Android改变图片颜色的自定义控件
效果如下:

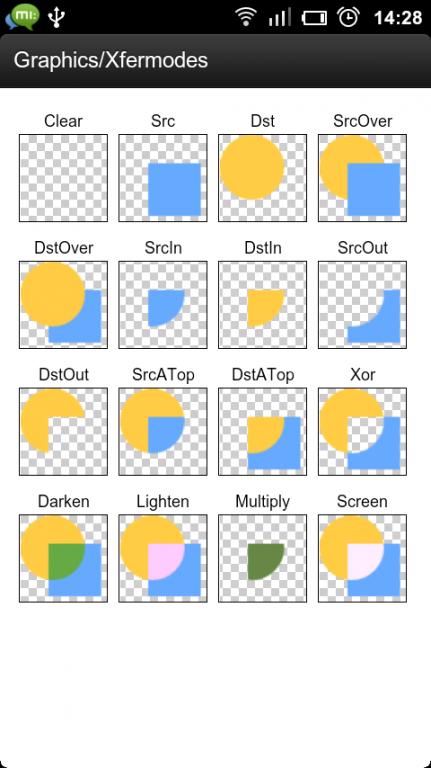
理解:Xfermode的16总模式如图

第一步:
package com.rong.activity;
import com.rong.test.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff.Mode;
import android.graphics.PorterDuffXfermode;
import android.graphics.Rect;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
/**
* 改变图片颜色的自定义View
* @author 徐荣
*
*/
public class ChangeImageColorView extends View {
Paint mPaint;
PorterDuffXfermode xfermode;
Bitmap bitmap;
int mBitWidth;
int mBitHeight;
int width;
int height;
Rect srcRect;
Rect dstRect;
RectF mRect;
int i=0;
public ChangeImageColorView(Context context, AttributeSet attrs) {
super(context, attrs);
initView();
}
private void initView() {
// 初始化画笔
mPaint = new Paint();
mPaint.setAntiAlias(true);
mPaint.setColor(Color.BLUE);
// 设置Xfermode
xfermode = new PorterDuffXfermode(Mode.SRC_IN);
// 获取图片源
bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.robot);
mBitWidth = bitmap.getWidth();
mBitHeight = bitmap.getHeight();
}
@Override
protected void onSizeChanged(int w, int h, int oldw, int oldh) {
super.onSizeChanged(w, h, oldw, oldh);
//获取控件的宽高
width = w;
height = h;
srcRect = new Rect(0, 0, width, height);
dstRect = new Rect(0, 0, width, height);
mRect = new RectF(0, 0, width, height);
i=width;
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//相当于PS的新建图层
int num = canvas.saveLayer(0, 0, width, height, mPaint, Canvas.ALL_SAVE_FLAG);
//绘制图片
canvas.drawBitmap(bitmap, srcRect, dstRect, mPaint);
//设置图片混合模式
mPaint.setXfermode(xfermode);
//绘制动态区域
canvas.drawRect(mRect, mPaint);
//恢复混合模式
mPaint.setXfermode(null);
//合并图层
canvas.restoreToCount(num);
//更改区域的位置
i = i - 1;
mRect.top = i;
if (i == 0) {
i = width;
}
//刷新UI,他会调用onDraw方法
invalidate();
}
}第二步
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/main_touchlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
android:orientation="vertical" >
<com.rong.activity.ChangeImageColorView
android:id="@+id/main_percentview"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_centerInParent="true" />
</RelativeLayout>Android改变图片颜色的自定义控件的更多相关文章
- Android 使用ColorMatrix改变图片颜色
原文链接:http://blog.csdn.net/janice0529/article/details/49207939 ColorMatrix的颜色矩阵介绍 颜色矩阵M是一个5*4的矩阵,在And ...
- Android--ColorMatrix改变图片颜色
前言 本篇博客讲解如何通过改变图片像素点RGB的值的方式,在Android中改变图片的颜色.在最后将以一个简单的Demo来作为演示. 本篇博客的主要内容: ColorMatrix 使用ColorMat ...
- 利用CSS3 filter:drop-shadow实现纯CSS改变图片颜色
体验更优排版请移步原文:http://blog.kwin.wang/programming/css3-filter-drop-shadow-change-color.html 之前做项目过程中有时候遇 ...
