Win10 +VS2015 配置openCV3.4.0
配置过程参考链接:https://www.cnblogs.com/linshuhe/p/5764394.html
其他链接:https://blog.csdn.net/weixin_39393712/article/details/79583274
中文软件讲解链接:https://note.youdao.com/share/?id=04fb326760a726f23cbd9ae8ff6b1fc6&type=note#/
英文视频讲解链接:https://www.bilibili.com/video/av24625245?from=search&seid=6696513776666364319
(注意)上面这个链接的例子程序中,读取图片的地址需要添加完整的地址链接,否则程序会有异常(异常:0x00007FF860474008 处(位于 Project2.exe 中)有未经处理的异常: Microsoft C++ 异常: cv::Exception,位于内存位置 0x000000C58157F320 处。)。
我将图片地址更改成如下后,无异常提示。
Mat img = imread("H://visual studio 2015/Projects/testOpenCV/pic.jpg");
原因是C++会把一个\默认为转义符号。不适用\,使用/ 或者\\就可以了。
1.下载:
OpenCV3.4.0:https://sourceforge.net/projects/opencvlibrary/files/opencv-win/3.4.0/opencv-3.4.0-vc14_vc15.exe/download
VS2015
2.安装:
OpenCV是一个压缩文件,解压之后放在C:\opencv 下就可以了。
VS2015是一个exe文件,一直下一步就行,默认给我安装在C:\Program Files (x86)\Microsoft Visual Studio 14.0
3.配置:
1.将openCV添加到计算机的环境变量中。
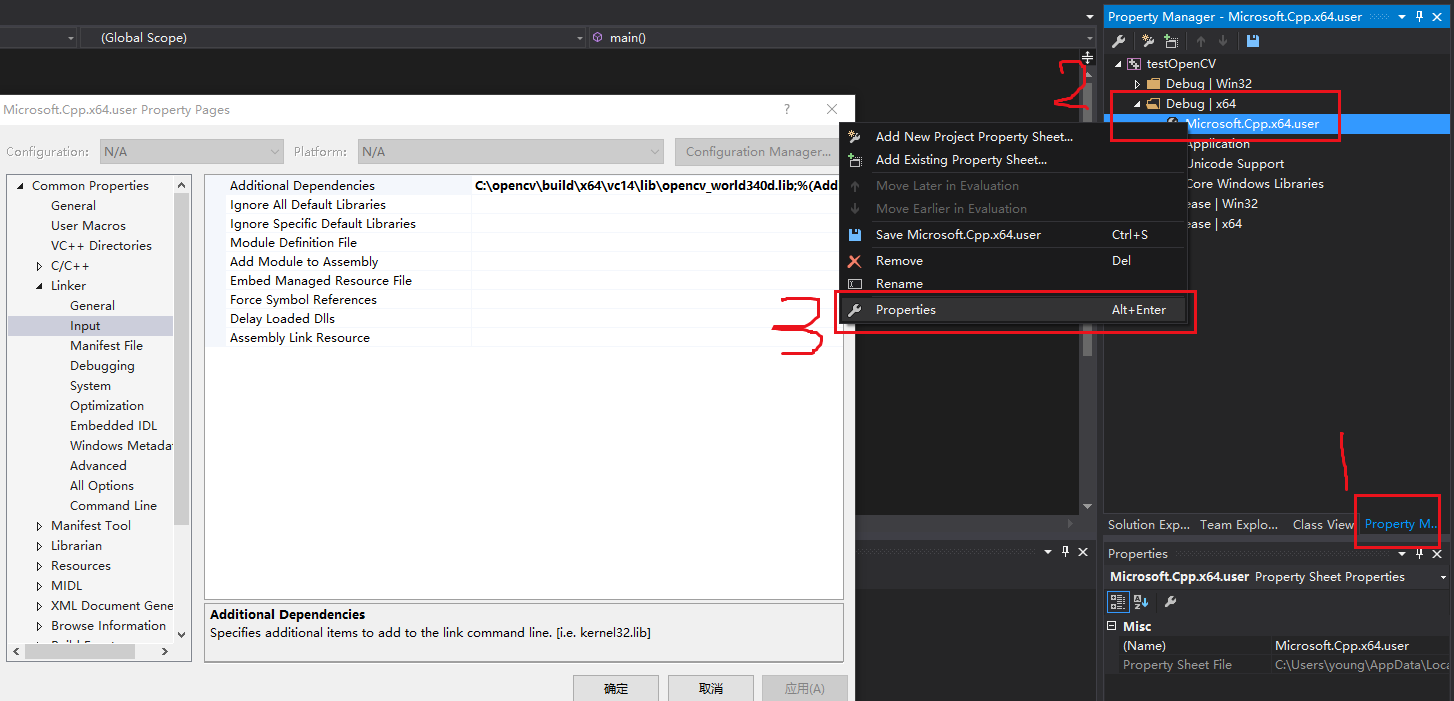
2.VS2015的配置, 在VS中有个叫做“属性管理器”Property Manager的工具,用于进行VS整体参数的配置,配置一次之后,以后所有新建项目都能应用该配置,不用再一一进行配置操作,使用起来也非常方便。点击工具栏中的:View—>Other Windows—>Property Manger打开属性管理器:
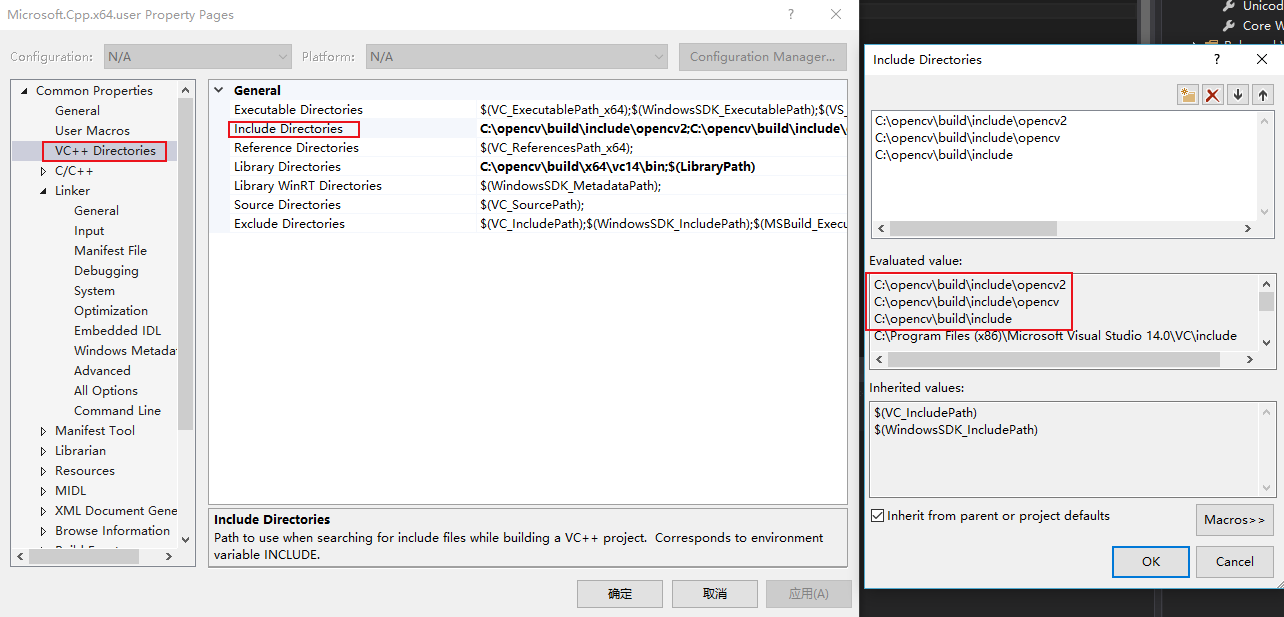
2.1.包含目录Include Directories:中添加安装(解压)的openCV的三个路径,
C:\opencv\build\include
C:\opencv\build\include\opencv
