利用vue-gird-layout 制作可定制桌面 (一)
安装 vue-gird-layout
https://github.com/jbaysolutions/vue-grid-layout
先跑一遍demo 运行起来。
# install with npm
npm install vue-grid-layout --save
index.vue
<template>
<div class="board" style="width: 100%">
<div class="home">
<grid-layout
:layout="layoutData"
:col-num="12"
:row-height="layoutHeight"
:is-draggable="dialogVisible"
:is-resizable="dialogVisible"
:is-mirrored="false"
:vertical-compact="true"
:margin="[10, 10]"
:use-css-transforms="true"
>
<grid-item v-for="(item,index) in layoutData"
:x="item.x"
:y="item.y"
:w="item.w"
:h="item.h"
:i="item.i"
:key="item.i"
>
{{index}}
</grid-item>
</grid-layout>
</div>
</div>
</template> <script>
import layoutData from '@/virtualData/layoutData.json'
import VueGridLayout from 'vue-grid-layout' const GridLayout = VueGridLayout.GridLayout
const GridItem = VueGridLayout.GridItem
export default {
data() {
return {
// 布局数据
layoutData: [],
layoutConfig: {
height: 100, // 默认高度
dialogVisible: false // 是否可拖拽或改变大小
}
}
},
components: {
GridLayout,
GridItem
},
methods: {
init() {
