JavaScript实现算法
leetcode算法题(JavaScript实现)
题外话
刷了一段时间的codewars的JavaScript题目之后,它给我最大的感受就是,会帮助你迅速的提升你希望练习的语言的API的熟悉程度,Array对象、String对象等原生方法,构造函数、一些算法题等。每次submit之后,看看自己的代码,再看看别人写的代码。发现自己写的代码和实现实现思路简直弱爆了。于是,每次都会在submi完之后,会看看Top five的答案,理解大牛们的解题思路(大多数情况下,代码会使用ES6的语法,非常简洁),然后train again。按照这种方法,练习了将近20来天的时间。这是我在codewars上的成果,5kyu,刷了93题,有一些题目实在想不到,就unlock solutions了。因此Honor Completed Kata并不是100%。
最近开始玩leetcode了,换个plaform主要是因为leetcode上的题目大多都是各大互联网公司的面试题目,而且大多偏向算法。恰巧我最近迫切的想要提高这方面的能力。于是转移了plaform,虽然我有些不舍:"( 。但是我还是会持续玩codewars的/
1-20 leetcode个人解题思路

实现思路:创建一个空数组,写两层循环。第二层循环的变量初始化是基于第一次循环的。接着做判断,如果nums[i] + nums[j] === target,就退出循环。
var twoSum = function(nums, target) {
let index = [];
for (let i = 0; i < nums.length; i++) {
for (let j = i + 1; j < nums.length; j++) {
if (nums[i] + nums[j] === target) {
index.push(i);
index.push(j);
break;
}
}
}
return index;
};ZigZag Conversion(Difficulty: Easy; Tags: String)

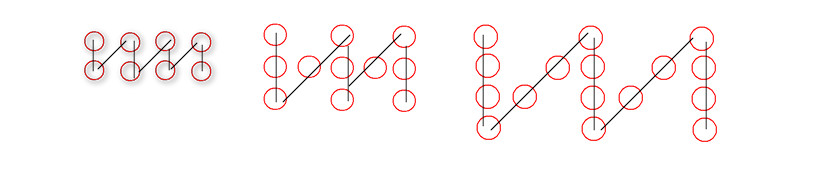
首先,要想完成这道题目,需要明白的是。ZigZag pattern与给定的行数有什么关系。
很简单,只有2行、3行、4行时zigzag的形状分别如下
这个题目主要的思路是明白给定的行数与每行中需要提取的字母位置之间的关系。
- 当只有一行时,直接返回原字符串
- 当大于一行时,第一行和最后一行的规律相同,即(假定指定行数是n,此时n>1)每个圆圈(代码一个值)都是每隔[ n - (n - 2) ] * (n - 1)个位置出现一次
- 除了第一行和最后一行,中间行数圆圈的分布也有规律:画蓝色箭头的后一个值与前一个值相差 2 * (n - 1)个位置,画绿色箭头的两个值也遵循这个规律。因此,实现代码如下

var convert = function(s, numRows) {
if (numRows === 1) return s;
let str = '';
let num = (numRows - (numRows - 2)) * (numRows - 1); //2
for (let i = 1; i <= numRows; i++) {
for (let j = i - 1; j < s.length; j += num) {
if (i === 1 || i === numRows) {
str += s.slice(j, j + 1);
} else {
str += s.slice(j, j + 1);
str += s.slice(j + num - (2 * (i - 1)), j + num - (2 * (i - 1)) + 1);
}
}
}
return str;
};
console.log(convert("123456789", 2)); //135792468
console.log(convert("123456789", 3)); //159246837
console.log(convert("123456789", 4)); //172683594
console.log(convert("1234567891234567891234", 5)); //1982817937261463524543
