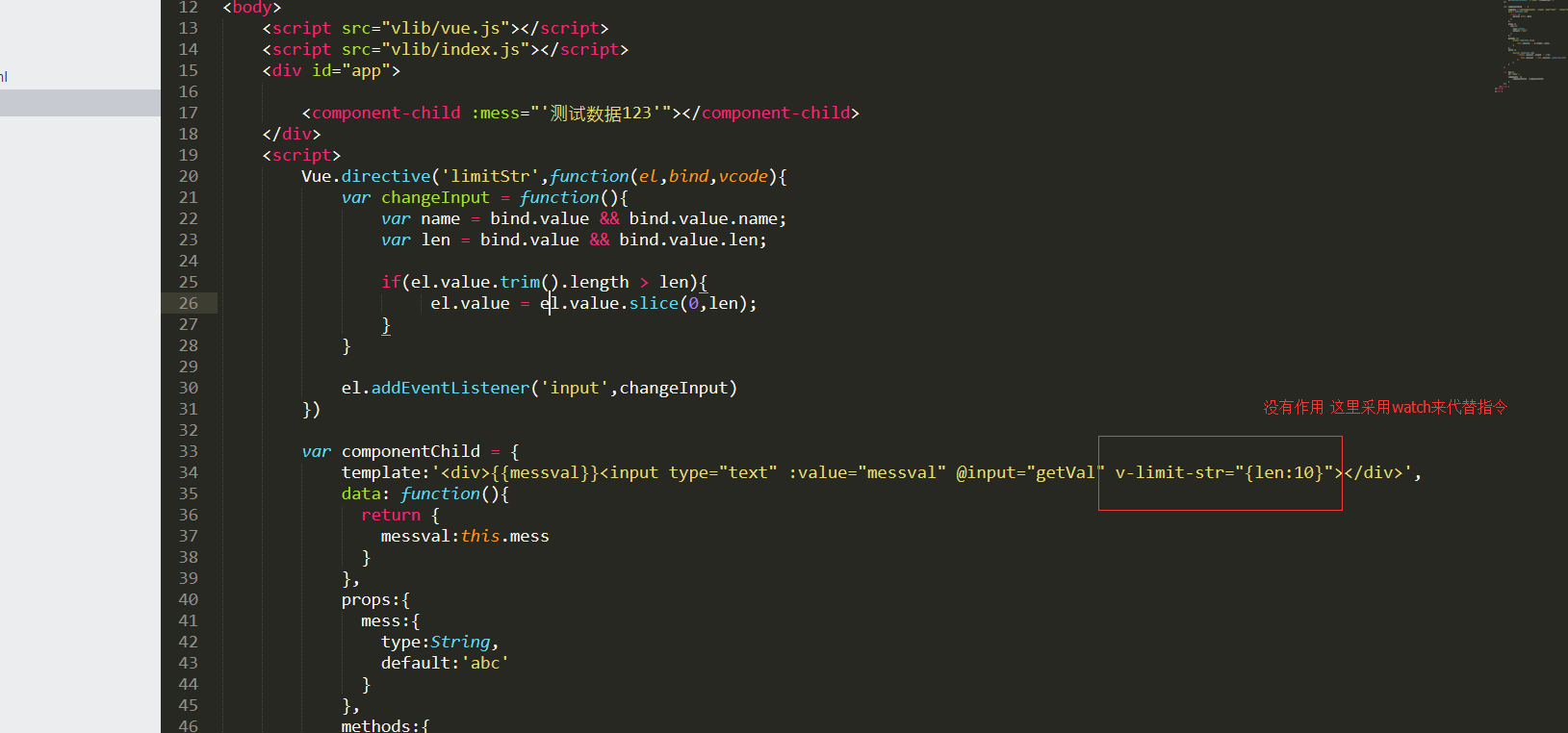
vue子组件使用指令 同时绑定v-model 指令没有作用
//这里直接上代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>指令</title>
<link rel="stylesheet" href="vlib/css/index.css">
<style>
*{margin:;padding:;box-sizing:border-box;}
a{text-decoration:none;}
</style>
</head>
<body>
<script src="vlib/vue.js"></script>
<script src="vlib/index.js"></script>
<div id="app">
<component-child :mess="'测试数据123'"></component-child>
</div>
<script>
Vue.directive('limitStr',function(el,bind,vcode){
var changeInput = function(){
var name = bind.value && bind.value.name;
var len = bind.value && bind.value.len;
if(el.value.trim().length > len){
el.value = el.value.slice(,len);
}
}
el.addEventListener('input',changeInput)
})
var componentChild = {
template:'<div>{{messval}}<input type="text" :value="messval" @input="getVal" v-limit-str="{len:10}"></div>',
data: function(){
return {
messval:this.mess
}
},
props:{
mess:{
type:String,
default:'abc'
}
},
methods:{
getVal:function(e){
this.messval = e.target.value
}
},
watch:{
messval:function(){
){
,);
}
}
}
}
new Vue({
el:'#app',
components:{
componentChild:componentChild
}
})
</script>
</body>
</html>
vue子组件使用指令 同时绑定v-model 指令没有作用的更多相关文章
- Vue 子组件向父组件传参
直接上代码 <body> <div id="counter-event-example"> <p>{{ total }}</p> & ...
