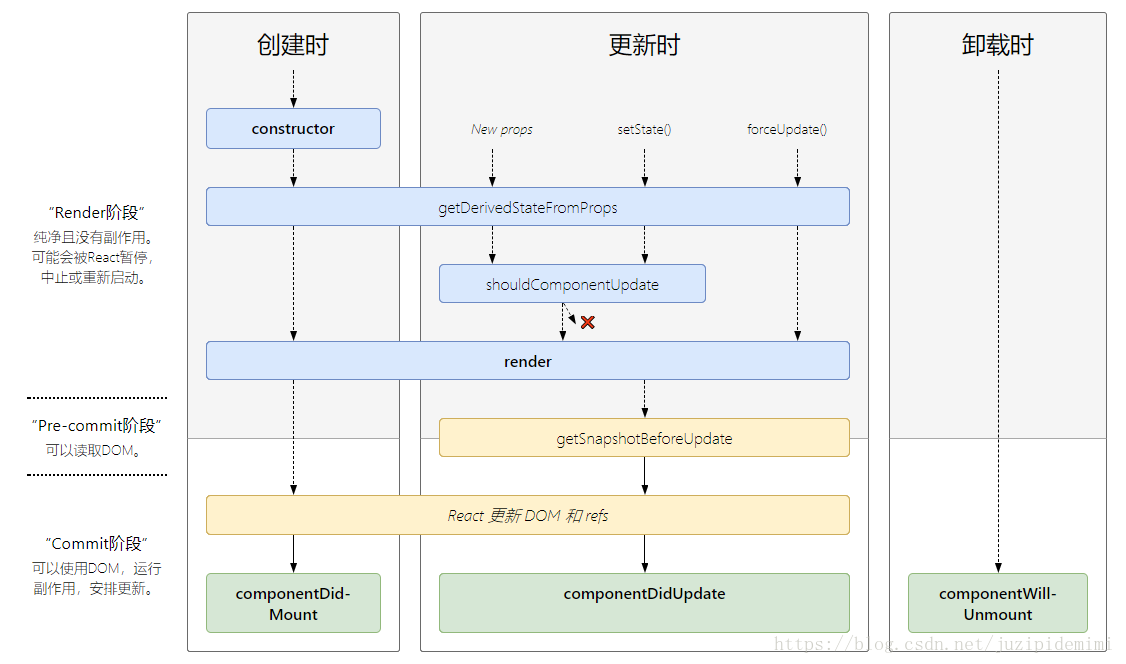
react新版本生命周期
 给componentWillMount componentWillReceiveProps componentWillUpdate生命周期加上UNSAFE_前缀,表明其不安全性,并将在未来版本将其移除
给componentWillMount componentWillReceiveProps componentWillUpdate生命周期加上UNSAFE_前缀,表明其不安全性,并将在未来版本将其移除
官网文档指出使用这些生命周期的代码会在未来版本的react中更容易产生bug,尤其是对于异步渲染的版本
新增生命周期static getDerivedStateFromProps(prevProps, prevState)、getSnapshotBeforeUpdate(prevProps, prevState) 、componendDidCatch(error, info)
static getDerivedStateFromProps(prevProps, prevState)
在每次渲染之前都会调用,不管造成重新渲染的原因,不管初始挂载还是后面的更新都会调用,这一点和UNSAFE_componentWillReceiveProps不同(只有当父组件造成重新渲染时才调用),每次都应该返回一个对象作为state的更新,或者返回null表示不更新
它的使用场景一般为依赖于props的变化去做一些状态的更新,让我们能够根据props的变化去更新内部的状态,以前我们经常在componentWillReceiveProps中完成该操作
但是你需要考虑是否真的有必要使用这个生命周期,比如:
如果你需要根据网络请求获取数据,你可以在componentDidUpdate里完成
当props改变时,你需要去重新计算某些数据,可以使用memoization helper替代
当props改变时,如果你想要重置一些state,可以考虑使用Fully controlled component(完全移出state的使用,通过父组件控制数据)或者Fully uncontrolled component(数据仅存在内部状态中)
getSnapshotBeforeUpdate(prevProps,prevState)
在最新的渲染数据提交给DOM前会立即调用,它让你在组件的数据可能要改变之前获取他们,他的返回值会被传递给componentDidUpdate的第三个参数 componentDidCatch
如果一个组件定义了componentDidCatch生命周期,则他将成为一个错误边界(错误边界会捕捉渲染期间、在生命周期方法中和在它们之下整棵树的构造函数中的错误,就像使用了try catch,不会将错误直接抛出了,保证应用的可用性)
class A extends React.Component {
// 用于初始化 state
constructor() {}
// 用于替换 `componentWillReceiveProps` ,该函数会在初始化和 `update` 时被调用
// 因为该函数是静态函数,所以取不到 `this`
// 如果需要对比 `prevProps` 需要单独在 `state` 中维护
static getDerivedStateFromProps(nextProps, prevState) {}
// 判断是否需要更新组件,多用于组件性能优化
shouldComponentUpdate(nextProps, nextState) {}
// 组件挂载后调用
// 可以在该函数中进行请求或者订阅
componentDidMount() {}
// 用于获得最新的 DOM 数据
getSnapshotBeforeUpdate() {}
// 组件即将销毁
// 可以在此处移除订阅,定时器等等
componentWillUnmount() {}
// 组件销毁后调用
componentDidUnMount() {}
// 组件更新后调用