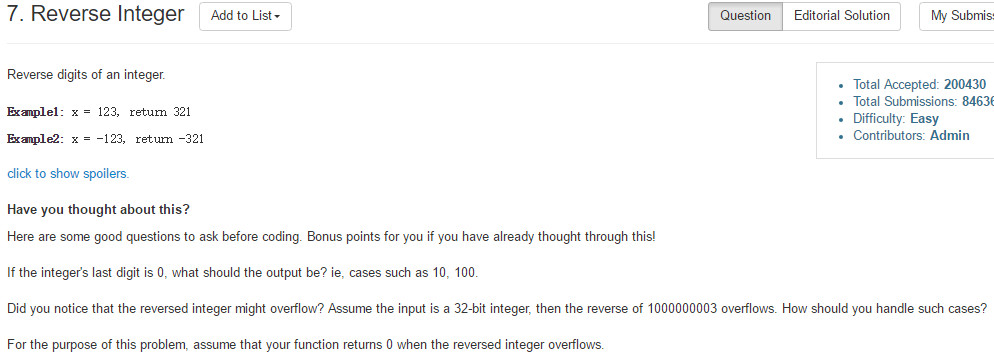
这道题目挺有意思,题目很直接,让我们将input的指reverse。但是有要求,就是当reverse的值如果超过32bit,就要返回0。
思路是使用JS的或运算|,即位运算符,将reverse的值转换成32位,然后再与原值作比较。
Math.pow(2, 32)|0 返回0 (Math.pow(2, 32) + 1)|0 返回1。因此解题逻辑为
var reverse = function(x) {
let str1 = x.toString().match(/[0-9]/g).reverse().join('');
let str2 = x.toString().match(/[^0-9]/g) === null ? '' : x.toString().match( /[^0-9]/g).join('');
let num1 = Number(str2 + str1)|0; //reverse and transform to 32bit
let num2 = Number(str2 + str1);
return num1 === num2 ? num2 : 0;
};
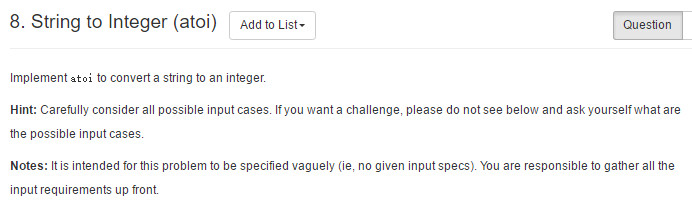
这个题目,主要考察对数据类型NaN的理解和对方法isNaN()的理解,同时考察对Number、parseInt、parseFloat方法的区别。这里简单的声明一下。
NaN
NaN,即非数值(Not a Number)是一个特殊的数值,这个数值用于表示一个本来要返回数值的操作数
未返回数值的情况(这样就不会抛出错误了)。任何数值除以0会返回NaN。
NaN与任何值都不相等,包括NaN本身。因此console.log(NaN === NaN) // false
isNaN是用来判断参数是否“不是数值”。
parseInt
parseInt和parseFloat用于将字符串转换为数值类型,而Number用于转换任何数据类型,这里主要介绍一下parseInt。
parseInt会忽略字符串前面的空格,直至找到一个非空格字符。如果第一个字符不是数字字符或者负号或者正号,parseInt会返回NaN。也就是说,用parseInt()转换空字符串会返回NaN(Number()对空字符返回0)如果第一个字符是数字字符,parseInt()会继续解析第二个字符,直到解析完所有后续字符或者遇到了一个非数字字符。例如,"1234blue"会被转换为1234,因为"blue"会被完全忽略。类似地,"22.5"会被转换为22,因为小数点并不是有效的数字字符;'-123'会被转换为-123,因为第一个字符是负号,而后面的字符都是数字;'-+123'会返回NaN,因为第一个字符是-,而第二个字符却是+,不符合正常的数值模式。
因此,此题的解题思路如下:
var myAtoi = function(str) {
let symbol = '';
str = str.replace(/^\s+|\s+$/g, '');//去除两端空格
str = isNaN(parseInt(str)) ? 0 : parseInt(str);
if (str > Math.pow(2, 31) - 1) {
return Math.pow(2, 31) - 1;
} else if (str < - Math.pow(2, 31)) {
return - Math.pow(2, 31);
} else {
return str;
}
};持续更新中...
JavaScript实现算法的更多相关文章
- RX学习笔记:FreeCodeCamp的JavaScript基本算法挑战
FreeCodeCamp的JavaScript基本算法挑战 https://www.freecodecamp.com 2016-07-03 JavaScript还不是非常熟悉,用已经会的知识来解这些题 ...
- FCC的javascript初级算法题解答
FCC上的javascript基础算法题 前一阵子做的基础算法题,感觉做完后收获还蛮大的,现在将自己的做法总结出来,供大家参考讨论.基本上做到尽量简短有效,但有些算法还可以继续简化,比如第七题若采用正 ...
