把VSCode配置成C/C++开发IDE
工作一年多了,大学学的数据结构和算法都忘得差不多了。于是想补补数据结构知识,并且刷一下剑指offer的一些面试题。首要问题就是装个C语言的运行环境,大学学C语言和C++的时候都是用的VC++6.0或者CodeBlocks,优点是不需要配置环境,但是缺点也很明显,就是代码没智能提示,编辑器UI风格还是零几年的。现在的好用又好看的编辑器有很多,比如Vscode,Sublime,atom。只要装上C语言的windows运行环境( 1.MinGw 2.cygwin),再在编辑器上装上C/C++插件,然后再按照网上的对应编辑器的配置文件设置改改路径就能用了,还要啥自行车?\(手动滑稽)。于是说干就干,感觉可能会常用到,于是放到博客上分享给大家。
参考了网上相关的博客,我决定以minGw+VSCode(微软出品,必属精品)来举例。安装分3步,
一、安装minGw(windows上的GNU GCC https://zhidao.baidu.com/question/323618893.html),可以理解成包含多种编译环境的可自由选择安装的其中的部分的软件
二、安装VSCode并下载插件C/C++(主要是代码补全和错误提醒的功能)
三、按VSCode调整配置文件内容(主要是把minGw的运行目录配置成编辑器的默认运行路径以及引入必要的包)
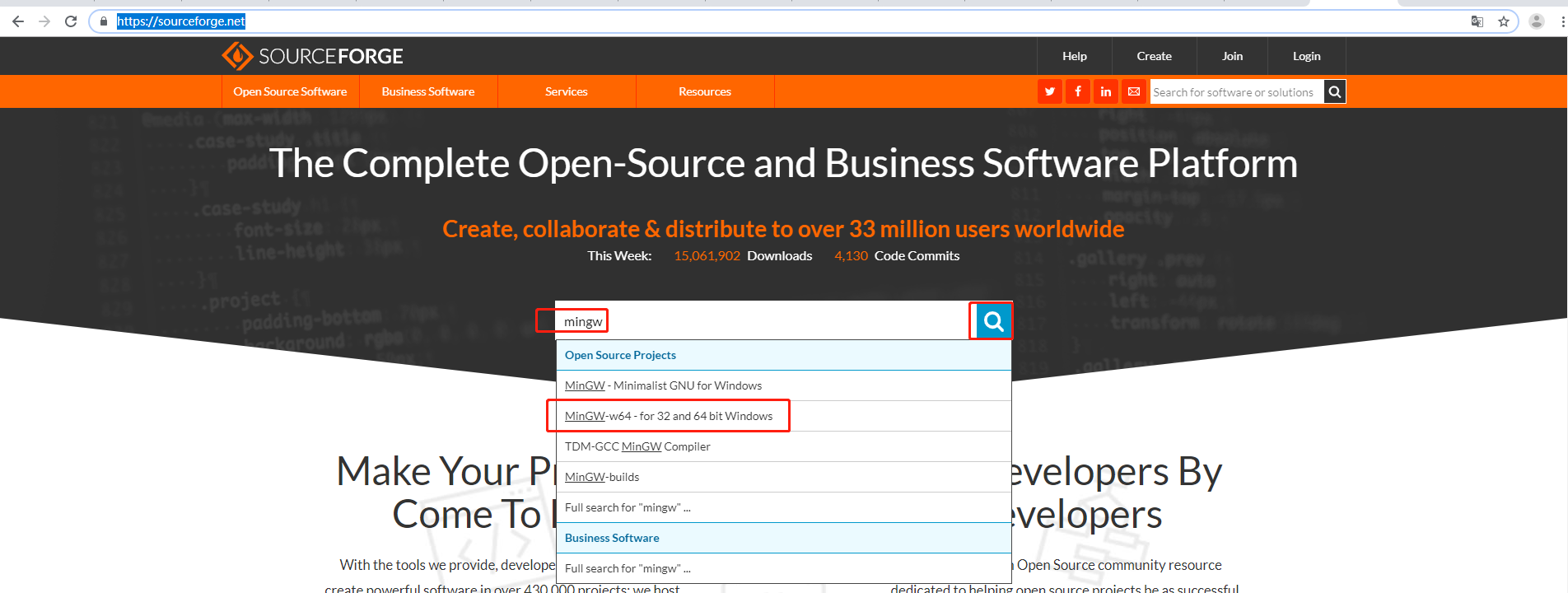
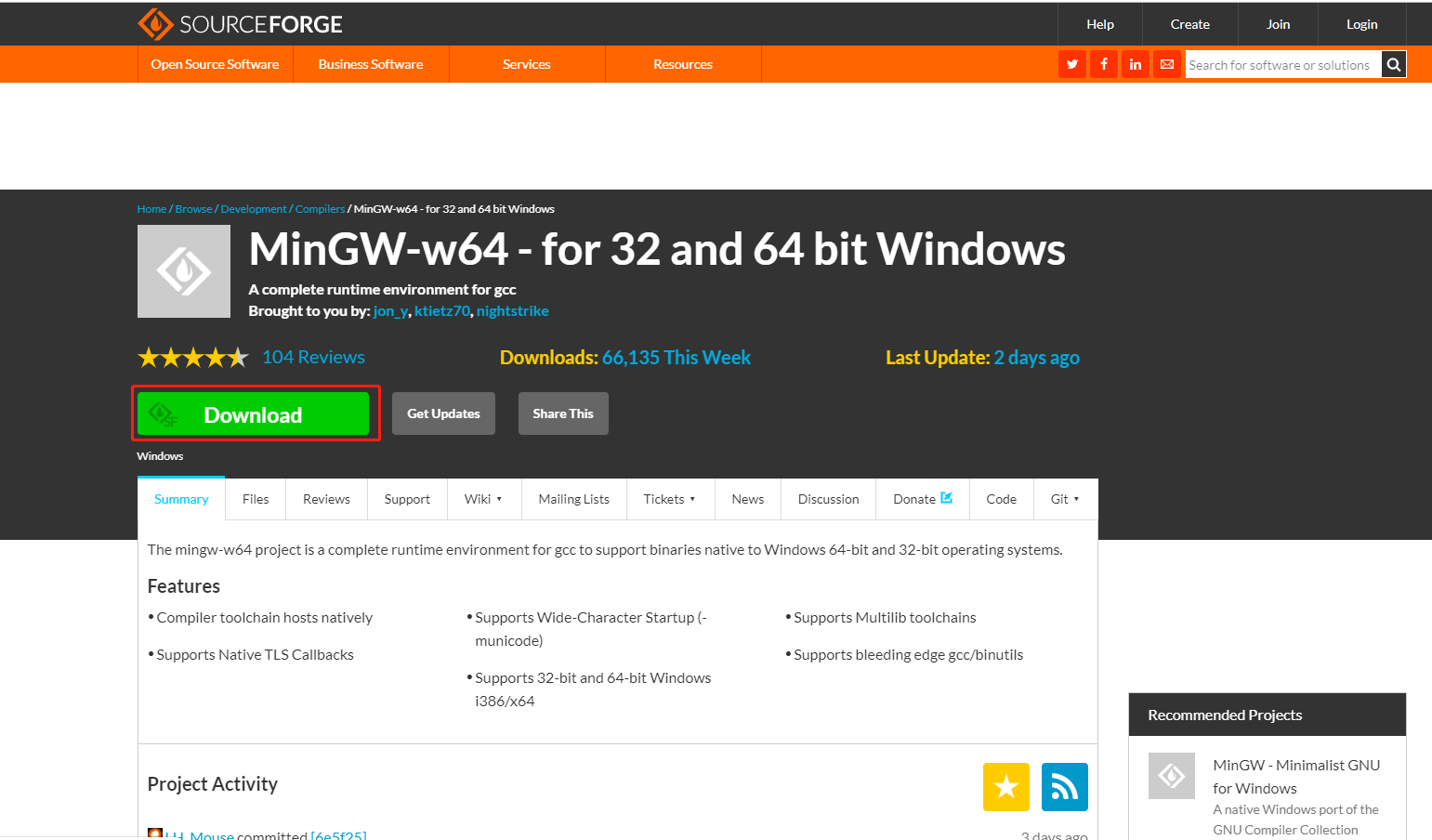
