Docker最全教程之使用Node.js搭建团队技术文档站(二十三)
前言
各种编程语言均有其优势和生态,有兴趣的朋友完全可以涉猎多门语言。在平常的工作之中,也可以尝试选择相对适合的编程语言来完成相关的工作。
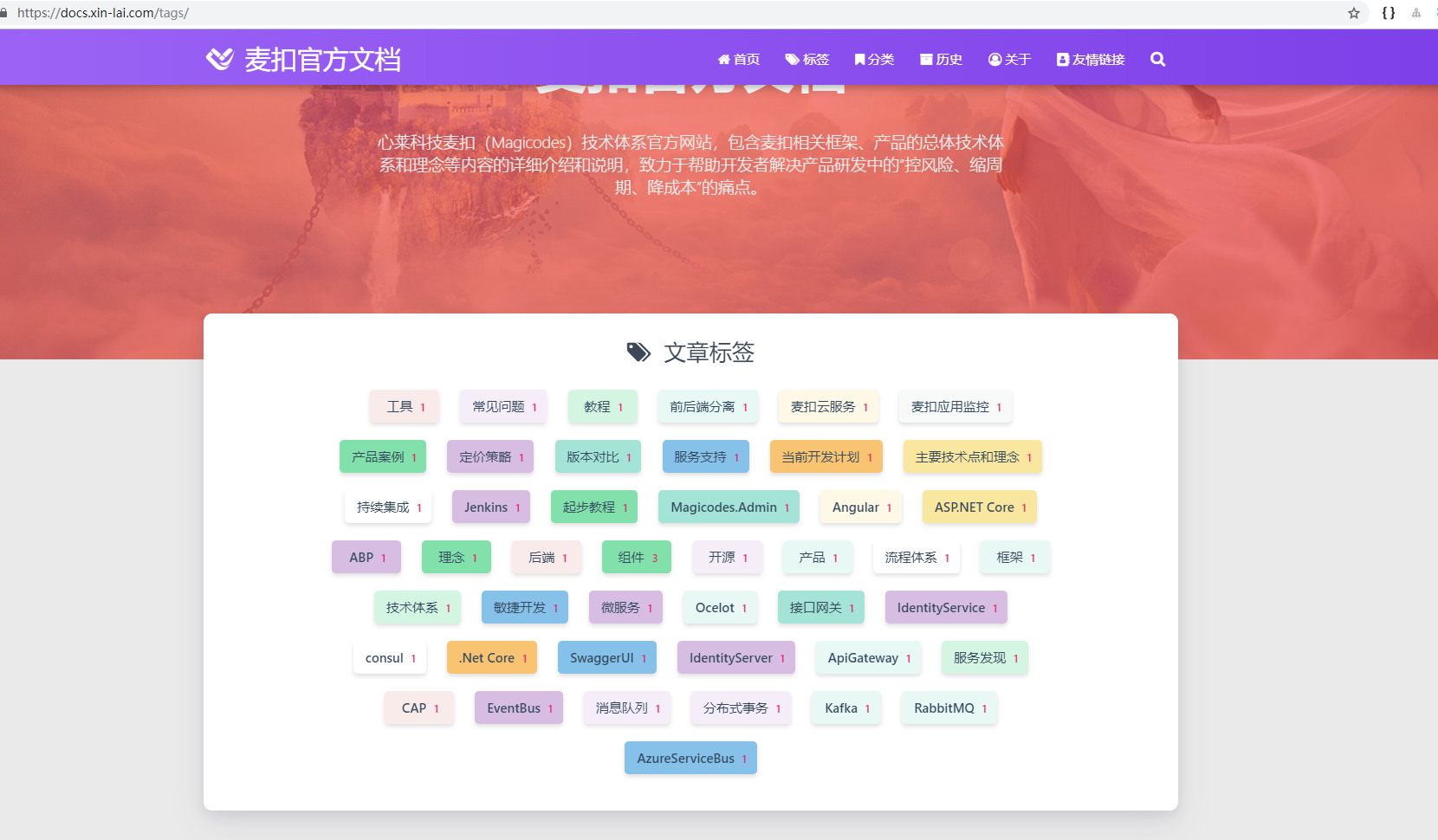
在团队技术文档站搭建这块,笔者尝试了许多框架,最终还是选择了Hexo,主要是由于其丰富的主题和插件,并且灵活和高度可定制化,改起来也非常方便。我们团队文档站即使用Hexo来构建,并且基于容器配置了完整的代码流水线:docs.xin-lai.com
如果对站点配置、主题、插件存在疑问,可以加群沟通。
目录
- 官方镜像
- 编写一个简单的Web服务器
- 编码
- 编写Dockerfile
- 构建并运行
- 使用Hexo搭建团队技术文档站
- 安装
- 初始化
- 配置站点信息
- 生成静态文件
- 使用hexo-server进行托管
- 使用容器构建和托管
Node.js 是一个基于 Chrome V8 引擎构建的JavaScript运行环境,是一个让JavaScript能够运行在服务端的开发平台。Node.js可以方便地搭建响应速度快、易于扩展的Web应用。Node.js 使用事件驱动, 非阻塞I/O模型而得以轻量和高效,非常适合在分布式设备上运行数据密集型的实时应用。
Node.js的诞生给前端开发人员带来了极大的惊喜,传统的Web 开发者,前端使用JavaScript进行编程,服务器端代码得用另外一种语言,比如Java、.NET、PHP 等等。但是 Node.js 出现之后,前端开发者使用JavaScript就可以前后端通吃了。
官方镜像
官方镜像地址:https://hub.docker.com/_/node

