Python, Django 性能分析工具的使用
最近接手的 Apache HUE 项目性能出现了问题,线上经常出现响应时间过长或因为时间过长而无法服务等问题.老大让我准备弄个性能分析工具,便于追踪和分析平台当前的瓶颈出现在哪里.
那就搞起吧!先从代码性能分析入手.本篇博客分享的也是代码层面的性能分析.
之前用过的就有 debug_toolbar 插件. 这款插件主要可以用来DB查询语句及耗时时间,具体的文档详见:
Django Debug Toolbar
其有详细的安装配置教程.笔者使用的 HUE 是 基于 Django 1.6 的, 用最新版本的 toolbar 出现了兼容性问题.没办法,既然用不起来,就找个可以使用的版本吧.这里使用的是 django-debug-toolbar==1.3.2, 其依赖的一个库是sqlparse==0.1.9.
安装完成后,我们需要在 Odeon 中做下集成.
- 在 INSTALLED_APPS 中添加 debug_toolbar APP:
INSTALLED_APPS = (# ...'django.contrib.staticfiles',# ...'debug_toolbar',)
- 在 MIDDLEWARE_CLASSES 中添加 debug_toolbar 中间件:
MIDDLEWARE_CLASSES = (# ...'debug_toolbar.middleware.DebugToolbarMiddleware',# ...)
- 在 urls.py 中添加 debug_toolbar 的 URLs:
from django.conf import settingsfrom django.conf.urls import include, patterns, urlif settings.DEBUG:import debug_toolbarurlpatterns += patterns('',url(r'^__debug__/', include(debug_toolbar.urls)),)
说明: Odeon 的 url位置是 desktop/core/src/desktop/urls.py
- 配置 Internal IPs:
Debug Toolbar 仅仅会在你指定的 IP 中展示,而我们指定需要展示的 IP可以在 INTERNAL_IPS 参数中配置。我这里的配置如下:
INTERNAL_IPS = ['127.0.0.1','192.168.5.20']
如果不指定, 其默认是 127.0.0.1
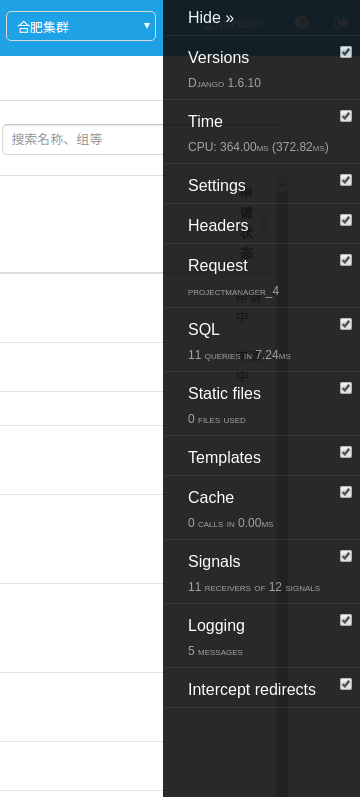
配置好之后,就可以使用了.


这款插件还可以分析内存使用情况.具体自己 Google 就可以啦.
接下来,我们需要去分析 Django 中哪块比较耗时.怎么办呢? 在 Python 官网上面,看到了 cProfile:
Python cProifle 文档
其可以展示出本次执行每个模块耗时时间,还可以支持排序, 返回数据条数等参数.感觉厉害,那就用起来. 在使用前,为了避免重复造轮子,看下 git 上有没有人已经做了这么一个中间件.果然!很多嘛!
