Echarts堆积柱状图排序问题
Echarts堆积柱状图排序是按照堆积柱状图的柱子高度进行从大到小(或者从小到大)进行排序,方便查阅各坐标情况。以下是我自己研发的方法,有不对的地方敬请谅解,随时欢迎指教。
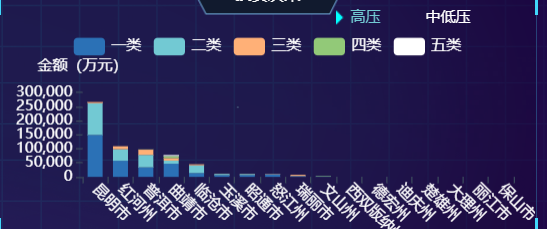
排序后效果如下图:

(1)排序函数,这是一个简单的冒泡排序,首先计算横坐标各柱子的和,然后进行简单的冒泡排序(因为时间紧),可以选择其它效率更高的排序方法,原理都是一样的。
/**
* Echarts堆积柱状图排序
* @Author
* @Date 2019/2/25
* @Version 1.0
* @param obj
* @returns {*}
*
*/
function multi_bubbleSort(obj) {
let data0 = obj.data0;//横坐标数组
let data = new Array(data0.length).fill(0);//定义一组与横坐标数组相同大小的且全部为0的数组,用来存储堆积柱状图的和
let len = obj.data0.length;//横坐标数组长度
for (let k = 0; k < len; k++) {
for (let m = 0; m < obj.data1.length; m++) {
data[k] = Number(data[k]) + Number(obj.data1[m][k]);//求和,用来排序
}
}
//简单排序
for (let i = 0; i < len; i++) {
for (let j = 0; j < len - 1 - i; j++) {
if (Number(data[j]) < Number(data[j + 1])) { //相邻元素两两对比
let temp = data[j + 1]; //元素交换
data[j + 1] = data[j];
data[j] = temp; //交换横坐标元素
let te = obj.data0[j + 1]; //元素交换
obj.data0[j + 1] = obj.data0[j];
obj.data0[j] = te; //交换各堆积柱状图元素
for (let m = 0; m < obj.data2.length; m++) {
let tem = obj.data2[m][j + 1];
obj.data2[m][j + 1] = obj.data2[m][j];
obj.data2[m][j] = tem;
}
}
}
}
return obj;
}
(2)核心点击事件,首先获取各legend图标是否点击,true:未点击;false:点击;其次清空需要重新渲染的数据,然后调用上面的排序函数,最后给清空的值添加数据,重新渲染图表。
//Echarts legend的点击事件以及数据渲染
tzjcChart.on('legendselectchanged', function (object) {
//获取legend各图例点击与否,true为未点击,false为点击;
let one = object.selected.一类;
let two = object.selected.二类;
let three = object.selected.三类;
let four = object.selected.四类;
let five = object.selected.五类; //获取option对象
let option = this.getOption();
//清空需要重新渲染的数据
option.xAxis[0].data = [];
option.series[0].data = [];
option.series[1].data = [];
option.series[2].data = [];
option.series[3].data = [];
option.series[4].data = []; //定义一个对象,data0:X轴坐标数组;data1:二维数组,存legend为true的series数组;data2:二维数组,存储所有的series数组
let obj = {
"data0": tzjcdata0,
"data1": [],
"data2": [tzjcdata1, tzjcdata2, tzjcdata3, tzjcdata4, tzjcdata5]
};
//判断legend图例是否为true,是就给对象obj的data1追加相应的series数组
if (one) {
obj.data1.push(tzjcdata1);
}
if (two) {
obj.data1.push(tzjcdata2);
}
if (three) {
obj.data1.push(tzjcdata3);
}
if (four) {
obj.data1.push(tzjcdata4);
}
if (five) {
obj.data1.push(tzjcdata5);
}
//调用排序方法,返回排序好的对象
let multi_obj = multi_bubbleSort(obj);
//给上面清空的数据添加值
option.xAxis[0].data = multi_obj.data0;
option.series[0].data = multi_obj.data2[0];
option.series[1].data = multi_obj.data2[1];
option.series[2].data = multi_obj.data2[2];
option.series[3].data = multi_obj.data2[3];
option.series[4].data = multi_obj.data2[4];
//调用setOption方法,重新渲染堆积柱状图
this.setOption(option);
});
Echarts堆积柱状图排序问题的更多相关文章
- Echarts-画堆积柱状图
导入echarts包 <script src='../scripts/libraries/echarts/echarts-all.js'></script> 堆积图js $(f ...
