Python-jquery-datatable服务器分页.
第一步: js初始化:
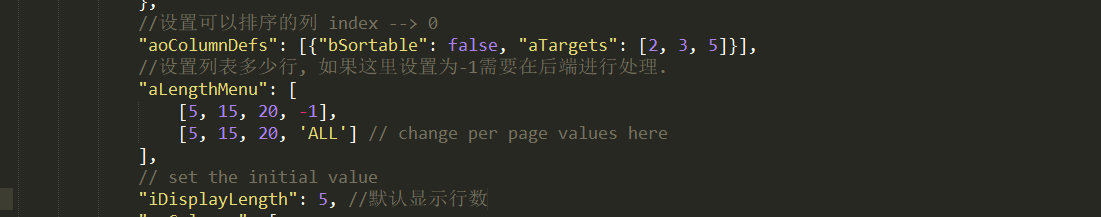
part01:ajax设置

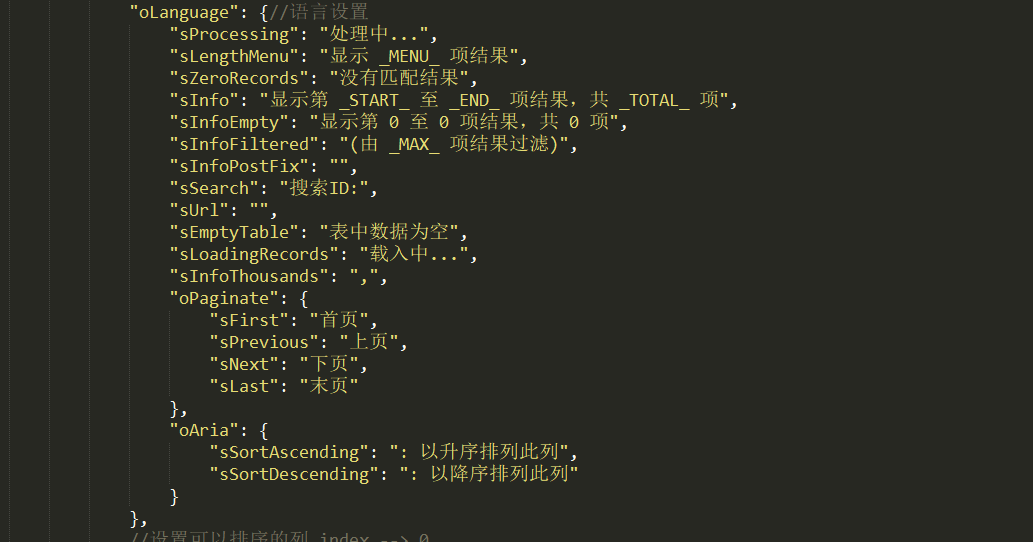
part02:语言设置

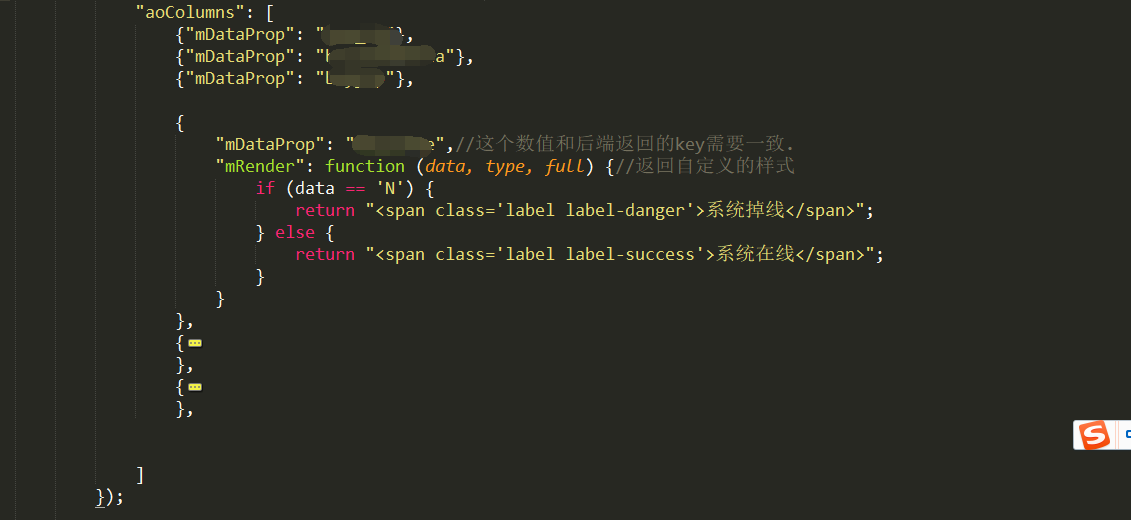
part03: 行列设置:
part04: 具体渲染设置:

