Ionic Framework 4 介绍

Ionic Framework 4是一个开源UI工具包,用于使用Web技术(HTML,CSS和JavaScript)构建高性能的高质量移动和桌面应用程序。Ionic Framework专注于前端用户体验,或应用程序的UI交互(控件,交互,手势,动画)。它易于学习,并与其他库或框架(如Angular)很好地集成,或者可以独立使用而无需使用简单脚本包含的前端框架。目前,Ionic Framework 4已与Angular正式集成,但对Vue和React的支持正在开发中。
下面介绍Ionic Framework 4的一些特性:
构建和部署跨多个平台的应用程序,例如本机iOS,Android,桌面和Web作为渐进式Web应用程序 - 所有这些都具有一个代码库。写一次,到处运行。

Ionic Framework建立在可靠的基础之上, 标准化的Web技术:HTML,CSS和JavaScript,使用现代Web API,如Custom Elements和Shadow DOM。因此,Ionic组件具有稳定的API,并不是单个平台供应商的心血来潮。

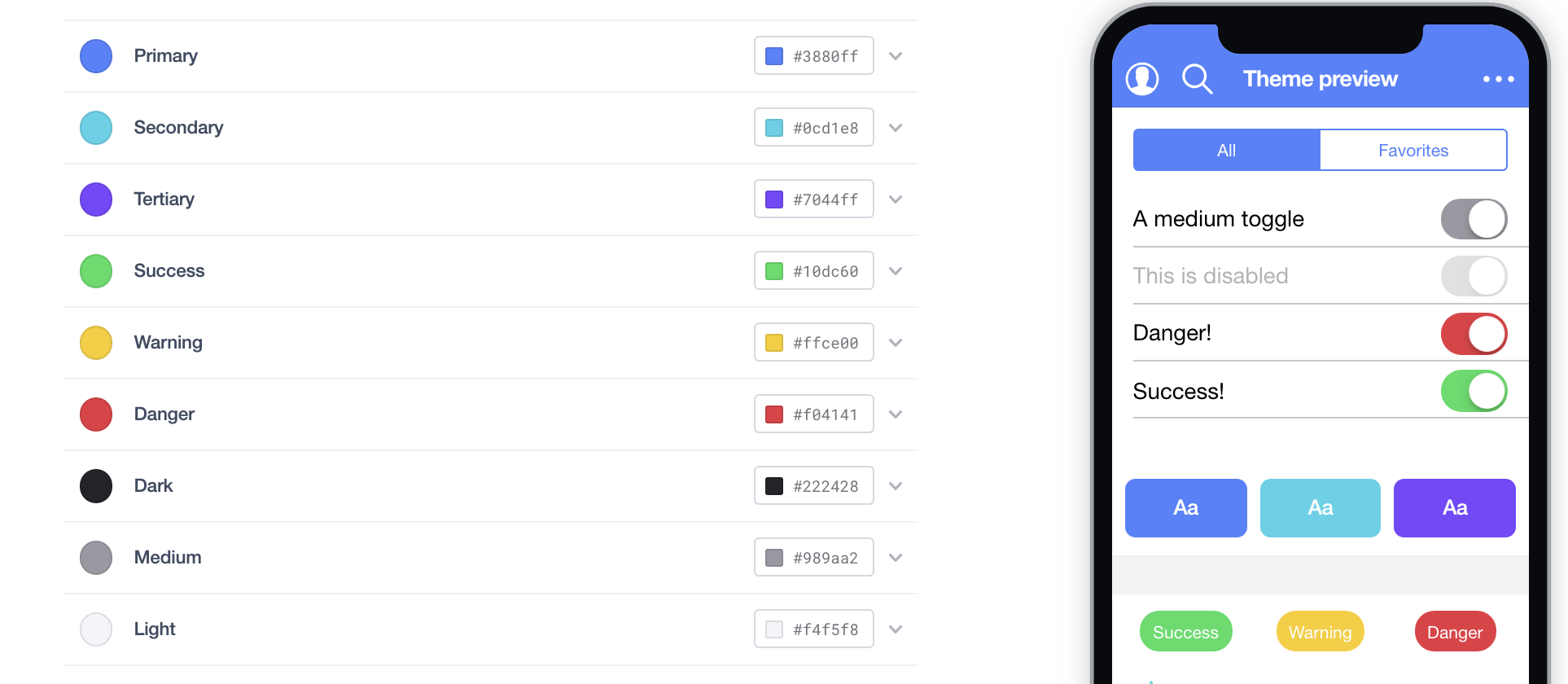
干净,简单,功能齐全。Ionic Framework旨在在所有平台上以开箱即用的方式工作和显示。从预先设计的组件,排版,交互式范例和华丽(但可扩展)的基本主题开始。

Ionic CLI
Ionic CLI,也称命令行界面,是一种快速支撑Ionic应用程序并为Ionic开发人员提供许多有用命令的工具。除了安装和更新Ionic之外,CLI还带有内置的开发服务器,构建和调试工具等等。

虽然过去的Ionic版本与Angular紧密耦合,但Ionic Framework 4经过重新设计,可作为独立的Web组件库,集成了最新的JavaScript框架,如Angular。Ionic可以在大多数前端框架中成功使用,包括React和Vue,尽管某些框架需要垫片才能获得完整的Web组件支持。