Django Profile
Django Profile Middleware
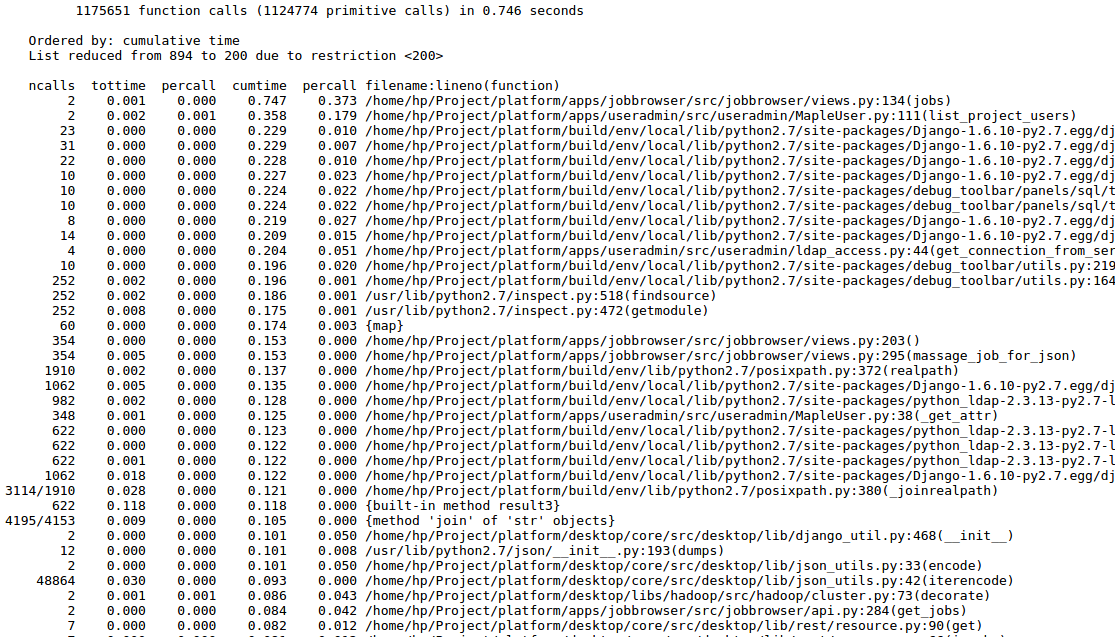
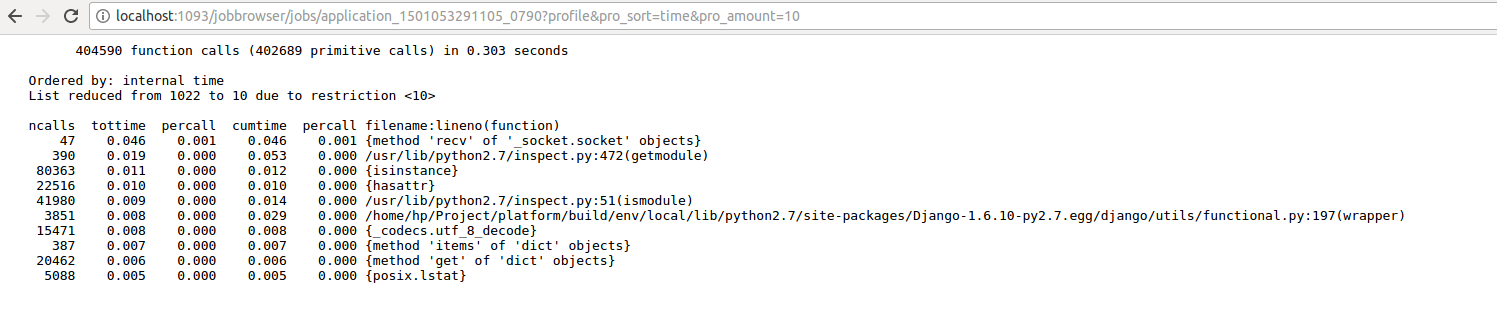
我借助了其中的一个,自己改改就用起来了.详情可以见下面的截图:


至此,基本上算是结束了.但是,就在不经意间, 笔者发现了更好用的.哈哈!
接下来要分享的就是 KCacheGrind + django-extension 的使用.
