前端开发—CSS
| CSS 基础概念 |
致命三问:
它是什么? 层叠样式表,主要作用是对html标签进行装饰。
它的作用:再 html 框架的基础上 ,对标签内容做美化工作。
注释方法:/*单行注释*/ 多行注释同理与html
语法结构:

在HTML中使用CSS样式的三种方式
1 head 内style 标签内部直接书写css代码
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: #2b99ff;
}
</style>
</head>
2 link 标签引入外部css文件
<link href="mystyle.css" rel="stylesheet" type="text/css"/>
3 直接在标签内通过style属性书写css样式、
<p style="color: red">Hello world.</p>
| 各种选择器 |
基本选择器
1 元素选择器
p {color: "red";}
2 id选择器
#i1 {
background-color: red;}
3 类选择器
.c1 {
font-size: 14px;}
p.c1 {
color: red;}
4 通用选择器
* {
color: white;}
注意:
样式类名不要用数字开头(有的浏览器不认)。
标签中的class属性如果有多个,要用空格分隔。
组合选择器
1 后代选择器
/*li内部的a标签设置字体颜色*/
li a {
color: green;}
2 儿子选择器
/*选择所有父级是 <div> 元素的 <p> 元素*/
div>p {
font-family: "Arial Black", arial-black, cursive;}
3 毗邻选择器
/*选择所有紧接着<div>元素之后的<p>元素*/
div+p {
margin: 5px;}
4 弟弟选择器
/*i1后面所有的兄弟p标签*/
#i1~p {
border: 2px solid royalblue;}
属性选择器
/*用于选取带有指定属性的元素。*/
p[title] {
color: red;}
/*用于选取带有指定属性和值的元素。*/
p[title="213"] {
color: green;}
分类和嵌套
1 分组
当多个元素的样式相同的时候,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选 择器之间使用逗号分隔的分组选择器来统一设置元素样式。
div, p {
color: red;}
上面的代码为div标签和p标签统一设置字体为红色。
2 嵌套
.c1 p {
color: red;}
伪类选择器
/* 未访问的链接 */
a:link {
color: #FF0000
} /* 已访问的链接 */
a:visited {
color: #00FF00
} /* 鼠标移动到链接上 */
a:hover {
color: #FF00FF
} /* 选定的链接 */
a:active {
color: #0000FF
} /*input输入框获取焦点时样式*/
input:focus {
outline: none;
background-color: #eee;
}
伪元素选择器
first-letter
p:first-letter {
font-size: 48px;
color: red;}
before
/*在每个<p>元素之前插入内容*/
p:before {
content:"*";
color:red;}
after
/*在每个<p>元素之后插入内容*/
p:after {
content:"[?]";
color:blue;}
| 选择器的优先级 |
相同的选择器,不同的引入方式,就近原则,谁越靠近标签谁说了算。不同选择器,相同的引入方式。 行内样式 > id 选择器 > 类选择器 > 标签选择器
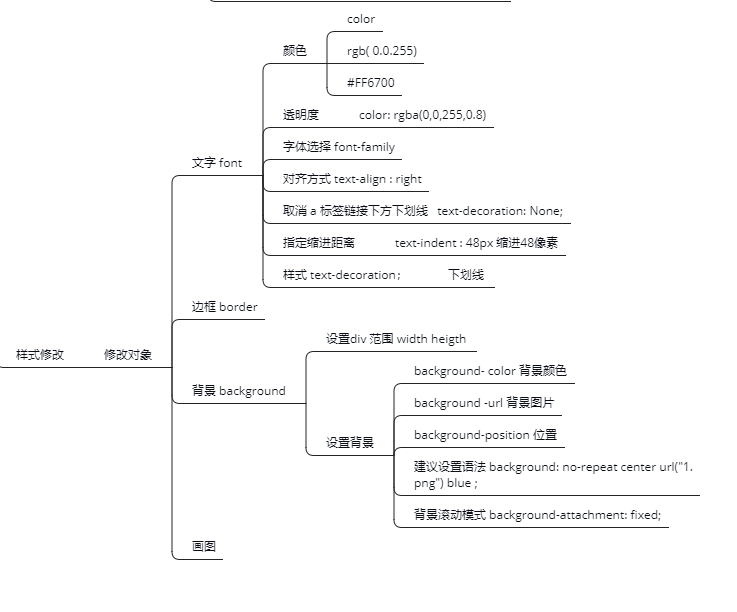
| 样式修改 |
列表
UL无序列表,去除固定样式:
ul {
list-style-type: none;
padding-left:;
}

前端开发—CSS的更多相关文章
- 前端开发css实战:使用css制作网页中的多级菜单
前端开发css实战:使用css制作网页中的多级菜单 在日常工作中,大家都会遇到一些显示隐藏类菜单,比如页头导航.二维码显示隐藏.文本提示等等......而这些效果都是可以使用纯css实现的(而且非常简 ...
