JQuery学习系列篇(一)
jQuery是一套Javascript脚本库;注意jQuery是脚本库, 而不是脚本框架. "库"不等于"框架", 比如"System程序集"是类库,而"ASP.NET MVC"是框架。
1. 基本选择符
$('p') //取得所有标签为p的元素
$('.class') //取得所有类为class的元素
$('#id') //取得id为id的元素
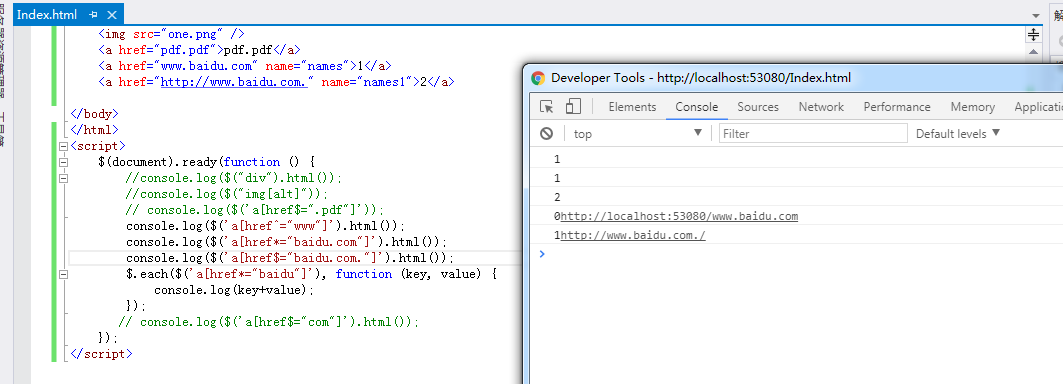
2.属性选择器
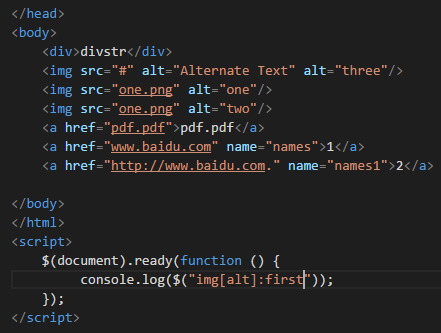
$('img[alt]') //选择带有alt属性的所有图像元素
$('a[href^="http"][href*="henry"]') //选择href属性以http开头且在任意位置包含henry的元素
$('attr^=val') //属性attr以val开头
$('attr*=val') //属性中含有val的值
$('attr&=val') //属性中以val结尾的值