django-extensions 的代码和文档见下:
Django extensions代码
django-extensions 文档
我使用的是其中的 profile 模块:
django-extensions profiler
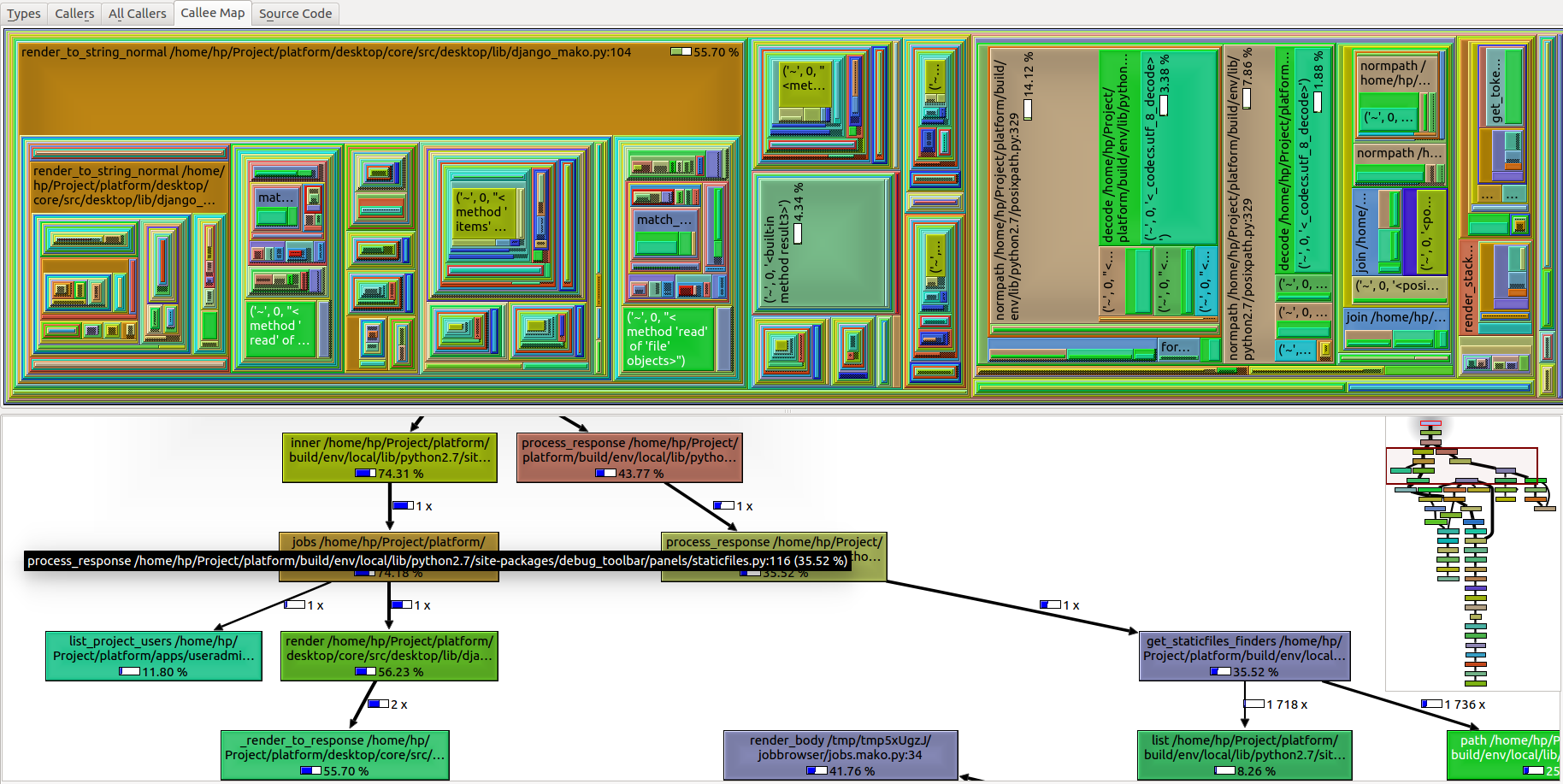
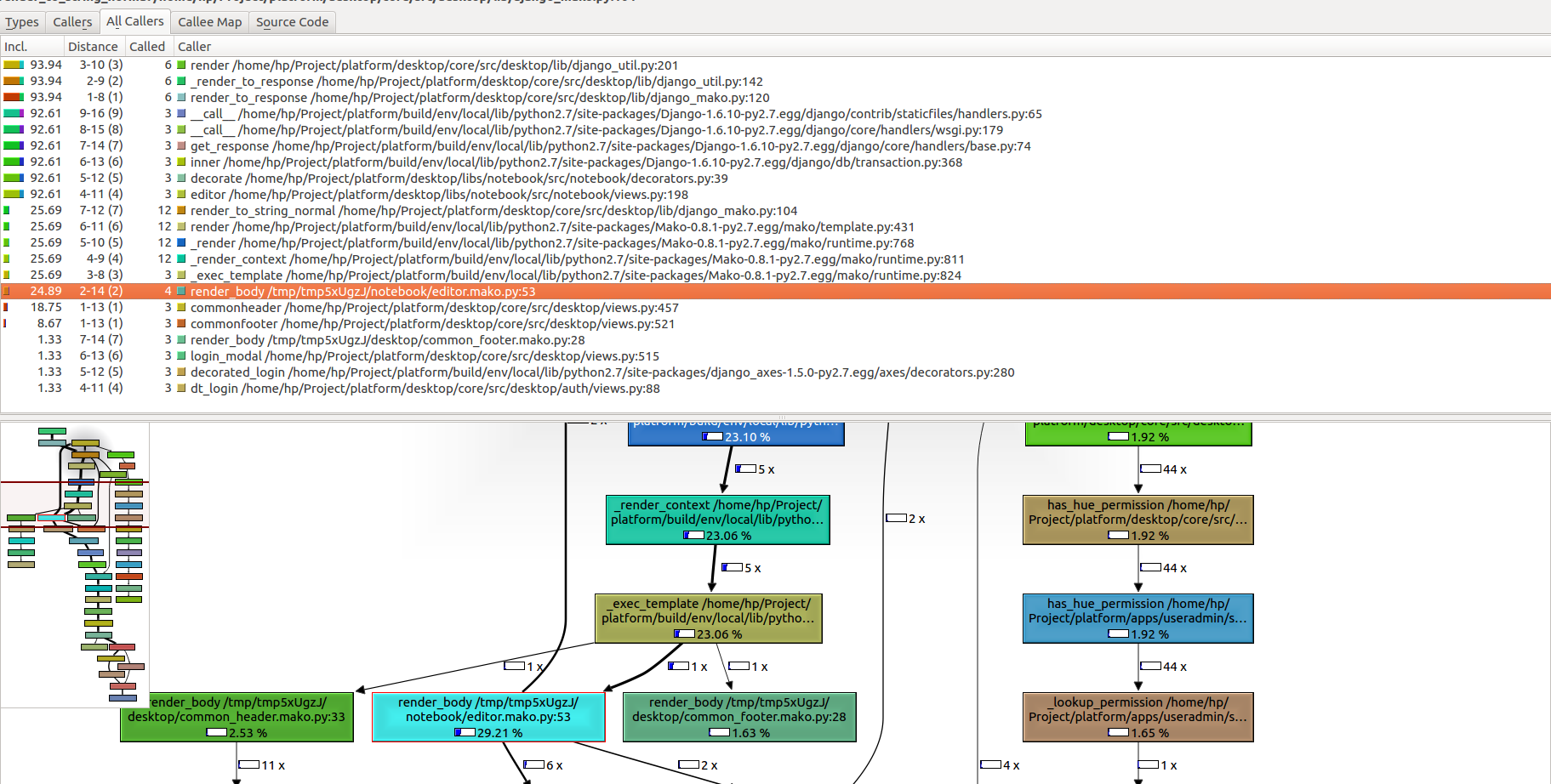
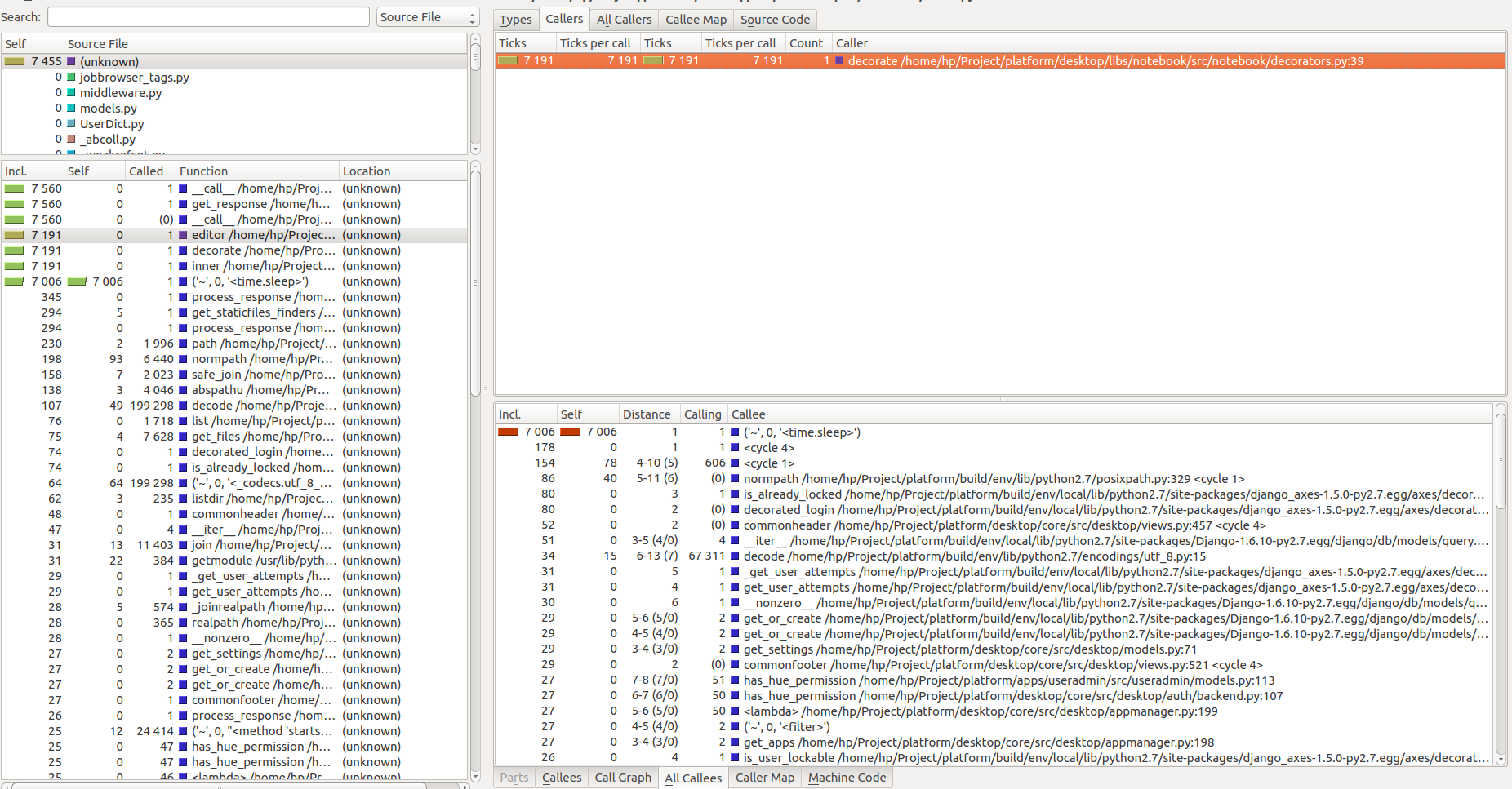
通过生成 prof 文件后,我们可以借助 KCacheGrind 来查看具体的图形化信息,很直观的可以展示出调用和耗时信息.KCacheGrind 的安装在这里就不啰嗦了.直接上运行结果图:



看起来感觉更直观了.但是,KCacheGrind 虽然功能强大,但其输出的分析树貌似并不完整.不过够用了.
<<Python高性能编程>> 一书中,还提到了其他的一些 profile 类库:
runsnakerun
感觉跟 KCacheGrind 类似.line_profile
分析到某个模块之后,可以利用此工具来更具体的分析.memory_profiler
Python 内存监控工具. Django 中可以在debug_toolbar 里面配置.heapy 内存分析的工具.内存分析这块,可以看这篇博客: http://www.jianshu.com/p/2d06a1a01cc3
dowser
dis
Python, Django 性能分析工具的使用的更多相关文章
- 强大的django-debug-toolbar,django项目性能分析工具
强大的django-debug-toolbar,django项目性能分析工具 给大家介绍一个用于django中debug模式下查看网站性能等其他信息的插件django-debug-toolbar 首先 ...
- Python性能分析工具Profile
Python性能分析工具Profile 代码优化的前提是需要了解性能瓶颈在什么地方,程序运行的主要时间是消耗在哪里,对于比较复杂的代码可以借助一些工具来定位,python 内置了丰富的性能分析工具,如 ...