- WEB前端开发CSS基础样式全面总结
Web前端开发css基础样式全面总结 颜色和单位的使用 颜色 用颜色的名字表示颜色,比如:red 用16进制表示演示 比如:#FF0000 用rgb数值表示颜色,rgb(红,绿,蓝),每个值都在0-2 ...
- 前端开发css禁止选中文本
在我们日常的Java web前端开发的过程中呢,程序员们会遇到各种各样的要求,所以不每天学的东西感觉自己都退步了,都更不上时代的发展了. 每天应对各种需求,每天活在疑问中就是我们程序员的真是写照.但我 ...
- 1+x 证书 Web 前端开发 css 专项练习
官方QQ群 1+x 证书 Web 前端开发 css 专项练习 http://blog.zh66.club/index.php/archives/192/
- 第十一章 前端开发-css
第十一章 前端开发-css 1.1.0 css介绍 css是指层叠样式表(Cascading Style Sheets),样式定义如何显示html元素,样式通常又会存在于样式表中. css优势: 内容 ...
- web前端开发CSS命名规范参考
做为一个web前端工程师,每天接触HTML.css就像吃饭一样,但是作为一名合作.优秀的web前端工程师,对DIV+CSS命名还是有一定的规范的,本文整理了一份web前端开发中DIV+CSS各种命名规 ...
- 前端开发CSS清除浮动的方法有哪些?
在前端开发过程中,非IE浏览器下,当容器的高度自动,并且容器内容中有浮动元素(float为left或right),此时如果容器的高度不能自适应内容的高度,从而使得内容溢出破坏整体布局,这种现象叫做浮动 ...
- Web前端开发CSS规范总结
作为Web前端开发必备语言,CSS为大家广为熟知,今天就跟大家分享下CSS规范总结,Web前端的小伙伴们看过来吧! CSS样式的权值(权重) 权值等级的定义 第一等:代表内联样式,如: style=” ...
- 前端开发 CSS中你所不知道的伪类与伪元素的区别--摘抄
做过前端开发的人都熟悉伪类与伪元素,而真正能够彻底了解这二者的区别的人并不多.伪类与伪元素确实很容易混淆. 伪元素主要是用来创建一些不存在原有dom结构树种的元素,例如:用::before和::aft ...
- web前端开发——css
一.css介绍 1.css是什么? Cascading Style Sheets缩写,层叠样式表.样式定义如何显示HTML元素,样式通常又会存在于样式表中. 2.为什么需要css? 使HTML页面变得 ...
随机推荐
- hdu5389 Zero Escape DP+滚动数组 多校联合第八场
Zero Escape Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 131072/131072 K (Java/Others) To ...
- D3D triangle list(三角形列) 小样例
画三角形列的样例程序 #pragma once #pragma comment(lib,"d3d9.lib") #pragma comment(lib,"d3dx9.li ...
- Hadoop入门进阶步步高(一)-环境准备
前言 Hadoop从存储上来说,是相似于冗余磁盘阵列(RAID)的存储方式.将数据分散存储并提供以提供吞吐量,它的存储系统就是HDFS(Hadoop Distuibute Fils System).从 ...
- 车载导航系统中GPS的定位
首先购买的车载导航系统有GPS信号接受功能,能够接收GPS的经纬度信号,然后导航终端里面安装的导航地图能够非常详细的显示详细的经纬度坐标和地物信息.导航终端通过接收器接收到卫星24小时不间断发射的免费 ...
- Android更新带进度条的通知栏
在网上查询了下.Android版本号更新通知栏带进度条,醉了,基本都是复制过来.有的代码不全,连源代码下载都没有.有下载也须要积分,还不能用,真黑心啊!!之前自己也写过自己定义通知栏Notificat ...
- udev详解【转】
本文转载自:http://blog.csdn.net/skyflying2012/article/details/9359185 如果你使用Linux比较长时间了,那你就知道,在对待设备文件这块,Li ...
- Floyed理解
Floyed理解 Floyd算法的本质是动态规划,其转移方程为:f(k,i,j) = min( f(k-1,i,j), f(k-1,i,k)+f(k-1,k,j) ). f(k-1,i,j)表示经过前 ...
- php json 初始化函数(格式化json字符串为php json_decode 标准的字符串)
$json="[{ 'i':100000, 'u':-1,n: '中国'},{i:100001,u:-1,n:'阿尔巴尼亚'},{i:100002,u:-1,n:'阿尔及利亚',}]&quo ...
- Mysql慢查询和慢查询日志分析利器–mysqlsla
1.安装mysqlsla Source code wget http://hackmysql.com/scripts/mysqlsla-2.03.tar.gz tar zvxf mysqlsl ...
- wampserver配置多站点
1.打开C:\wamp\bin\apache\apache2.2.22\conf\httpd.conf(因安装的路径而异),查找listen 80 下面加上listen 8080 2.然后加上 < ...