3.层级选择器
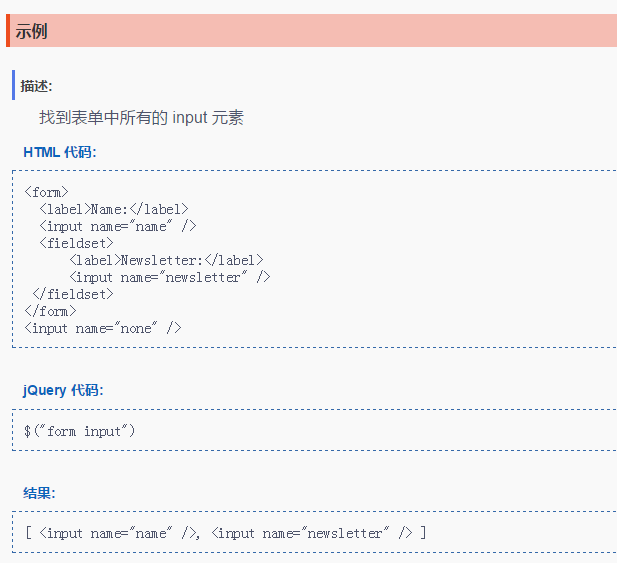
1.指定父节点下的所有input标签

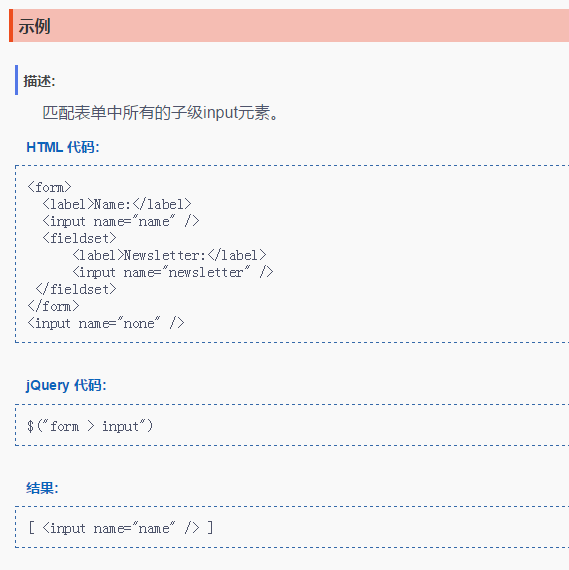
2.在给定的父元素下,匹配第一个inpu标签

3.匹配所有跟在 label 后面的 input 元素

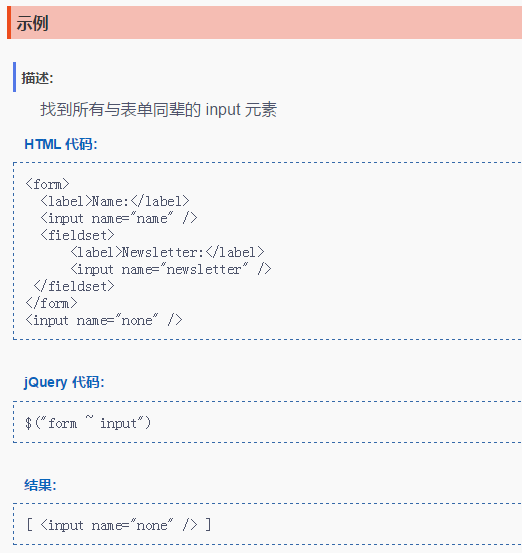
4.找到所有与表单同辈的 input 元素

4.常用选择器
:first (last同理)