首先,下载minGw https://sourceforge.net/


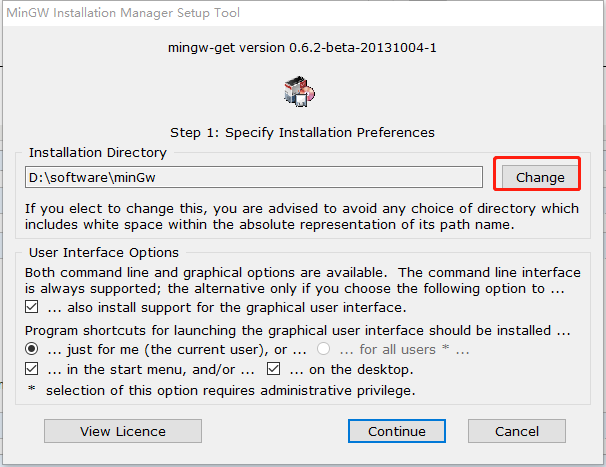
下载后安装

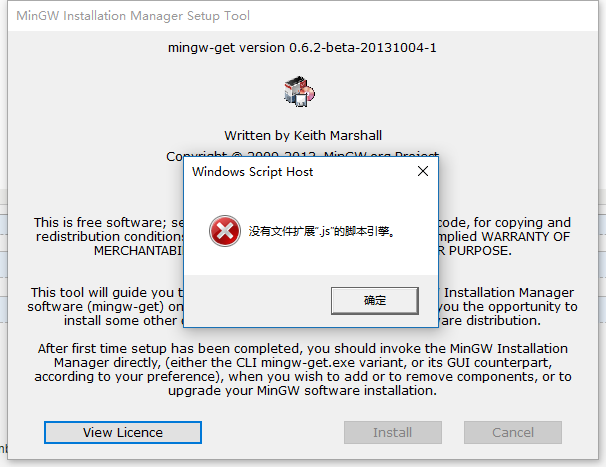
安装完成界面

我的出现了这个错误,但好像暂时没什么影响

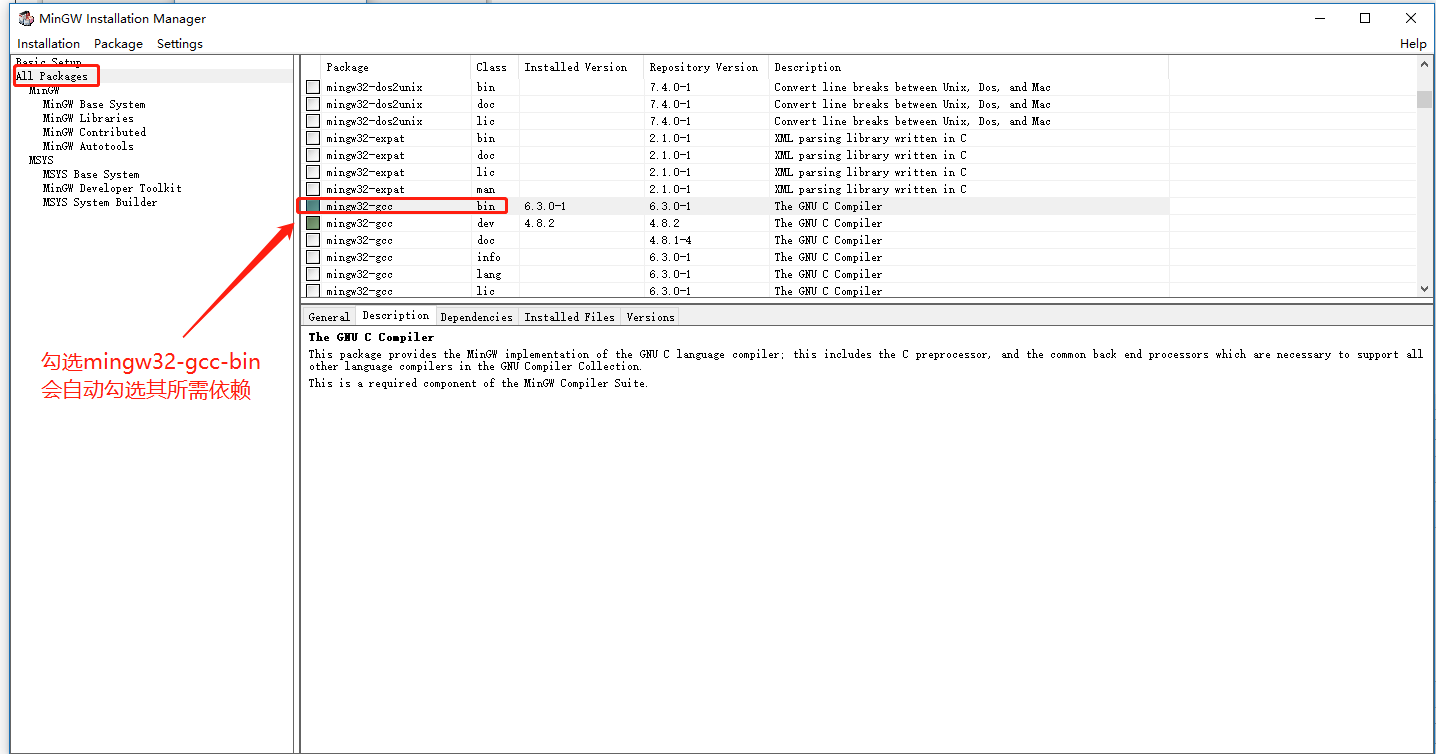
接下来这步比较关键
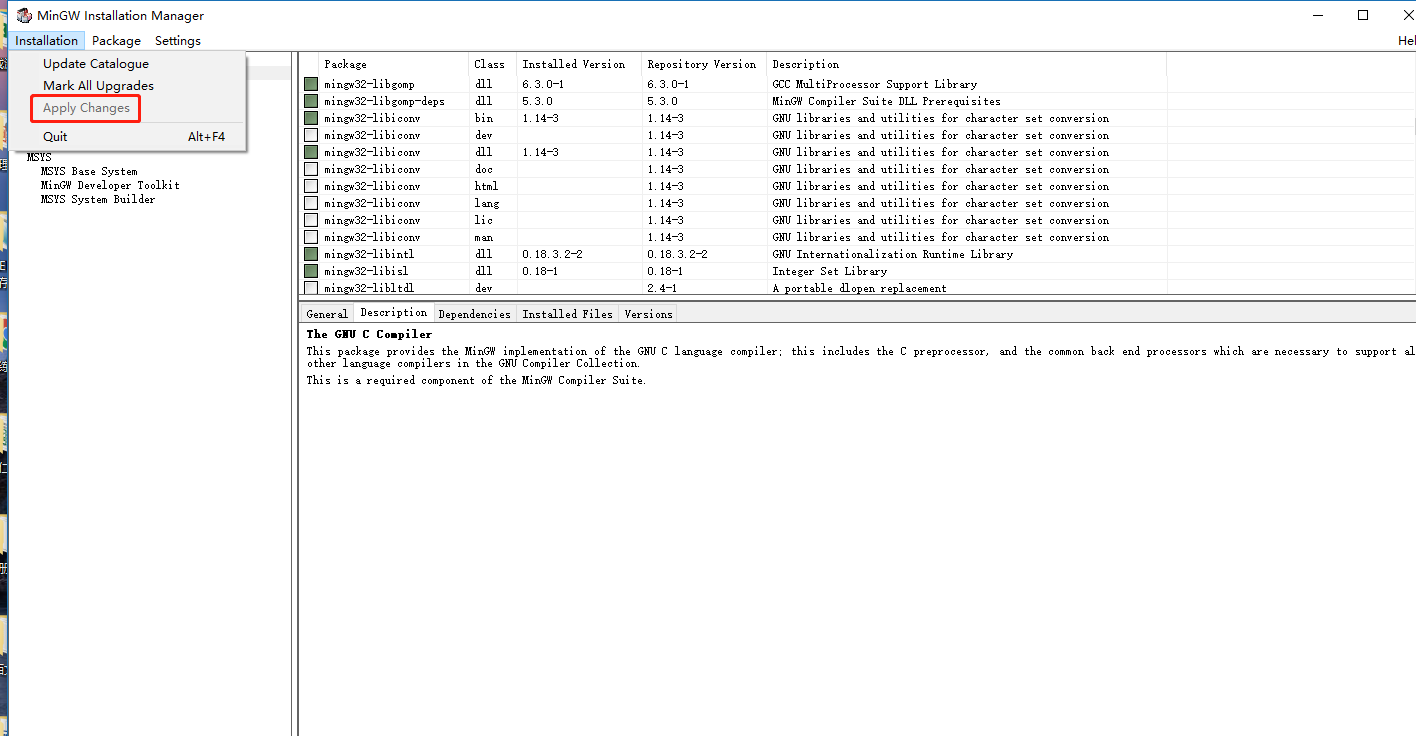
需要打开minGw,并且勾选四个编译器软件
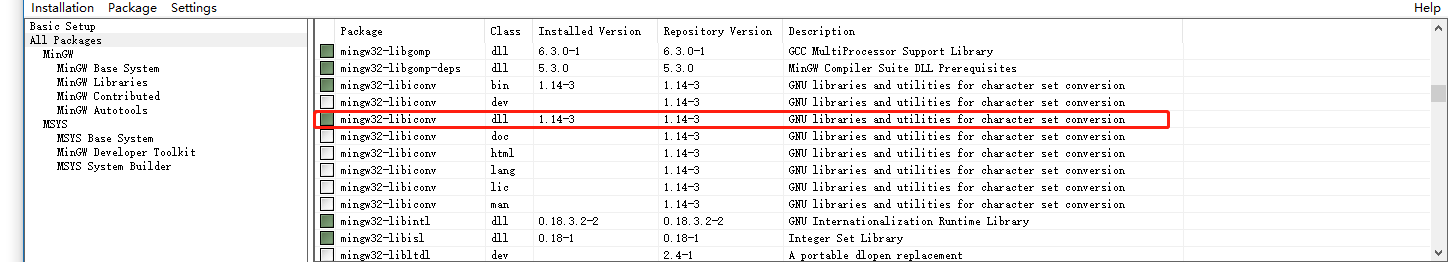