- Vue子组件调用父组件的方法
Vue子组件调用父组件的方法 Vue中子组件调用父组件的方法,这里有三种方法提供参考 第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法 父组件 <temp ...
- Vue 子组件调用父组件 $emit
<!DOCTYPE html><html> <head> <meta charset="utf-8"> ...
- vue子组件通知父组件使用方法
vue子组件通知父组件使用方法 <template> <mt-field placeholder="验证码" v-model="getverifycod ...
- Vue子组件传递数据给父组件
子组件通过this.$emit(event,data)传递数据到父组件 以下是例子: father.vue 父组件 <template> <div> <child @ne ...
- Vue子组件与父组件之间的通信
1.环境搭建 下载 vue-cli:npm install -g vue-cli 初始化项目:vue init webpack vue-demo 进入vue-demo文件夹:cd vue-demo 下 ...
- vue 子组件调用父组件的方法
vue中 父子组件的通信: 子组件通过 props: { //子组件中写的. childMsg: { //字段名 type: Array,//类型 default: [0,0,0] //这样可以指定默 ...
- vue 子组件和父组件
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.添加子组件 1.父组件修改 <template> <!-- v-for 表情表示循环输出数据 ...
- vue 子组件把数据传递给父组件
<div id="app"> <child v-on:drop='parent'></child> //这里v-on:drop="pa ...
- vue子组件如何向父组件传值
子组件: <template> <div class="app"> <input @click="sendMsg" type=&q ...
随机推荐
- Linux xhost命令详解
xhost 命令用途 控制什么人可以访问当前主机上的增强 X-Windows. 语法 xhost [ + | - ] [ Name ] "+"表示增加,"-"表 ...
- Hbase项目(完整版)
涉及概念梳理:命名空间 4.1.1.命名空间的结构 1) Table:表,所有的表都是命名空间的成员,即表必属于某个命名空间,如果没有指定,则在default默认的命名空间中. 2) RegionSe ...
- Django(part2)
admin site:django自带了admin site,我们需要创建能访问site的用户 #以交互的方式创建超级用户 manage.py createsuperuser 如果要把model加到a ...
- 07:清泉-改(prime+堆)
时间限制: 10000ms 单个测试点时间限制: 1000ms 内存限制: 512000kB 描述 华北电力大学可以抽象为一张有n个点m条边的无向图. 现在所有的边都断了. 修复每条边都有个不同 ...
- 《鸟哥的Linux私房菜》笔记——01. 计算机概论
计算机的五大部分:输入单元.输出单元.CPU(控制单元(Control Unit).算数逻辑单元(ALU)).内存. CPU 的架构 精简指令集(Reduced Instruction Set Com ...
- Maven介绍_转载
maven(一) maven到底是个啥玩意~ 我记得在搞懂maven之前看了几次重复的maven的教学视频.不知道是自己悟性太低还是怎么滴,就是搞不清楚,现在弄清楚了,基本上入门了.写该篇博文,就 ...
- ftp 一个账号多个家目录的解决方案
通常,配置ftp时,一个ftp账号只对应一个家目录,不能有多个家目录的情况. 但是,根据公司开发项目的需求,需要做到一个ftp对应多个开发目录.有想过创建软链接的,可是发现通过ftp是访问不了的. 举 ...
- element-ui的table表格控件表头与内容列不对齐问题
原文链接:点我 element-ui的table表格控件表头与内容列不对齐问题 解决方法:将以下样式代码添加到index.html.或app.vue中(必须是入口文件,起全局作用!)body .el- ...
- CF17E Palisection(manacher)
题意 给出一个长度为N的字符串S,问S中有多少个回文子串对(i,j)使得i,j在S中的位置相交?(N<=2*106) 题解 #include<iostream> #include&l ...
- shell学习日志
0.shell的变量同环境变量不同,存在用户环境区. 变量赋值的方式是: variable_name = variable_value a= "hello" $a对a进行取值 关于 ...