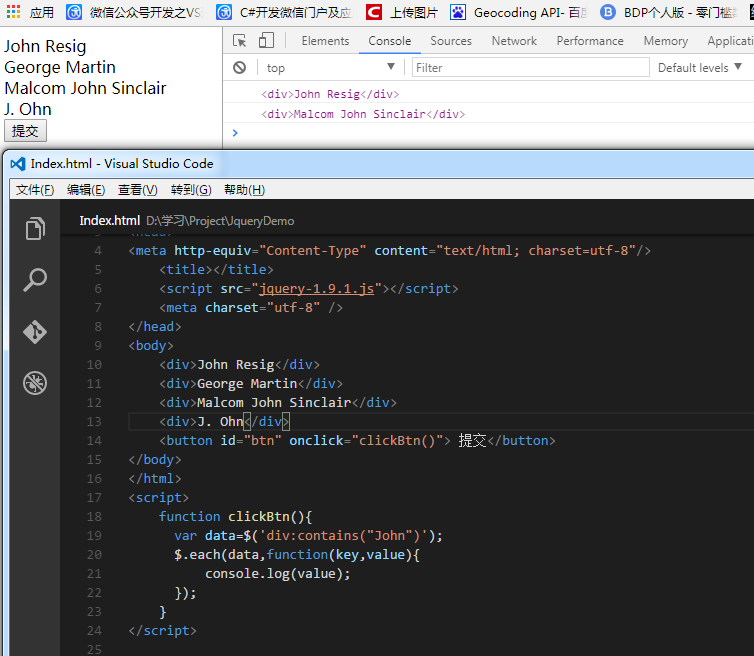
:contains 选择器选取包含指定字符串的元素。

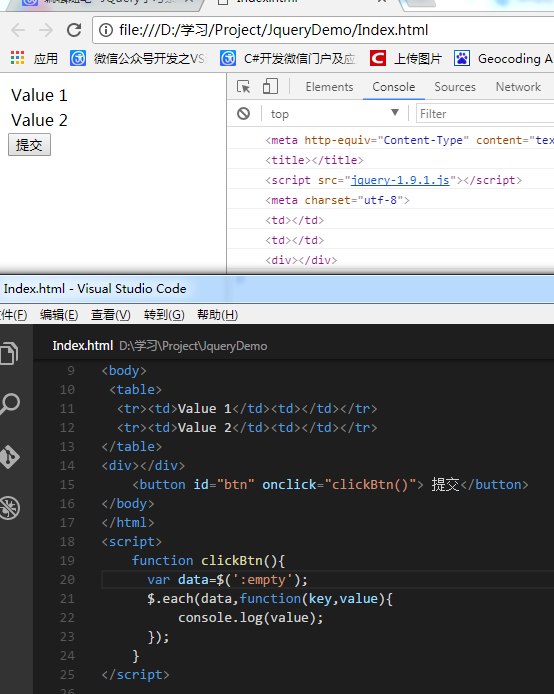
:empty 选择器选取空的元素。空元素指的是不包含子元素或文本的元素。

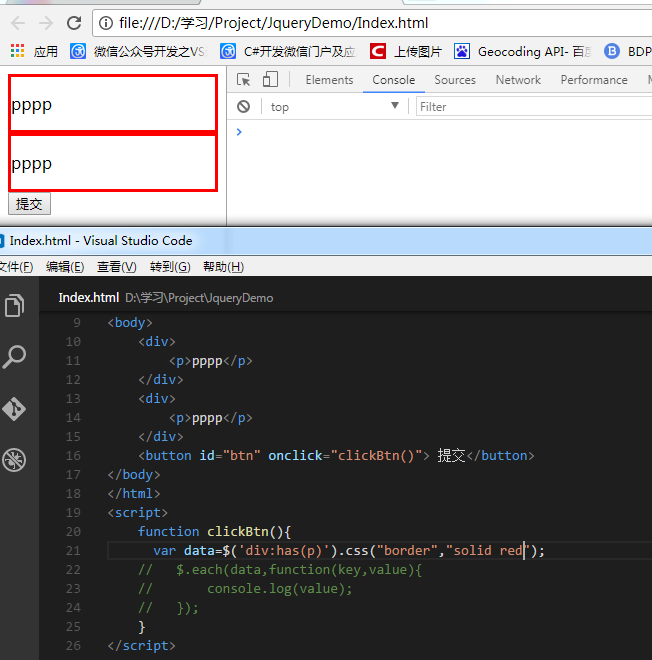
