令 四.构造函 ...
随机推荐
- [Python] Plotting multiple stocks
import os import pandas as pd import matplotlib.pyplot as plt def test_run(): start_date='2017-01-01 ...
- 如何在Ubuntu14.04中安装mysql
接触过MySQL的小伙伴们都知道,在Windows下安装MySQL是一件让人十分头大的事情,但是在Ubuntu等其他Linux系统中安装MySQL就简单很多了,具体的教程如下.1.在Ubuntu的命令 ...
- 【Django】Cookie
目录 Cookie介绍 操作Cookie 获取Cookie 设置 Cookie 删除Cookie @ Cookie介绍 Cookie的由来 大家都知道==HTTP协议是无状态的==. ==无状态的的意 ...
- mysql 中sql 语句查询今天、昨天、近7天、近30天、一个月内、上一月数据
·1.几个小时内的数据 DATE_SUB(NOW(), INTERVAL 5 HOUR) 1 ·2.今天 select * from 表名 where to_days(时间字段名) = to_days ...
- zip-tar
1.zip 制作压缩文件 (1)格式:zip 压缩文件名 文件1 文件2... zip文件不能用cat查看 (2)选项: -r:用来压缩目录 2.unzip 解压缩文件 (1)格式:unzip 压缩文 ...
- JQ each 各种标签
类选择器: $("input[class=class1]").each(function(){ alert($(this).val()); }); ID选择器: $("i ...
- 新浪新闻按keyword抓取实例
import urllib2 import requests #import MySQLdb import webbrowser import string import re from Beauti ...
- 停止复制代理后AWT缓存组的行为
AWT缓存组中尽管大多数时候数据是从TimesTen到Oracle,但也存在数据从Oracle到TimesTen的情形. 数据从TimesTen下沉到Oracle依靠复制代理,数据从Oracle到Ti ...
- 自定义控件之onMeasure
最近一直在接触自定义控件的知识,自己就尝试着写了一个小的demo,算是对自定义知识点进行下总结 今天先来看下自定义控件需要重写的三个重要方法 看代码 package com.example.testc ...
- vue --- watch 高级用法
假设有如下代码: <div> <p>FullName: {{fullName}}</p> <p>FirstName: <input type=&q ...