- 系统级性能分析工具perf的介绍与使用
测试环境:Ubuntu16.04(在VMWare虚拟机使用perf top存在无法显示问题) Kernel:3.13.0-32 系统级性能优化通常包括两个阶段:性能剖析(performance pro ...
- 正确使用Android性能分析工具——TraceView
http://blog.jobbole.com/78995/ 首页 最新文章 IT 职场 前端 后端 移动端 数据库 运维 其他技术 - 导航条 - 首页 最新文章 IT 职场 前端 - Ja ...
- Linux性能分析工具与图形化方法
欢迎大家前往腾讯云+社区,获取更多腾讯海量技术实践干货哦~. 作者:赵坤|腾讯魔王工作室后台开发工程师 在项目开发中,经常会遇到程序启动时间过长.CPU使用率过高等问题,这个时候需要依靠性能分析工具来 ...
- 系统级性能分析工具perf的介绍与使用[转]
测试环境:Ubuntu16.04(在VMWare虚拟机使用perf top存在无法显示问题) Kernel:3.13.0-32 系统级性能优化通常包括两个阶段:性能剖析(performance pro ...
- Android 常用的性能分析工具详解:GPU呈现模式, TraceView, Systrace, HirearchyViewer(转)
此篇将重点介绍几种常用的Android性能分析工具: 一.Logcat 日志 选取Tag=ActivityManager,可以粗略地知道界面Displaying的时间消耗.当我们打开一个Activit ...
- 使用 profile 进行python代码性能分析
定位程序性能瓶颈 对代码优化的前提是需要了解性能瓶颈在什么地方,程序运行的主要时间是消耗在哪里,对于比较复杂的代码可以借助一些工具来定位,python 内置了丰富的性能分析工具,如 profile,c ...
- 即时性能分析工具 Pyroscope
当网站上线后,流量增加或短暂功能故障,都会造成使用者体验相当不好,而这时该怎么快速找到性能的瓶颈呢?通常 CPU 达到 100% 时,有时候也很难复制及找出关键问题点. 本篇文章,我们会介绍一套工具叫 ...
随机推荐
- 在Windows上面安装多个Memcached
在Windows上面安装多个Memcached sc create "memcached Server3" start= auto binPath= "D:\memcac ...
- C++ Primer笔记13_运算符重载_总结
总结: 1.不能重载的运算符: . 和 .* 和 ?: 和 :: 和 sizeof 和 typeid 2.重载运算符有两种基本选择: 类的成员函数或者友元函数, 建议规则例如以下: 运算符 建议使用 ...
- 兔子--Android Support v4包丢失的解决的方法
在开发中,Android Support v4包丢失的解决的方法: Project->properties->Java Build Path->Libraries->Add E ...
- light oj 1317
Description You probably have played the game "Throwing Balls into the Basket". It is a si ...
- hdu_5139 概率问题
#include<iostream> #include<cstdio> #include<cmath> using namespace std; int main( ...
- git ---- 产生冲突的场景 和解决办法
1.git冲突的场景 情景一:多个分支代码合并到一个分支时: 情景二:多个分支向同一个远端分支推送代码时: 实际上,push操作即是将本地代码merge到远端库分支上. 关于push和pull其实就分 ...
- 【转载】AngularJS 用$sce服务来过滤HTML标签,解决无法正确显示后台传递的html标签
angular js的强大之处之一就是他的数据双向绑定这一牛B功能,我们会常常用到的两个东西就是ng-bind和针对form的ng-model.但在我们的项目当中会遇到这样的情况,后台返回的数据中带有 ...
- 关于eclipse的注释和反注释的快捷键
使用eclipse那么久了额,对注释和反注释的快捷键一直很模糊,现在记下来,方便查看. 注释和反注释有两种方式.如对下面这段代码片段(①)进行注释: private String value; pri ...
- Xshell查看日志的基础使用
2018\11\26 下载安装不多说,官网免费版即可,附上链接:https://www.netsarang.com/products/xsh_overview.html 打开后新建连接,输入主机ip即 ...
- shiro整合thymeleaf
1.引入依赖 <!--thymeleaf中使用shiro--> <dependency> <groupId>com.github.theborakompanioni ...