mingw32-gcc.bin, mingw32-gcc-g++.bin, 以及mingw32-gdb.bin 第一个是c语言文件的编译器,第二个是c++的,第三个是用来调试编译后文件的。网上的教程好像都是选择这3个 ,但是我安装的时候就报了找不到mingw32-libiconv的库的错误,于是重新勾选上mingw32-libiconv.bin的库,尤其要勾选上.dll文件


选择完后,点击Installation > applychange

然后等安装完成就OK了
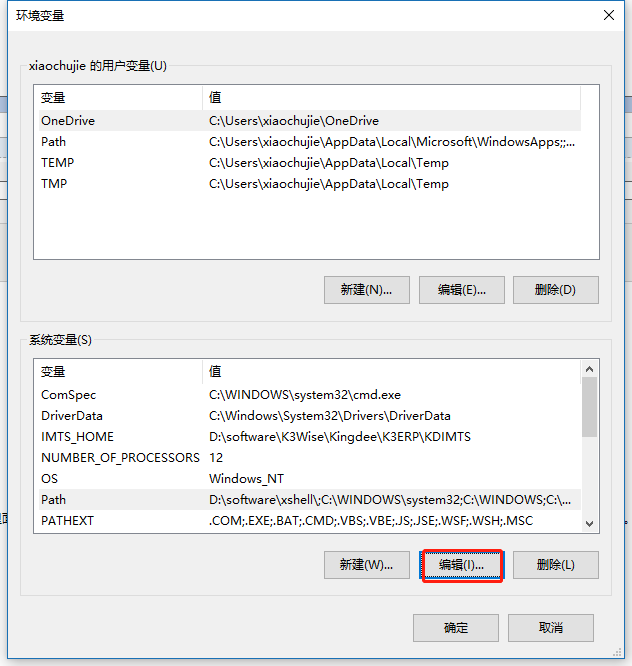
然后安装好编译器,下面设置环境变量,让系统能够自动找到gcc命令,我的电脑右击->属性->高级系统设置->环境变量,在系统变量里面找到path