:has() 选择器选取所有包含一个或多个元素在其内的元素,匹配指定的选择器。

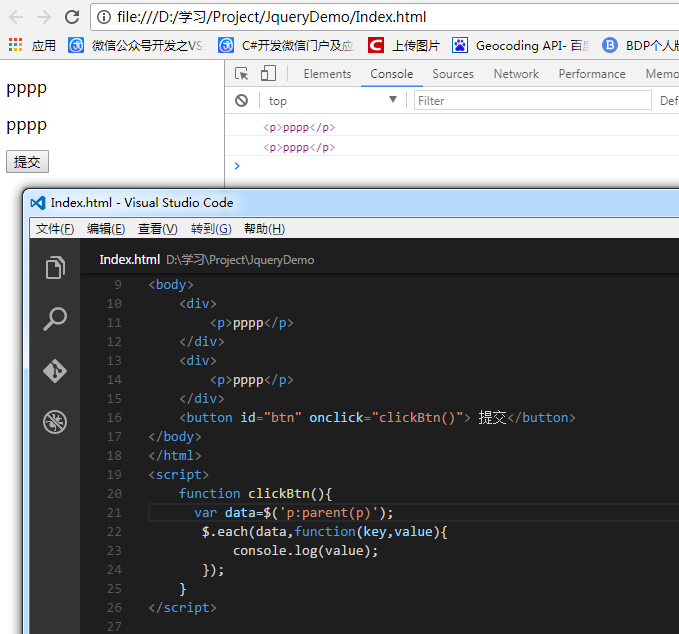
:parent 匹配含有子元素或者文本的元素

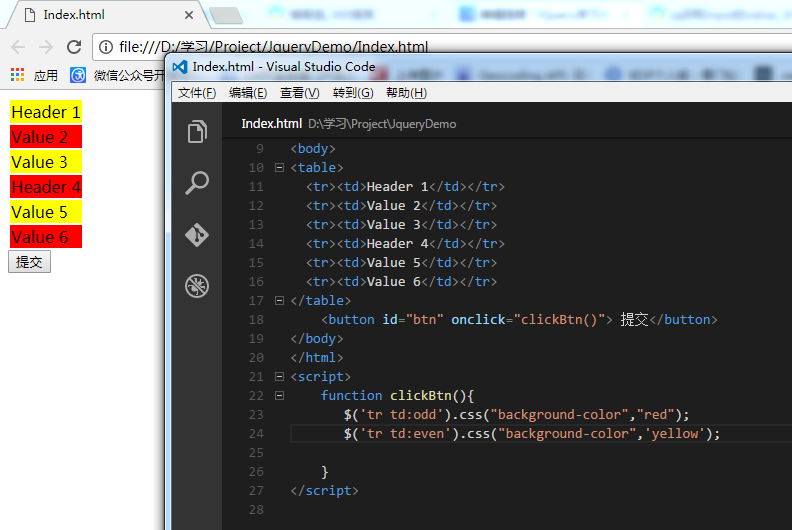
:odd ()匹配所有索引值为奇数的元素,从 0 开始计数 :even匹配所有索引值为偶数的元素,从 0 开始计数

