Vue学习之路第三篇:插值表达式和v-text的区别
上一篇说到插值表达式有一个问题:
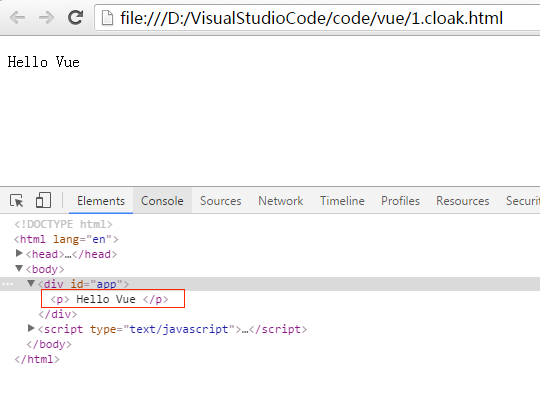
页面频繁刷新或者网速加载很慢的时候,页面会先出现“{{ msg }}”,再一闪而过出现真实的数据。
对于这个问题Vue给予了解决办法,看具体事例。
<div id="app">
<p v-cloak> {{ msg }} </p>
</div>
节点中我们定义了 Vue 的内置属性 “v-cloak”
<style type="text/css">
[v-cloak]{
display:none;
}
</style>
这里我们定义了样式:包含属性“v-cloak”的节点默认隐藏
<script type="text/javascript">
var vm = new Vue({
el : "#app",
data : {
msg : "Hello Vue"
}
});
</script>
创建Vue对象,并与id为“app”的节点绑定。
这时如果再在页面访问发现:如果页面加载很慢的时候,不会再出现“{{ msg }}”信息,直接是一片空白,当Vue数据传递完成时,会正确显示数据。

从上面运行截图可以分析出:
Vue在页面数据传递时,如果一开始插值表达式获取不到数据,那么包含“v-cloak”属性的节点就会执行“display:none”样式,导致页面什么也看不到,当插值表达式获取到数据之后,就会在节点中自动移除“v-cloak”属性,这时样式也就不起作用了,展示了正常的数据。这时有的看官就会抱怨尤雨溪大神了,整这么多事干嘛?能一下都解决了吗?
接下来,我们来学习另一个指令:v-text
<div id="app">
<p v-cloak> {{ msg }} </p>
<p v-text="msg"></p>
</div>
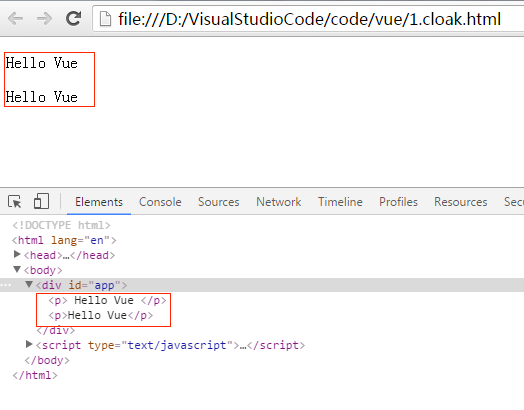
执行代码

结果完全一样,页面元素也一样。但是这时候你把网速调的很慢会发现,“v-text”这个属性在页面数据加载没完成的时候不会出现“{{ msg }}”的现象。这时候有的看官又会提出质疑,有这个了为什么还要用插值表达式?
且往下看,上代码:
<div id="app">
<p v-cloak> 这是从Vue对象里获取的数据:{{ msg }} </p>
<p v-text="msg">这是从Vue对象里获取的数据:</p>
</div>
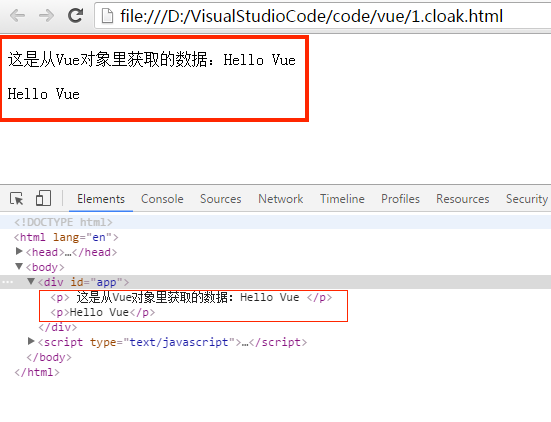
运行结果:

结论:插值表达式可以把Vue传递过来的数据和前台用户自己定义的数据结合在一起,但是v-text只能显示Vue对象传递过来的数据,会替换掉节点里已有的内容。
总结:
1、如果要同时展示用户前台数据,那么就需要用插值表达式,但是不要忘记和“v-cloak”属性一起使用哦。
2、如果只是单独展示Vue对象里的数据,建议使用“v-text”指令。
弄清原理,根据需求,使用对应的解决方法,我想这是学习最高效的途径!
每天进步一点点!
Vue学习之路第三篇:插值表达式和v-text的区别的更多相关文章
- Vue学习之路第十三篇:v-for指令
v-for指令,看名字想必大家也能猜到其作用,没错,就是用来迭代.遍历的. 1.简单数组的遍历 <body> <divi id="app"> <spa ...
- Vue学习之路第四篇:v-html指令
上一篇我们讲解了两种方式,把Vue对象的数据展示在页面上: 1.插值表达式 2.v-text指令 但是如果我们展示的数据包含元素标签或者样式,我们想展示标签或样式所定义的属性作用,该怎么进行渲染,比如 ...
- Vue学习之路第十七篇:全局过滤器的使用
1.过滤器 ①:Vue.js 允许你自定义过滤器,可被用于一些常见的文本格式化.过滤器可以用在两个地方:插值表达式和 v-bind 表达式 (后者从 2.1.0+ 开始支持).过滤器应该被添加在 Ja ...
- 后端开发者的Vue学习之路(三)
目录 上节内容回顾 组件 什么是组件 组件注册 全局注册组件 局部注册组件 使用细节 组件注册的命名规范: 组件中只有一个根元素 组件也是一个实例 组件在某些元素中渲染出错 组件间的数据传递 父子组件 ...
- vue学习指南:第三篇(详细) - vue的生命周期
今天小编给大家详细讲解一下 vue 的生命周期.希望大家多多指教,哪里有遗漏的地方,也请大家指点出来 谢谢. 一. 怎么理解 Vue 的生命周期的? 生命周期:从无到有,到到无的一个过程.Vue的生命 ...
- Vue学习之路第十一篇:为页面元素设置class类样式
1.class为页面元素的一个属性,通过前面第五篇的内容可知,操作属性需要使用到v-bind指定(也可简写为 :). 2.先来看一个简单的页面样式内容: <!DOCTYPE html> & ...
- Vue学习之路第二十篇:Vue生命周期函数-组件创建期间的4个钩子函数
1.每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听.编译模板.将实例挂载到 DOM 并在数据变化时更新 DOM 等.同时在这个过程中也会运行一些叫做生命周期钩子的函数 ...
- Vue学习之路第十篇:简单计算器的实现
前面九篇讲解了vue的一些基础知识,正所谓:学以致用,今天我们将用前九篇的基础知识,来模拟实现计算器的简单功能,项目价值不高,纯粹是为了加深掌握所学知识. 学前准备: 需要掌握JavaScript的e ...
- Vue学习之路第八篇:事件修饰符
学习准备: ①.顾名思义,“事件修饰符”那么肯定是用来修饰事件,既然和事件有关系,那么肯定和“v-on”指令(也可简写为:@)有关系了. ②.事件修饰符有以下几类: .stop:阻止冒泡 .preve ...
随机推荐
- 数据结构(5) 第五天 快速排序、归并排序、堆排序、高级数据结构介绍:平衡二叉树、红黑树、B/B+树
01 上次课程回顾 希尔排序 又叫减少增量排序 increasement = increasement / 3 + 1 02 快速排序思想 思想: 分治法 + 挖坑填数 分治法: 大问题分解成各个小问 ...
- 【XSY3350】svisor - 点分治+虚树dp
题目来源:NOI2019模拟测试赛(九) 题意: 吐槽: 第一眼看到题觉得这不是震波的完全弱化版吗……然后开开心心的码了个点分治 码到一半突然发现看错题了……心态崩了于是就弃疗手玩提答去了 于是就快乐 ...
- HDU 1385 Minimum Transport Cost( Floyd + 记录路径 )
链接:传送门 题意:有 n 个城市,从城市 i 到城市 j 需要话费 Aij ,当穿越城市 i 的时候还需要话费额外的 Bi ( 起点终点两个城市不算穿越 ),给出 n × n 大小的城市关系图,-1 ...
- k8s的概念
Kubernetes(简称为 K8s),最初由 Google 的工程师开发和设计.Kubernetes 是用于自动部署.扩展和管理容器化应用程序的开源系统,它旨在提供跨主机集群的自动部署.扩展以及运行 ...
- PyCharm中导入MySQLDB模块小结
安装完MySQL-python驱动,在PyCharm中导入MySQLDB模块一直不成功 Settings里面也没有MySQLdb 百般尝试找解决办法,一直搞不定,最后抱着试一试的心态尝试了一个办法: ...
- JAVA学习之枚举
1.新建一个枚举类 public enum Apple{ FUJI, PIPPIN, GRANNY_SMITH } 通过查看字节码,可以看到,枚举类的实现方式: 1)继承自java.lang.Enum ...
- vim+astyle安装使用
astyle下载安装 wget https://sourceforge.net/projects/astyle/files/astyle/astyle%203.1/astyle_3.1_linux.t ...
- FansUnion:共同写博客计划终究还是“流产”了
首先说说我原本的计划:我和周围的同学.朋友.好友 共同维护一个博客. 我对其他人并没有过高的期待.我一个人的写作量 = 其他人的写作量. 现实是,其他人没有怎么写. 对于,这个结果,我非常低无奈.谩骂 ...
- Dict字典的操作
字典的操作 1.字典新增键值对 已存在内容的字典新增 alient_0 = {"color":"green",position:10} alient_0[&qu ...
- 关于安卓sdk开发环境的的更新-Android SDK下载和更新失败
由于特别原因,我们更新安卓sdk时不会成功.解决办法: 修改C:\Windows\System32\drivers\etc\hosts文件.添加一行:74.125.237.1 dl-ssl ...