Ionic Framework 4的主要目标之一是消除对单个框架的任何硬性要求以托管组件。这意味着核心组件可以独立工作,只需在网页中使用脚本标记即可。虽然使用框架对于大型团队和更大的应用程序来说非常有用,但现在可以在单个页面中使用Ionic作为独立库来使用。
Angular一直是Ionic的核心。虽然核心组件已经编写为独立的Web组件库,但该@ionic/angular软件包使与Angular生态系统的集成变得轻而易举。@ionic/angular包括Angular开发人员期望来自Ionic 2/3的所有功能,并集成核心Angular库,如Angular路由器。

预计未来版本将支持其他框架,目前正在开发Vue和React版本的Ionic。

Ionic Framework 4 介绍的更多相关文章
- 案例:1 Ionic Framework+AngularJS+ASP.NET MVC WebApi Jsonp 移动开发
落叶的庭院扫的一干二净之后,还要轻轻把树摇一下,抖落几片叶子,这才是Wabi Sabi的境界. 介绍:Ionic是移动框架,angularjs这就不用说了,ASP.Net MVC WebApi提供数据 ...
- 170多个Ionic Framework学习资源(转载)
在Ionic官网找到的学习资源:http://blog.ionic.io/learning-ionic-in-your-living-room/ 网上的文章比较多,但是很多时候我们很难找到自己需要的. ...
- Mobile first! Wijmo 5 + Ionic Framework之:Hello World!
本教程中,我们用Wijmo 5 和 Ionic Framework实现一个Mobile的工程:Hello World. Ionic是什么? Ionic是一个HTML5框架.免费.开源,用于帮助生成hy ...
- Wijmo 5 + Ionic Framework之:费用跟踪 App
Wijmo 5 + Ionic Framework之:费用跟踪 App 费用跟踪应用采用了Wijmo5和Ionic Framework创建,目的是构建一个hybird app. 我们基于<Mob ...
- Wijmo 5 + Ionic Framework之:Hello World!
Wijmo 5 + Ionic Framework之:Hello World! 本教程中,我们用Wijmo 5 和 Ionic Framework实现一个Mobile的工程:Hello World. ...
- Mobile first! Wijmo 5 + Ionic Framework之:费用跟踪 App
费用跟踪应用采用了Wijmo5和Ionic Framework创建,目的是构建一个hybird app. 我们基于<Mobile first! Wijmo 5 + Ionic Framework ...
- 一:Ionic Framework初体验
因项目关系,需要开发一个平板使用的应用程序,刚开始以为需要使用Andriod,后来经理提供了一个解决方案,Ionic Framework https://ionicframework.com/ 第一步 ...
- 快乐学习 Ionic Framework+PhoneGap 手册1-1{创建APP项目}
快乐学习 Ionic Framework+PhoneGap 手册1-1 * 前提必须安装 Node.js,安装PhoneGap,搭建Android开发环境,建议使用真机调试 {1.1}= 创建APP项 ...
- 【Ionic】---Using Local Notifications In Your Ionic Framework App
Using Local Notifications In Your Ionic Framework App 配置好ng-cordova先 <script src="lib/ngCord ...
随机推荐
- 【33.33%】【codeforces 681D】Gifts by the List
time limit per test1 second memory limit per test256 megabytes inputstandard input outputstandard ou ...
- Java获取URL对应的资源
Java获取URL对应的资源 认识IP.认识URL是进行网络编程的第一步.java.net.URL提供了丰富的URL构建方式,并可以通过java.net.URL来获取资源. 一.认识URL ...
- 设置aspx页面的地址栏中的Session ID的显示与隐藏
设置aspx页面的地址栏中的Session ID的显示与隐藏修改web.config文件中的sessionState节点下的cookieless的值 1.cookieless的值是false的时候隐藏 ...
- Arcgis api for javascript学习笔记(3.2X版本)-Map图层叠加以及基本操作
1. 不设置默认底图,第一个图层作为底图,然后叠加另外一个图层 先添加图层1,第一个图层1作为默认底图,然后在图层1上叠加图层2,并设置图层2的透明度为50%. <!DOCTYPE html&g ...
- APP压力測试新手教程
Daniel Knott 用过各种不同编程语言和软件质量保证工具.他在软件开发和測试方面干了七年,自2010年,他一直在德国汉堡的XING AG公司就职,几个项目里,比方XING调查和XING建议,他 ...
- Cocos2d-X中国象棋的发展《五岁以下儿童》摆棋
在博客上,以实现创建的游戏场景.而一些button,因为button落实到事件作出详细答复,需要使用一些功能摆棋.为此我特意button上的背面的具体实施, 在摆棋前先理清一下摆棋的思路: 1.创建一 ...
- JS简单验证password强度
<input type="password" id="password" value=""/><button id=&qu ...
- uwp - 控件精确移动动画
原文:uwp - 控件精确移动动画 先看效果图: 一共有8个GRID,黄色的负责移动,其他7个负责定位.新建一个页面page,替换默认代码: <UserControl.Resources> ...
- C# WPF 低仿网易云音乐(PC)歌词控件
原文:C# WPF 低仿网易云音乐(PC)歌词控件 提醒:本篇博客记录了修改的过程,废话比较多,需要项目源码和看演示效果的直接拉到文章最底部~ 网易云音乐获取歌词的api地址 http://music ...
- WPF中取得系统字体列表
原文:WPF中取得系统字体列表 在GDI+中,我们可以通过如下方式取得系统所有字体: foreach(FontFamily f in FontFamily.Families){ // 处理代码} ...
