vue中eventbus 多次触发的问题
相比于react,vue是一个更上手很快的框架。所说简单易用,但在做Vue项目的过程中,就会发现,坑还是有的。
组件之间传递数据是一个常见的需求,父子组件传递数据在官网有介绍,除了父子组件,一般地,任意组件之间传递数据无非2种方式:
1.vuex
2.eventbus
一般地,小项目中建议用eventbus,具体怎么用呢?
- main.js
- var bus = new Vue()
- // in component A method
- bus.$emit('select', 1)
- // in component B created hook
- bus.$on('select', function (id) {
- console.log('B页面打印:'+id);//1
- })
- // in component C created hook
- bus.$on('select', function(id){
- console.log('C页面打印:'+id);//1
- })
- 这样就没有问题了吗?
如果只在B页面监听事件,那没有问题(起码表现上)。
如果在B,C2组件监听事件,那就有问题了。只要C组件的页面打开过,在B组件的页面触发事件,C组件页面的监听函数也执行了。讲道理,C页面此时已经销毁了。
我们试一下:先打开C的页面:

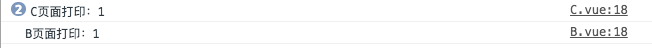
- 接下来,我们打开B的页面:

- 这真真让人迷惑。
vue的作者在git上回答过,解决办法:
在监听的B,C组件beforeDestroy()生命周期函数里取消监听:
- beforeDestroy () {
- bus.$off('select',this.handle)
- }
- 这时候,匿名函数就不行了。,C组件在监听的时候,回调函数改成具名函数:
- bus.$on('select',this.handle)
本文的出问题写法,完整文件:
A.vue
- <template>
- <div class="help-page">
- <p @click="click"">A</p>
- </div>
- </template>
- <script type="text/javascript">
- export default{
- data(){
- return{
- }
- },
- created(){
- },
- methods:{
- click(){
- bus.$emit('select', 1)
- }
- }
- }
- </script>
- <style lang="less">
- </style>
B.vue
- <template>
- <div class="help-page">
- <A></A>
- <p>B</p>
- </div>
- </template>
- <script type="text/javascript">
- import A from './A.vue'
- export default{
- data(){
- return{
- }
- },
- created(){
- bus.$on('select', function(id){
- console.log('B页面打印:'+id);
- })
- },
- components:{
- A
- },
- methods:{
- }
- }
- </script>
- <style lang="less">
- </style>
C.vue
- <template>
- <div class="help-page">
- <A></A>
- <p>C</p>
- </div>
- </template>
- <script type="text/javascript">
- import A from './A.vue'
- export default{
- data(){
- return{
- }
- },
- created(){
- bus.$on('select', function(id){
- console.log('C页面打印:'+id);
- })
- },
- components:{
- A
- },
- methods:{
- }
- }
- </script>
- <style lang="less">
- </style>
vue中eventbus 多次触发的问题的更多相关文章
- vue中eventbus的使用
eventbus的方法很是简单,我们需要做三步事情: 第一步,我们需要创造一个容器去充当我们的eventbus 第二步,我们需要去抛出,或者说提交我们的事件 第三步,我们去监听我们的那个事件(也许这才 ...
- vue中eventbus被多次触发(vue中使用eventbus踩过的坑)【bus.$on事件被多次绑定】
问题描述:只要页面没有强制刷新,存在组件切换,bus.$on方法会被多次绑定,造成事件多次触发 触发bus.$on中绑定的方法.png bus.$on多次绑定.png 解决办法:在每次调用方法 ...
- vue 中scroll事件不触发问题
在vue项目中需要监听滚动条滚动的位置,结果写了scroll监听事件就是不生效,最后查资料发现是页面有样式设置了over-flow:scroll,去掉之后完美解决.(页面样式中存在over-flow: ...
- vue中触发键盘事件的两种方法和如何自定义键位事件,完整代码!