编写一个简单的Web服务器
1.编码
使用Node.js编写一个简单的Web服务器非常简单,主要需要用到http模块,http模块主要用于搭建 HTTP 服务端和客户端,全部代码如下所示:
// 加载http模块
const http = require('http');
// 设置端口 const port = ; // 创建Web服务器 const server = http.createServer((req, res) => { // 设置响应的状态码 res.statusCode = ; // 设置响应的请求头 res.setHeader('Content-Type', 'text/plain'); // 设置响应输出文本 res.end('Hello World !'); }); // 设置Web服务器监听端口 server.listen(port);
2.编写Dockerfile
Dockerfile文件如下所示:
#指定node镜像的版本
FROM node:8.9-alpine #对外暴露的端口 EXPOSE # 复制文件 COPY . . # 运行 ENTRYPOINT ["node","app.js"]
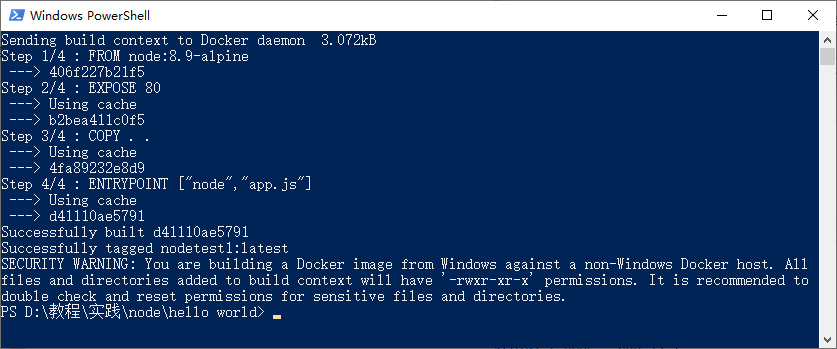
3.构建并运行
构建命令如下所示:
docker build --rm -f "dockerfile" -t nodetest1:latest .