C:\opencv\build\include\opencv2


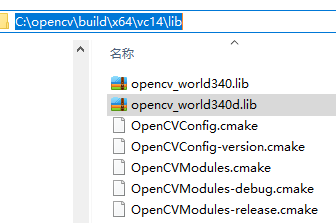
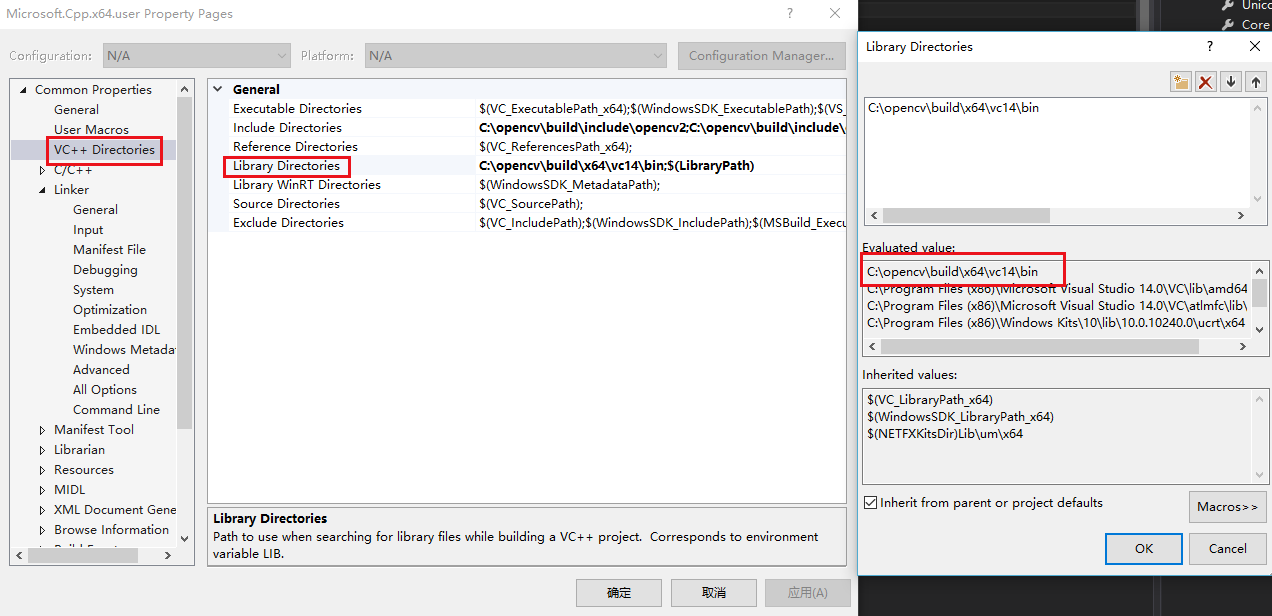
2.2.库文件Library Directories :中添加安装(解压)的openCV的lib目录路径,(C:\opencv\build\x64\vc14\lib) (下面的图片bin是错误的)
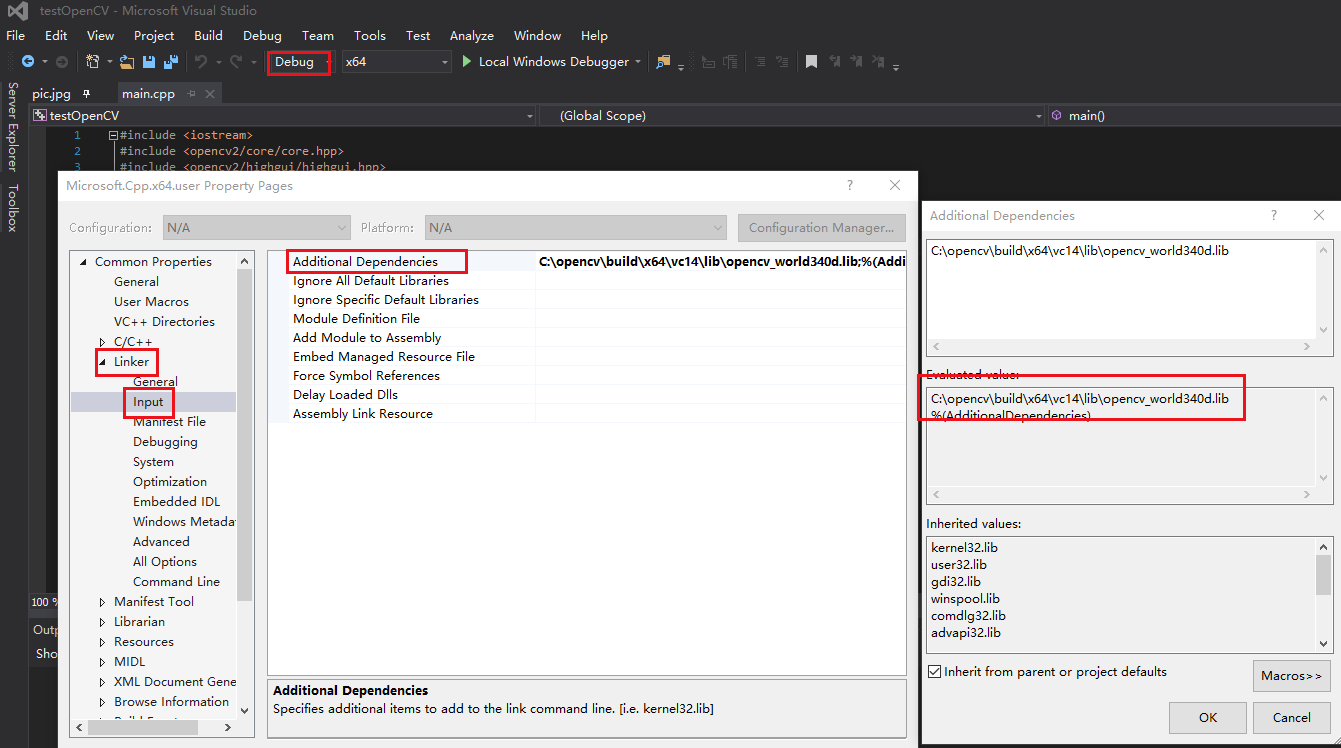
2.3.动态链接库Linker->Input->Additional Dependencies:添加依赖,(C:\opencv\build\x64\vc14\lib\opencv_world340d.lib 对应debug;文件名没有d的对应 release)

配置的界面的打开方式:

最后配置的结果是:

应该是lib 而不是图片中的bin


4.测试:
使用参考链接中的main.cpp程序测试(需要添加一张图片到工程中),能出图片就说明配置成功。
#include <iostream>
#include <opencv2/core/core.hpp>
#include <opencv2/highgui/highgui.hpp> using namespace cv; int main(){
// 读入一张图片(游戏原画)
Mat img = imread("pic.jpg");
// 创建一个名为 "游戏原画"窗口
namedWindow("游戏原画");
// 在窗口中显示游戏原画
imshow("游戏原画", img);
// 等待6000 ms后窗口自动关闭
waitKey();
}
(完)
Win10 +VS2015 配置openCV3.4.0的更多相关文章
- win10下vs2015配置Opencv3.1.0过程详解
下载安装Opencv3.1.0 下载Opencv3.1.0,进入官网,点击opencv for windows即可下载. 点击运行下载好的文件.实际上,opencv的安装程序就是解压缩文件,个人因为 ...
- win10下vs2015配置Opencv3.1.0过程详解(转)
下载安装Opencv3.1.0 下载Opencv3.1.0,进入官网,点击opencv for windows即可下载. 点击运行下载好的文件.实际上,opencv的安装程序就是解压缩文件,个人因为 ...
- opencv-python:win7下,搭建python2.7.5环境,配置opencv3.1.0准备开工-OpenCV步步精深
我的个人博客:点这里 搭建python2.7.5环境 下载python2.7.5 64位:https://www.python.org/ftp/python/2.7.5/python-2.7.5.am ...
