HTTP 各种特性应用(二)
一、Cookie
通过 Set-Cookie 设置、 下次浏览器请求就会带上、 键值对,可以设置多个。
Cookie 属性
max-age 和 expires 设置过期时间
Secure 只在 https 的时候发送
HttpOnly 无法通过 document.cookie 访问
server.js 代码
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
if (request.url === '/') {
const html = fs.readFileSync('test.html', 'utf8')
response.writeHead(, {
'Content-Type': 'text/html',
'Set-Cookie': ['id=123; max-age=2', 'abc=456;domain=test.com']
})
response.end(html)
}
}).listen()
console.log('server listening on 8888')
test.html 代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div>Content</div>
</body>
<script>
console.log(document.cookie)
</script>
</html>
请求结果:



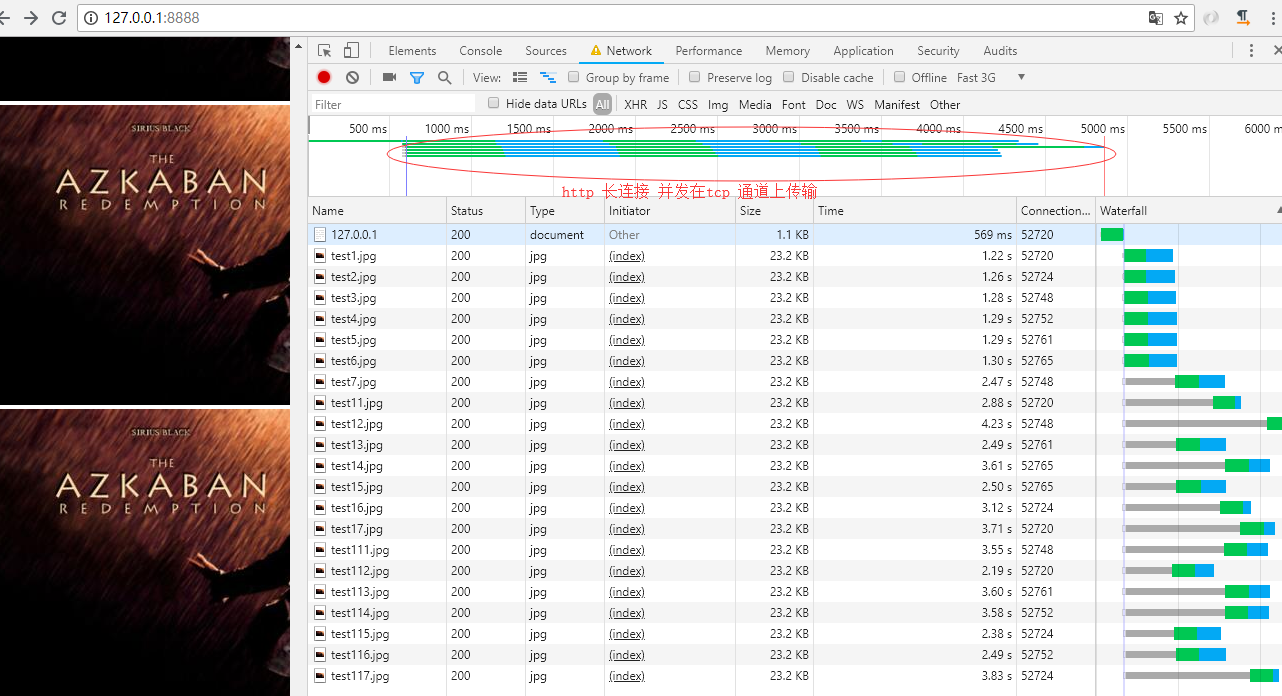
二、 HTTP 长连接
server.js
const http = require('http')
const fs = require('fs')
http.createServer(function (request, response) {
console.log('request come', request.url)
const html = fs.readFileSync('test.html', 'utf8')
const img = fs.readFileSync('test.jpg')
if (request.url === '/') {
response.writeHead(, {
'Content-Type': 'text/html',
})
response.end(html)
} else {
response.writeHead(, {
'Content-Type': 'image/jpg',
'Connection': 'keep-alive' // or close
})
response.end(img)
}
}).listen()
console.log('server listening on 8888')
test.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<img src="/test1.jpg" alt="">
<img src="/test2.jpg" alt="">
<img src="/test3.jpg" alt="">
<img src="/test4.jpg" alt="">
<img src="/test5.jpg" alt="">
<img src="/test6.jpg" alt="">
<img src="/test7.jpg" alt="">
<img src="/test11.jpg" alt="">
<img src="/test12.jpg" alt="">
<img src="/test13.jpg" alt="">
<img src="/test14.jpg" alt="">
<img src="/test15.jpg" alt="">
<img src="/test16.jpg" alt="">
<img src="/test17.jpg" alt="">
<img src="/test111.jpg" alt="">
<img src="/test112.jpg" alt="">
<img src="/test113.jpg" alt="">
<img src="/test114.jpg" alt="">
<img src="/test115.jpg" alt="">
<img src="/test116.jpg" alt="">
<img src="/test117.jpg" alt="">
</body>
</html>
test.jpg