运行:
docker run --rm -p : nodetest1:latest

在日常开发中,一些简单的脚本的编写,为了避免反复的构建过程,大家同样可以参考PHP一节,然后直接运行Node.js的镜像来执行Node.js的脚本。
参考脚本如下所示:
docker run -it --rm ` --name node-running-script ` -v D:\temp\node:/usr/src/myapp ` -w /usr/src/myapp ` node:8.9-alpine node app.js
使用Hexo搭建团队技术文档站
Hexo 是一个快速、简洁且高效的博客(不仅仅是博客)框架,他可以使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。我们可以用其来搭建博客、文档站点或者其他官网。接下来,我们将使用Hexo来搭建团队技术文档站。之所以选择Hexo,主要原因如下:
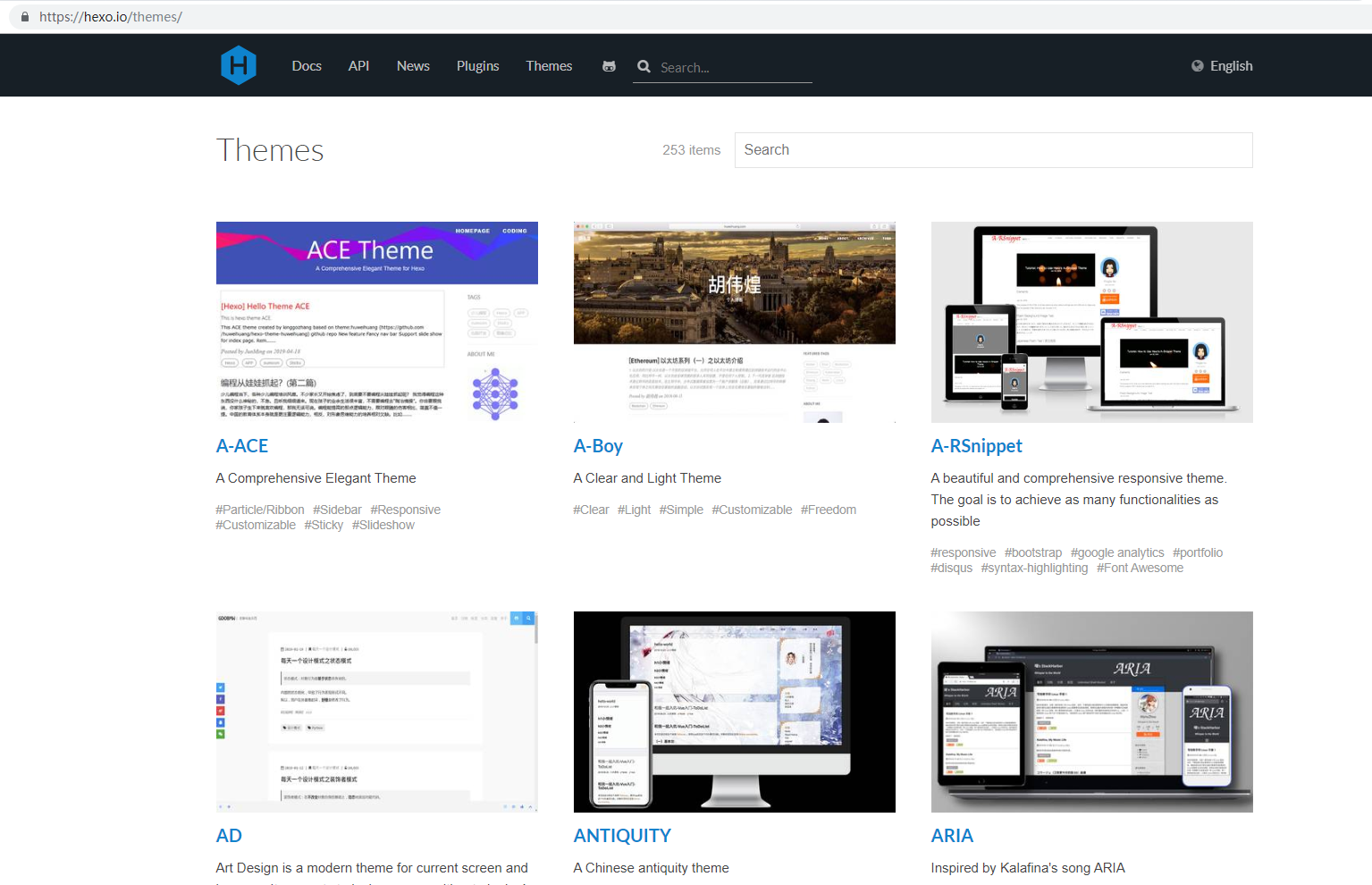
- 主题丰富
Hexo的主题很多,我们在官网就能找到很多可用的主题,而且均已开源,如下所示:

- 插件丰富
在官网,我们就可以找到很多各种各样的插件,比如搜索、字数统计、自动分类、百度网址提交、静态资源压缩等等各种各样的开源插件:

- 灵活可扩展
无论是主题还是插件,均为开源。相关主题的修改也非常简单,您只要具备一定的JavaScript和Html的知识,就可以完成对主题和插件的修改。
- 支持对Markdown进行渲染
无论是搭建博客还是技术文档站,使用Markdown进行文章编写都是需要优先考虑的。团队成员仅需提交Markdown,就可以生成一个漂亮美观的静态站点,这是一件多么惬意的事情啊!
接下来,我们就演示如何一步一步的使用Hexo来构建团队技术站点:
1.安装
在安装Hexo之前,我们先必须安装好以下内容:
接下来,我们仅需使用以下命令来安装Hexo:
npm install -g hexo-cli
npm是Node.js的包管理工具,在安装Node.js时会顺带安装好,通过以上命令,我们将使用npm全局安装(安装到全局目录)hexo-cli。
2.初始化
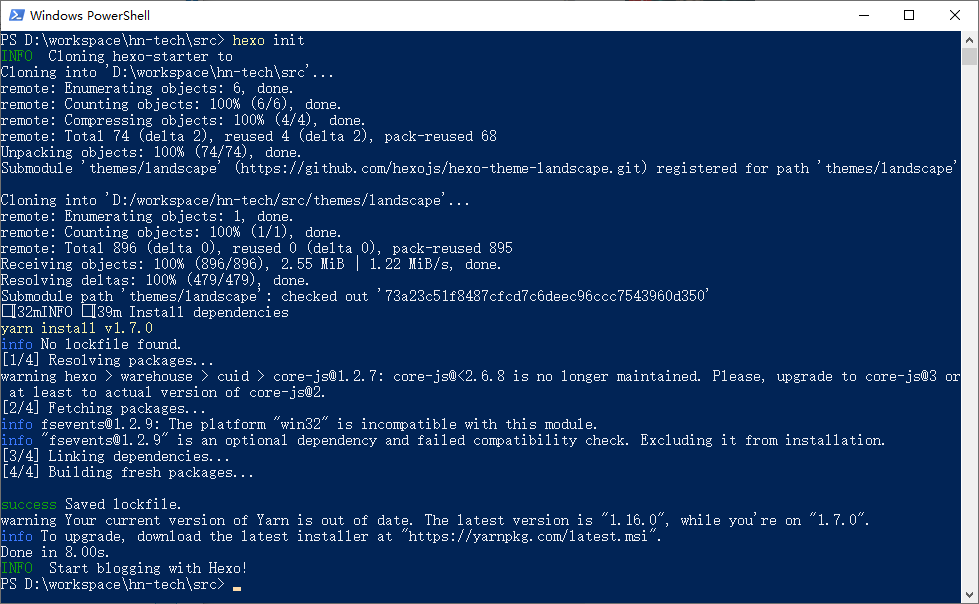
接下来,我们可以开始使用Hexo建站了。首先我们需要进行一些站点初始化的工作:
hexo init <folder>
目录为选填,不填则默认当前目录。

初始化完成之后,就可以看到目标目录下多了很多内容:

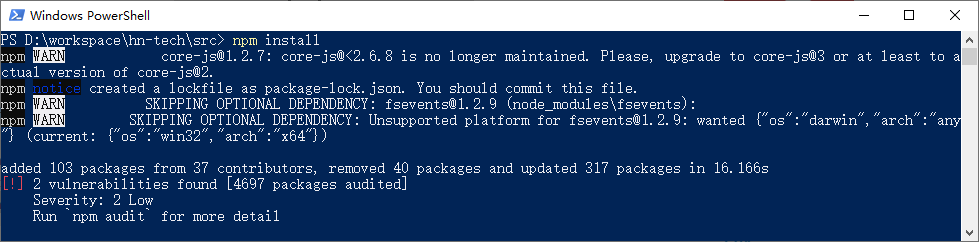
接下来,我们使用npm管理工具进行安装相关包:
npm install

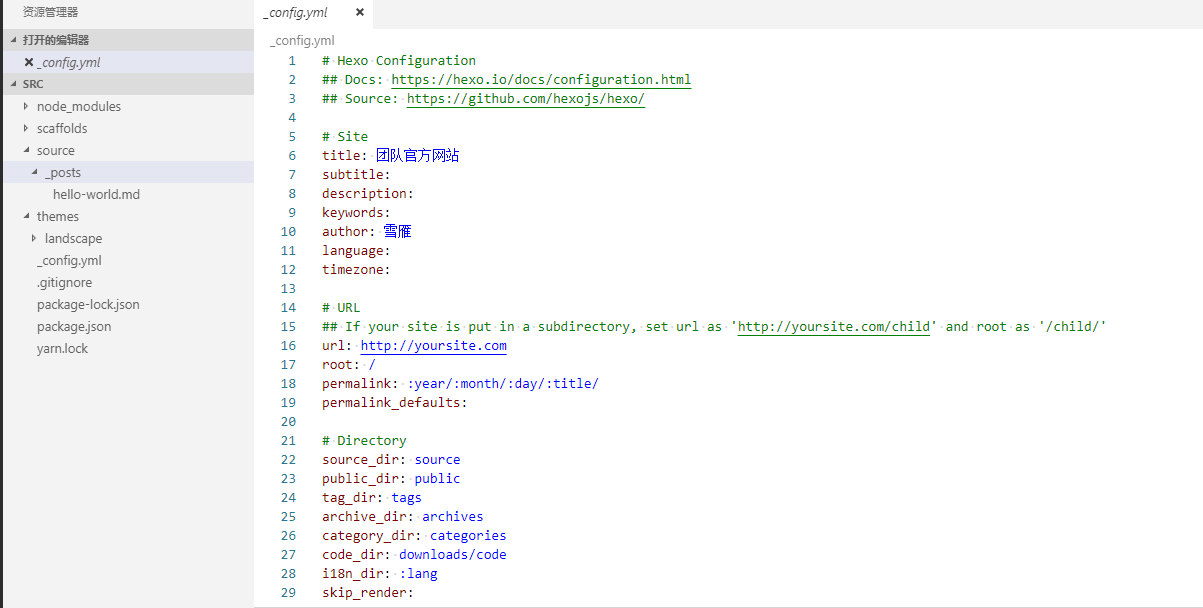
3.配置站点信息
在根目录下,我们可以找到“_config.yml”文件,通过修改该文件,我们可以在此配置大部分参数:

具体配置信息见官网说明:https://hexo.io/zh-cn/docs/configuration
4.生成静态文件
默认情况下,Hexo进行站点初始化时,已经完成了默认主题(landscape)和内容(hello-world.md)的设置,我们可以直接执行以下命令来生成静态文件:
hexo generate

执行之后,我们可以在“public”目录看到以下静态文件:

我们还可以使用命令“hexo deploy”来部署站点,比如部署到GitHub然后使用GitHub进行托管。Hexo支持多种部署方式,具体见官网:https://hexo.io/zh-cn/docs/deployment
5.使用hexo-server进行托管
我们也可以使用官方组件hexo-server进行托管我们的静态站点,在使用之前,我们得先进行安装:
npm install hexo-server –save