- javascript 冒泡排序算法
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8&quo ...
- JavaScript 排序算法——快速排序
常见排序 javaScript 实现的常见排序算法有:冒泡排序.选择排序.插入排序.谢尔排序.快速排序(递归).快速排序(堆栈).归并排序.堆排序. 过程 "快速排序"的思想很简单 ...
- JavaScript 排序算法(JavaScript sorting algorithms)
JavaScrip 排序算法(JavaScript Sorting Algorithms) 基础构造函数 以下几种排序算法做为方法放在构造函数里. function ArrayList () { va ...
- JavaScript 排序算法
排序也是在程序中经常用到的算法.无论使用冒泡排序还是快速排序,排序的核心是比较两个元素的大小.如果是数字,我们可以直接比较,但如果是字符串或者两个对象呢?直接比较数学上的大小是没有意义的,因此,比较的 ...
- Javascript经典算法学习1:产生随机数组的辅助类
辅助类 在几个经典排序算法学习部分,为方便统一测试不同算法,新建了一个辅助类,主要功能为:产生指定长度的随机数组,提供打印输出数组,交换两个元素等功能,代码如下: function ArraySort ...
- 高性能JavaScript(算法和流程控制)
在大多与编程语言中,代码的执行时间大部分消耗在循环中,是提升性能必须关注的要点之一 循环的类型 for循环(它由四部分组成:初始化.前测条件.后执行体.循环体.) for(var i = 0; i & ...
- JavaScript常用算法
一.排序算法 1.Array.sort(function)(JavaScript原生排序算法)参数:比较函数(可选)若无参数,则按照首字母的ASCII码排序,比较函数的作用为确定排序 function ...
随机推荐
- js闭包作用(避免使用全局变量)
js闭包作用(避免使用全局变量) 一.总结 1.优点::可以把局部变量驻留在内存中,可以避免使用全局变量; 2.缺点:也有占用更多内存的缺点,用完要及时让垃圾回收器回收 fn=null //应及时解 ...
- LA 4329 - Ping pong 树状数组(Fenwick树)
先放看题传送门 哭瞎了,交上去一直 Runtime error .以为那里错了. 狂改!!!!! 然后还是一直... 继续狂改!!!!... 一直.... 最后发现数组开小了.......... 果断 ...
- [Nuxt] Navigate with nuxt-link and Customize isClient Behavior in Nuxt and Vue.js
Because Nuxt renders pages on the server, you should use the nuxt-link components to navigate betwee ...
- 一次性能优化将filter转换
有一条SQL性能有问题,在运行计划中发现filter.遇到它要小心了,类似于nestloop.我曾经的blog对它有研究探索运行计划中filter的原理.用exists极易引起filter. 优化前: ...
- swift项目第十天:网络请求工具类的封装
import UIKit /* 必须先导入头文件:import AFNetworking */ import AFNetworking //MARK:-0:定义枚举:以枚举定义请求网络的get和pos ...
- Eclipse查看某个方法被哪些类调用
方法一:打开该类,在类的定义上即类名上,右键-->References--->Project ,就可以查看该类是否被工程中的其他Java文件引用过:但是如果在JSP页面,这个方法查不出来 ...
- 用css3解决移动端页面自适应横屏竖屏的思考
之前对于横屏的webapp做过一些尝试,可是始终不是非常好的解决方式,前段时间又接触了类似的需求,尝试了感觉更好的解决方式. 之前的方法写的博客:移动网页横竖屏兼容适应的一些体会 这里举的样例还是平时 ...
- iOS Universal Static Framework 手动转 XCode Cocoa Framework
不须要又一次创建Project,手动改动project设置. 第一步:在Project文件里,改动type,去掉static 1. 搜索wrapper.framework.static,去掉stati ...
- google analytics是什么(免费的网站流量分析服务:比如分析有多少个人来了你的网站,告诉你怎么样才能在网站上面实现最大收益。)
google analytics是什么(免费的网站流量分析服务:比如分析有多少个人来了你的网站,告诉你怎么样才能在网站上面实现最大收益.) 一.总结 免费的网站流量分析服务:比如分析有多少个人来了你的 ...
- hibernate级联保存问题
异常:org.hibernate.TransientObjectException: object references an unsaved transient instance 解决方法: XML ...
