【转】C# winform 加载网页 模拟键盘输入自动接入访问网络
【转】C# winform 加载网页 模拟键盘输入自动接入访问网络
声明:
本文原创,首发于博客园 http://www.cnblogs.com/EasyInvoice/p/6070563.html 转载请注明出处。
背景:
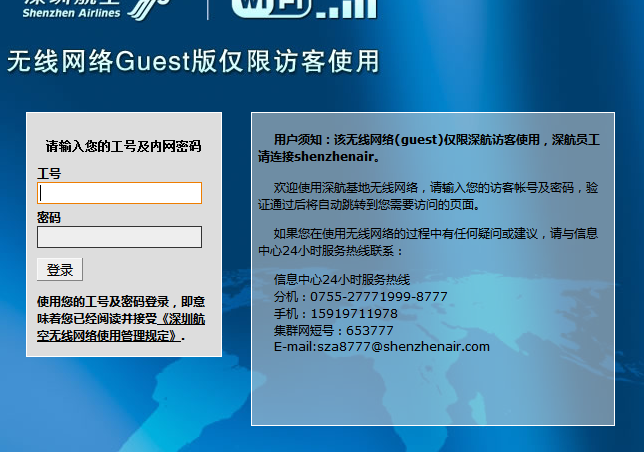
由于所在办公室网络限制,笔者每天都使用网络都要先连接无线网。如下图,输入授权用户信息登录后才能使用WIFI。
丧心病狂的是该网页Cookie 过期时间为24小时,所以每天重复以下动作:打开浏览器 -> 手动输入 工号密码、密码 -> 点击“登录”按钮。
作为一个懒出天际的程序员,逃避这种重复劳动是必须滴~~

解决方案:
创建一个C# 应用程序,使用WebBrowser控件加载该页面,模拟键盘输入账号、密码,把用户配置分别赋值给两个控件,然后调用按钮的点击事件。
具体步骤:
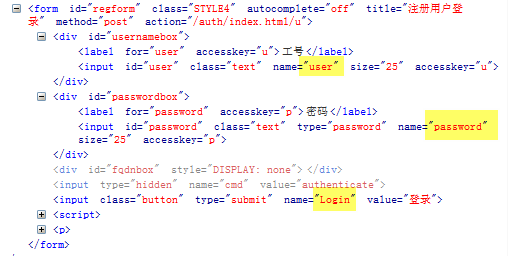
1. 打开登录页面,按F12查看网页源码,可以看到2个输入控件名分别为 "user", "password",登录按钮名为"Login",如下图:

2. 模拟事件
模拟过程具体又可分为以下4个步骤:
step 1. 读取配置文件中的 登录网址、账号、密码
step 2. 加载网页
step 3. 模拟键盘操作
step 4. 退出程序
关键部分代码
/// <summary>
/// 加载网页,模拟登录动作处理
/// </summary>
private void ProcessLogin()
{
// 验证配置文件
if (string.IsNullOrEmpty(url))
{
ShowMsg("配置文件错误");
return;
} ShowMsg("正在加载登录网页...");
// 加载网页
webBrowser1.Navigate(url);
//等待浏览器控件加载完成
while (webBrowser1.ReadyState != WebBrowserReadyState.Complete)
{
Application.DoEvents();
}
ShowMsg("加载完毕!");
//模拟登录事件
LoginSimulation(webBrowser1);
}
//模拟登录事件
private void LoginSimulation(WebBrowser wb)
{
try
{
ShowMsg(string.Format("账户名:[{0}],输入账户密码...", userName));
ShowMsg(string.Format("请确保配置文件中的用户及登录密码准确可用")); // 网页元素
HtmlDocument doc = wb.Document;
HtmlElement emuser = doc.GetElementById("user");
SetHtmlValue(emuser, userName);//设置账户
HtmlElement empassword = doc.GetElementById("password");
SetHtmlValue(empassword, password);//设置密码
HtmlElement btn = doc.GetElementById("Login");
InvokeMethod(btn, "click");//调用 登录按钮的 Click 事件 提交配置 ShowMsg("完成!");
TimeSpan used = DateTime.Now - begin;//用时
ShowMsg(string.Format("用时: {0}.{1}s" , used.Seconds, used.Milliseconds));
ShowMsg("即将自动退出..."); //启动计时器,4s 后自动退出当前程序
Timer timer = new Timer();
timer.Interval = 4000;
timer.Tick += new EventHandler(timer_Tick);
timer.Start();
}
catch (Exception ex)
{
ShowMsg(ex.Message);
}
}
编译应用程序,把快捷方式添加到开机启动项。这样开机时就会自动运行程序接入网络啦!!!