安装完成后,就可以使用以下命令来启动web服务器来进行查看了:
hexo server -p 5000
-p参数用于指定端口,默认端口为4000:

接下来,我们就可以用浏览器直接打开这个地址进行访问了:

至此,一个简单的静态站点就搭建好了。我们可以配置导航链接,或者使用主题和插件来支持各种自定义的功能。例如如下所示的站点:



6.使用容器构建和托管
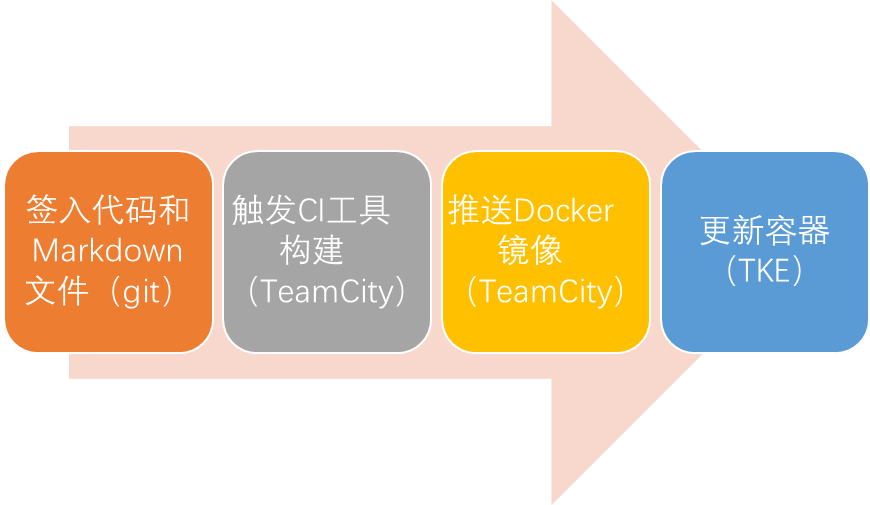
初步了解Hexo之后,我们可以使用Docker来构建和托管我们的站点。主体参考流程如下所示:

以上流程仅供参考,TeamCity的配置请参考DevOps相关章节。
Dockerfile文件如下所示:
FROM node:10.15.-alpine
# 设置标签 LABEL author=雪雁 email=xinlai@xin-lai.com site=https://docs.xin-lai.com # 设置容器内端口 EXPOSE # 添加目录 ADD . /app # 设置当前工作目录 WORKDIR /app # 复制文件 COPY . . # 设置npm并且使用npm安装hexo以及相关插件,然后生成静态页并且安装hexo-server RUN npm config set unsafe-perm true && \ npm config set registry https://registry.npm.taobao.org && \ npm install -g hexo-cli && \ # hexo clean && \ cd src && \ npm install hexo --save && \ npm install hexo-neat --save && \ npm install --save hexo-wordcount && \ npm i -S hexo-prism-plugin && \ npm install hexo-generator-search --save && \ npm i hexo-permalink-pinyin --save && \ hexo generate && \ npm install hexo-server --save # 设置工作目录 WORKDIR src # 使用hexo-server托管静态文件 ENTRYPOINT ["hexo", "server","-p",""]
往期内容链接
Docker最全教程之使用Tencent Hub来完成CI(九)
Docker最全教程——Redis容器化以及排行榜实战(十三)
Docker最全教程之Ubuntu下安装Docker(十四)
Docker最全教程之使用TeamCity来完成内部CI、CD流程(十六)
Docker最全教程之使用Docker搭建Java开发环境(十七)
Docker最全教程之使用.NET Core推送钉钉消息(十九)
Docker最全教程之使用Node.js搭建团队技术文档站(二十三)的更多相关文章
- node.js安装Oracledb指导文档
https://community.oracle.com/docs/DOC-931127
- Docker最全教程——从理论到实战(二十)
前言 各种编程语言均有其优势和生态,有兴趣的朋友完全可以涉猎多门语言.在平常的工作之中,也可以尝试选择相对适合的编程语言来完成相关的工作. 在团队技术文档站搭建这块,笔者尝试了许多框架,最终还是选择了 ...
- Docker最全教程之使用Tencent Hub来完成CI(九)
使用Tencent Hub来完成CI 关于Tencent Hub Tencent Hub是腾讯出品的DevOps服务.主要提供多存储格式的版本管理,支持Docker Image.Binary.Helm ...
- Docker最全教程——从理论到实战(八)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(七)
在本系列教程中,笔者希望将必要的知识点围绕理论.流程(工作流程).方法.实践来进行讲解,而不是单纯的为讲解知识点而进行讲解.也就是说,笔者希望能够让大家将理论.知识.思想和指导应用到工作的实际场景和实 ...
- Docker最全教程——从理论到实战(六)
托管到腾讯云容器服务 托管到腾讯云容器服务,我们的公众号“magiccodes”已经发布了相关的录屏教程,大家可以结合本篇教程一起查阅. 自建还是托管? 在开始之前,我们先来讨论一个问题——是自建 ...
- Docker最全教程——从理论到实战(五)
往期内容链接 Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) 本篇教程持 ...
- Docker最全教程——从理论到实战
Docker最全教程——从理论到实战(一) Docker最全教程——从理论到实战(二) Docker最全教程——从理论到实战(三) Docker最全教程——从理论到实战(四) Docker最全教程—— ...
- Docker最全教程
摘自雪雁大佬的博客,地址:https://www.cnblogs.com/codelove/default.html 目录: Docker最全教程——从理论到实战(一) Docker最全教程——从理论 ...
随机推荐
- node 设置自动启用定时任务控件 node-schedule
[转]Quartz中时间表达式的设置-----corn表达式 时间格式: <!-- s m h d m w(?) y(?) -->, 分别对应: 秒>分>小时>日&g ...
- javascript相框echarts插件实现酷立方效果图的人
最近由于项目需求,我们需要做的一类似网络效应的人立方效果,很多文件中的查询之后.百度发现echarts开源组件非常适合,而加载速度是伟大的.echarts图形主要使用html5这些新功能做,使用can ...
- CentOSserverMysql主从复制集群结构
在配置Mysql数据库主从复制集群时间,以确保: 1.主从server操作系统版本号和位数一致. 2.Mysql版本号一致. 为了保证稳定性,最好server操作系统和Mysql数据库环境一致. Ce ...
- 大约laravel错误的解决方案
2015-3-13 夜晚 9:13 执行laravel发生错误Indirect modification of overloaded element of BbsArticle has no effe ...
- Linux性能测试 sar命令
sar命令包含在sysstat工具包中,提供系统的众多统计数据.其在不同的系统上命令有些差异 sar 命令行的常用格式: [root@C44 ~]# sar sysstat version (C) S ...
- Java和Flex积分误差(两)
1.错误原因 usage: java org.apache.catalina.startup.Catalina [ -config {pathname} ] [ -nonaming ] { -help ...
- ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程
原文:ASP.NET Core 视图 - ASP.NET Core 基础教程 - 简单教程,简单编程 ASP.NET Core 视图 花了几章节,终于把 ASP.NET Core MVC 中的 C 控 ...
- NS2网络模拟(7)-homework03.tcl
1: #NS2_有线部分\homework03.tcl 2: 3: #Create a simulator object 4: set ns [new Simulator] 5: 6: #Define ...
- 在mac中如何清除.svn文件
有些时候在开发一个应用程序我们需要用到版本控制,它可以帮助我们很好的控制我们程序的代码,尤其在多人开发的时候,优点尤为突出. 但是在有些情况下我们又认为这些.svn真的很麻烦,那么我们怎么把他们一下子 ...
- 队列读取器代理 遇到错误 Row handle is invalid
原文:队列读取器代理 遇到错误 Row handle is invalid 今天测试在发布中更改表名称,在发布数据库更改后重新发布这个表. 但是原来的表在订阅没有删除,不小心插入数据到原表中,队列读取 ...