- 数据输入——生成你需要的echart图(堆积柱状图、扇形图、嵌套环形图)
最近论文需要一些比较直观的图表, 发现echart做出来的图还是比较美观的,这里介绍如何修改数据生成你需要的echart图. 1.堆积柱状图: http://echarts.baidu.com/exa ...
- Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距
Echarts调整图表上下左右的间距,Echarts调整柱状图左右的间距 >>>>>>>>>>>>>>>> ...
- ECharts大屏可视化【词云,堆积柱状图,折线图,南丁格尔玫瑰图】
一.简介 参考ECharts快速入门:https://www.cnblogs.com/yszd/p/11166048.html 二.代码实现 <!DOCTYPE html> <htm ...
- Thinkphp+ECharts生成柱状图
1.首先进ECharts官网下载echarts.js 点击下载,结合TP5讲解,主要代码在js里面,更多请到ECharts官网 2.引进echarts.js <!DOCTYPE html> ...
- echarts彩虹柱状图 每个bar显示不同颜色, 标题在不同位置 ,工具中有可以直接保存为图片下载,平均线的添加
可以参考: https://echarts.baidu.com/echarts2/doc/example.html https://echarts.baidu.com/echarts2/doc/doc ...
- echarts分组柱状图的前后台处理 带平均线显示
原生的echarts使用: <!DOCTYPE html> <html> <head> <meta charset="utf-8" /&g ...
- ECharts问题--柱状图和折线图中xAxis.data为空时报错问题解决
1. 我们在日常的开发中使用Echarts时,不像在学习的过程中是自己在option中的配置项填写图表需要的参数,而是通过ajax请求后台,获取数据后,使用javascript来动态的修改数据,但是有 ...
- echarts使用——柱状图
开发中,做报表统计的时候,很容易用到echarts实现折线图.饼状图.柱状图的绘制,使用echarts插件很简单,官网有教程实例,但主要是这些图需要的数据格式的转换. 我的柱状图实现效果: 第一部分 ...
随机推荐
- Android获取设备屏幕宽高像素值的两个方法
private void get1() { Resources resources = this.getResources(); DisplayMetrics dm = resources.getDi ...
- OpenStack开发基础-oslo.config
The cfg Module cfg Module来自于OpenStack中的重要的基础组件oslo.config,通过cfg Module能够用来通过命令行或者是配置文件来配置一些options,对 ...
- Android——推断Service是否已经启动
延续百度地图定位的Demo.採用Service来进行百度定位,并且将数据上传到server上遇到了一个问题:在真机中使用清理内存来关闭程序的之后,Service会被关闭,可是过几秒中,它又会自己主动重 ...
- Linux命令(十一)——Shell程序设计二(循环控制语句)
1.if语句 (1)两路分支的if语句 (2)多路条件判断分支的if语句 2.测试语句 (1)文件测试 (2)字符串测试 (3)数值测试 (4)用逻辑操作符进行组合的测试语句 3.case语句 4.f ...
- android监听虚拟按键的显示与隐藏【转】
本文转载自:http://blog.csdn.net/u014583590/article/details/55263141 虚拟按键在华为手机中大量存在,而虚拟按键的存在无疑增加了屏幕适配的难度,往 ...
- [.Net] Excel导入导出各种方式分析
1.引言 1.1解决哪些问题 现在很多公司用的导出基本上采用的通过gridView导出excel,此种导出存在以下几种问题 1.数据量大的时候有时导出有时会让浏览器卡死,因为导出的excel不是真 ...
- Wannafly挑战赛25 B 面积并 数学
题面 题意:有一个正n边形,它的外接圆的圆心位于原点,半径为l .以原点为圆心,r为半径作一个圆,求圆和这个正n边形的面积并.3<=n<=1e8 1<=l<=1e6 0< ...
- BZOJ 1116 并查集
思路: 如果 每个联通块 边数>=点数 就OK 用并查集搞 //By SiriusRen #include <cstdio> #include <cstring> #in ...
- vue-cli3+typescript+router
vue基于类的写法,和基于对象的写法并不一致.使用vue-cli3创建的项目,src目录下的文件结构并没有多大区别,store.router.app.view.components.aeests该有的 ...
- 关于百分比宽高div居中并垂直居中问题
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