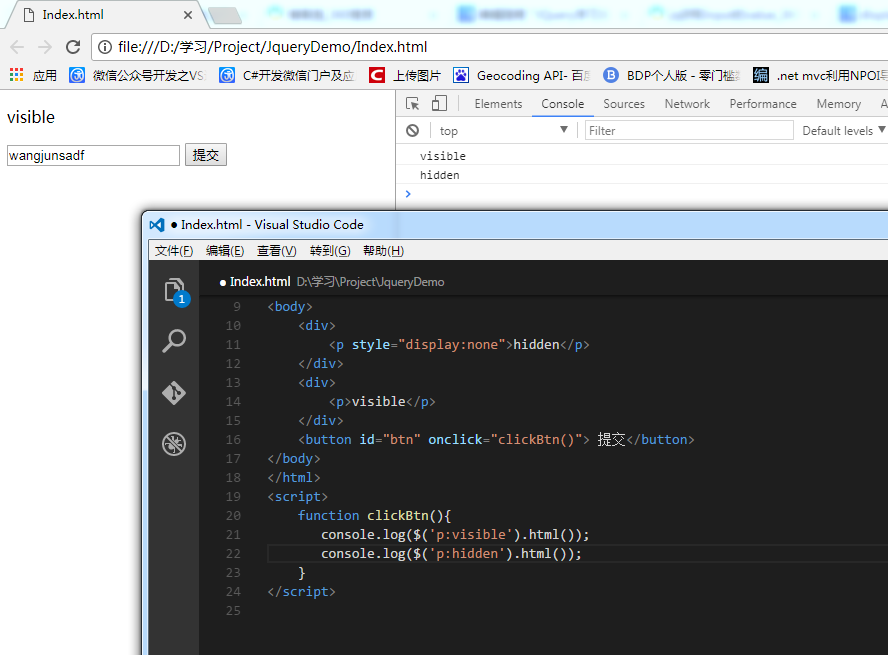
5.可见性选择器 :hidden :visible

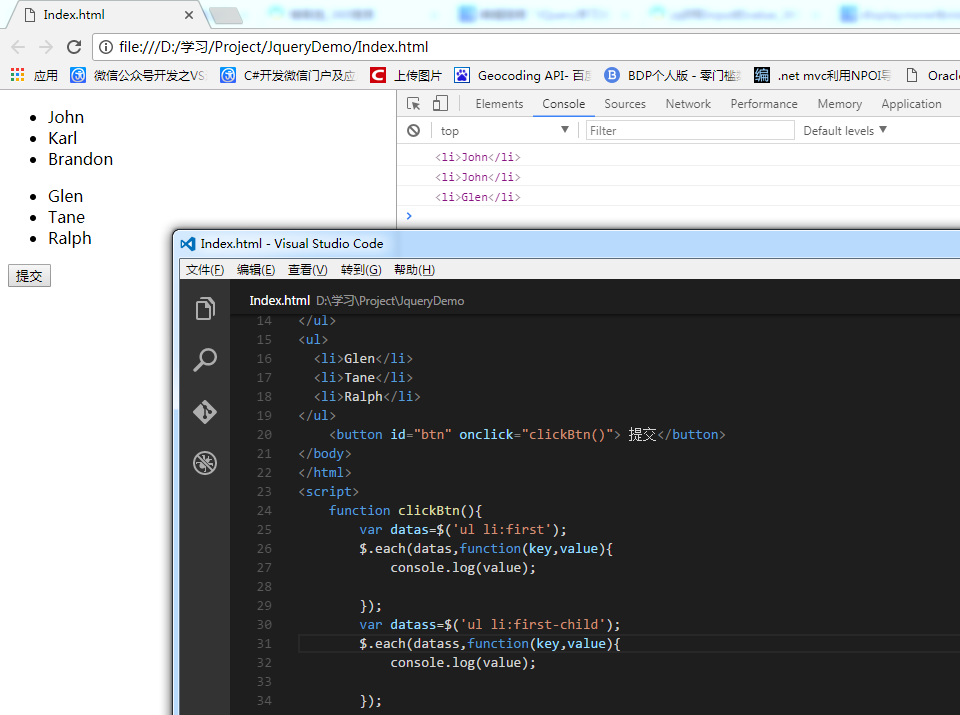
6.子元素 :first-child 类似的:first匹配第一个元素,但是:first-child选择器可以匹配多个:即为每个父级元素匹配第一个子元素。

