android图片资源的适配问题
原文: http://hi.baidu.com/weiyousheng/blog/item/c622d701b9dec6c2277fb5cc.html
在之前的版本中,只有一个drawable,而2.1版本中有drawable-mdpi、drawable-ldpi、drawable-hdpi三个,这三个主要是为了支持多分辨率。
drawable- hdpi、drawable- mdpi、drawable-ldpi的区别:
(1)drawable-hdpi里面存放高分辨率的图片,如WVGA (480x800),FWVGA (480x854)
(2)drawable-mdpi里面存放中等分辨率的图片,如HVGA (320x480)
(3)drawable-ldpi里面存放低分辨率的图片,如QVGA (240x320)
系统会根据机器的分辨率来分别到这几个文件夹里面去找对应的图片。
在开发程序时为了兼容不同平台不同屏幕,建议各自文件夹根据需求均存放不同版本图片。
iPhone的icon设计就这么简单,iPhone的屏幕只有320×480像素,所以程序没有适配性问题。
Android
在研究 Android的icon设计之前,有必要先了解Android的界面是如何适配多样化屏幕的。
适配性
由于同一个UI元素(如100 x100像素的图片)在高精度的屏幕上要比低精度的屏幕上看起来要小,为了让这两个屏幕上的图片看起来效果差不多,可以采用以下两种方法:
程序将图片进行缩放,但是效果较差。
为这两个精度屏幕的手机各提供一个图片。
但是屏幕的参数多样化,为每一个精度的屏幕都设计一套icon,工作量大并且不能满足程序的兼容性要求,势必要对屏幕的分级,如在160dpi和 180dpi的手机屏幕上采用同一套icon,当这套icon在240dpi效果满足不了设计要求,就需要另做一套稍大些的icon。
在 Android 1.5以及更早的版本中,只支持3.2″ 屏幕上的HVGA (320×480)分辨率,开发人员也不需要考虑界面的适配性问题。从Android 1.6之后,平台支持多种尺寸和分辨率的设备,这也就意味着开发人员在设计时要考虑到屏幕的多样性。
为了简化设计并且兼容更多的手机屏幕,平台依照尺寸和分辨率对屏幕进行了区分:
三种尺寸:大,中,小。
三种精度:高(hdpi),中(mdpi)和低(ldpi)。
程序可以为这三种尺寸的屏幕提供默认资源,如有需要,还可以为各种精度的屏幕提供资源。在运行时,系统会根据屏幕布局加载正确尺寸或者精度的图片。

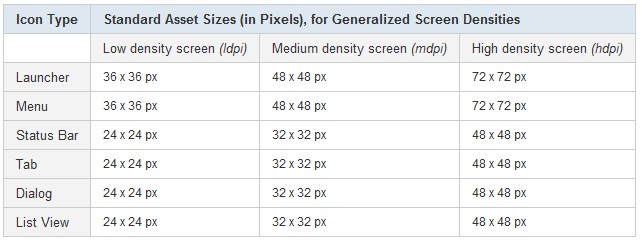
Android的icon尺寸
在运行时,程序为最佳显示效果提供了三种方法:
1.图片缩放
基于当前屏幕的精度,平台自动加载任何未经缩放的限定尺寸和精度的图片。如果图片不匹配,平台会加载默认资源并且在放大或者缩小之后可以满足当前界面的显示要求。例如,当前为高精度屏幕,平台会加载高精度资源(如图片),如果没有,平台会将中精度资源缩放至高精度。
2.自动定义像素尺寸和位置
如果程序不支持多种精度屏幕,平台会自动定义像素绝对位置和尺寸值等,这样就能保证元素能和精度160的屏幕上一样能显示出同样尺寸的效果。例如,要让WVGA高精度屏幕和传统的HVGA 屏幕一样显示同样尺寸的图片,当程序不支持时,系统会对程序慌称屏幕分辨率为320×533,在(10,10)到(100,100)的区域内绘制图形完成之后,系统会将图形放大到(15,15)到(150,150)的屏幕显示区域。
3.兼容更大尺寸的屏幕
当前屏幕超过程序所支持屏幕的上限时,定义supports- screens元素,这样超出显示的基准线时,平台在此显示黑色的背景图。例如,WVGA 中精度屏幕上,如程序不支持这样的大屏幕,系统会谎称是一个320×480的,多余的显示区域会被填充成黑色。
但为了达到最佳的显示效果,最好的方法还是设计多套图片。那就有必要对于所有的屏幕依据精度值进行分级(高中低),之后再设计三套icon:
先为主流的中精度屏幕(HVGA)设计一套icon,确定图片的像素尺寸。
为高精度屏幕将图片放大到150%,为低精度屏幕将图片缩小至75%。
将这三套资源放置到程序的三个文件夹下 :res/drawable-mdpi/ 、res/drawable-hdpi/、 res/drawable- ldpi/。程序在运行时,平台会根据屏幕的精度调取合适的icon。
设计指南