this.layoutData = layoutData.mainData
}
},
created() {
this.init()
}
} </script> <style lang="scss" scoped>
</style>
index.vue
layoutData.json
{
"mainData": [
{
"x": 0,
"y": 0,
"w": 1,
"h": 1,
"i": "0"
},
{
"x": 0,
"y": 1,
"w": 1,
"h": 1,
"i": "1"
},
{
"x": 0,
"y": 2,
"w": 1,
"h": 1,
"i": "2"
},
{
"x": 0,
"y": 3,
"w": 1,
"h": 1,
"i": "3"
},
{
"x": 1,
"y": 0,
"w": 1,
"h": 1,
"i": "4"
},
{
"x": 1,
"y": 1,
"w": 1,
"h": 1,
"i": "5"
},
{
"x": 1,
"y": 2,
"w": 1,
"h": 1,
"i": "6"
},
{
"x": 1,
"y": 3,
"w": 1,
"h": 1,
"i": "7"
},
{
"x": 2,
"y": 0,
"w": 1,
"h": 1,
"i": "8"
},
{
"x": 2,
"y": 1,
"w": 1,
"h": 1,
"i": "9"
},
{
"x": 2,
"y": 2,
"w": 1,
"h": 1,
"i": "10"
},
{
"x": 2,
"y": 3,
"w": 1,
"h": 1,
"i": "11"
},
{
"x": 3,
"y": 0,
"w": 1,
"h": 1,
"i": "12"
},
{
"x": 3,
"y": 1,
"w": 1,
"h": 1,
"i": "13"
},
{
"x": 3,
"y": 2,
"w": 1,
"h": 1,
"i": "14"
},
{
"x": 3,
"y": 3,
"w": 1,
"h": 1,
"i": "15"
},
{
"x": 4,
"y": 0,
"w": 1,
"h": 1,
"i": "16"
},
{
"x": 4,
"y": 1,
"w": 1,
"h": 1,
"i": "17"
},
{
"x": 4,
"y": 2,
"w": 1,
"h": 1,
"i": "18"
},
{
"x": 4,
"y": 3,
"w": 1,
"h": 1,
"i": "19"