componentDidUpdate() {}
// 渲染组件函数
render() {}
// 以下函数不建议使用
UNSAFE_componentWillMount() {}
UNSAFE_componentWillUpdate(nextProps, nextState) {}
UNSAFE_componentWillReceiveProps(nextProps) {}
}
getDerivedStateFromProps内部不可以有副作用,因为现在是无论是state改变还是props改变,
都会执行它。
例如:
这种写法会导致多次循环渲染直到报错
class App extends Component {
constructor(props){
super(props)
this.myFetch=this.myFetch.bind(this)
this.state = {
name: "",
list: null,
myFetch:this.myFetch
};
}
static getDerivedStateFromProps(props, state) {
if ( props.name !== state.name ) {
// 这一句是有副作用的,它会改变state状态,
// 然后再次调用getDerivedStateFromProps,再次改变state状态...
state.myFetch(props.name)
return {
name: props.name
};
}
return null;
}
myFetch(){
this.setState({
list: "newList"
})
}
render() {
return (
<div>{this.state.list}</div>
);
}
}
以上正确写法应为:
class App extends Component {
constructor(props){
super(props)
this.myFetch=this.myFetch.bind(this)
this.state = {
name: "",
list: null,
//myFetch:this.myFetch
};
}
// 纯函数,无副作用
static getDerivedStateFromProps(props, state) {
if ( props.name !== state.name ) {
return {
name: props.name,
list: null
};
}
return null;
}
componentDidUpdate(){
if(!this.state.list){
this.myFetch(this.props.name)
}
}
// 看是否需要初始化的时候调用
componentDidMount(){
this.myFetch(this.props.name)
}
myFetch(){
this.setState({
list: "newList"
})
}
render() {
return (
<div>{this.state.list}</div>
);
}
}react新版本生命周期的更多相关文章
- react.js 生命周期componentDidUpdate的另类用法:防止页面过渡刷新
场景:数据新增成功之后,需要返回原来的查询表,这时候的查询,需要使用react的生命周期:componentDidUpdate componentDidUpdate() 这个生命周期的作用是当prop ...
- React的生命周期
我们先来看一张图,其实看完这张图基本就懂了,如果还不懂,请继续往下看. getDefaultProps 执行过一次后,被创建的类会有缓存,映射的值会存在this.props,前提是这个prop不是父组 ...
- 附实例!图解React的生命周期及执行顺序
本文由云+社区发表 作者:前端林子 1.七个可选的生命周期 可以结合下图来看: (1) componentWillMount() 仅在render()方法前被调用一次,如果在该方法中调用了setSta ...
