iPhone 6/plus iOS Safari fieldset border 边框消失
问题:iPhone6 plus 手机浏览网页,fieldset border 边框消失。
示例代码:
<div><fieldset style="border: 1px solid #DDD;"><legend>引用</legend>这里是引用内容。。。</fieldset>这里是评论内容。。。<div>
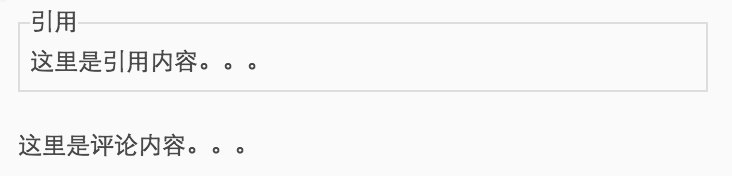
上面代码的大致效果为:

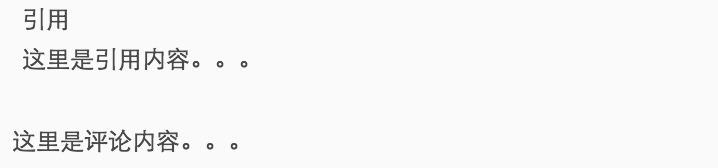
这是没有什么问题的,用手机浏览测试,其他手机都没问题,但 iPhone6 plus 浏览却出现了“引用边框消失”的问题,效果为:

有点莫名奇妙,然后 Google 搜索“iphone6 plus fieldset border”关键字,发现有人居然和我同样遇到这个问题:
- https://discussions.apple.com/thread/6889572?start=0&tstart=0
- http://stackoverflow.com/questions/29218615/fieldset-border-is-missing-in-iphone6-plus
- http://w3schools.invisionzone.com/index.php?showtopic=52824
上面的三篇文章都是那哥们写的,但也没有人回答,没办法,后来我就用各种方法测试解决,Chrome 的手机模拟器浏览是没有问题,这个就很奇怪,所以只能用真机测试,有可能是 iPhone6 plus 的问题,也有可能是 iOS 的问题,试过很多样式调整修改,但还是没有解决,后来无意间用 iPhone6 横屏浏览,发现边框居然也消失了,好家伙,终于找到了一点线索,仔细想想,为什么 iPhone6 横屏浏览边框会消失,而竖屏不会消失呢?他们浏览有什么不同呢?答案就是:页面被放大了啊。。。
为了证实,马上用 iPhone6 竖屏浏览,然后放大页面,和预料的一样,边框也消失了,确定了这个问题,然后 Google 又搜索“iphone6 plus fieldset border zoom”关键字,找到了下面这篇文章:iOS 8.3 fieldset border bug
提问的那哥们认为这是 iOS 8.3 的一个 bug,我觉得也是,还有一个问题,为什么 iPhone6 竖屏浏览没问题,而 iPhone6 plus 竖屏浏览却有问题呢?他们同样都没有手动放大页面,答案是它们的屏幕参数不一样,关于 iPhone6 plus 屏幕的一些内容,可以通过这篇文章进行了解:手机适配浏览,所引发的一场“头脑风暴”,简单概括就是,iPhone6 plus 的屏幕因为不是“完美比例”,在呈现页面内容的时候,需要重新进行渲染放大缩小,所以 iPhone6 plus 屏幕呈现出来的内容会有些“别扭”。
边框消失的解决方式:
fieldset {padding-top:10px;}legend {float:left;/*重点*/margin-top:-20px;}
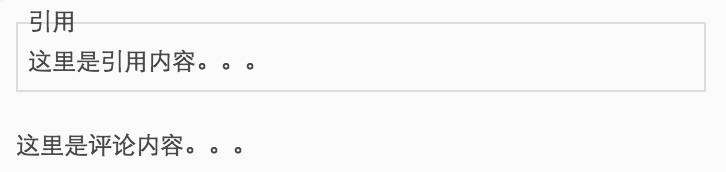
定位只是示例,需要根据具体页面再进行调整,调整之后的效果:

再想一下,为什么在 legend 中增加 float:left 样式,边框就不会消失呢?首先,float 样式有定位的意思,iPhone6 在放大页面的时候,定位就会发生一些变化,fieldset 的边框需要重新进行渲染展示,为什么边框消失?我觉得应该是它找不到定位了,fieldset 的边框有可能是根据 legend 的位置进行渲染的,具体的问题和原因,我觉得还是 iOS 的一个 bug,看看后面升级系统后还会不会出现。
需要注意的是,上面的样式虽然解决了问题,但仔细看下截图,就会发现,在“引用”字体中有边框,最上面的截图中并没有,解决这个“小东西”花了我很多时间,调整各种定位都是不行,最后通过这篇文章:Fieldset, legend, border-radius and box-shadow,得到一些启示,既然无法调整定位,想要消灭“引用”字体中的边框,那我把“引用”字体的背景颜色和 Body 背景颜色设置成一样,不就行了吗,legend 的样式重新修改下:
legend {float:left;margin-top:-20px;background: #FAFAFA;/*添加和 body 一样的背景色*/}
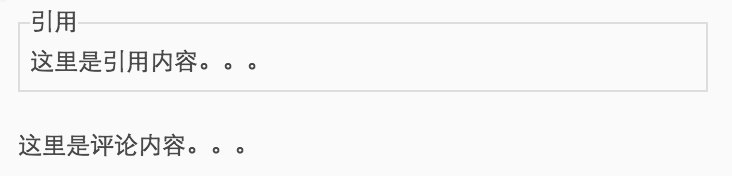
不论怎么放大浏览,效果都是这样的:

iPhone 6/plus iOS Safari fieldset border 边框消失的更多相关文章
- 解决ios safari中按钮圆角问题【原创】
问题描述 使用html5编写页面在移动app中嵌套,总会涉及到按钮的使用,在android手机浏览器中显示正常,但在ios safari浏览器中会看到按钮显示为圆角样式,设置border-rad ...
- [转]iOS Safari 中click点击事件失效的解决办法
iOS Safari 中click点击事件失效的解决办法 问题起因: 在微信公众号开发(微站)过程中用jquery的live方法绑定的click事件点击无效(不能执行) 问题描述 当使用委托给一个元素 ...
- 大屏iPhone的适配 +iOS 图片尺寸要求
摘自:http://blog.ibireme.com/2014/09/16/adapted_to_iphone6/ 苹果公司官网设计介绍到:Retina显示屏的超高像素密度已超过人眼能分辨的范围.Re ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- 解决IOS safari在input focus弹出输入法时不支持position fixed的问题
该文章为转载 我们在做移动web应用的时候,常常习惯于使用position:fixed把一个input框作为提问或者搜索框固定在页面底部.但在IOS的safari和webview中,对position ...
- 【代码笔记】Web-CSS-CSS Border(边框)
一,效果图. 二,代码. <!DOCTYPE html> <html> <head> <meta charset="utf-8"> ...
- padding(内边框), border(边框), margin, 标准文档流, 块级元素和行内元素, 浮动 ,margin的用法
盒模型 在CSS中,"box model"这一术语是用来设计和布局时使用,然后在网页中基本上都会显示一些方方正正的盒子.我们称为这种盒子叫盒模型. 盒模型有两种:标准模型和IE模型 ...
- IOS UIView圆角,阴影,边框,渐增光泽
圆角 sampleView.layer.cornerRadius = 2.5; // 圓角的弧度sampleView.layer.masksToBounds = YES; 阴影 sampleView. ...
- CSS border边框属性教程(color style)
CSS 边框即CSS border-border边框样式颜色.边框样式.边框宽度的语法结构与应用案例教程篇 一.CSS 边框基础知识 CSS 边框即CSS border是控制对象的边框边线宽度.颜色. ...
随机推荐
- 运行错误:error while loading shared libraries: xxx.so.0:cannot open shared object file: No such file or
链接时可以通过-L和-l来指定自己的库,因此链接可以通过,但是运行时,系统仍无法找到指定的库,需要简单配置一下. 解决方法: 可以直接在将自己的库所在路径添加到/etc/ld.so.conf文件中.但 ...
- XNA游戏编程等
XNA游戏编程:http://shiba.hpe.sh.cn/jiaoyanzu/WULI/soft/xna.aspx?classId=4 表示没学过XNA,但感觉还是很不错的,给学XNA的童鞋们参考 ...
- Linux_10个需要了解的Linux网络和监控命令(转)
源文地址:http://www.linuxde.net/2013/10/15325.html 1. hostname hostname 没有选项,显示主机名字 hostname –d 显示机器所属域名 ...
- 破除Odoo 菜单栏提示 99+
菜单栏提示利用的menu对象的needaction_counter属性,默认只能显示99个 多于99则显示99+ 如果希望显示完整的数字,则需要改动如下两个地方. 一.menu菜单的显示限制: 将第一 ...
- 嵌入式linux下如何尽快播放开机音乐
今天在考虑如何尽快启动一个应用程序,播个开机音乐什么的. 最开始的启动流程是这样的,bootloader 启动kernel,kernel跑完挂载文件系统, 然后会执行/init,而这个init 是指向 ...
- 报文解析及CRC类
/// <summary> /// 报文解析转换类 /// </summary> public class DatagramConvert { public static En ...
- 重载与覆盖(java)
一般来说,分为两种情况.一是在同一个类里面有两个或两个以上的同名的方法,这些方法的名字相同,但参数不同,这种情况中叫重载.当你调用方法时,会根据你传进去的参数的类型来决定调用哪个方法.二是一个类继承了 ...
- Android四大组件--事务详解(转)
一.什么是事务 事务是访问数据库的一个操作序列,数据库应用系统通过事务集来完成对数据库的存取.事务的正确执行使得数据库从一种状态转换成另一种状态. 事务必须服从ISO/IEC所制定的ACID原则. ...
- 1 background(复合属性)与font(复合属性) 2 行内块的间距问题 3 行内元素的margin 4 清除浮动 5定位的元素的层级 6 Border-radius: 边框半径
1 background(复合属性)与font(复合属性): background: 颜色 图片的链接 是否平铺 背景位置 是否滚动.(可以随意调动或省略) Font: 粗度 字体风格 字体大小 ...
- NEsper Nuget包
Esper是专门进行复杂事件处理(CEP)的流处理平台,Java版本为Esper,.Net版本为NEsper.Esper & NEsper可以方便开发者快速开发部署处理大容量消息和事件的应用系 ...