Android标准icon
Launcher Icon是程序主界面上的功能图标,Android对于各个icon的风格有一定的要求:
符合当下的流行趋势,避免过度使用隐喻。
高度简化和夸张,小尺寸图标也能易于识别,不宜太复杂。
尝试抓住程序的主要特征,比如音像作为音乐的icon。
使用自然的轮廓和形状,看起来几何化和有机化,不失真实感。
Icon采用前视角,几乎没有透视,光源在顶部。
不光滑但富有质感。

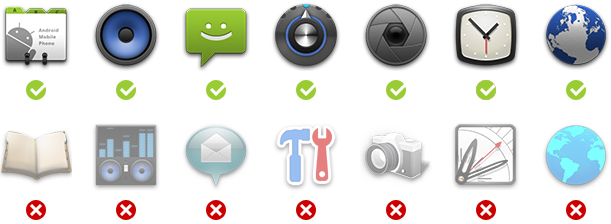
正确和错误的icon
另外,所有的icon都有文字标签,不要在设计时把文字也放到icon中。
Launcher Icon通常是一个较大的标准图标中包含一个小图标,使用一个中性色彩和一个主要色彩,并保持高度的对比,不宜过度饱和。

推荐色值
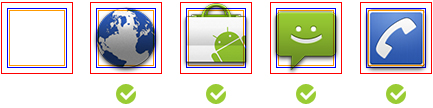
尺寸和定位
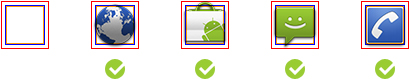
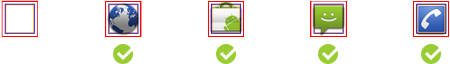
Launcher icons要有多样化的形状和样式,但又要形成统一的视觉风格,其尺寸和定位也用统一:
(Full Asset)红色边框为图标尺寸
(Icon)蓝色边框是图形尺寸,比图标尺寸稍小,图形之外的空间用于显示阴影和特殊效果。
(Square Icon)橙色边框是另外一种图形尺寸。两种类型的图形尺寸可以达到统一的视觉权重。
Icon dimensions for high-density (hdpi) screens:

Full Asset: 72 x 72 px
Icon: 60 x 60 px
Square Icon: 56 x 56 px
Icon Dimensions for medium-density (mdpi) screens:

Full Asset: 48 x 48 px
Icon: 40 x 40 px
Square Icon: 38 x 3
Icon Dimensions for low-density (ldpi) screens:

Full Asset: 36 x 36 px
Icon: 30 x 30 px
Square Icon: 28 x 28 px
模板
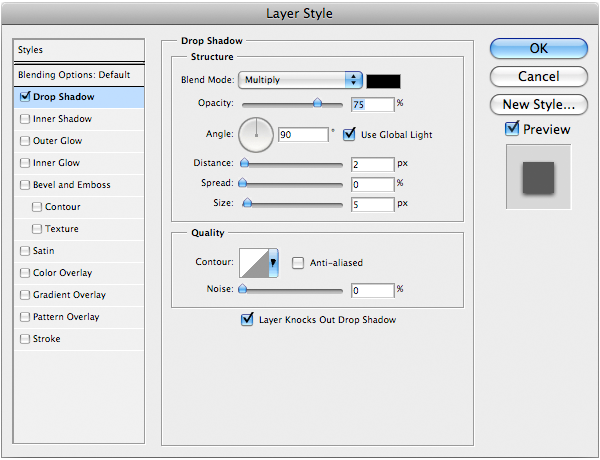
下载Android的标准图标模板,在此基础上绘制icon,后期还要加上阴影效果。
WVGA (高精度) 屏幕的阴影:

Effect: Drop Shadow
Color: #000000
Blend Mode: Multiply
Opacity: 75%
Angle: 90°
Distance: 2px
Spread: 0%
Size: 5px
另外,还有Menu icon 、Status bar icon 、Tab icon、 Dialog icon 和List view icon的设计教程请查看原文吧。
非常详尽的icon设计教程,一个程序里要放置三套icon,还有Android硬件比较好,不然内存爆掉
android图片资源的适配问题的更多相关文章
- Android图片资源
title: 2016-5-5未命名文件 tags: UI适配,图片资源 grammar_cjkRuby: true --- 概述: 本文整理了Android开发中,图片资源的提供方式和使用方式.包括 ...
- Android 关于屏幕适配
android屏幕适配详解 官方地址:http://developer.android.com/guide/practices/screens_support.html 转自:http://www.c ...
- Android权限管理之RxPermission解决Android 6.0 适配问题
前言: 上篇重点学习了Android 6.0的运行时权限,今天还是围绕着Android 6.0权限适配来总结学习,这里主要介绍一下我们公司解决Android 6.0权限适配的方案:RxJava+RxP ...
- 老李分享:android手机测试之适配(1)
Android的屏幕适配一直以来都在折磨着我们这些开发者,本篇文章以Google的官方文档为基础,全面而深入的讲解了Android屏幕适配的原因.重要概念.解决方案及最佳实践,我相信如果你能认真的学习 ...
- android 图片大小适配,如何在不同屏幕上适配图片,如何设置可以自适应不同分辨率?
android 图片大小适配,如何在不同屏幕上适配图片,如何设置可以自适应不同分辨率? Android为了适应不同的分辨率,需要将不同的图片放到不同的drawable目录下,分辨率的匹配规则如下:dr ...
- Android界面设计适配不同屏幕的尺寸和密度解读
Android是运行在各种提供不同的屏幕尺寸和密度的设备.Android系统提供跨设备的统一开发环境和处理大部分的工作,以调整每个应用程序的用户界面,以在其上显示的画面. 同时,该系统提供了API,允 ...
- Android 多屏幕适配 dp和px的关系 最好用dp
Android 多屏幕适配 dp和px的关系 一直以来别人经常问我,android的多屏幕适配到底是怎么弄,我也不知道如何讲解清楚,或许自己也是挺迷糊. 以下得出的结论主要是结合官方文档进行分析的ht ...
- Android开发——Android手机屏幕适配方案总结
)密度无关像素,单位为dp,是Android特有的单位 Android开发时通常使用dp而不是px单位设置图片大小,因为它可以保证在不同屏幕像素密度的设备上显示相同的效果. /** * dp与px的转 ...
- Android刘海屏适配 ----- ImmersionBar
android 4.4以上沉浸式状态栏和沉浸式导航栏管理,适配横竖屏切换.刘海屏.软键盘弹出等问题,可以修改状态栏字体颜色和导航栏图标颜色,以及不可修改字体颜色手机的适配,适用于Activity.Fr ...
随机推荐
- HTTP——学习笔记(3)
HTTP报文:用于HTTP协议交互的信息,客户端的HTTP报文叫做 请求报文,响应端的叫做 响应报文 本质:是由多行(用CR+LF作换行符)数据构成的字符串文本 注:CR:回车,打印针回到行首 L ...
- maven跳过单元测试-maven.test.skip和skipTests的区别以及部分常用命令
-DskipTests,不执行测试用例,但编译测试用例类生成相应的class文件至target/test-classes下. -Dmaven.test.skip=true,不执行测试用例,也不编译测试 ...
- 转载:爱加密邀您参加5月17日深圳App开发沙龙活动
听闻,移动互联网的九大门派已集结在一起,各路顶尖高手携App修炼宝典九阴真经现身,一场席卷全国的App修炼风暴即将来临.5月17日,以“移动开发者如何白手起家.快速盈利”为主题的沙龙活动将在深圳市南山 ...
- Raw-OS源代码分析之任务删除与总结
分析的内核版本号截止到2014-04-15,基于1.05正式版,blogs会及时跟进最新版本号的内核开发进度,若源代码凝视出现"???"字样,则是未深究理解部分. Raw-OS官方 ...
- Windows下使用静态库
开发工具 vs2010 1.新建win32控制台应用程序 2.将静态库的头文件包括在程序中并手动链接静态库(库文件和头文件都在根文件夹下) watermark/2/text/aHR0cDovL2Jsb ...
- 4、java变量、函数、基本类型的值传递、分支、循环、流程控制
一.全局变量(global).局部变量(local).动态变量(dynamic).静态变量(static) 在类中的变量为全局变量,在方法函数中为局部变量,局部变量必须有人为赋的初值,全局变量的初值是 ...
- Java (JDK7)中的String常量和String.intern的实现
在java中有constantPool常量池,常量池里存放的是类,方法,接口的等常量,而对于存放字符串常量通常存放的符号链接Symbol 或者真实的String的对象的引用. 我们来看一段简单的代码和 ...
- 设计url 通过分发的方式 Xadmin_demo
如 urlpatterns = [ url(r'^Xadmin/',([ url(r'^add/$', views.add) url(r'^delete/$', views.delete) ], No ...
- 熟悉了下HTTP协议
HTML是一种用来定义网页的文本,会HTML,就可以编写网页: HTTP是在网络上传输HTML的协议,用于浏览器和服务器的通信.200表示一个成功的响应,后面的OK是说明.失败的响应有404 Not ...
- OpenGL编程逐步深入(五)Uniform 变量
准备知识 在这个教程中我们会遇到一种新的Shader变量类型,即uniform变量.attribute(属性)变量和uniform变量的不同之处在于attribute 变量中包含顶点的具体数据,当每次 ...