请求运行结果:

HTTP 各种特性应用(二)的更多相关文章
- Java8新特性之二:方法引用
上一节介绍了Java8新特性中的Lambda表达式,本小节继续讲解Java8的新特性之二:方法引用.方法引用其实也离不开Lambda表达式. 1.方法引用的使用场景 我们用Lambda表达式来实现匿名 ...
- 一、数据库表中字段的增删改查,二、路由基础.三、有名无名分组.四、多app共存的路由分配.五、多app共存时模板冲突问题.六、创建app流程.七、路由分发.八、路由别名,九、名称空间.十、反向解析.十一、2.x新特性.十二、自定义转换器
一.数据库表中字段的增删改查 ''' 直接在modules中对字段进行增删改查 然后在tools下点击Run manage.py Task执行makemigrations和migrate 注意在执行字 ...
- C#面向对象三大特性之二:继承
面向对象的三大特性之一的封装,解决了将对同一对象所能操作的所有信息放在一起,实现统一对外调用,实现了同一对象的复用,降低了耦合. 但在实际应用中,有好多对象具有相同或者相似的属性,比如有一个对象 果树 ...
- 【声明式事务】Spring事务特性(二)
spring所有的事务管理策略类都继承自org.springframework.transaction.PlatformTransactionManager接口. 其中TransactionDefin ...
- C# 8.0 新特性之二:接口默认实现
在C#8.0中,针对接口引入了一项新特性,就是可以指定默认实现,方便对已有实现进行扩展,也对面向Android和Swift的Api进行互操作提供了可能性.下面我们来看看该特性的的概念.规 ...
- C++11新特性总结 (二)
1. 范围for语句 C++11 引入了一种更为简单的for语句,这种for语句可以很方便的遍历容器或其他序列的所有元素 vector<int> vec = {1,2,3,4,5,6}; ...
- Android 5.x特性概览二
上文 ,对Android 5.X特性,主要是Material Design的特性进行了介绍,这篇文章我们来使用Material Design主题. Material Design 现在有三种默认的主题 ...
- c# 6.0新特性(二)
写在前面 上篇文章介绍了c#6.0的using static,Auto Property Initializers,Index Initializers新的特性,这篇文章将把剩下的几个学习一下. 原文 ...
- java1.8的几大新特性(二)
七.Date APIJava 8 在包java.time下包含了一组全新的时间日期API.新的日期API和开源的Joda-Time库差不多,但又不完全一样,下面的例子展示了这组新API里最重要的一些部 ...
- 【ArcGIS 10.2新特性】ArcGIS 10.2 for Desktop 新特性(二)
4 三维 4.1 共享三维场景 用户能够将ArcScene文档导出为3D web场景,能够被加载到ArcGIS Online.Portal或本地Web服务器上并进行分享.这样,用户可以 ...
随机推荐
- Git日常操作指令
1. 将本地项目上传到码云: ①. 码云上创建一个项目 ②. 本地文件项目内右键git bash进入git控制台 ③. git init 命令 -- 会在本地创建一个.git文件夹 ④. git ...
- [置顶]
Netty学习总结(1)——Netty入门介绍
1.Netty是什么? Netty是一个基于JAVA NIO类库的异步通信框架,它的架构特点是:异步非阻塞.基于事件驱动.高性能.高可靠性和高可定制性. 2.使用Netty能够做什么? 开发异步.非阻 ...
- ActiveMQ安装部署(Windows)
JMS(Java Messaging Service)是Java平台上有关面向消息中间件的技术规范,它便于消息系统中的Java应用程序进行消息交换,并且通过提供标准的产生.发送.接收消息的接口简化企业 ...
- wipefs进程是啥,占用了百分之90多的cpu
http://www.cnblogs.com/liuchuyu/p/7490338.html
- HTTP cookies 详解
http://blog.csdn.net/lijing198997/article/details/9378047
- android中的AlertDialog具体概述
android的AlertDialog具体解释 AlertDialog的构造方法所有是Protected的.所以不能直接通过new一个AlertDialog来创建出一个AlertDialog. 要创建 ...
- Woody的Python学习笔记4
Python模块 Import语句 想要使用Python源文件,仅仅须要在还有一个源文件中运行import语句.语法例如以下: import module1 当解释器遇到import语句.假设模块在当 ...
- 34.angularJS的{{}}和ng-bind
转自:https://www.cnblogs.com/best/tag/Angular/ 1. <html> <head> <meta charset="utf ...
- sql查询每个学生的最高成绩mysql语句
张三 语文 100 张三 数学 83 李四 语文 88 李四 数学 100 查询每个学生的最高成绩. select b.* from (select name,max(score) score fro ...
- input元素和display:inline-block的元素不在一行的解决办法
每次用到了<input/> 元素 和inline-block的<span></span>(不一定是span,其他一些inline的元素也是一样)元素,他们总是会不在 ...