}
]
}
layoutData.json
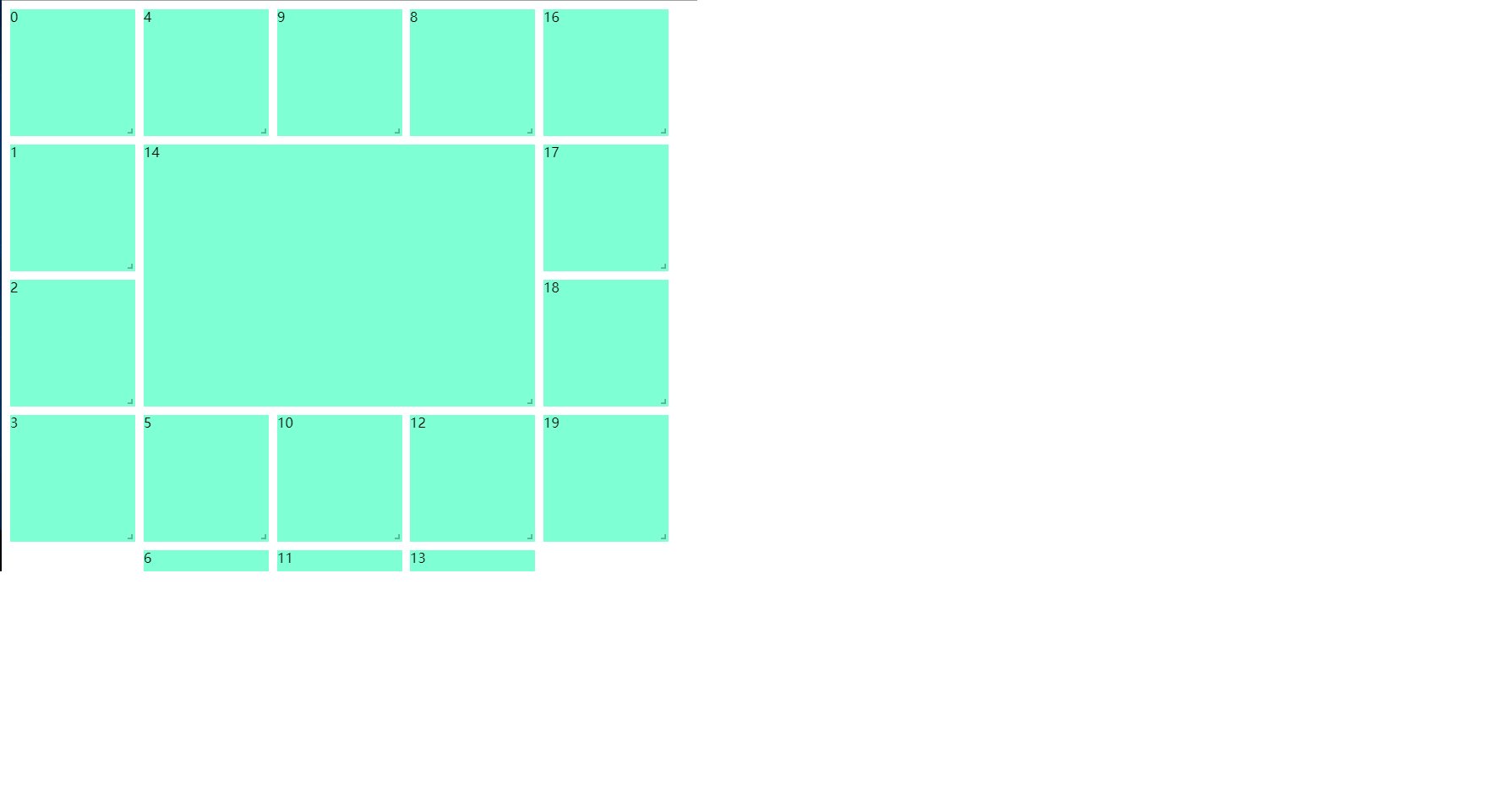
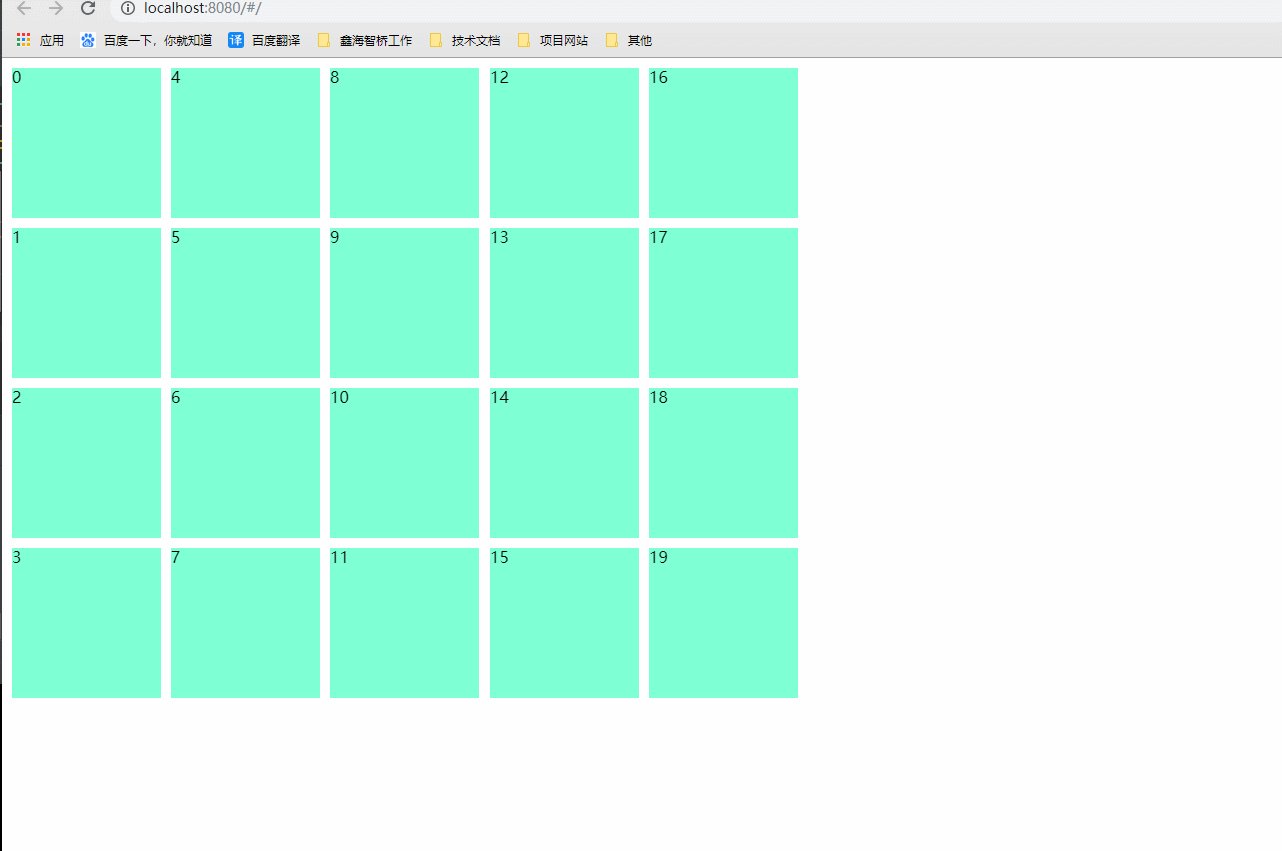
运行起来之后,页面效果
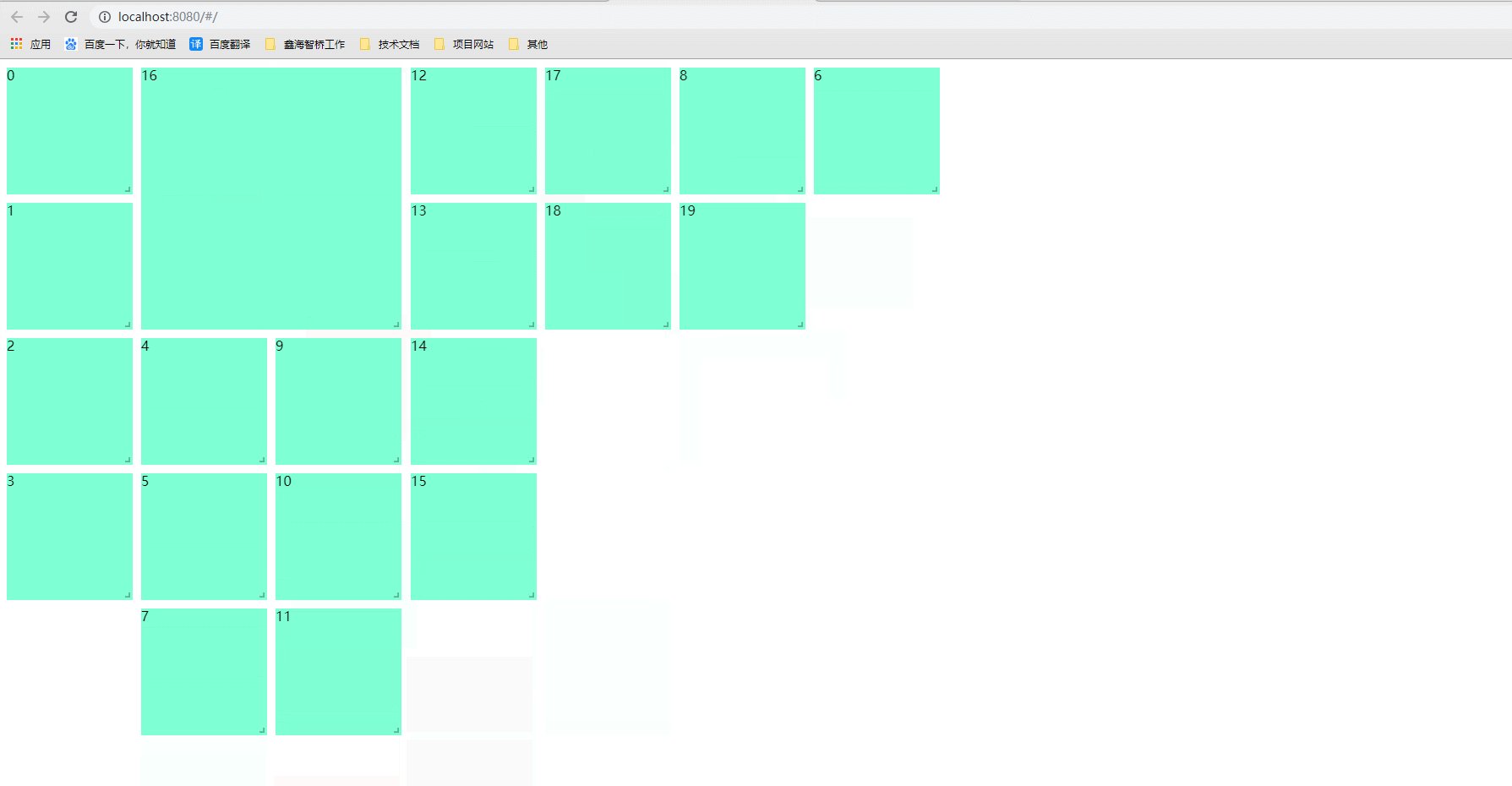
加上点背景颜色
.vue-grid-item {
background: aquamarine;
}

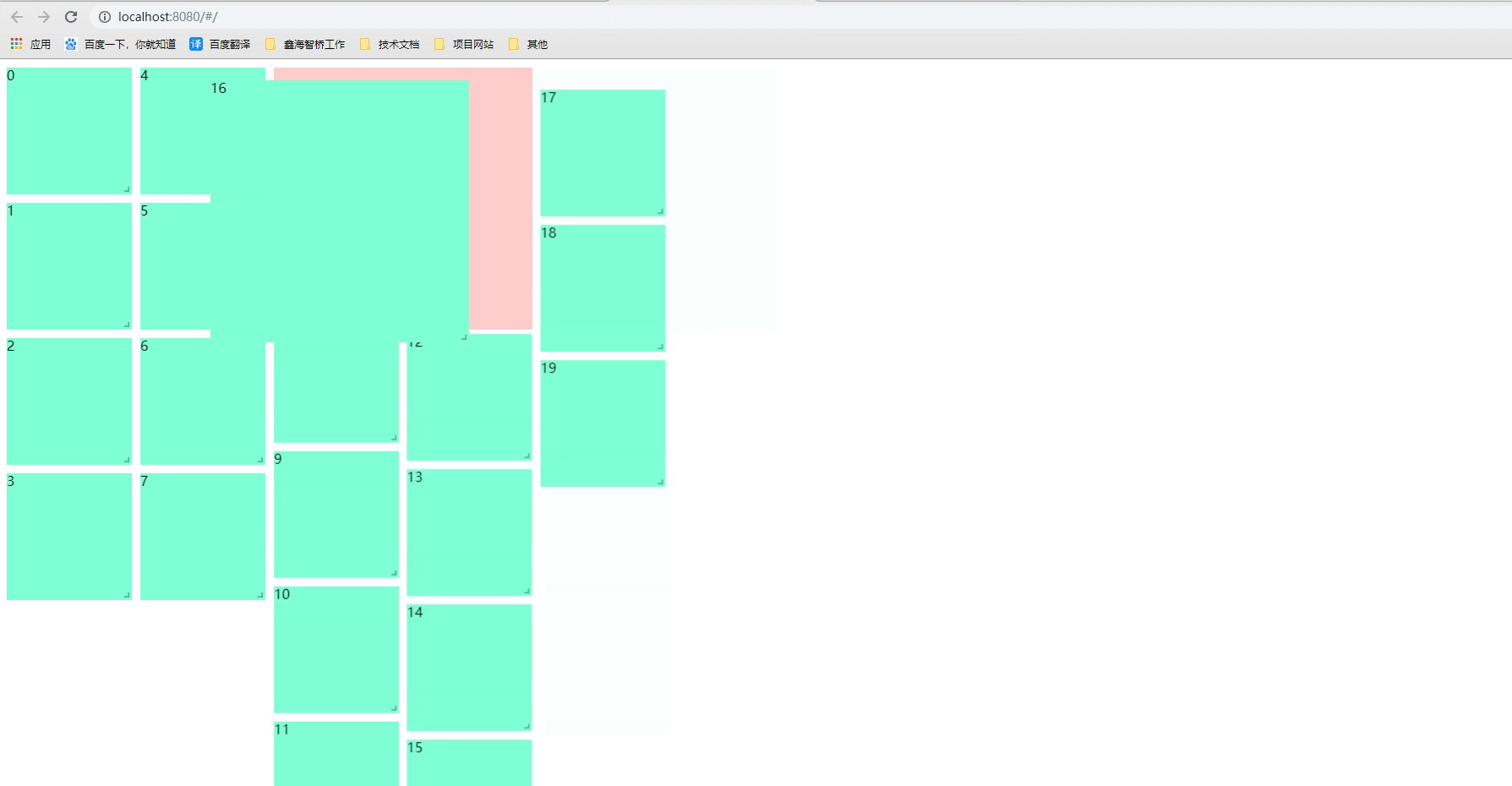
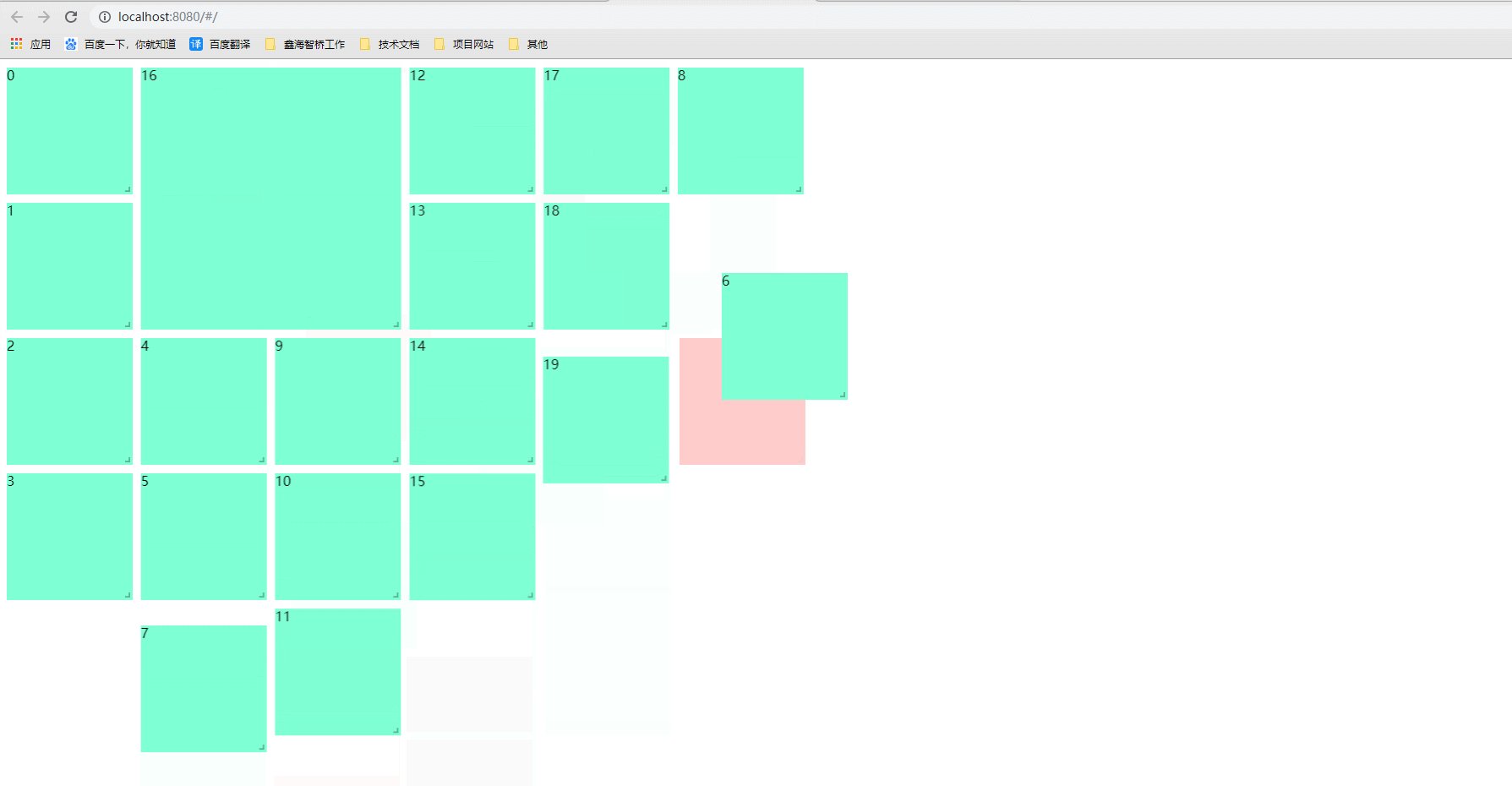
此时可以拖拽,可以改变格子大小了。
接下来开始写几个方法,封装一下配置
添加右键事件,以后配置的时候用
html:

<ul class='contextmenu' v-show="menuConfig.visible" :style="{left:menuConfig.left+'px',top:menuConfig.top+'px'}">
<li @click="test(1)">1</li>
<li @click="test(2)">2</li>