不足之处:
1. 接入网络成功后网页会打开如下的页面,因此模拟登录成功后也会启动浏览器打开页面。如果能禁用就更好了。

2. 只能简单地提示模拟操作完成,调用登录按钮事件后没有检测是否登录成功。
关于以上2点不足,如果有人找到解决办法,就请大胆大意地私信笔者或留言吧 ^_^
适用场景:
本应用演示了如何在客户端加载页面并模拟键盘鼠标操作,适用于用户访问许可配置保存于服务器的登录网站,那些配置要保存到 Session(会话)的网站访问 例如 某宝网站登录 就不适用了,除非继续使用应用程序中的 WebBrowser 控件操作而不用外部浏览器。
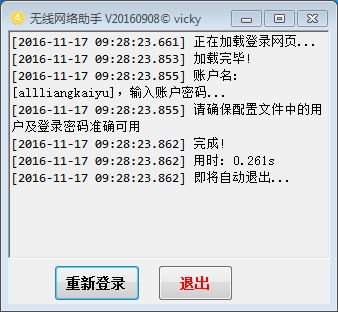
附 界面全部代码及运行截图
(代码有点乱,将就着看 -_-|||)
后台代码:
using System;
using System.IO;
using System.Text;
using System.Windows.Forms; namespace LoginAssistant
{
public partial class MainForm : Form
{
public MainForm()
{
InitializeComponent();
readConfigFile();
ProcessLogin();
} /// <summary>
/// 加载网页,模拟登录动作处理
/// </summary>
private void ProcessLogin()
{
// 验证配置文件
if (string.IsNullOrEmpty(url))
{
ShowMsg("配置文件错误");
return;
} ShowMsg("正在加载登录网页...");
// 加载网页
webBrowser1.Navigate(url);
//等待浏览器控件加载完成
while (webBrowser1.ReadyState != WebBrowserReadyState.Complete)
{
Application.DoEvents();
}
ShowMsg("加载完毕!");
//模拟登录事件
LoginSimulation(webBrowser1);
} //模拟登录事件
private void LoginSimulation(WebBrowser wb)
{
try
{
ShowMsg(string.Format("账户名:[{0}],输入账户密码...", userName));
ShowMsg(string.Format("请确保配置文件中的用户及登录密码准确可用")); // 网页元素
HtmlDocument doc = wb.Document;
HtmlElement emuser = doc.GetElementById("user");
SetHtmlValue(emuser, userName);//设置账户
HtmlElement empassword = doc.GetElementById("password");
SetHtmlValue(empassword, password);//设置密码
HtmlElement btn = doc.GetElementById("Login");
InvokeMethod(btn, "click");//调用 登录按钮的 Click 事件 提交配置 ShowMsg("完成!");
TimeSpan used = DateTime.Now - begin;//用时
ShowMsg(string.Format("用时: {0}.{1}s" , used.Seconds, used.Milliseconds));
ShowMsg("即将自动退出..."); //启动计时器,4s 后自动退出当前程序
Timer timer = new Timer();
timer.Interval = 4000;
timer.Tick += new EventHandler(timer_Tick);
timer.Start();
}
catch (Exception ex)
{
ShowMsg(ex.Message);
}
}
//自动退出
void timer_Tick(object sender, EventArgs e)
{
this.Close();
}
/// <summary>
/// 调用 Html 元素的方法
/// </summary>
/// <param name="em"></param>
/// <param name="methodname"></param>
private void InvokeMethod(HtmlElement em, string methodname)
{
if (em == null) return;
object response = em.InvokeMember(methodname); //触发submit事件
} //赋值于 Html 元素
private void SetHtmlValue(HtmlElement em, string valueStr)
{
if (em == null) return;
em.SetAttribute("value", valueStr);
} //读取配置文件
private void readConfigFile()
{
try
{
if(!File.Exists(fileName))return;
using (FileStream fs = new FileStream(fileName, FileMode.Open, FileAccess.Read))
{
StreamReader m_streamReader = new StreamReader(fs);
m_streamReader.BaseStream.Seek(0, SeekOrigin.Begin);
string strLine = m_streamReader.ReadLine();
while (strLine != null)
{
string[] data = strLine.Split('=');
switch (data[0])
{
case "user":
userName = getValue(data);
break;
case "password":
password = getValue(data);
break;
case "url":
url = getValue(data);
break;
default:
break;
}
strLine = m_streamReader.ReadLine();
}
m_streamReader.Close();
fs.Close();
}
}
catch (Exception ex)
{
ShowMsg(ex.Message);
}
} /// <summary>
/// 获取取配置文件节点值
/// </summary>
/// <param name="arrays"></param>
/// <returns></returns>
private string getValue(string[] arrays)
{
StringBuilder sb = new StringBuilder();
sb.Append(arrays[1]);
for (int i = 2; i < arrays.Length; i++)
{
sb.Append("=" + arrays[i]);
}
return sb.ToString();
} /// <summary>
/// 显示信息
/// </summary>
/// <param name="p"></param>
private void ShowMsg(string p)
{
rtbStatus.AppendText(string.Format("[{0}] {1}\r\n",DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss.fff"), p));
} #region variables //账号、密码
private string userName = "allliangkaiyu"; // default
private string password = "vicky"; private string url = string.Empty; //登录页面 string fileName = "WirelessAssistantConfig.ini"; //配置文件名
WebBrowser webBrowser1 = new WebBrowser();//浏览器控件
private DateTime begin = DateTime.Now;//当前时刻 #endregion #region 按钮事件 //登录
private void btnRegister_Click(object sender, EventArgs e)
{
ProcessLogin();
} //退出
private void btnExit_Click(object sender, EventArgs e)
{
this.Close();
}
#endregion }
}
designer.cs 代码:
namespace LoginAssistant
{
partial class MainForm
{
/// <summary>
/// Required designer variable.