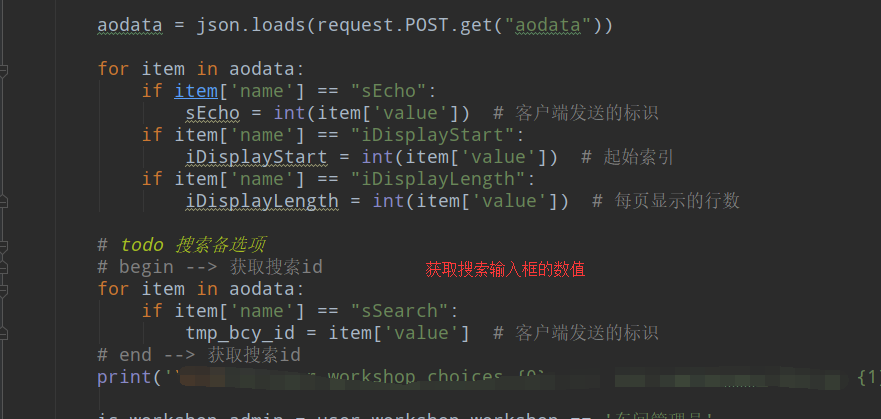
第二部: 服务端设置:
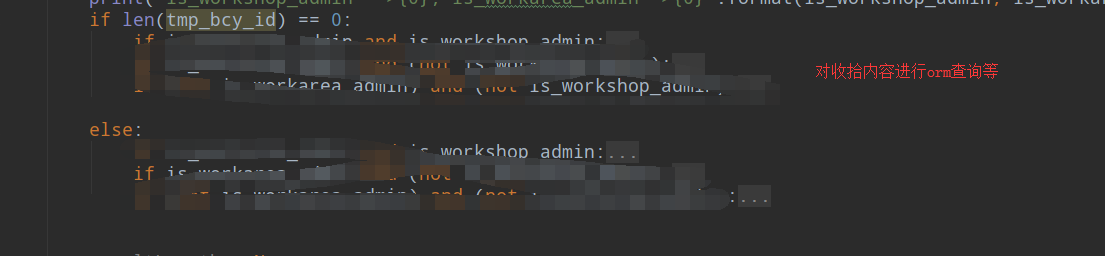
第一部分 获取固定表示:

第二部分 对数据库数据进行查询:

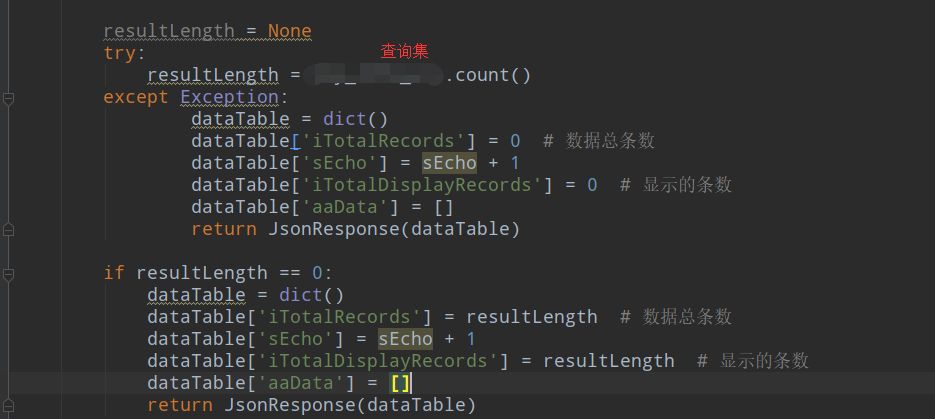
第三部分 异常处理和空处理:

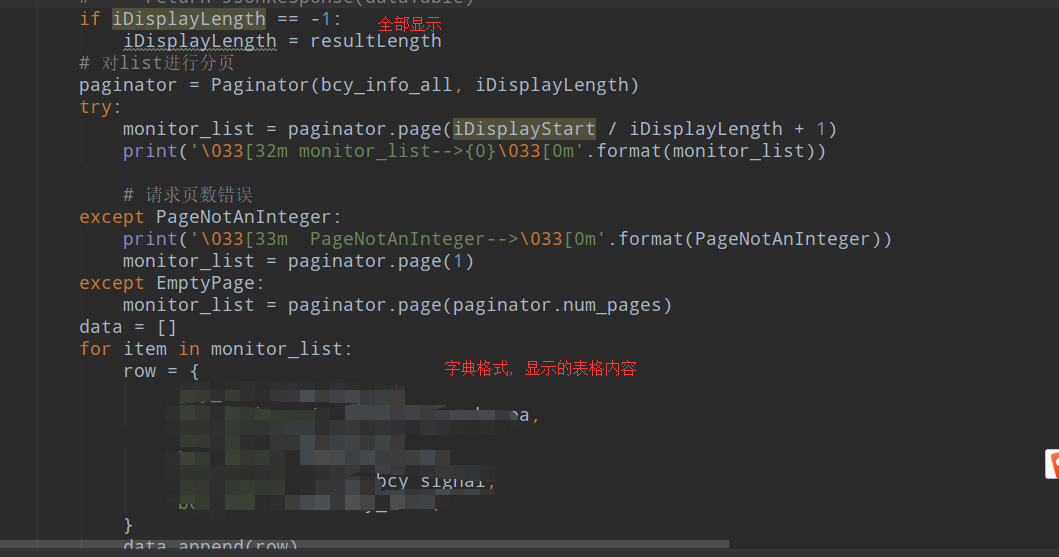
第四部分 组成显示的内容, 末尾代码未显示是增加到一个列表中:

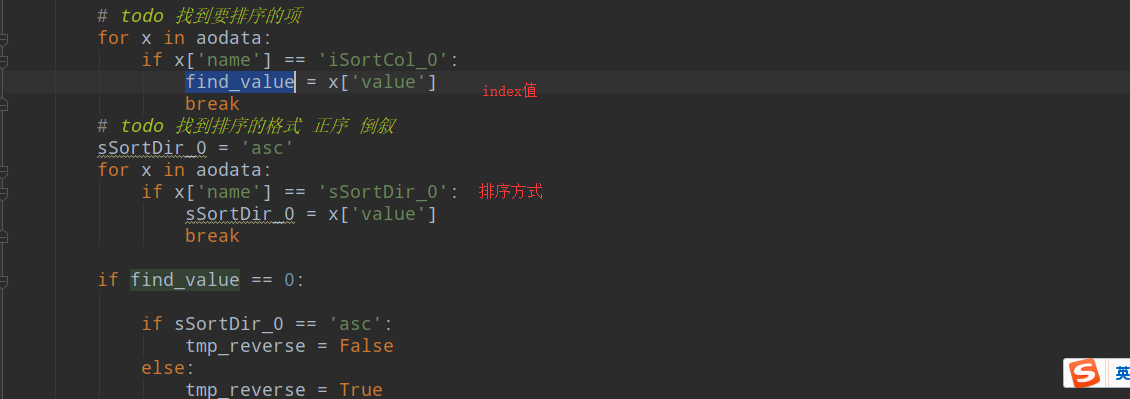
第五部分 找到排序项和顺序:

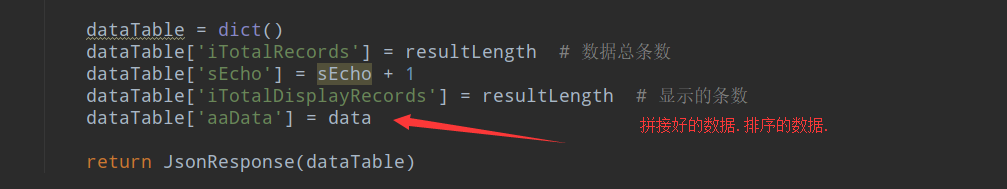
第六部分: 最终拼接数据, 返回前端展示:

Python-jquery-datatable服务器分页.的更多相关文章
- jquery datatable客户端分页保持
请加入下面注释的参数,并强制刷新浏览器,即可解决,关键配置: "bStateSave":true, $("#tableID").DataTable({ &quo ...
- jquery datatable 获取当前分页的数据
使用jquery datatable 遇到分页分别求和时,找了半天才找到获取当前分页数据的方法,以此总结 var table=$('#example').DataTable( { "pagi ...
- 使用ASP.NET+Jquery DataTables的服务器分页
(1)先建立表,看看表结构 (2)建立存储过程 DataTables是服务器分页,GetWxUsers存储过程使用了4个参数 (1) @start--表示当前第几页,例如第3页,start是从0开始 ...
- jquery datatable如何动态分页
展开全部 一.分页 分页的基本思想是根据datatable的页码及每页显示的行数,将数据从数据库分段提出,然后再填充到表格中,以达到分页的效果. 这里需要用到datatable插件的几个属性: &qu ...
- jquery.datatable.js与CI整合 异步加载(大数据量处理)
http://blog.csdn.net/kingsix7/article/details/38928685 1.CI 控制器添加方法 $this->show_fields_array=arra ...
- jquery datatable 参数api
jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序.浏览器分页.服务器分页.筛选.格式化等功能.dataTables 的网站上也提供了大量的演示和详细的文档进行说明 ...
- 使用jquery dataTable
jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表格的排序.浏览器分页.服务器分页.筛选.格式化等功能.dataTables 的网站上也提供了大量的演示和详细的文档进行说明 ...
- [转]使用jquery dataTable
本文转自:http://blog.csdn.net/llhwin2010/article/details/8663753 jQuery 的插件 dataTables 是一个优秀的表格插件,提供了针对表 ...
- jQuery dataTable 表格插件的后台分页与界面展示
效果: html部分: {include file="Public:inner_header" /} <nav class="breadcrumb"> ...
- [前端插件]Bootstrap Table服务器分页与在线编辑应用总结
先看Bootstrap Table应用效果: 表格用来显示数据库中的数据,数据通过AJAX从服务器加载,同时分页功能有服务器实现,避免客户端分页,在加载大量数据时造成的用户体验不好.还可以设置查询数据 ...
随机推荐
- Codeforces Round #390 (Div. 2) D. Fedor and coupons
题意:题目简化了就是要给你n个区间,然后让你选出k个区间 使得这k个区间有公共交集:问这个公共交集最大能是多少,并且输出所选的k个区间.如果有多组答案,则输出任意一种. 这题是用优先队列来处理区 ...
- Corona 不同设备分辨率适应
移动平台下,不同设备的宽高比不同,那么必然存在与游戏设计时的宽高比不一致的情况,Corona的解决方案是定义了一个虚拟的屏幕高宽,比如1024*768,然后在不同设备上通过定义的适应模式去调整这个虚拟 ...
- TiDB(1): server測试安装
本文的原文连接是: http://blog.csdn.net/freewebsys/article/details/50600352 未经博主同意不得转载. 博主地址是:http://blog.csd ...
- <转>Openstack Ceilometer监控项扩展
Openstack ceilometer主要用于监控虚拟机.服务(glance.image.network等)和事件.虚拟机的监控项主要包含CPU.磁盘.网络.instance.本文在现有监控项的基础 ...
- 1366 xth 的第 12 枚硬币
1366 xth 的第 12 枚硬币 时间限制: 1 s 空间限制: 128000 KB 题目等级 : 钻石 Diamond 题解 题目描述 Description 传说 xth 曾 ...
- XML案例(使用JAXP进行DOM解析)
1.book.xml <?xml version="1.0" encoding="UTF-8" standalone="no"?> ...
- 3个不常用的HTML标签
html标签众多,在HTML手册里你可以都查到.但有的HTML标签你可能从未使用过.不是因为你欠缺学习精神,而是它们确实用处不大.如果你有探索精神,那就接着往下看吧. 第一个:<abbr> ...
- [Swift]LeetCode1071.字符串的最大公因子 | Greatest Common Divisor of Strings
★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★★➤微信公众号:山青咏芝(shanqingyongzhi)➤博客园地址:山青咏芝(https://www.cnblogs. ...
- Java并发基础知识点详解
1.synchronized与Lock区别 父类有synchtonized,子类调用父类的同步方法,是没办法同步的,因为synchronized不是修饰符,不会被继承下来. synchronized ...
- java selenium启动火狐浏览器报错:Cannot find firefox binary in PATH. Make sure firefox is installed. OS appears to be: VISTA Build info: version: '3.8.1', revision: '6e95a6684b', time: '2017-12-01T19:05:14.666Z
Cannot find firefox binary in PATH. Make sure firefox is installed. OS appears to be: VISTA Build in ...