,这个path和linux里面那个path是一样的,命令行界面下系统就根据这个path变量里面存的路径,寻找命令。我们把MinGW的二进制可执行文件的文件夹添加进去。 
添加后记得依次点击三个确认,确保环境变量生效。(安装Java的时候也是一样)

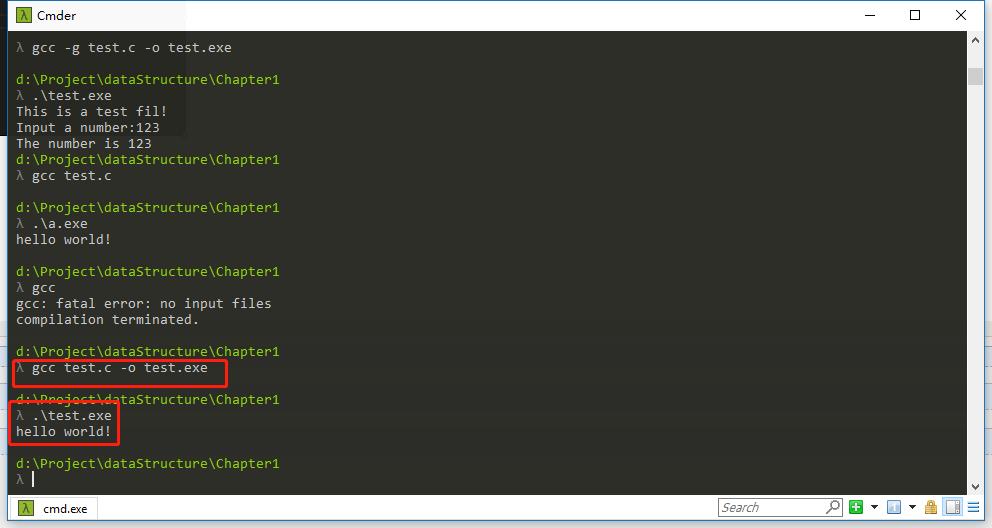
然后重启cmd,运行gcc命令

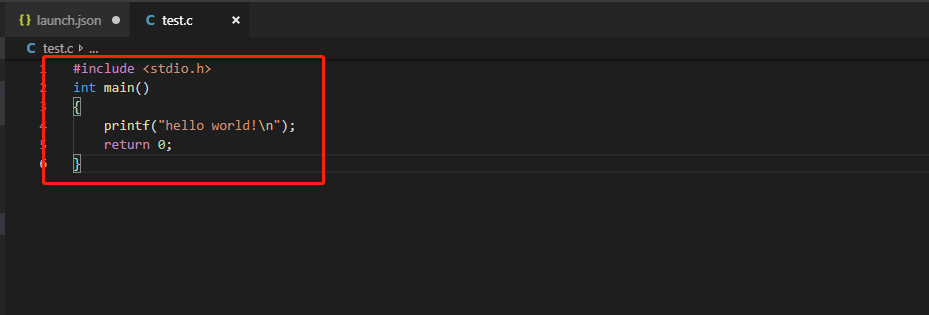
然后可以到指定目录写个Hello,World!测试一下

安装完成后,再打开VSCode C/C++和CLang Command adapter插件

安装完vscode及插件后就来到了第三步,也是最容易出现问题的一步。就是如何在vscode写c/c++文件,并搭建起IDE。
今天时间有点晚了,下次再补充。
把VSCode配置成C/C++开发IDE的更多相关文章
- Go 语言 IDE 之 VSCode 配置使用
Gogland 是 JetBrains 公司推出的 Go 语言集成开发环境.Gogland 同样基于 IntelliJ 平台开发,支持 JetBrains 的插件体系.官方:https://www.j ...
- vscode 配置 golang开发环境
如果你使用golang,那么强烈建议你采用vscode作为IDE. 1. 首先在vscode 当中安装go插件,如上图 2. 配置 %AppData%\Code\User\settings.json ...