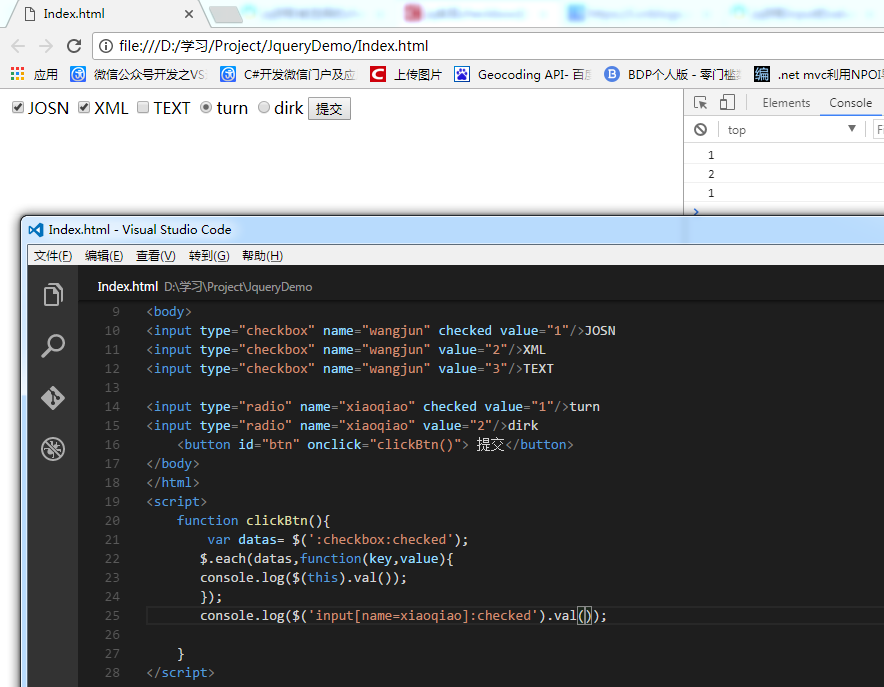
7:表单元素


JQuery学习系列篇(一)的更多相关文章
- JQuery学习系列篇(二)
1.事件切换函数 hover([over],out); over鼠标移动到元素上要触发的函数,out鼠标移出元素要触发的函数. 2.togger 如果元素是可见的,切换为隐藏的:如果元素是隐藏的,切换 ...
- [jQuery学习系列二 ]2-JQuery学习二-数组操作
前言 上一篇内容 已经对于Jquery 有了一些认识, 包括Jquery的选择器和DOM对象, 那么这一篇继续来看下Jquery中很实用的Jquery对于数组的操作. Jquery中对数组的操作大致有 ...
- [jQuery学习系列五 ]5-Jquery学习五-表单验证
前言最近总是有一个感觉,虽然这些东西都自己学习并一个案例一个案例的去验证过了.但是总觉得不写成博客记录下来这些都不是自己的东西(心理作用,哈哈).所以每当学习或者复习相关的知识我都喜欢记录下来,下面开 ...
- [jQuery学习系列三 ]3-JQuery学习二-字典操作
前言:如果看过了第一篇和第二篇, 相信大家会对jQuery有个初步的认识了, 对于jQuery的选择器和数组的操作都已经很熟悉了, 这一篇就单独罗列jQuery中字典的操作相关的内容. 1. 数组中添 ...
- [jQuery学习系列六]6-jQuery实际操作小案例
前言最后在这里po上jQuery的几个小案例. Jquery例子1_占位符使用需求: 点击第一个按钮后 自动去check 后面是否有按钮没有选中, 如有则提示错误消息. <html> &l ...
- [jQuery学习系列四 ]4-Jquery学习四-事件操作
前言:今天看知乎偶然看到中国有哪些类似于TED的节目, 回答中的一些推荐我给记录下来了, 顺便也在这里贴一下: 一席 云集 听道 推酷 青年中国说 SELF格致论道 参考:http://www.365 ...
- [jQuery学习系列一]1-选择器与DOM对象
前言: 好久没有更新博客了, 最近想复习下 之前学过的JS的相关内容, 也算是自己的一种总结. 知识长时间不用就会忘记, 多学多记多用!! 下面的程序都可以在下面的网站进行在线调试: http://w ...
- 深入学习jQuery选择器系列第一篇——基础选择器和层级选择器
× 目录 [1]id选择器 [2]元素选择器 [3]类选择器[4]通配选择器[5]群组选择器[6]后代选择器[7]兄弟选择器 前面的话 选择器是jQuery的根基,在jQuery中,对事件处理.遍历D ...
- 深入学习jQuery选择器系列第八篇——过滤选择器之伪子元素选择器
× 目录 [1]通用形式 [2]反向形式 [3]首尾元素 [4]唯一元素 前面的话 本文是子元素选择器的续篇,主要介绍关于nth-of-type()选择器的内容.该部分内容并非没有出现在<锋利的 ...
随机推荐
- javaweb 之 代理模式
一.动态代理 1.1.代理模式 什么是代理模式及其作用 Proxy Pattern(即:代理模式),23种常用的面向对象软件的设计模式之一 代理模式的定义:为其他对象提供一种代理以控制对这个对象的访问 ...
- RecyclerView实现终极画廊效果 中间突出并且压住两侧布局
先给大家上个gif 要不然下面很枯燥 忘记原来在哪里看到了..... 这个效果我找了NNNNNN长时间,,,我认为凭我现在的能力 写出来需要好久 所以 退而求其次找大神写好的... 你们不要小看了这个 ...
- ubuntu16 mysql 远程连接
打开配置文件: sudo vim /etc/mysql/mysql.conf.d/mysqld.cnf 将下面一行注释掉: # bind-address = localhost 重启服务 sudo s ...
- 多项式拟合的cpp实现
当我们拥有一组散点图数据时,通常更愿意看到其走势. 对现有数据进行拟合,并输出拟合优度是常用的方法之一. 拟合结果正确性的验证,可以使用excel自带的功能. 下面是c++代码的实现: #ifndef ...
- sublime text 3 上安装xdebug
安装完成之后启动xdebug,缺省设置下会显示warning等信息,很不方便. 可以参考 https://github.com/martomo/SublimeTextXdebug/blob/maste ...
- (转) RabbitMQ学习之helloword(java)
http://blog.csdn.net/zhu_tianwei/article/details/40835555 amqp-client:http://www.rabbitmq.com/java-c ...
- JavaScript创建对象的几种 方式
//JavaScript创建对象的七种方式 //https://xxxgitone.github.io/2017/06/10/JavaScript%E5%88%9B%E5%BB%BA%E5%AF%B9 ...
- vc++绘图,颜色
新建mfc应用程序,Graphic ,单文档 添加菜单项,点,直线,矩形,椭圆 建立类导向 MFC ClassWizard,为菜单项添加命令响应 添加成员变量 在CGraphicView构造函数中进行 ...
- 洛谷P1850 换教室_数学期望_Floyd
调了一下午QAQ-让我对数学期望的理解又提升了一个层次. 首先,我们发现 v<=300v<=300v<=300 , 这样我们就可以用 FloydFloydFloyd 算法来 O(n3 ...
- WSDL实例解析
WSDL的主要文档元素 WSDL文档可以分为两部分.顶部分由抽象定义组成,而底部分则由具体描述组成.抽象部分以独立于平台和语言的方式定义SOAP消息,它们并不包含任何随 机器或语言而变的元素.这就定义 ...