<li @click="test(3)">3</li>
</ul>
script:
<data>
menuConfig: {
visible: false,
left: 0,
top: 0
}
<methods>
// 右键打开菜单
openMenu(tag, e) {
this.menuConfig.visible = true
this.menuConfig.left = e.clientX
this.menuConfig.top = e.clientY
},
// 关闭菜单
closeMenu() {
this.menuConfig.visible = false
},
// 测试方法
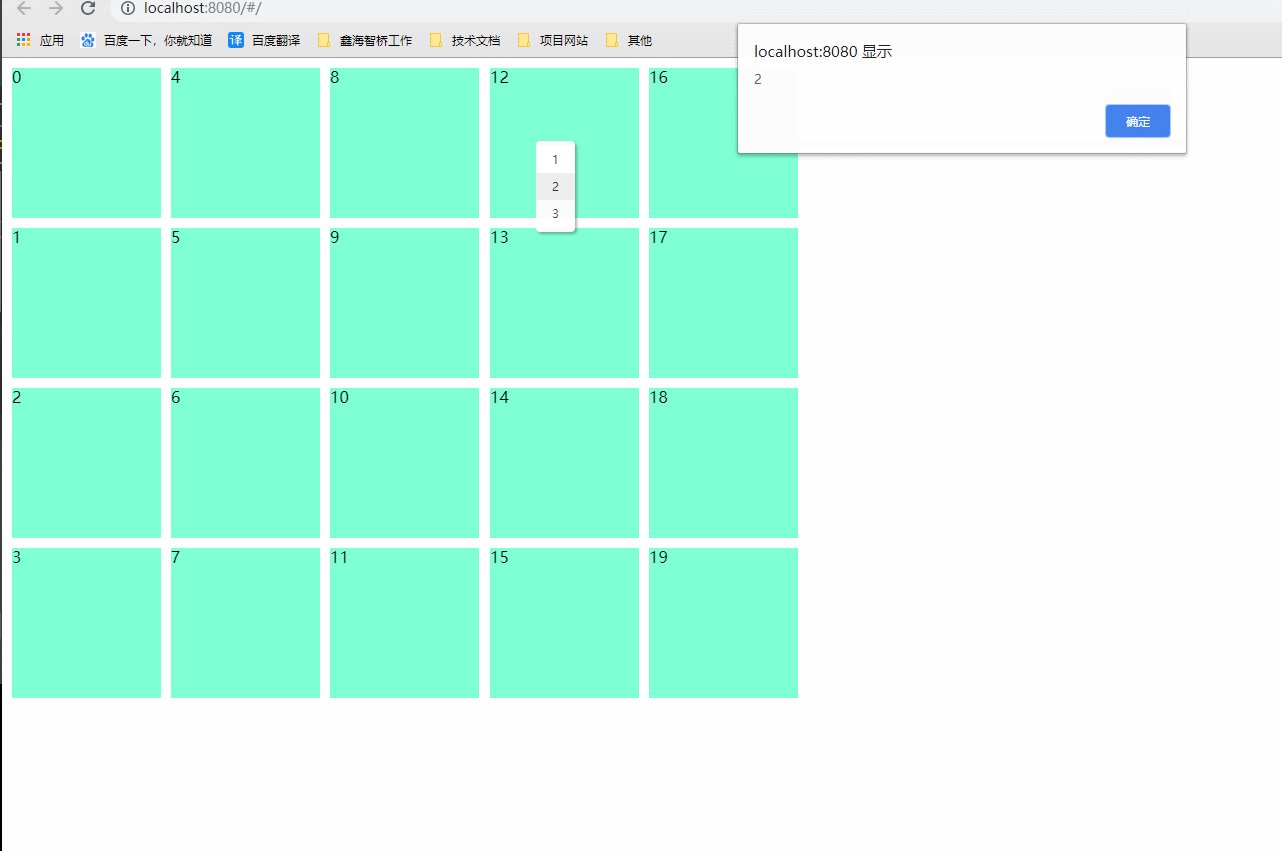
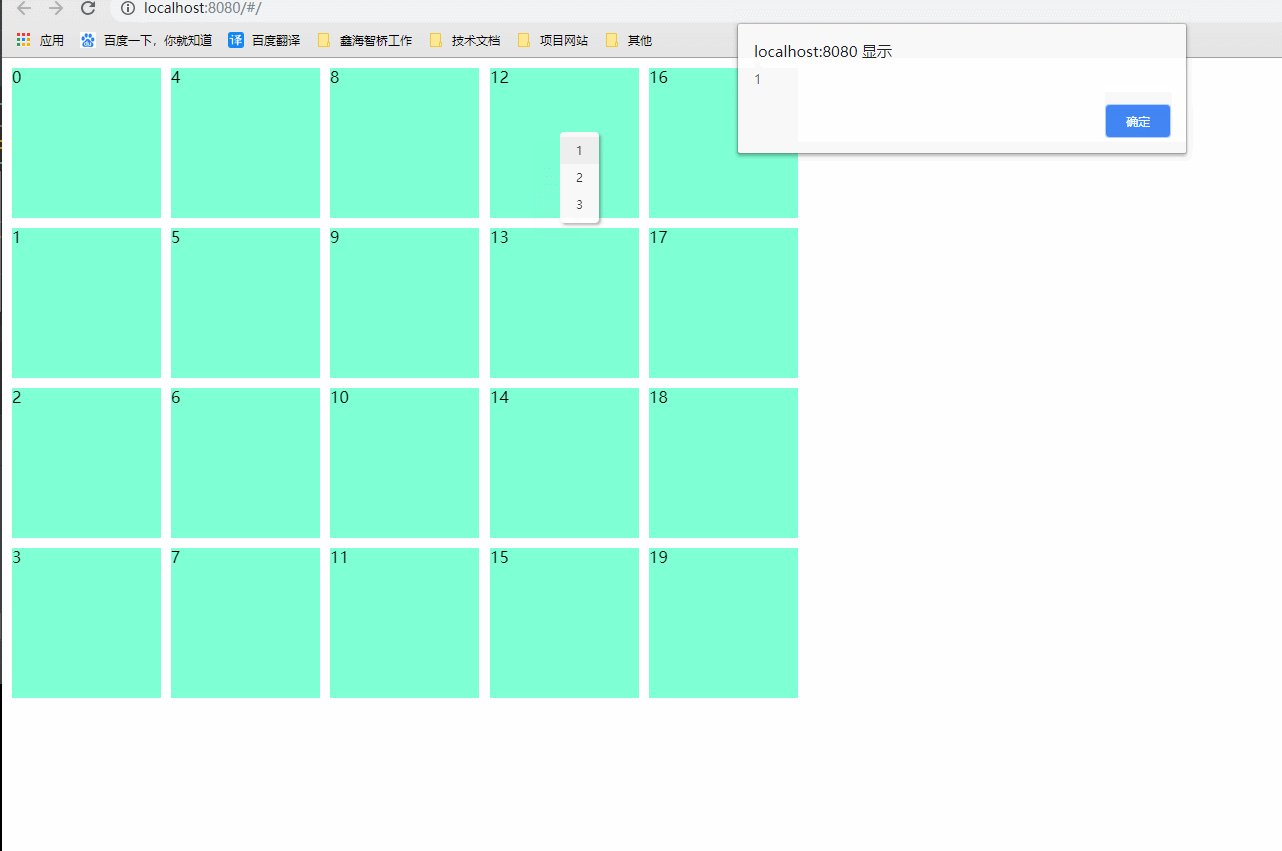
test(i) {
console.log(i)
}
},
<watch>
// 点击任意处,关闭菜单
'menuConfig.visible'() {
if (this.menuConfig.visible) {
document.body.addEventListener('click', this.closeMenu)
} else {
document.body.removeEventListener('click', this.closeMenu)
}
}
style:
.contextmenu {
margin: 0;
background: #fff;
z-index: 100;
position: absolute;
list-style-type: none;
padding: 5px 0;
border-radius: 4px;
font-size: 12px;
font-weight: 400;
color: #333;
box-shadow: 2px 2px 3px 0 rgba(0, 0, 0, .3);
li {
margin: 0;
padding: 7px 16px;
cursor: pointer;
&:hover {
background: #eee;
}
}
}

利用vue-gird-layout 制作可定制桌面 (一)的更多相关文章
- 利用vue-gird-layout 制作可定制桌面 (二)
添加资源池 根据项目需求 添加, 实例两个数据 { "mainData": [ { "x": 0, "y": 0, "w" ...