- 将VIM配置成强大的IDE(二)
将VIM配置成强大的IDE(二) 前面我们已经安装好了vundle这一款强大的插件管理工具. 下面,当然是配置我们需要的插件了. 在VIM下面通过命令 help vundle 我们可以知道,VUNDL ...
- Sublime Text 配置成 C++ IDE
在Windows中将Sublime Text配置成C++的IDE.首先,为了运行C++需要安装g++编译器,g++可直接在codeblocks中找到.codeblock的官网下载地址是http://w ...
- VSCode配置JAVA开发环境
VSCode配置JAVA开发环境 1:给机器安装JDK.MAVEN 下载JDK 下载路径:https://www.oracle.com/technetwork/java/javase/download ...
- vscode 和 atom 全局安装和配置 eslint 像 webstorm 等 ide 一样使用 standard标准 来检查项目
首先你要安装了 nodejs ,然后在终端命令行输入下面的这堆 npm install eslint eslint-plugin-standard eslint-config-standard esl ...
- VScode 配置为 LaTeX 编辑器(IDE)
VScode 配置为 LaTeX IDE 在Windows中,配置VScode作为LaTeX的编辑器(IDE),并使用SumatraPDF预览PDF文件.主要是LaTeX Workshop扩展的设置, ...
- Mac上利用VScode配置c/c++开发环境
Mac上利用VScode配置c/c++开发环境 哭辽,Typora里面最好不要插入表情,不然保存会闪退 首先你要有一个vscode 在扩展里面下载c/c++ 第一步 ⬆+com+p 打开命令模式:选择 ...
- VSCode配置MSVC+VSCode使用easyx库,2021.5.13日配置
VSCode配置MSVC+VSCode使用easyx库,2021.5.13日配置~~ 想必很多人和我一样,想用vscode编程c++,easyx库不支持MinGW,一般人都是直接使用vs2019安装e ...
随机推荐
- automapper如何全局配置map条件过滤null值空值对所有映射起效
原文 automapper如何全局配置map条件过滤null值空值对所有映射起效 我们在使用automapper的时候经常会遇到这样的问题:假设展示给用户的数据我们用UserDto类,User类就是我 ...
- 监听WPF依赖属性
原文:监听WPF依赖属性 当我们使用依赖属性的时候,有时需要监听它的变化,这在写自定义控件的时候十分有用, 下面介绍一种简单的方法. 如下使用DependencyPropertyDescripto ...
- ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 视图 花了几章节,终于把 ASP.NET Core MVC 中的 C 控 ...
- python 教程 第十一章、 异常
第十一章. 异常 1) try/except/else格式 try: s = raw_input('--> ') except EOFError: print 'Why did you d ...
- 3DMax模型输入到WPF中运行
原文:3DMax模型输入到WPF中运行 其实看看笔者文章之前,可以在网上搜索下将3Dmax模型输入到WPF的办法,大部分结果都是这篇文章.这篇文章呢?有点麻烦,就是我们3Dmax模型转换到Blend的 ...
- MySql 5.7 重置root密码
一.以安全模式登录 # Stop MySQL sudo service mysql stop # Make MySQL service directory. sudo mkdir -p /var/ru ...
- IOS开发之iOS深浅拷贝
这里主要侧重于集合类的深浅拷贝,主要事因为工作的时候遇到这个问题. 有不足的地方欢迎指正 首先我们需要有这样的一个前提: [array addObject:obj]; 这样obj的引用计数会增加1,如 ...
- jquery li练习
<!DOCTYPE html><html lang="en" xmlns="http://www.w3.org/1999/xhtml"> ...
- GAC的一种非官方实现方式
1.GAC简介 全局程序集缓存(Global Assembly Cache, GAC)计算机范围内的代码缓存,它存储专门安装的程序集,这些程序集由计算机上的许多应用程序共享.在全局程序集缓存中部署的应 ...
- 微信小程序入门-指南针
微信小程序提供了众多的原生API接口,利用罗盘接口,做了个简单的指南针小程序,搜索小程序[X的实验室]可看效果. 实现方案 利用罗盘接口返回的[数据],转化为指南针偏移量[度数],利用CSS3 tra ...