php实现多图上传功能
总共三个文化 index.html conn.php upload.php
index.html代码:
<html>
<head>上传文件</head>
<body>
<form method="post" action="upload.php" enctype="multipart/form-data">
<input name='uploads[]' type="file" multiple>
<input type="submit" name="uploadpic" value="上传">
</form>
</body>
</html> conn.php代码:
<?php
$conn=mysql_connect("localhost","root","root") or die("数据库服务器连接错误".mysql_error());
mysql_select_db("test2",$conn) or die("数据库访问错误".mysql_error());
mysql_query("set character utf8");
mysql_query("set names utf8"); upload.php代码:
<?php test2
include("conn.php");
$uploadfile; // 图片的名字
if($_POST['uploadpic']=='上传'){
$dest_folder = "D:/phpStudy/WWW/picture/"; //上传图片保存的路径 图片放在跟你upload.php同级的picture文件夹里
$arr=array(); //定义一个数组存放上传图片的名称方便你以后会用的。
$count=0;
if(!file_exists($dest_folder)){
mkdir($dest_folder,700); // 创建文件夹,并给予最高权限
}
$tp = array("image/gif","image/pjpeg","image/jpeg","image/png"); //检查上传文件是否在允许上传的类型
foreach ($_FILES["uploads"]["error"] as $key => $error){
if(!in_array($_FILES["uploads"]["type"][$key],$tp)){
echo "<script language='javascript'>";
echo "alert(\"文件类型错误!\");";
echo "</script>";
exit;
}
if($error == UPLOAD_ERR_OK){
$tmp_name = $_FILES["uploads"]["tmp_name"][$key];
$a=explode(".",$_FILES["uploads"]["name"][$key]); //截取文件名跟后缀
// $prename = substr($a[0],10); //如果你到底的图片名称不是你所要的你可以用截取字符得到
$prename = $a[0];
$name = date('YmdHis').mt_rand(100,999).".".$a[1]; // 文件的重命名 (日期+随机数+后缀)
$uploadfile = $dest_folder.$name; // 文件的路径
move_uploaded_file($tmp_name, $uploadfile);
$arr[$count]=$uploadfile;
$query="insert into product(name,tupian,pLike) values('$prename','$uploadfile','0')"; // 插入到数据库
$res=mysql_query($query);
if($res)
echo $prename."chenggong<br/>";
echo $uploadfile."<br />";
$count++;
}
}
echo "总共".$count."文件";
}
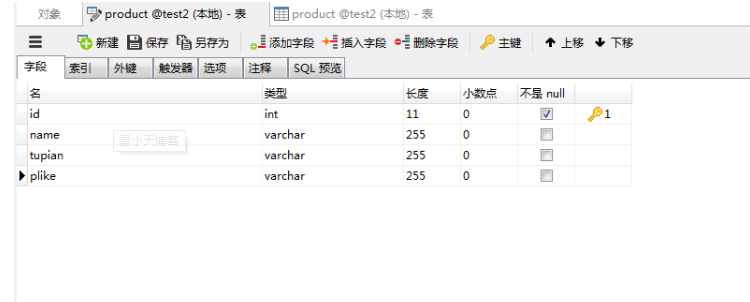
我们建的表为:

开始运行程序
php实现多图上传功能的更多相关文章
- hdjs---laravel 框架使用hdjs 实现多图上传功能
hdjs---laravel 框架使用hdjs 实现多图上传功能 一.总结 一句话总结: [在网上找hdjs的使用实例]和[能遇见讲hdjs的视频],也是完全搞懂hdjs的不错的方式 1.hdjs中的 ...
- vue 仿微信朋友圈9张图上传功能
项目需求要求用户上传商品的时候可以一次性上传9张图,多余9张提示‘只能上传9张图’,并且每张图右上角有个删除按钮,图片也可以点击放大. 出来的效果图如下: 话不多说,上代码: <el-form- ...
- Laravel5多图上传和Laravel5单图上传的功能实现
Laravel5文件上传默认只能上传一张图片,但是有的时候我们需要一次性上传多图就不行了,我在网上看了很多关于laravel5图片上传的文章,很多都只是介绍laravel5单图上传,多图片上传介绍少之 ...
- layui多图上传实现删除功能
在使用layui的多图上传时发现没有删除功能 在网上搜索解决办法时有的感觉太复杂有的不符合自己所需要的所以就自己动手 下面附上代码 HTML: <div class="layui-up ...
- 上传图片,多图上传,预览功能,js原生无依赖
最近很好奇前端的文件上传功能,因为公司要求做一个支持图片预览的图片上传插件,所以自己搜了很多相关的插件,虽然功能很多,但有些地方不能根据公司的想法去修改,而且需要依赖jQuery或Bootstrap库 ...
- 【Bootstrap-插件使用】Jcrop+fileinput组合实现头像上传功能
作者:Dreawer链接:https://zhuanlan.zhihu.com/p/24465742来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明出处. 作者:梦游的龙猫(转 ...
- [Bootstrap-插件使用]Jcrop+fileinput组合实现头像上传功能
很久没有更新博客了,再不写点东西都烂了. 这次更新一个小内容,是两个插件的组合使用,实现头像上传功能. 业务需求: 头像上传功能,要对上传的文件进行剪切,且保证头像到服务器时必须是正方形的. 优化&l ...
- PHPCMS_V9 模型字段添加单文件上传功能
后台有“多文件上传”功能,但是对于有些情况,我们只需要上传一个文件,而使用多文件上传功能上传一个文件,而调用时调用一个文件URL太麻烦了. 使用说明: 1.打开phpcms\modules\conte ...
- 微信jssdk,实现多图上传的一点心得
一.首先在common.js里封装一个函数,在需要调用jsSDK的页面引用此方法即可实现微信的信息配置function signatureJSSDK() { var url = window.loca ...
随机推荐
- html绑定点击事件传值
1.方法1function radioSelect(event){ var valueRadio=event.value; if(valueRadio =='目的口岸'){ return '目的口岸' ...
- DBMS_SPACE包的使用
最近有朋友问到了DBMS_SPACE包的使用,也看了一下,大部分是关于dbms_space.space_usage的使用,space_usage这个过程的例子已经很多了,我也就不再多说了,除了这个过程 ...
- APIO2017听课笔记关键词
- HDU - 4074 - Sum
先上题目: Sum Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others)Total ...
- [MySQL]--查询性能分析工具-explain关键字
explain显示了MySQL如何使用索引来处理select语句以及连接表.可以帮助选择更好的索引和写出更优化的查询语句. explain的使用方法很简单,只需要在select查询语句前面加上expl ...
- Welcome to the Real World
 Welcome to the Real World Gregor Hohpe EnginEERS liKE pRECiSion, especially software engineers who ...
- [Unit Testing] Set the timeout of a Test in Mocha
Mocha uses a default timeout of 2000 ms. However, if for some reason that does not work for your use ...
- js使用总结
1.周期性运行函数 setTimeout() 方法用于在指定的毫秒数后调用函数或计算表达式. 举例: <input type="button" value="開始计 ...
- 内核调试神器SystemTap — 简单介绍与使用(一)
a linux trace/probe tool. 官网:https://sourceware.org/systemtap/ 简单介绍 SystemTap是我眼下所知的最强大的内核调试工具,有些家伙甚 ...
- Errors occurred during the build. Errors running builder 'Integrated External Tool Builder' on proje
Errors occurred during the build. Errors running builder 'Integrated External Tool Builder' on proje ...