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- vue中兄弟组件间通讯
vue2.0中兄弟组件间的通讯是通过eventBus(事件发布订阅)实现的. eventBus.js import Vue from 'vue' const eventBus = new Vue() ...
- Vue 中的组件
VUE中的组件 一个自定义的标签,vue就会把他看成一个组件,vue可以给这些标签赋予一定意义:一个页面就是一个组件 好处: 1.提高开发效率 2.方便重复使用 3.便于协同开发 4.更容易被管理和维 ...
- vue的eventBus
首先在main.js中 Vue.prototype.$eventBus = new Vue() A组件中通过触发事件或者其他什么,然后发射数据 this.$eventBus.$emit('key',' ...
- vue中8种组件通信方式, 值得收藏!
vue是数据驱动视图更新的框架, 所以对于vue来说组件间的数据通信非常重要,那么组件之间如何进行数据通信的呢? 首先我们需要知道在vue中组件之间存在什么样的关系, 才更容易理解他们的通信方式, 就 ...
- vue 中一些API 或属性的常见用法
prop 官方解释:Prop 是你可以在组件上注册的一些自定义特性.当一个值传递给一个 prop 特性的时候,它就变成了那个组件实例的一个属性. 通俗点讲就是:prop是父组件用来传递数据的一个自定义 ...
随机推荐
- 对SHH的公钥和私钥的简单理解
SSH是在应用层和传输层基础上的安全协议 SSH提供了两种级别的安全验证: 第一基于密码的安全验证:账号.密码,但可能有别的服务器冒充真正的服务器,无法避免被“中间人”攻击(man-in-the-mi ...
- [APIO2014] [Uoj103] [Bzoj3676] Palindromes回文串 [Manacher,后缀数组]
用Manacher算法枚举回文子串,每次在后缀数组排序后的后缀数组中二分,因为用某一后缀和其他子串分别求匹配的长度,匹配长度在排序后该后缀的两侧具有单调性(匹配长度为min{H[x]|i<=x& ...
- servlet和Spring的DispatcherServlet详解
Servlet是什么 1. Servlet是服务器端运行的一个程序,是一个被编译好的Java类.它不是框架等. 2. Web容器的启动,需要依赖Servlet.当web服务器开始执行时,servlet ...
- Loadrunner | 录制脚本时弹不出IE的解决办法
Loadrunner在录制脚本的时候有时候会遇到弹不出IE的问题,那怎么解决呢?别急,按照以下几个步骤操作,一般就可以解决这个问题. 1. IE浏览器取消勾选[启用第三方浏览器扩展] 启动IE,从[工 ...
- umask函数的使用方法 - 怎样进行权限位的设置
以下程序创建了两个文件,创建foo文件时,umask值为0,创建第二个时,umask值禁止全部组和其它用户的訪问权限. 測试结果: 測试结果能够看出更改进程的文件模式掩码并不影响其父进程(经常是she ...
- C++操作Json字符串
一.从字符串中读取JSON a.cpp ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 ...
- 初探Java中的异常处理
Java中的异常有以下几种: 1) Error:Java运行时的内部错误. 2) Exception:程序中应该捕获的异常. RuntimeException:因为编程产生的错误 ...
- 黑马程序猿——————java基础
一.软件开发 软件是什么? 软件是简单的来说,计算机数据和指令的集合,数据(比方年龄,性别).指令及时告诉计算机怎样对他进行处理.计算机但是没有人那么聪明啊! 二.图形化界面(GUI),主要特点就是. ...
- 深入浅出web服务
对于没有做过web开发的人来说,web开发涉及到的名词似乎特别多,apache.nginx,cgi,php,http,cookie.session.这一大坨东西究竟是什么,这里我们就从网络的层面去理清 ...
- Python3.4 远程操控电脑(开关机)
import poplib import sys import smtplib from email.mime.text import MIMEText import os from email.he ...