/// </summary>
private System.ComponentModel.IContainer components = null; /// <summary>
/// Clean up any resources being used.
/// </summary>
/// <param name="disposing">true if managed resources should be disposed; otherwise, false.</param>
protected override void Dispose(bool disposing)
{
if (disposing && (components != null))
{
components.Dispose();
}
base.Dispose(disposing);
} #region Windows Form Designer generated code /// <summary>
/// Required method for Designer support - do not modify
/// the contents of this method with the code editor.
/// </summary>
private void InitializeComponent()
{
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(MainForm));
this.btnInput = new System.Windows.Forms.Button();
this.rtbStatus = new System.Windows.Forms.RichTextBox();
this.btnExit = new System.Windows.Forms.Button();
this.SuspendLayout();
//
// btnInput
//
this.btnInput.Font = new System.Drawing.Font("Consolas", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnInput.Location = new System.Drawing.Point(46, 235);
this.btnInput.Margin = new System.Windows.Forms.Padding(4, 3, 4, 3);
this.btnInput.Name = "btnInput";
this.btnInput.Size = new System.Drawing.Size(86, 36);
this.btnInput.TabIndex = 0;
this.btnInput.Text = "重新登录";
this.btnInput.UseVisualStyleBackColor = true;
this.btnInput.Click += new System.EventHandler(this.btnRegister_Click);
//
// rtbStatus
//
this.rtbStatus.BackColor = System.Drawing.SystemColors.Control;
this.rtbStatus.Dock = System.Windows.Forms.DockStyle.Top;
this.rtbStatus.Location = new System.Drawing.Point(0, 0);
this.rtbStatus.Margin = new System.Windows.Forms.Padding(4, 3, 4, 3);
this.rtbStatus.Name = "rtbStatus";
this.rtbStatus.Size = new System.Drawing.Size(322, 229);
this.rtbStatus.TabIndex = 1;
this.rtbStatus.Text = "";
//
// btnExit
//
this.btnExit.Font = new System.Drawing.Font("Consolas", 10F, System.Drawing.FontStyle.Bold, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.btnExit.ForeColor = System.Drawing.Color.Red;
this.btnExit.Location = new System.Drawing.Point(150, 235);
this.btnExit.Name = "btnExit";
this.btnExit.Size = new System.Drawing.Size(75, 36);
this.btnExit.TabIndex = 2;
this.btnExit.Text = "退出";
this.btnExit.UseVisualStyleBackColor = true;
this.btnExit.Click += new System.EventHandler(this.btnExit_Click);
//
// MainForm
//
this.AutoScaleDimensions = new System.Drawing.SizeF(7F, 13F);
this.AutoScaleMode = System.Windows.Forms.AutoScaleMode.Font;
this.ClientSize = new System.Drawing.Size(322, 274);
this.Controls.Add(this.btnExit);
this.Controls.Add(this.rtbStatus);
this.Controls.Add(this.btnInput);
this.Font = new System.Drawing.Font("Consolas", 10F, System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, ((byte)(134)));
this.Icon = ((System.Drawing.Icon)(resources.GetObject("$this.Icon")));
this.Margin = new System.Windows.Forms.Padding(4, 3, 4, 3);
this.Name = "MainForm";
this.Text = "无线网络助手 V20160908© vicky";
this.ResumeLayout(false); } #endregion private System.Windows.Forms.Button btnInput;
private System.Windows.Forms.RichTextBox rtbStatus;
private System.Windows.Forms.Button btnExit;
}
}
运行截图

【转】C# winform 加载网页 模拟键盘输入自动接入访问网络的更多相关文章
- C# winform 加载网页 模拟键盘输入自动接入访问网络
声明: 本文原创,首发于博客园 http://www.cnblogs.com/EasyInvoice/p/6070563.html 转载请注明出处. 背景: 由于所在办公室网络限制,笔者每天都使用网络 ...