- 使用asp.net改变图片颜色
最近奇葩经理提出了奇葩的需求,要能在网站上改变图片的颜色,比如灰色的变成彩色,彩色的变成灰色,尼玛楼主的感受你们不懂!于是有了下面的代码... 用法:调用update_pixelColor方法并传参数 ...
- Android 改变字体颜色的三种方法
在TextView中添加文本时有时需要改变一些文本字体的颜色,今天学到了三种方法,拿出来分享一下 1.在layout文件下的配置xml文件中直接设置字体颜色,通过添加android:textc ...
- Drawable 添加过滤色,改变图片颜色
/** * 更改图片颜色 * @param drawable * @param color * @return */ public Drawable getDrawable(Drawable draw ...
- Android之图片颜色调节
package net.hnjdzy.imagecolor; import android.os.Bundle; import android.app.Activity; import android ...
- iOS开发笔记--使用blend改变图片颜色
最近对Core Animation和Core Graphics的内容东西比较感兴趣,自己之前也在这块相对薄弱,趁此机会也想补习一下这块的内容,所以之后几篇可能都会是对CA和CG学习的记录的文章. 在应 ...
- Android学习记录(10)—Android之图片颜色处理
你想做到跟美图秀秀一样可以处理自己的照片,美化自己的照片吗?其实你也可以自己做一个这样的软件,废话不多说了,直接上图,上代码了! 效果图如下: 没处理前: 处理之后: MainActivity.jav ...
随机推荐
- Codeforces Round #193 (Div. 2) 部分题解
A:直接判断前三项是否相等 int main() { //FIN; //CHEAT; int n; cin>>n; getchar(); ]; gets(a); int len = str ...
- php学习笔记3
1.PHP 定界符 EOF 的作用就是按照原样,包括换行格式什么的,输出在其内部的东西: 2.在 PHP 定界符 EOF 中的任何特殊字符都不需要转义: 3.PHP 定界符 EOF
- 【Thinkphp学习】TP3.2.3在PHP5.5环境下运行非常慢
在做项目时遇到了一个瓶颈问题:老项目迁移到PHP5.5环境后打开网页很卡很慢. 服务器环境为:apache+php5.5.38+mysql,使用框架为Thinkphp3.2.3. 经过多方面排查找到了 ...
- 【Good Bye 2017 B】 New Year and Buggy Bot
[链接] 我是链接,点我呀:) [题意] 在这里输入题意 [题解] 枚举一下全排列.看看有多少种可以到达终点即可. [代码] #include <bits/stdc++.h> using ...
- Nodejs源代码分析之Path
今天介绍一下nodejs Path的源代码分析,Path的API文档在https://nodejs.org/dist/latest-v5.x/docs/api/path.html,使用相对简单,在AP ...
- Lamp(linux+apache+mysql+php)环境搭建
Lamp(linux+apache+mysql+php)环境搭建 .安装apache2:sudo apt-get installapache2 安装完毕后.执行例如以下命令重新启动apache:sud ...
- js面向对象2--原型
一.原型和原型对象 函数的原型prototype:函数才有prototype,prototype是一个对象,指向了当前构造函数的引用地址. 所有对象都有__proto__属性, 所有的__proto ...
- 使用Docker来运行WebApp
原文:使用Docker来运行WebApp (作者:陈玓玏) 1.加载镜像到容器并运行webapp脚本 先进入管理员模式: su root 然后使用已有的webapp镜像来练习在docker上运行web ...
- GO语言学习(十二)Go 语言函数
Go 语言函数 函数是基本的代码块,用于执行一个任务. Go 语言最少有个 main() 函数. 你可以通过函数来划分不同功能,逻辑上每个函数执行的是指定的任务. 函数声明告诉了编译器函数的名称,返回 ...
- HTML高级标签(3)————表单的应用
在HTML开发中,标签的种类和数量非常多,不可能说每一种都研究透.非常多能够用CSS来控制的标签,我们基本没有必要在上面浪费时间.所以,我们仅仅要掌握在HTML开发中比較经常使用的标签就全然能够了. ...
