easyui获取当前点击对象tabs的title和Index
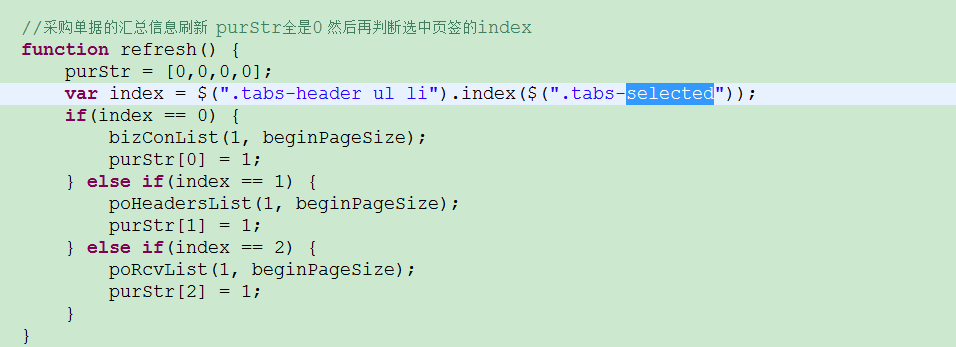
观察上面打开的tabs选项卡,肯定会有一个目前是被选中状态,而这个状态的class属性也肯定是和其他tabs不一样的,有个class等于tabs-selected的
var title = $('.tabs-selected').text();
console.log(title); --为0个采购合同
jquery里有一个方法是index([subject])
$("#ul li").index($("#selected"));
设定列表范围(#ul li列表),然后返回$("#selected")元素在列表中的索引。

采购申请 管理 页面,获取的inde从0开始。
easyui获取当前点击对象tabs的title和Index的更多相关文章
- easyui获取当前点击对象tabs的title
现在如果要关闭一个tab,只能点击该tab上面的x号.现增加双击tab使其关闭. 可使用jquery的bind函数绑定dblclick双击事件 tabs的关闭方法为close 要传一个title参数表 ...
- jquery中获取当前点击对象
jquery中获取当前点击对象的简单方法就是,在点击事件click中传入event对象 click(function(event)); 调用当前对象就是$(event.target);
- vue.js之获取当前点击对象(其实是套着vue的原生javascript吧,笑😊)
转载请注明出处:http://www.cnblogs.com/meng1314-shuai/p/7455575.html 熟悉jquery的小伙伴应该都知道jquery获取当前点击对象是有多么的粗暴, ...
- vue中怎么实现获取当前点击对象this
应用场景 在评论列表中,有很多条评论(通过循环出来的评论列表),评论的文字有多跟少,默认展示2行超出显示点击查看更多,,要点击查看更多对当前的这条评论进行全部评论展示! 问题描述 要是在传统的点击事件 ...
- JQuery通过click事件获取当前点击对象的id,name,value属性等
$(".test").click(function () { var val=$(this).attr("id"); })
- JS-jquery 获取当前点击的对象
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http ...
- 通过this获取当前点击选项相关数据
很多时候jquery只能或者应该回去一个集合.然后通过this获取触发时间的对象及相关属性 this.jq('#needsType').on("click", ".sel ...
- vue 点击当前元素添加class 去掉兄弟的class 获取当前点击元素的文字
点击当前标签给其添加class,兄弟标签class删除 然后获取当前点击元素的文字 演示地址: https://xibushijie.github.io/static/addClass.html &l ...
- 【笔记】js获取当前点击元素的索引
以前用jq 做过图片切换 滑动之类的特效现在想用js 试试是怎么一回事 jq图片切换的思路是用index()函数获取当前点击的按钮的索引然后根据索引值将对应索引的图片显示出来 于是查了一下js 是如何 ...
随机推荐
- ORM进阶:Hibernate框架搭建及开发
本节将開始.使用hibernate搭建持久层.当然在决定用不用之前,还请斟酌一下是否使用.了解一下Hibernate的优缺点. Hibernate优劣对照 Hibernate是一个持久的ORM框架.首 ...
- Java web測试分为6个部分
1.功能測试 2.性能測试(包含负载/压力測试)3.用户界面測试 4. 兼容性測试 5. 安全測试 6.接口測试 1 功能測试 1.1 链接測试 链接測试可分为三个方面. 首先,測试全部链接是 ...
- Java中对象与引用
初学Java 时.在非常长一段时间里,总认为基本概念非常模糊. 后来才知道.在很多Java 书中.把对象和对象的引用混为一谈. 假设分不清对象与对象引用,那实在没法非常好地理解以下的面向对象技术.把自 ...
- Windows 10 MBR转GPT分区
注意:分区有风险,操作需谨慎,提前备份好数据. 说明: 1.有“系统保留”的分区,可以直接删除,用来做GPT分区的UEFI启动分区. 2.没有“系统保留”分区的,需要在分区最前面调整分区大小,留出30 ...
- 网络 - TCP/IP四层模型,面向生产
TCP.IP四层模型 (网络接口层,网际互联层,传输层,应用层.) (左边是车模,右边是实际生产的车.) 物理层,负责0101比特流传递. 数据链路层,MAC地址负责局域网,内网通信.MAC地址,由4 ...
- Spring Boot:Exception parsing document: template="index", line 7 - column 3
转自:https://blog.csdn.net/u010429286/article/details/75447561
- javascript设计模式-掺元类
有一种重用代码的方法不需要用到严格的继承.如果想把一个函数用到多个类中,可以通过扩充的方式让这些类共享该函数.其实际做法大大体为:先创建一个包含各种通用方法的类,然后再用它扩充其他的类.这种方式就叫做 ...
- 关于c-string类
特别鸣谢:由张老师整理(原出处未知 一.C++ 字符串 C++ 提供了以下两种类型的字符串表示形式: C 风格字符串 C++ 引入的 string 类类型 1.C 风格字符串 C 风格的字符串起源于 ...
- vcpkg错误分析方法
最近在使用vcpkg时,经常会碰到CMake错误. 有些以前能编译通过的包, 过一段时间又不能编译错误了. 错误提示一般是CMake错误, 弄得很郁闷. 我采用以下步骤解决了问题: 分析错误 查看错误 ...
- vue2.x阅读笔记
v-once 作用: 只赋值一次 注意: 包括子项都是只赋值一次 模板 1.v-text v-html 2.{}语法 3.如果是html的属性,则用v-bind绑定,简写: 注意: 1.可以使用jav ...