- 通过批处理操作注册表实现winform应用中Webbrowser以指定的IE版本加载网页
通过批处理操作注册表实现winform应用中Webbrowser以指定的IE版本加载网页 rem 强制WebBrowser控件使用指定IE版本显示应用的网页 IF EXIST %windir%\Sys ...
- WinForm 加载自定义控件闪烁问题
WinForm加载多个自定义控件时,会出现很严重的闪烁问题,很卡,一块一块的加载(像打开网页时,网络很卡的那种感觉)简直没法忍受. 在网上搜索了好久,网上大部分的方法是一下4种,但是都不能有效的解决问 ...
- Android中Http加载如何得到Cookie和 WebView 加载网页如何得到的Cookie
最近做项目在手机端登录Http请求和 WebView 记载登录获取Cookie信息,可查看Cookie信息. 如图: Http请求获取Cookie信息: public static String re ...
- Android中使用WebView, WebChromeClient和WebViewClient加载网页 (能够执行js)
Android中使用WebView, WebChromeClient和WebViewClient加载网页 在android应用中,有时要加载一个网页,如果能配上一个进度条就更好了,而android ...
- 解决Github使用Fastly CDN而导致不能加载网页的方法 转自 沙丘:http://www.enkoo.net/fastly-cdn-in-gifhub.html
Github现在基本属于“安全”网站,但Github使用fastly.net的CDN服务后,其网站在国内经常不能正常加载网页.github.global.ssl.fastly.net的亚洲IP一般为1 ...
- Qt加载网页(加载浏览器插件)和制作托盘后台运行(南信大财务报账看号)
程序模块要添加QNetWork和QWebKit模块: nuistfinancevideo.h文件: #ifndef NUISTFINANCEVIDEO_H #define NUISTFINANCEVI ...
- UIWebView 加载网页、文件、 html-b
UIWebView 是用来加载加载网页数据的一个框.UIWebView可以用来加载pdf word doc 等等文件 生成webview 有两种方法,1.通过storyboard 拖拽 2.通过al ...
- android WebView, WebChromeClient和WebViewClient加载网页基本用法
WebView, WebChromeClient和WebViewClient加载网页基本用法 webview是android中的浏览器控件,在一些手机应用中常会用到b/s模式去开发应用,这时webvi ...
随机推荐
- 监控Weblogic计数器
- 深入MNIST code测试
本系列文章由 @yhl_leo 出品,转载请注明出处. 文章链接: http://blog.csdn.net/yhl_leo/article/details/50624471 依照教程:深入MNIST ...
- [Beginning SharePoint Designer 2010]Chapter4 发布页面
本章概要: 1.SharePoint中的Web内容管理 2.SharePoint发布系统的特性 3.SharePoint发布页面的组成 4.母板页 5.如何构建页面布局和他们潜在的内容类型
- chmod和chown命令具体使用方法
Linux下数字表示文件的操作权限(777,755,..) Linux下.查看某路径下用(ls -l)查看全部文件的具体属性列表时.会看到文件的操作权限.类似"drwxr-xr-x" ...
- 6 Javascript:函数
函数 函数是面向任务的. 当我们面临一个须要可问题的时候.往往无处下手.这时候.须要将问题分解为多个任务,从而逐一击破. 这里就须要函数的帮助. 语法 function Name() { Body() ...
- python爬虫系列序
关于爬虫的了解,始于看到这篇分析从数据角度解析福州美食,和上份工作中的短暂参与. 长长短短持续近一年的时间,对其态度越来越明晰,噢原来这就是我想从事的工作. 于是想要系统学习的心理便弥散开来…… 参考 ...
- Codeforces Round #282 (Div. 1)B. Obsessive String KMP+DP
B. Obsessive String Hamed has recently found a string t and suddenly became quite fond of it. He s ...
- chrome设置书签默认显示
实用的设置! 这样已设置,就可以方便的查看一些常用的书签了!
- 使用CNN做文本分类——将图像2维卷积换成1维
使用CNN做文本分类 from __future__ import division, print_function, absolute_import import tensorflow as tf ...
- WebRTC学习与DEMO资源一览
一. WebRTC学习 1.1 WebRTC现状 本人最早接触WebRTC是在2011年底,那时Google已经在Android源码中加入了webrtc源码,放在/external/webrtc/ ...