- React之生命周期
哈喽,这是我的第一篇博客,请大家多多关照~ 追根溯源:What's the lifeCycle? 生命周期函数指在某一时刻组件会自动调用执行的函数: React生命周期概览: 接下来我们就着生命周期的 ...
- React组件生命周期小结
React组件生命周期小结 下面所写的,只适合前端的React.(React也支持后端渲染,而且和前端有点小区别,不过我没用过.) 相关函数 简单地说,React Component通过其定义的几个函 ...
- React—组件生命周期详解
React—组件生命周期详解 转自 明明的博客 http://blog.csdn.net/slandove/article/details/50748473 (非原创) 版权声明:转载请注明出处,欢 ...
- React 函数生命周期
React 函数生命周期基础 1 ,概念 在组件创建.到加载到页面上运行.以及组件被销毁的过程中,总是伴随着各种各样的事件,这些在组件特定时期,触发的事件,统称为组件的生命周期:* 2,组件生命周 ...
- 帮你理清React的生命周期
这是一个从印记中文 | react官方文档提取总结的,算是帮自己理清并且强化记忆React的生命周期,以便以后编写组件的时候能够有更清晰的思路.本文如有纰漏,欢迎指正 整体上来讲,React生命周期分 ...
- 七天接手react项目 —— 生命周期&受控和非受控组件&Dom 元素&Diffing 算法
生命周期&受控和非受控组件&Dom 元素&Diffing 算法 生命周期 首先回忆一下 vue 中的生命周期: vue 对外提供了生命周期的钩子函数,允许我们在 vue 的各个 ...
随机推荐
- 洛谷 P1843 奶牛晒衣服
题目背景 熊大妈决定给每个牛宝宝都穿上可爱的婴儿装 . 于是 , 为牛宝宝洗晒衣服就成了很不爽的事情. 题目描述 熊大妈请你帮助完成这个重任 . 洗完衣服后 , 你就要弄干衣服 . 衣服在自然条件下用 ...
- [bzoj1103][POI2007]大都市meg_dfs序_树状数组
大都市meg bzoj-1103 POI-2007 题目大意:给定一颗n个点的树,m次操作.将一条路的边权更改成0:查询一个点到根节点的点权和.开始的时候所有边的边权都是1. 注释:$1\le n,m ...
- noi.openjudge——2971 抓住那头牛
http://noi.openjudge.cn/ch0205/2971/ 总时间限制: 2000ms 内存限制: 65536kB 描述 农夫知道一头牛的位置,想要抓住它.农夫和牛都位于数轴上,农夫 ...
- springMVC入门笔记
目录 一.回顾Servlet 二.SpringMVC简介 三.搭建SpringMVC第一个案例 四.简单流程及配置 五.使用注解开发Controller 六.参数绑定 基本数据类型的获取: 如果表单域 ...
- MVC.Net5:添加Tinymce的图片上传功能
Tinymce是目前几个主流的Web文本编辑器之一,不过它的图片上传功能是要收费的,而其它几个免费的上传图片的插件支持的都是PHP.那么就只能自己动手写一个了(源代码下载). 准备工作如下:1. ...
- Android studio 报错 gradel project sync failed Error:Cause: peer not authenticated
在网上找了半天,应该是找不到gradel的路径,试了网上非常多方法.本人解决例如以下: 在android studio中设置gradle.打开File-> settings->Gradle ...
- luogu2085 最小函数值
题目大意 有n个函数,分别为F1,F2,...,Fn.定义Fi(x)=Ai*x^2+Bi*x+Ci (x,Ai,Bi,Ci∈N*).给定这些Ai.Bi和Ci,请求出所有函数的所有函数值中最小的m个. ...
- user和userdebug区别
user:不可以root userdebug:可以root
- PCB MS CLR 聚合函数 joinString加排序实现
准备着手,动态列SQL查询,要实现动态列SQL,会运用到聚合函数,而SQL本身聚合函数有限, 无满足此用户任意字段组合变化,再加上工艺流程重复相同工序,如;沉铜1,沉铜2对应工序代码都是相同的 而通常 ...
- js返回16位随机数
public string GetDataRandom() { string strData=DateTime.Now.ToString(); ...