- 使用vue全家桶制作博客网站
前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue.vue-router.vuex.v ...
- 转载: 使用vue全家桶制作博客网站 HTML5 移动网站制作的好教程
使用vue全家桶制作博客网站 前面的话 笔者在做一个完整的博客上线项目,包括前台.后台.后端接口和服务器配置.本文将详细介绍使用vue全家桶制作的博客网站 概述 该项目是基于vue全家桶(vue. ...
- 一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app
一步一步教你用 Vue.js + Vuex 制作专门收藏微信公众号的 app 转载 作者:jrainlau 链接:https://segmentfault.com/a/1190000005844155 ...
- 利用Vue.js实现拼图游戏
之前写过一篇<基于Vue.js的表格分页组件>的文章,主要介绍了Vue组件的编写方法,有兴趣的可以访问这里进行阅读:http://www.cnblogs.com/luozhihao/p/5 ...
- 【百度地图API】如何利用自己的数据制作社交地图?只显示可视区域内的标注
原文:[百度地图API]如何利用自己的数据制作社交地图?只显示可视区域内的标注 摘要:如果你自己的数据已经超过1万个,如何进行合理的显示?除了聚合marker外,还有一个办法.那就是,只显示可视区域内 ...
- C/S模式开发中如何利用WebBrowser控件制作导航窗体
原文:C/S模式开发中如何利用WebBrowser控件制作导航窗体 转自: CSDN 相信不少同学们都做过MIS系统的开发,今天这里不讨论B/S模式开发的问题.来谈谈winform开发.用过市面上常见 ...
- 利用css+原生js制作简易钟表
利用css+原生js制作简单的钟表.效果如下所示 实现该效果,分三大块:html.javascript.css html部分html部分比较简单,定义一个clock的div,内部有原点.时分秒针.日期 ...
- 利用U盘启动制作GHO镜像
利用U盘启动制作GHO镜像 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. In a realproduction environment. 我们我们可能遇到频繁的安装系统,安装环境 ...
随机推荐
- 微信小程序的小问题(2)
1.在小程序中,有时需要用到背景图片,但是如果使用background-image的话,就无法控制图片的大小,background-image一般用于将图片压缩为1像素的背景图片,然后自动填充铺满.使 ...
- ytu2572——猜灯谜
题目描写叙述 A 村的元宵节灯会上有一迷题: 请猜谜 * 请猜谜 = 请边赏灯边猜 小明想,一定是每一个汉字代表一个数字,不同的汉字代表不同的数字. 请你帮小明把全部的可能的数都找出来吧. 输入 没有 ...
- Android+Jquery Mobile学习系列(7)-保险人信息
[保险人管理]是这个APP最重要的功能,用于保存保险客户的数据,给后面的功能提供数据支撑. 简单说说[保险人管理]功能:主要就是增.删.改.查四个功能,在新增和修改的时候不仅可以保存保险人的姓名.身份 ...
- mongodb 3.2配置内存缓存大小为MB/MongoDB 3.x内存限制配置
mongodb 3.2配置内存缓存大小为MB/MongoDB 3.x内存限制配置 转载自勤奋的小青蛙 mongodb占用内存非常高,这是因为官方为了提升存储的效率,设计就这么设计的. 但是大部分的个人 ...
- [SDOI 2013] 直径
[题目链接] https://www.lydsy.com/JudgeOnline/problem.php?id=3124 [算法] 树的直径 [代码] #include<bits/stdc++. ...
- 442C
贪心 感觉思路很奥妙 首先我们把那些比两边小的数删掉,因为不删的话两边的数就会选这个数,这样就成了先上升后下降的序列,很明显除了第一第二大的数都能选,然后统计就好了. #include<bits ...
- Thinkpad E450c进入BIOS
重启系统,一直按F12,进入系统设置后,按tab进入App Menu选项卡,选择Setup按回车进入BIOS设置
- thinkphp3.2 验证码生成和点击刷新验证码
生成验证码的时候: public function verify_c(){ $Verify = new \Think\Verify(); $Verify->fontSize = 18; $Ver ...
- protobuf 编译 java js文件详解
首先下载protobuf.exe 下载地址:https://download.csdn.net/download/qq_34756156/10220137 MessageBody.proto synt ...
- POJ 1172 DFS
(感谢wzc学长的幻灯片) 单组数据 注意从必经点能到标记过的点则此点不是分裂点. //By: Sirius_Ren #include <cstdio> #include <queu ...