- vs2013配置opencv3.2.0
工具/原料 l VS2013 l OpenCV3.20http://jaist.dl.sourceforge.net/project/opencvlibrary/opencv-win/3.2.0/op ...
- (4)Linux(ubuntu)下配置Opencv3.1.0开发环境的详细步骤
Ubuntu下配置opencv3.1.0开发环境 1.最近工作上用到在Ubuntu下基于QT和opencv库开发应用软件(计算机视觉处理方面),特把opencv的配置过程详细记录,以供分享 2.步骤说 ...
- Visual Studio2013 配置opencv3.3.0 x64系统
注:小白一个,第一次写博客,可能会有一些理解上的错误,只此记录自己测试成功的坎坷之路,已备以后查看,同时给有需要之人. 我是win10 64 位,之前安装了visual studio 2013, 现在 ...
- ubuntu18.04安装配置opencv3.4.0
1.安装配置相关工具及依赖库 sudo apt-get install build-essential # 必须的,gcc编译环境 sudo apt-get install cmake git lib ...
- 64 位系统 vs2013 配置 OpenCV-3.1.0
参考:64 位系统 vs2013 配置 opencv3.0 1. 环境准备 进入官网 http://opencv.org/,下载最新版本的 opencv(以本文 opencv-3.1.0 为例,.ex ...
- vs2015 配置opencv3.0遇到的问题
1.问题 严重性 代码 说明 项目 文件 行 禁止显示状态 错误 C2872 "ACCESS_MASK": 不明确的符号 FaceFeature_GSF C:\Program Fi ...
随机推荐
- C#语言基础之第一个C#程序
1.在记事本中编写如下代码,保存为Simple.cs文件. using System; class Hello World{ public static void Main(){ Console.Wr ...
- 如何去掉边框及input的兼容问题?
右偷个懒,发现别人写的也不错,我就做个小搬运工 如何去掉边框及input的兼容问题? 说到input,又不得不说它的兼容问题.input如何兼容各个浏览器呢? 第一步:清除input的border的默 ...
- (转载)你真的理解Android AIDL中的in,out,inout么?
前言 这其实是一个很小的知识点,大部分人在使用AIDL的过程中也基本没有因为这个出现过错误,正因为它小,所以在大部分的网上关于AIDL的文章中,它都被忽视了——或者并没有,但所占篇幅甚小,且基本上都是 ...
- jQuery学习(八)——使用JQ插件validation进行表单校验
1.官网下载:http://bassistance.de/jquery-plugins/jquery-plugin-validation/ 目录结构: 2.引入jquery库和validation插件 ...
- php截取字符串|php截取字符串前几位|php截取中文字符串
转 截取字符串专题:php截取字符串函数,php 字符串长度,php截取字符串前几位 PHP截取中文字符串(mb_substr)和获取中文 => http://www.q3060.com/lis ...
- 【AnjularJS系列2 】— 表单控件功能相关指令
第二篇,表单控件功能相关指令. ng-checked控制radio和checkbox的选中状态 ng-selected控制下拉框的选中状态 ng-disabled控制失效状态 ng-multiple控 ...
- axios使用方法
npm install axios 创建文件夹api/index.js import axios from 'axios'; let http = axios.create({ baseURL: '' ...
- BZOJ 2865 字符串识别(后缀数组+线段树)
很容易想到只考虑后缀长度必须为\(max(height[rk[i]],height[rk[i]+1])+1\)(即\([i,i+x-1]\)代表的串只出现过一次)然后我正着做一遍反着做一遍,再取一个\ ...
- luogu P2041 分裂游戏(结论题)
题意 题解 一开始理解错题意了.以为这题不可解.. 其实这题当n>=3时都是无解的 然后n=1,2时的解都给出来了. 推荐一个博客的证明 #include<iostream> #in ...
- Vue组件通信之Bus
关于组件通信我相信小伙伴们肯定也都很熟悉,就不多说了,对组件通信还不熟悉的小伙伴移步这里. 在vue2.0中 $dispatch 和 $broadcast 已经被弃用.官方文档中给出的解释是: 因为基 ...
